今天尝试使用layui模板
特别要注意在将模板复制时需要将html文件中的引用地址进行修改
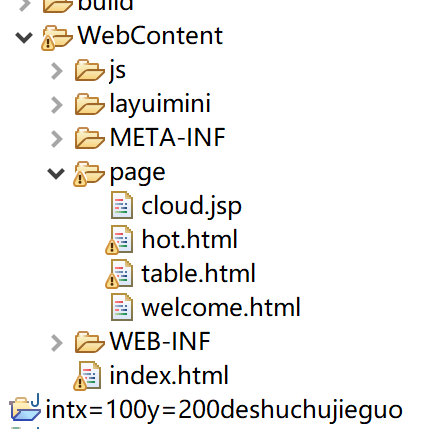
如果html文件写在webcontent文件夹下,那么就可以引用放在文件夹中的
<link rel="icon" href="layuimini/images/favicon.ico">
<link rel="stylesheet" href="layuimini/lib/layui-v2.6.3/css/layui.css" media="all">
<link rel="stylesheet" href="layuimini/css/layuimini.css?v=2.0.4.2" media="all">
<link rel="stylesheet" href="layuimini/css/themes/default.css" media="all">
<link rel="stylesheet" href="layuimini/lib/font-awesome-4.7.0/css/font-awesome.min.css" media="all">

而如果将文件放在比如说page文件夹下面,需要注意,此时该html文件与那写 js文件同级,所以应该
<script src="../layuimini/lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
这样加上../
通过修改init.json文件 menuinfo就可以根据需求修改侧边菜单栏
"menuInfo": [
{
"title": "常规管理",
"icon": "fa fa-address-book",
"href": "",
"target": "_self",
"child": [
{
"title": "主页两级",
"href": "",
"icon": "fa fa-home",
"target": "_self",
"child": [
{
"title": "主页一",
"href": "page/welcome-1.html",
"icon": "fa fa-tachometer",
"target": "_self"
},
{
"title": "主页二",
"href": "page/welcome-2.html",
"icon": "fa fa-tachometer",
"target": "_self"
},
{
"title": "主页三",
"href": "page/welcome-3.html",
"icon": "fa fa-tachometer",
"target": "_self"
}
]
},
{
"title": "热词列表",
"href": "page/table.html",
"icon": "fa fa-bar-chart",
"target": "_self"
},
{
"title": "词云展示",
"href": "page/cloud.jsp",
"icon": "fa fa-gears",
"target": "_self"
},
{
"title": "表格",
"href": "page/table.html",
"icon": "fa fa-file-text",
"target": "_self"
},
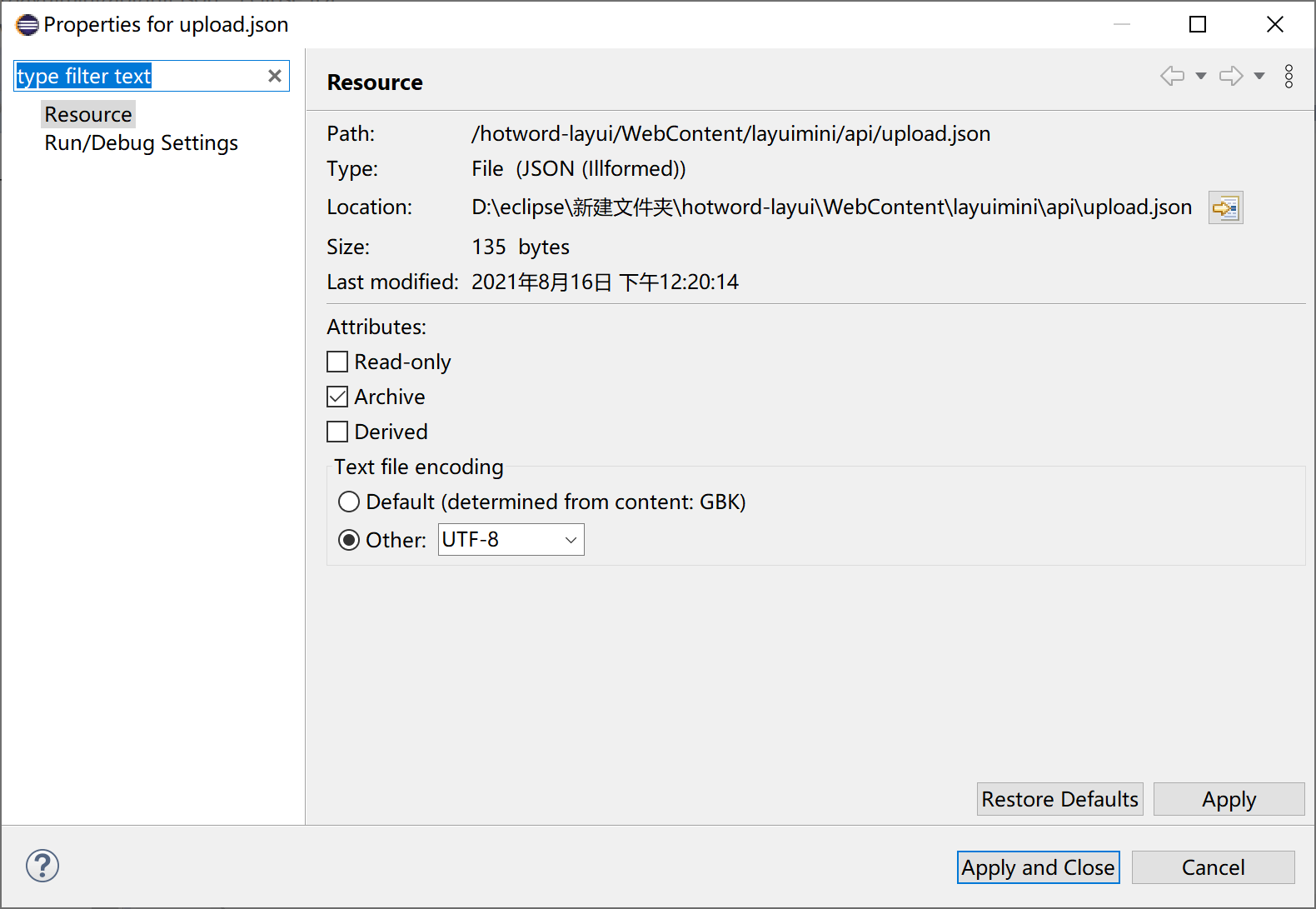
另外如果打开json文件中文乱码的话,右击该文件选择properties ,选择other 修改成utf-8

根据自己需要来修改index.html 来改变模板的样子,比如说注释掉头部菜单
<!--电脑端头部菜单-->
<!-- <ul class="layui-nav layui-layout-left layuimini-header-menu layuimini-menu-header-pc layuimini-pc-show"> -->
<!-- </ul> -->
<!--手机端头部菜单-->
<!-- <ul class="layui-nav layui-layout-left layuimini-header-menu layuimini-mobile-show"> -->
<!-- <li class="layui-nav-item"> -->
<!-- <a href="javascript:;"><i class="fa fa-list-ul"></i> 选择模块</a> -->
<!-- <dl class="layui-nav-child layuimini-menu-header-mobile"> -->
<!-- </dl> -->
<!-- </li> -->
<!-- </ul> -->
不过在看了很多教程之后还是对layui怎么从后台获取数据具有很大的疑惑
学习时间:12:09到15:59