基础语法与盒模型
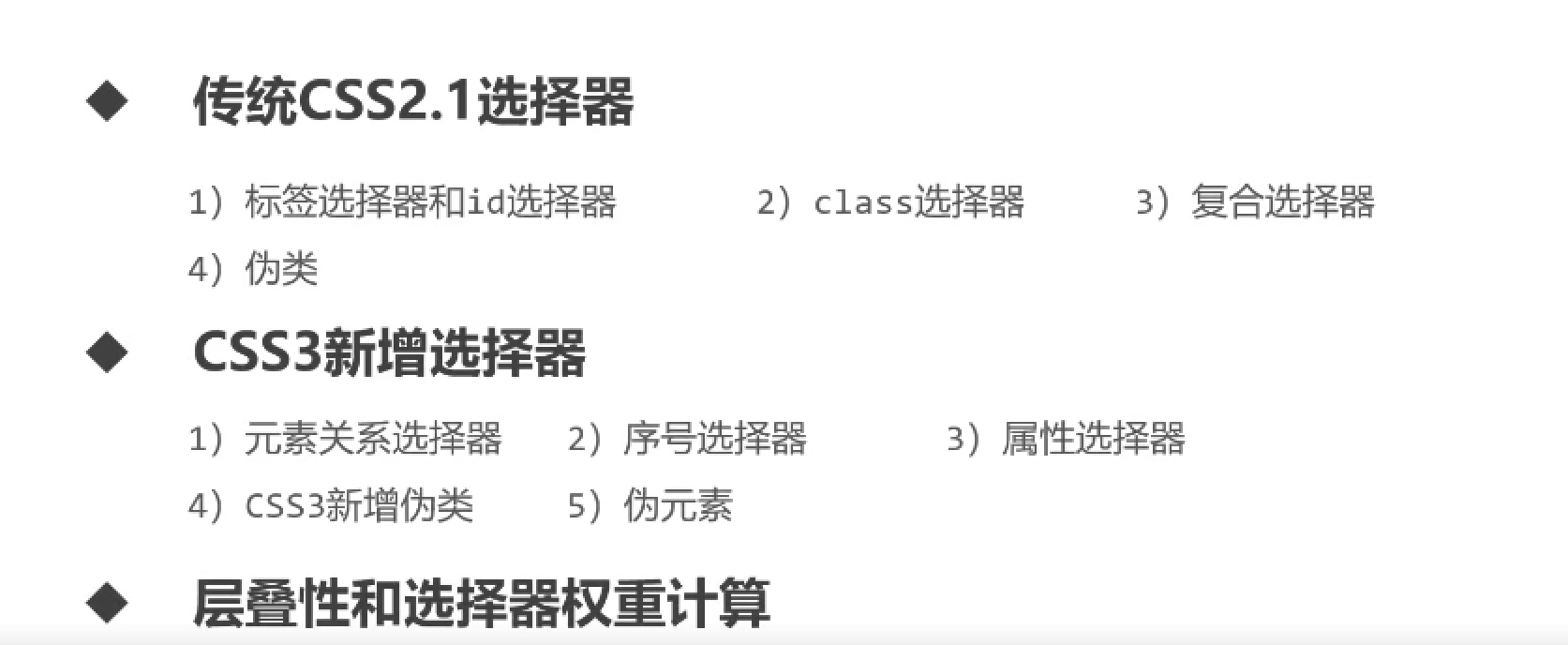
选择器
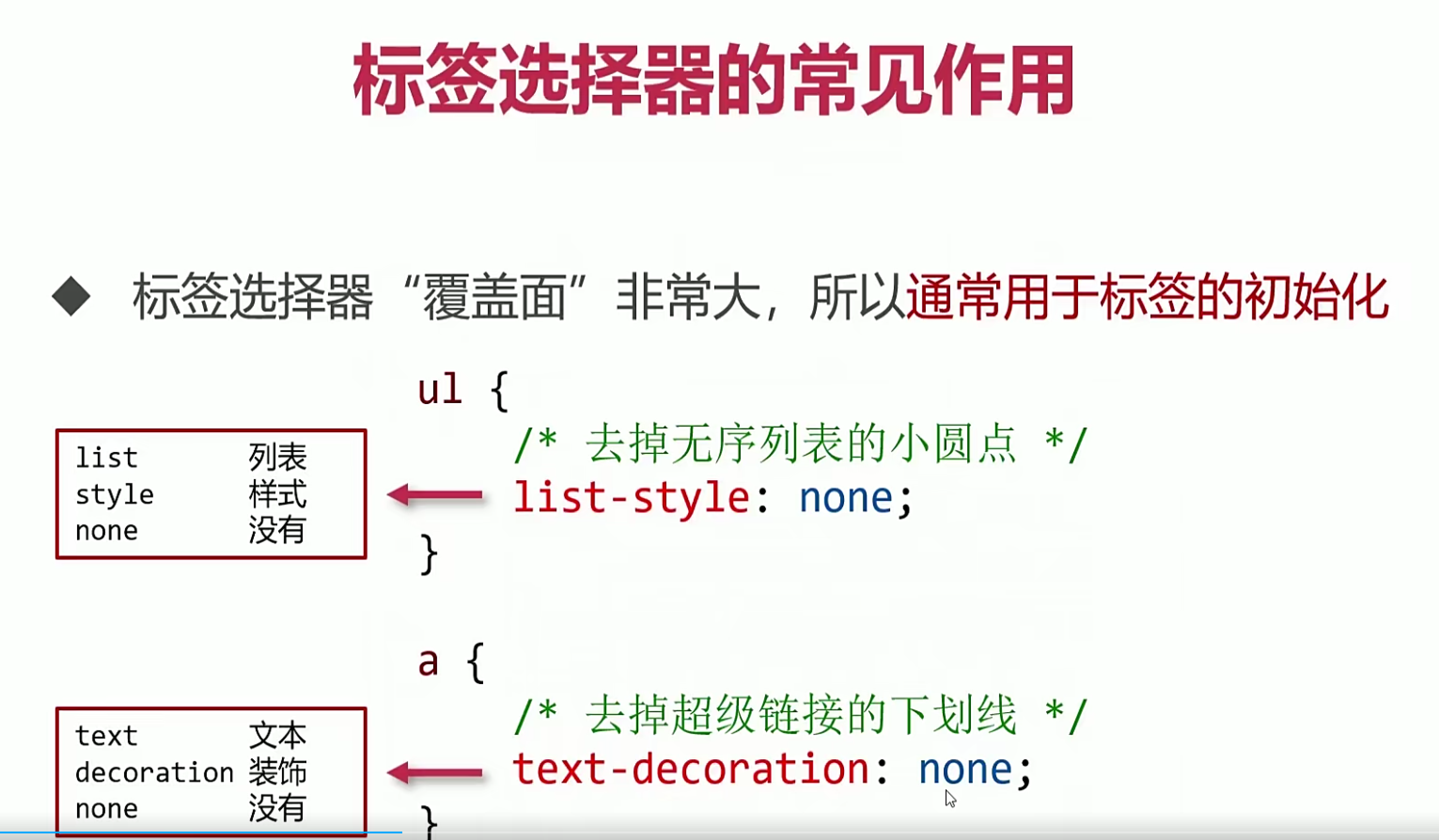
