<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
margin: 0 auto;
}
table {
50%;
margin-top: 30px;
}
th {
background-color: rgb(7, 243, 38);
}
th,
tr {
height: 30px;
text-align: center;
}
</style>
</head>
<body>
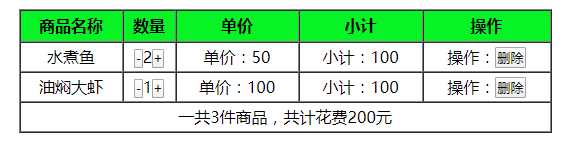
<table border="1px" cellspacing="0" cellspacing="0">
<tr>
<th>商品名称</th>
<th>数量</th>
<th>单价</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr>
<td>水煮鱼</td>
<td><button>-</button><span class="goods-num">0</span><button>+</button></td>
<td>单价:<span class="goods-price">50</span></td>
<td>小计:<span class="goods-single-price">0</span></td>
<td>操作:<input type="button" value="删除" class="sel"></td>
</tr>
<tr>
<td>油焖大虾</td>
<td><button>-</button><span class="goods-num">0</span><button>+</button></td>
<td>单价:<span class="goods-price">100</span></td>
<td>小计:<span class="goods-single-price">0</span></td>
<td>操作:<input type="button" value="删除" class="sel"></td>
</tr>
<tr>
<td colspan="5">一共<span id="goods-total-num">0</span>件商品,共计花费<span id="goods-total-price">0</span>元</td>
</tr>
</table>
</body>
</html>
<script>
class Cart {
//计算共有多少件商品
getGoodsnum() {
let OGoodsnum = document.getElementsByClassName("goods-num");
let goodstotalnum = 0;
for (let i = 0; i < OGoodsnum.length; i++) {
goodstotalnum += Number(OGoodsnum[i].innerHTML);
}
let oGoodstotalnum = document.querySelector("#goods-total-num");
oGoodstotalnum.innerHTML = goodstotalnum;
}
//计算共花费多少
getGoodsPrice() {
let Ogoodssingleprice = document.getElementsByClassName("goods-single-price");
let goodstotalprice = 0;
for (var i = 0; i < Ogoodssingleprice.length; i++) {
goodstotalprice += Number(Ogoodssingleprice[i].innerHTML);
}
let Ogoodstotalprice = document.querySelector("#goods-total-price");
Ogoodstotalprice.innerHTML = goodstotalprice;
}
//计算小计
getGoodsSinglePrice(num, price) {
return num * price;
}
//增加货物数量
Goodadd(btn) {
//获取btn前的货物数量
let goodsnum = btn.previousElementSibling;
goodsnum.innerHTML = Number(goodsnum.innerHTML) + 1;
//获取单价
let Ogoodsprice = btn.parentNode.nextElementSibling.firstElementChild.innerHTML;
//计算小计
let Ogoodssinglepc = this.getGoodsSinglePrice(goodsnum.innerHTML, Ogoodsprice);//50
let goodssingleprice = btn.parentNode.nextElementSibling.nextElementSibling.firstElementChild;
goodssingleprice.innerHTML = Ogoodssinglepc;
//点击增加数量的同时,总数量和总价也要变化
this.getGoodsnum();
this.getGoodsPrice();
}
//减少货物数量
Goodmin(btn) {
//获取btn前的货物数量
let goodsnum = btn.nextElementSibling;
goodsnum.innerHTML = Number(goodsnum.innerHTML) - 1;
//获取单价
let Ogoodsprice = btn.parentNode.nextElementSibling.firstElementChild.innerHTML;
//计算小计
let Ogoodssinglepc = this.getGoodsSinglePrice(goodsnum.innerHTML, Ogoodsprice);//50
let goodssingleprice = btn.parentNode.nextElementSibling.nextElementSibling.firstElementChild;
goodssingleprice.innerHTML = Ogoodssinglepc;
//点击增加数量的同时,总数量和总价也要变化
this.getGoodsnum();
this.getGoodsPrice();
}
//删除事件
select(sel) {
let otr = sel.parentNode.parentNode;
otr.remove();
//点击删除的同时,总数量和总价也要变化
this.getGoodsnum();
this.getGoodsPrice();
}
//测试绑定事件
testbtn() {
let obtn = document.querySelectorAll("button");
let that = this;
for (let i = 0; i < obtn.length; i++) {
if (i % 2 == 1) {
obtn[i].onclick = function () {
that.Goodadd(this);
}
} else {
obtn[i].onclick = function () {
that.Goodmin(this);
}
}
}
}
//删除事件
selbtn() {
let oselbtn = document.querySelectorAll(".sel");
let that = this;
for (let i = 0; i < oselbtn.length; i++) {
oselbtn[i].onclick = function () {
that.select(this);
}
}
}
}
var ca = new Cart();
//必须调用才有效果
ca.selbtn();
ca.testbtn()
</script>