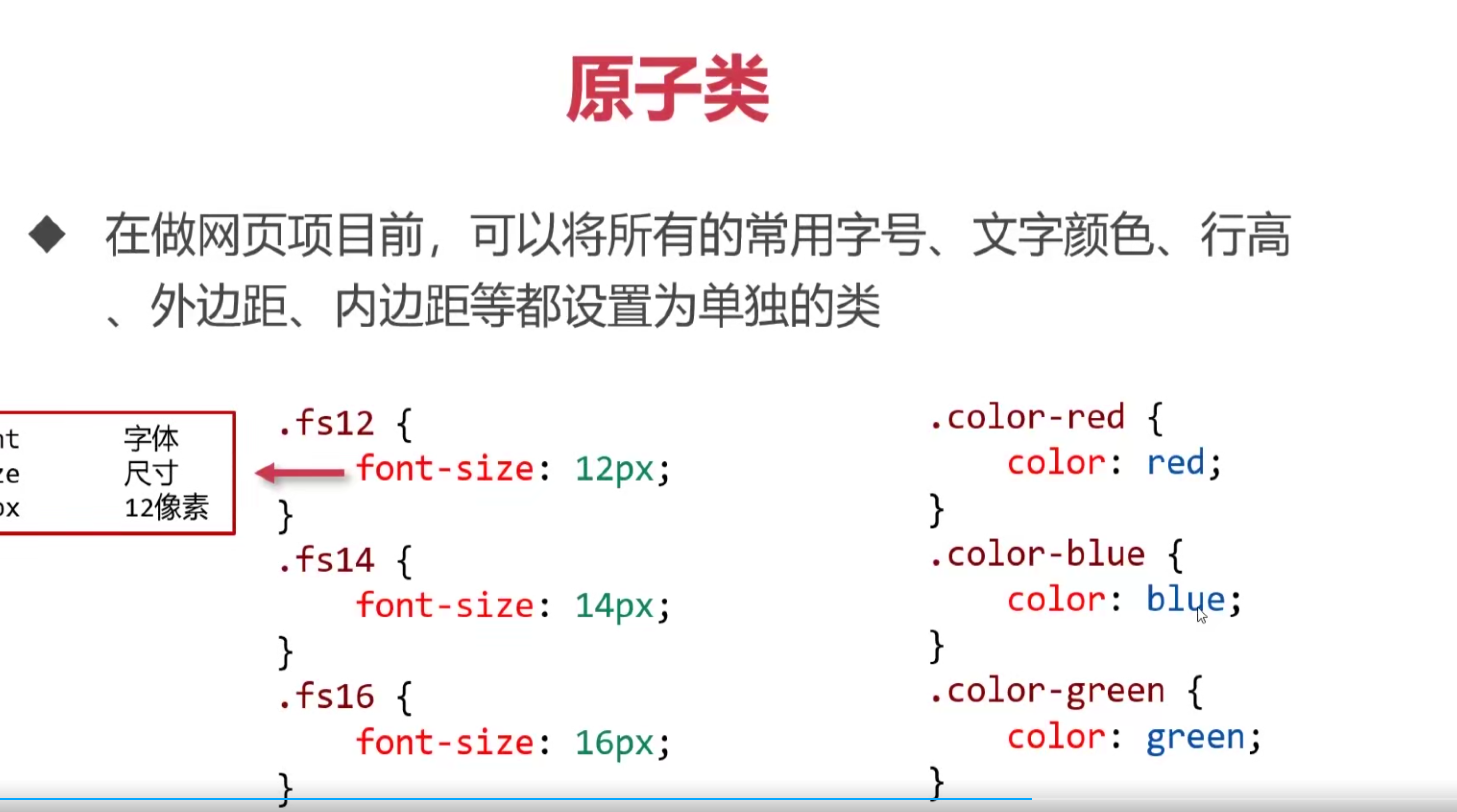
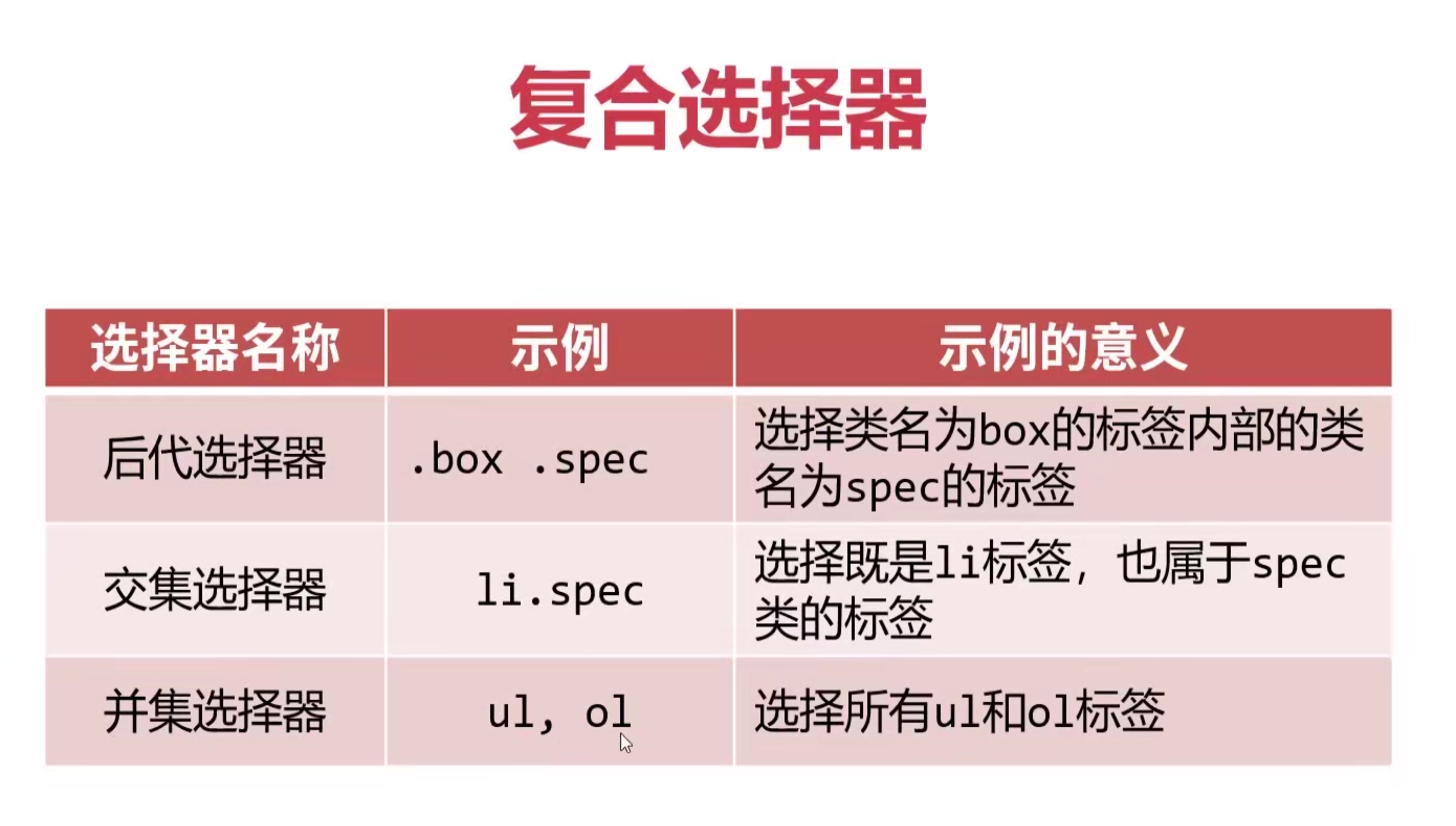
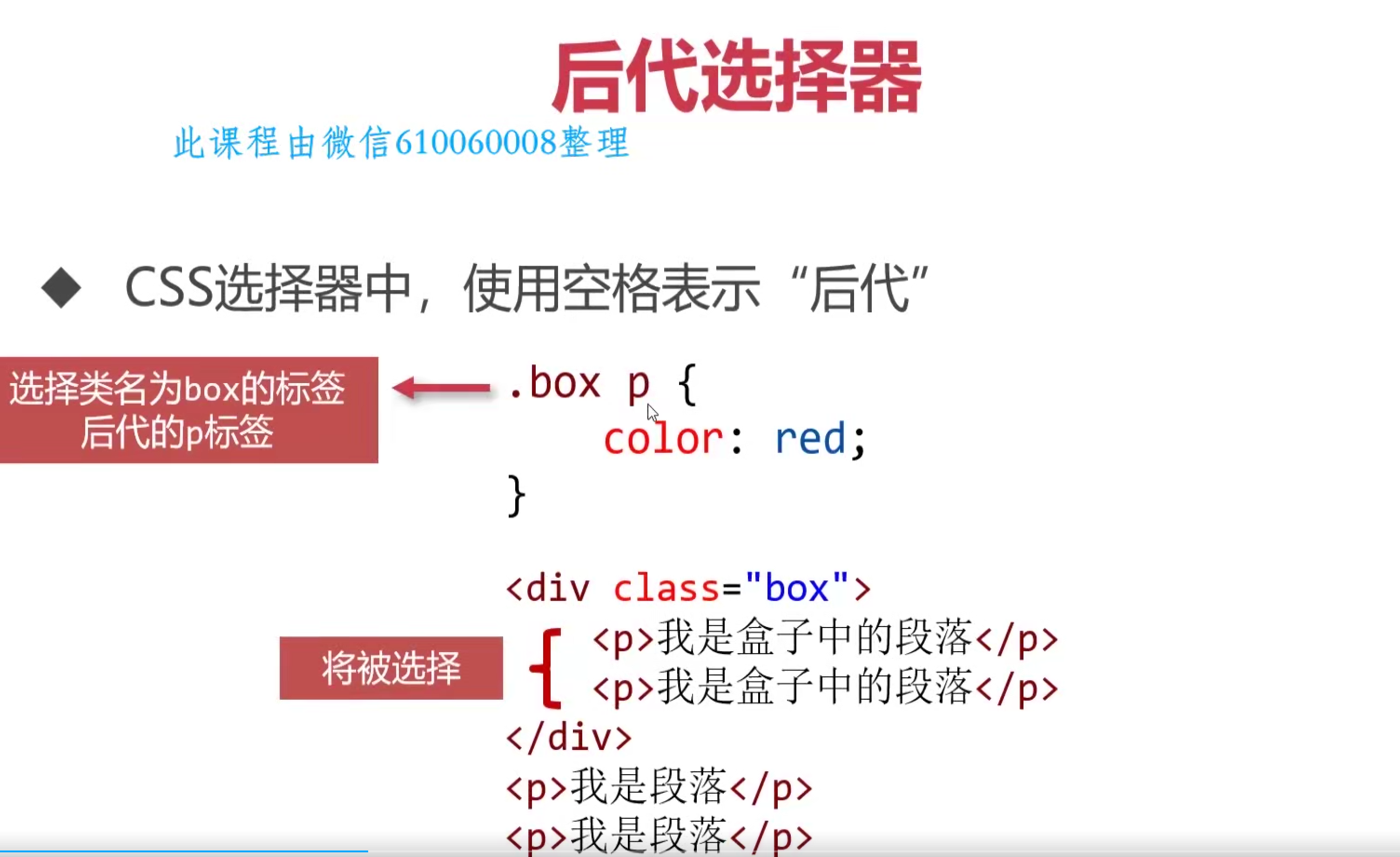
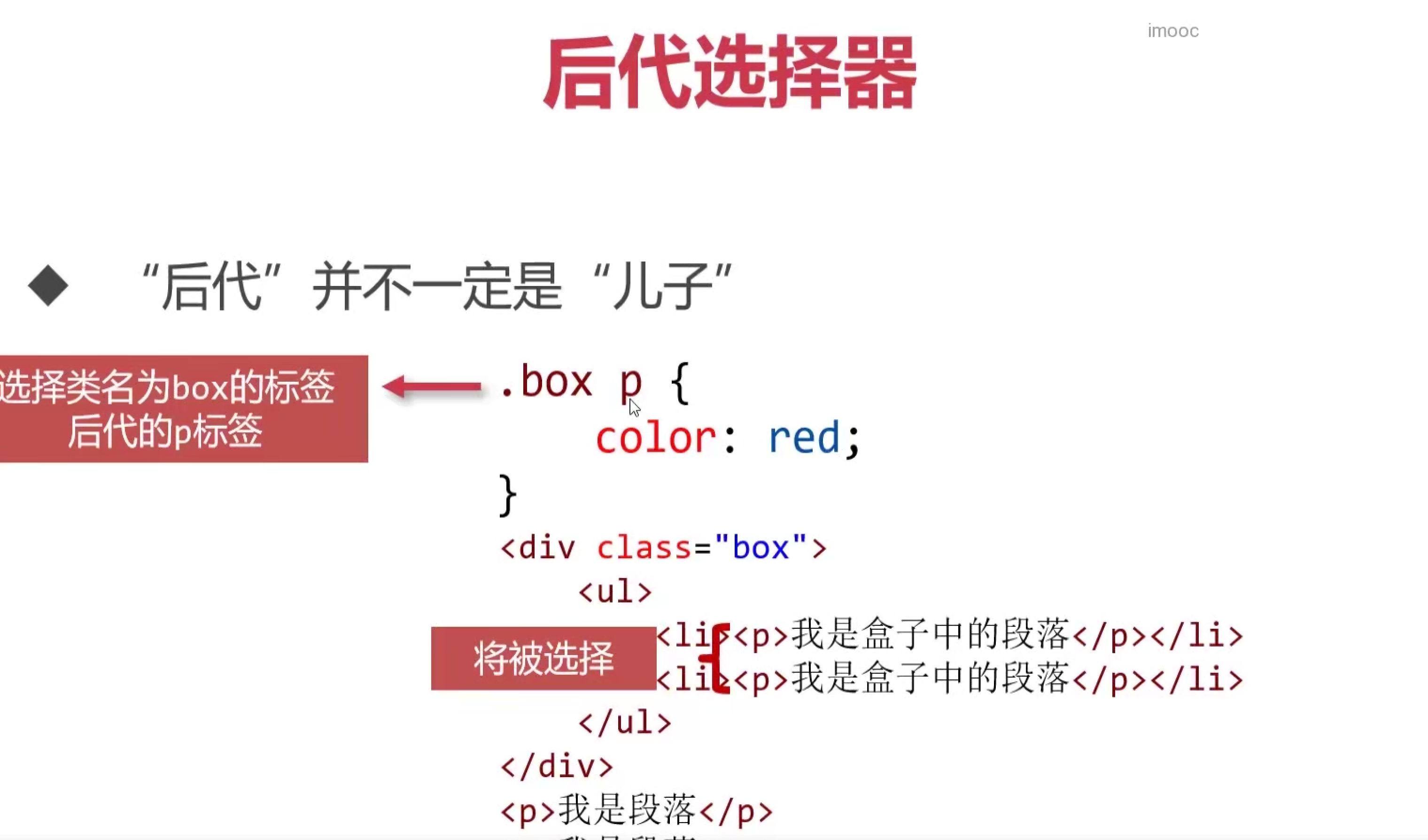
各种选择器








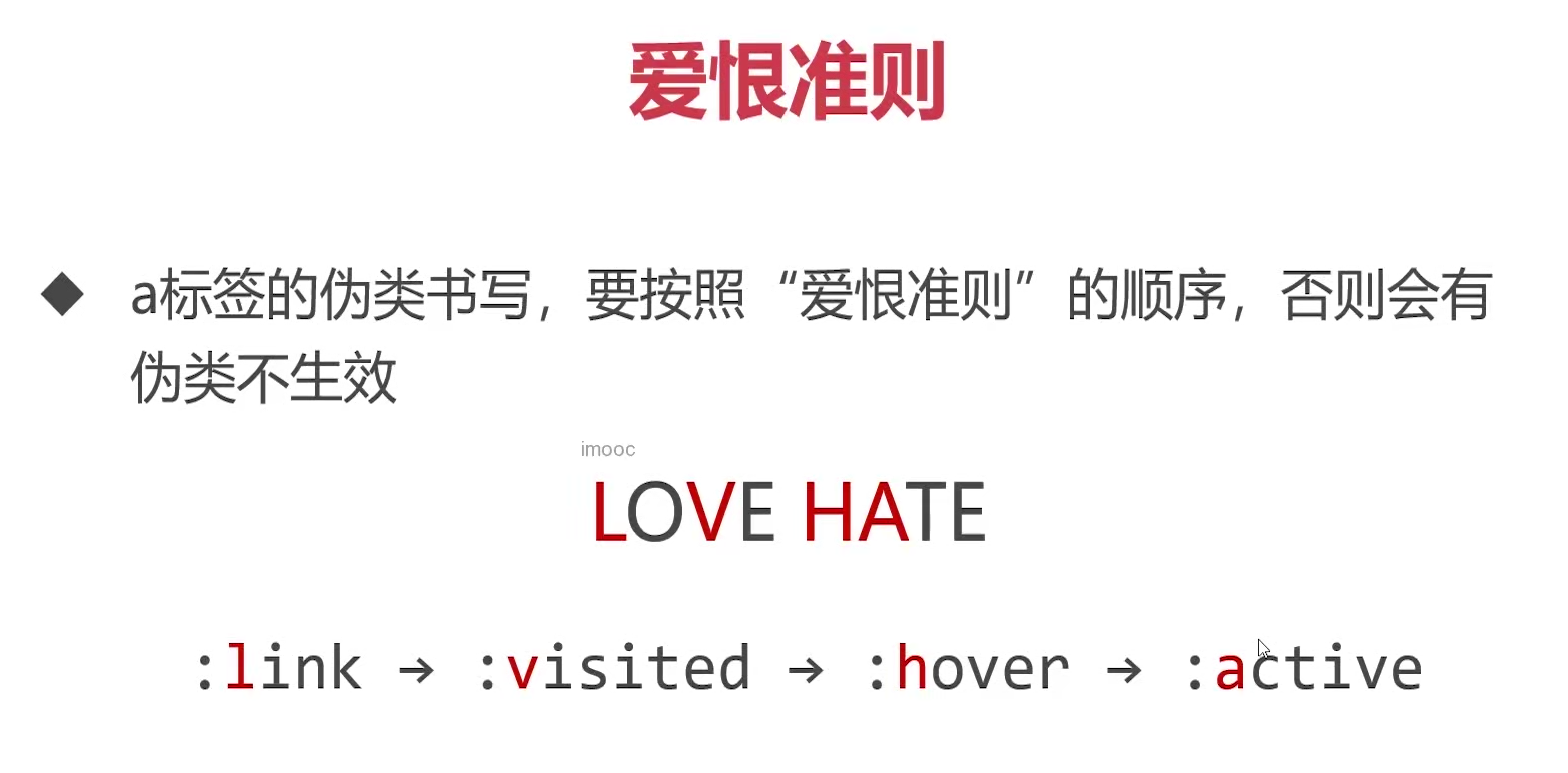
伪类


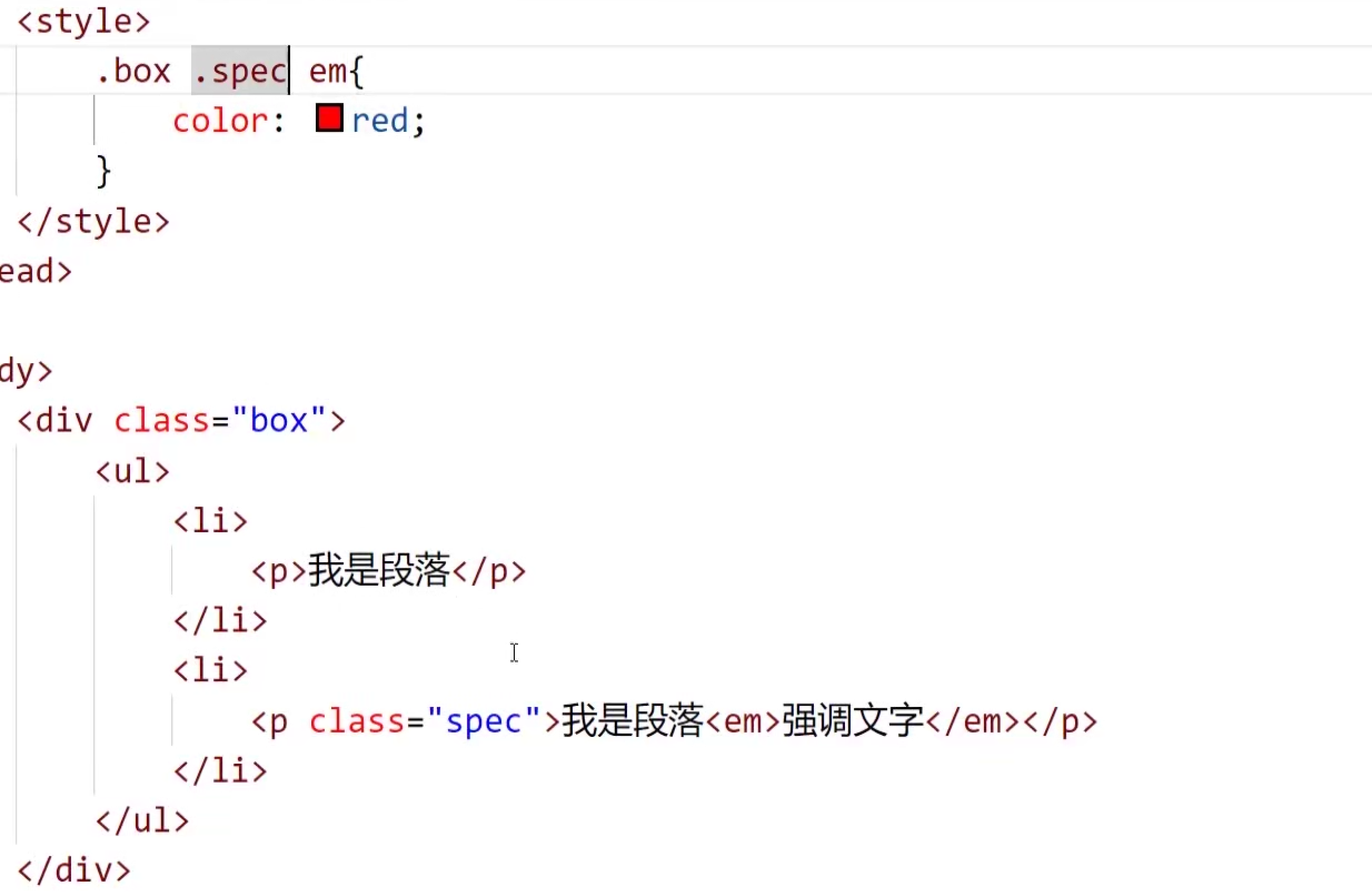
元素关系选择器

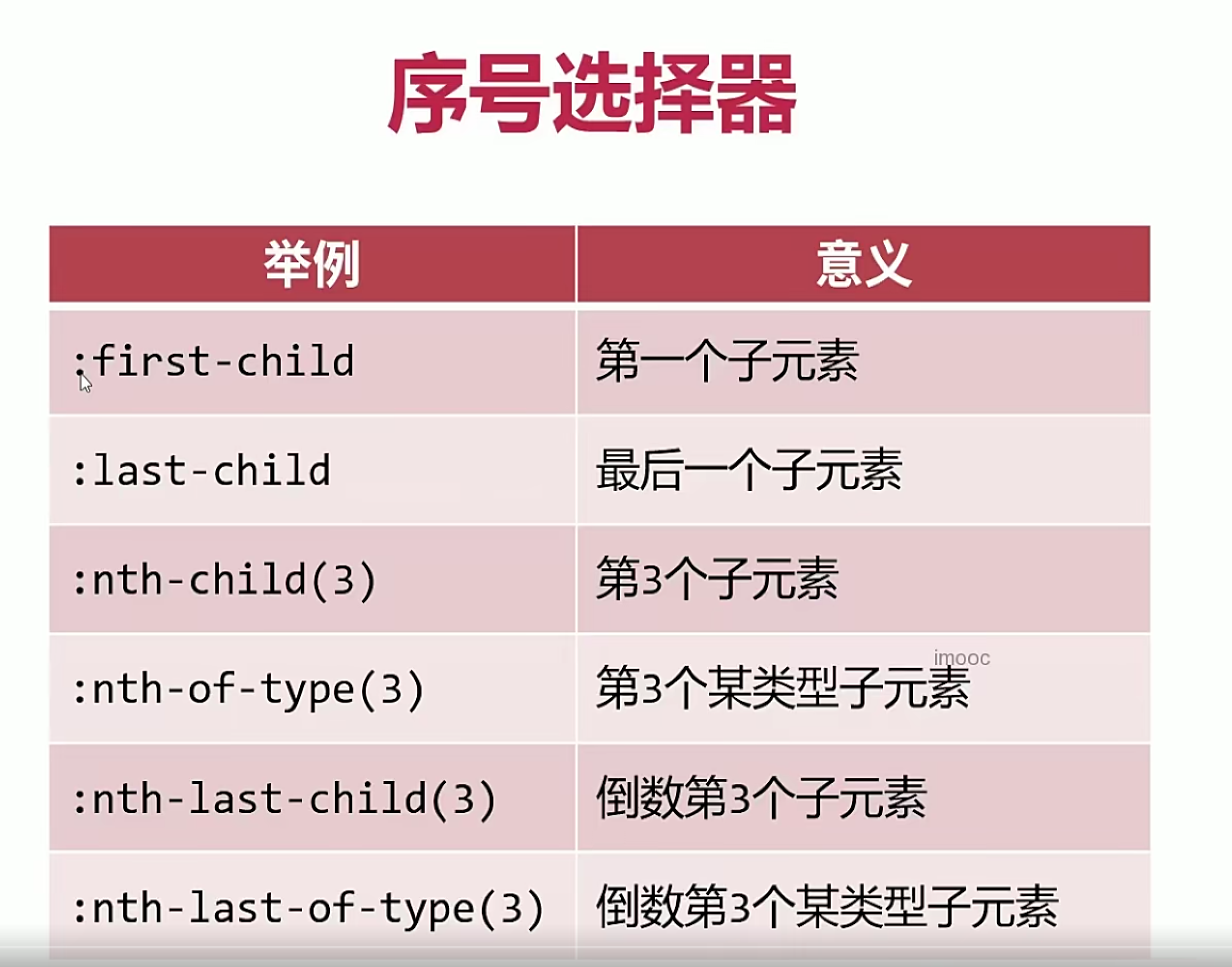
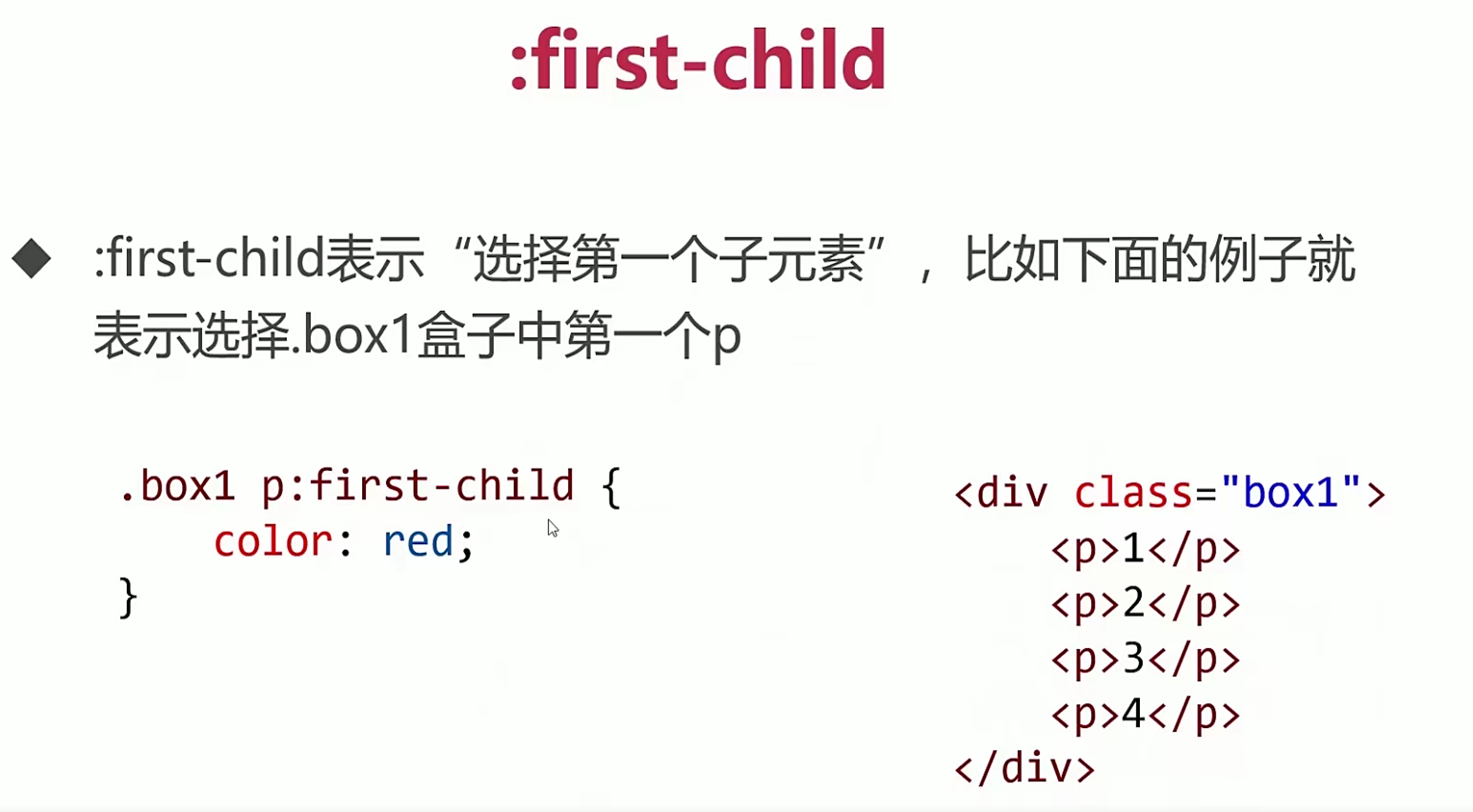
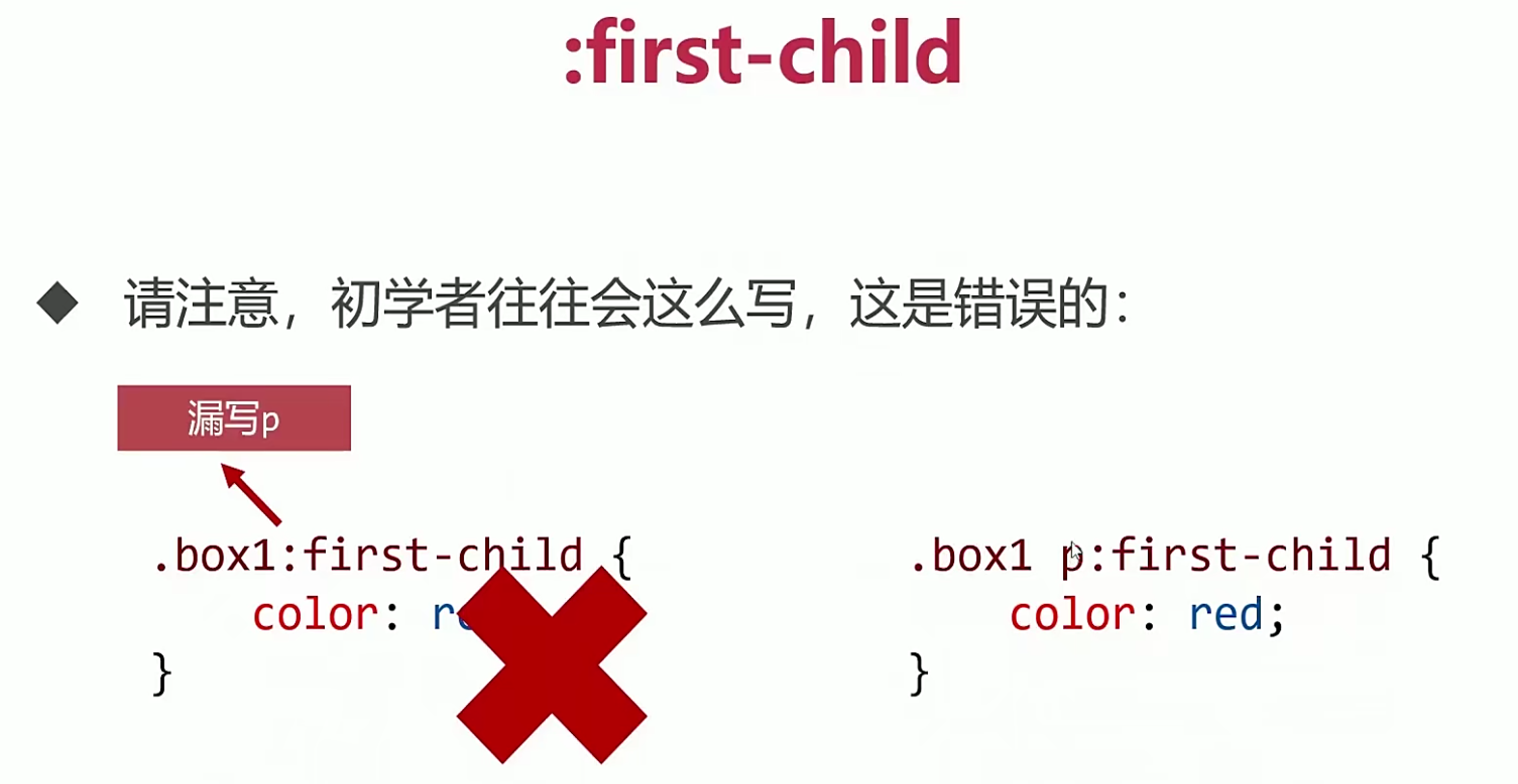
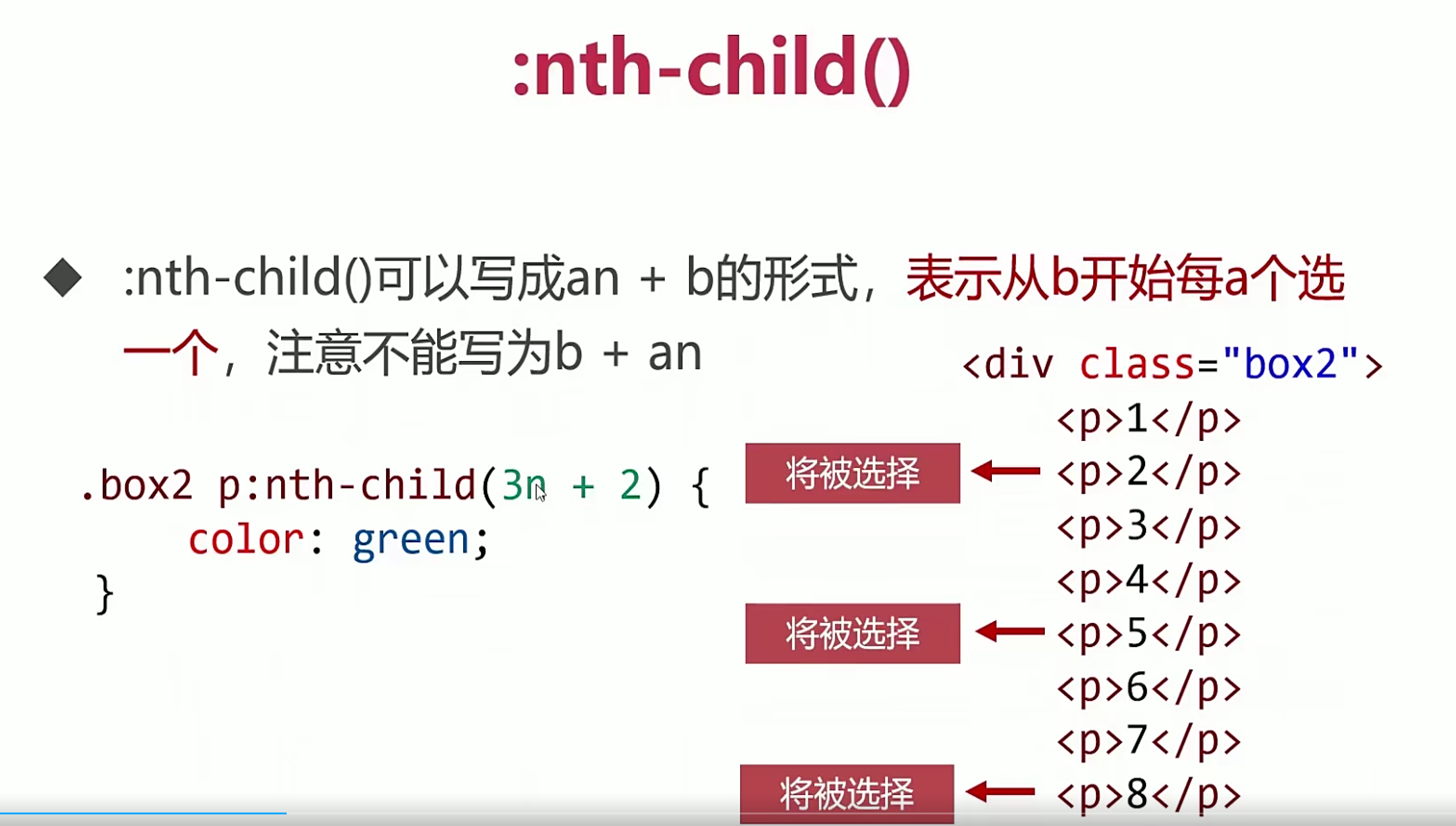
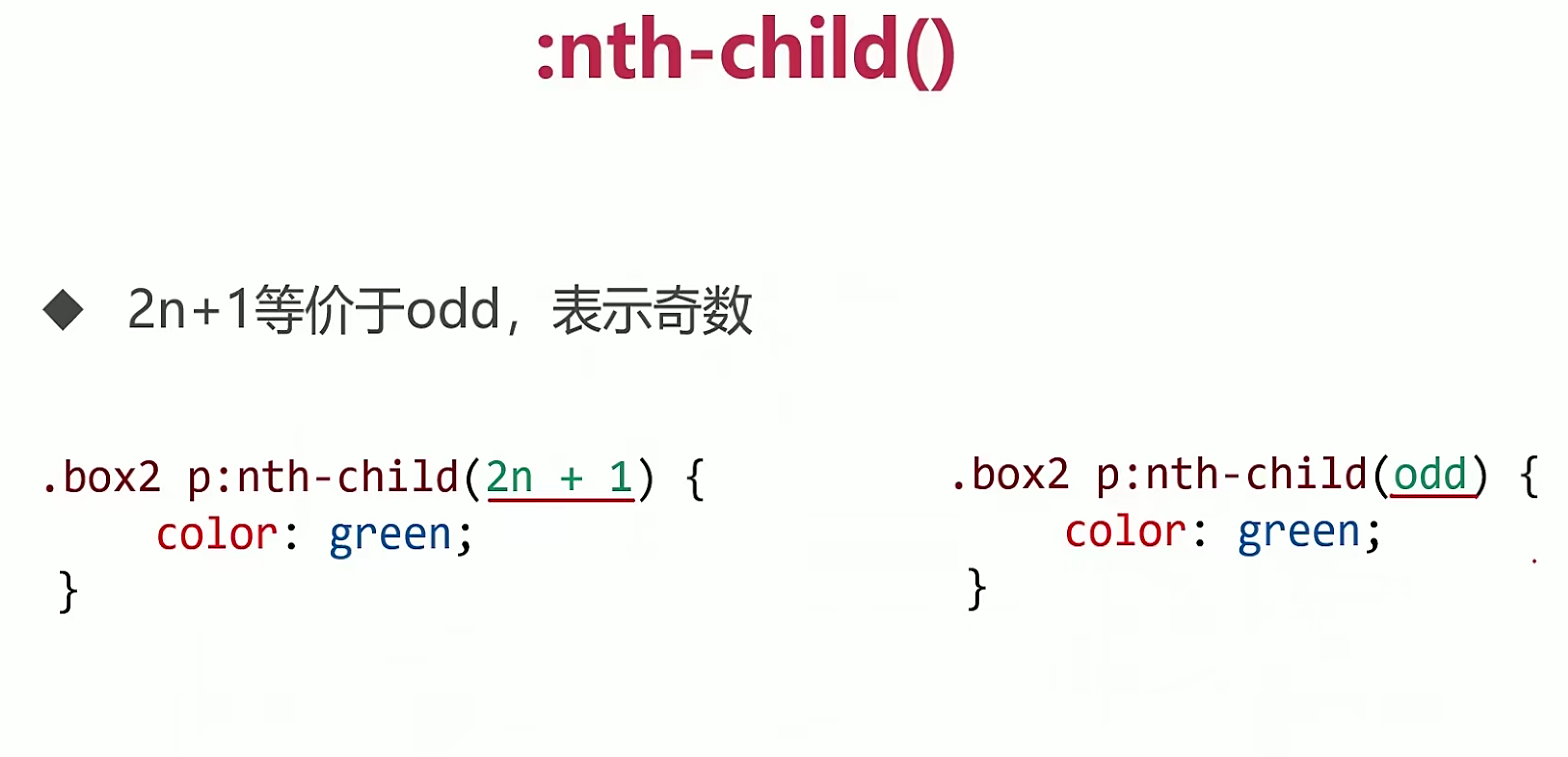
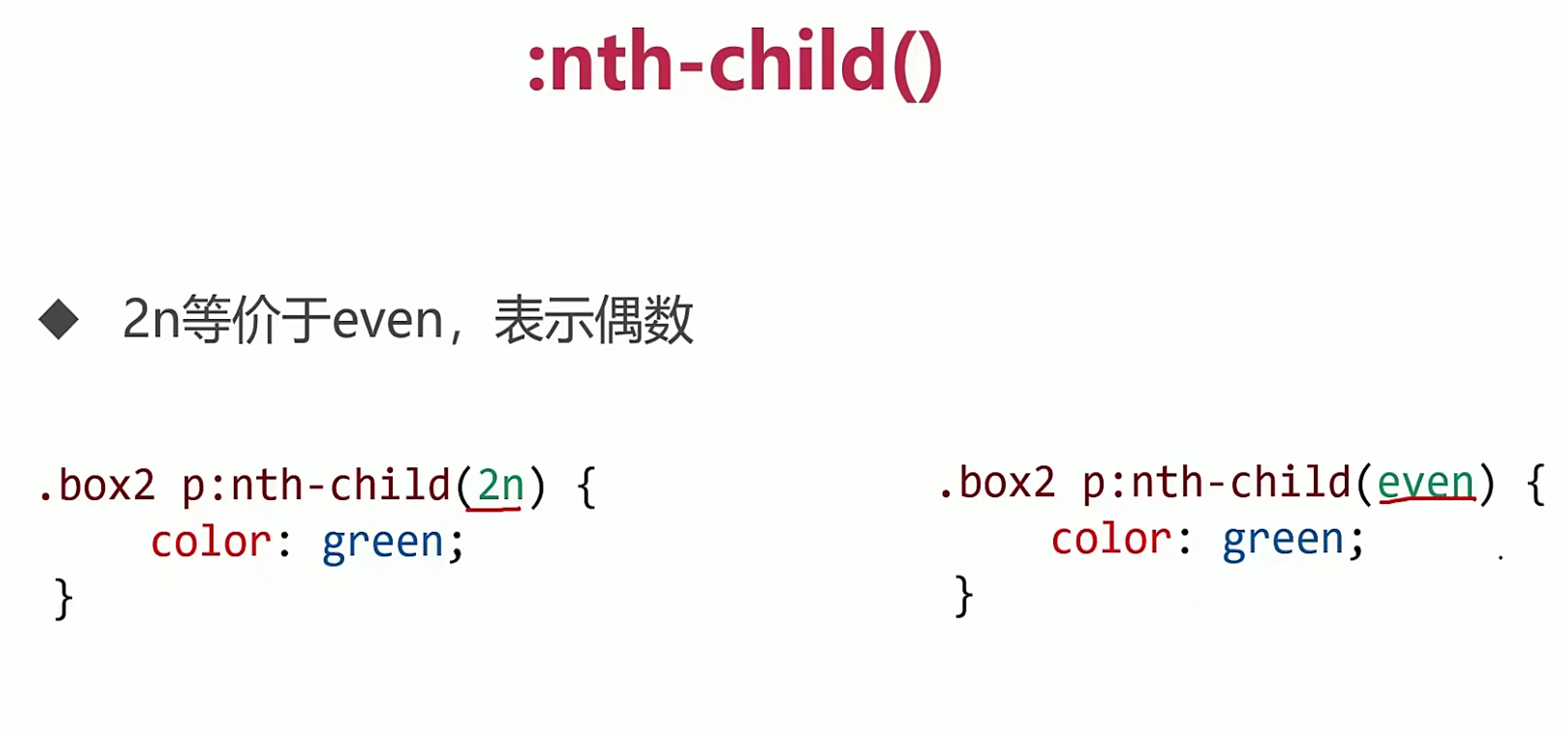
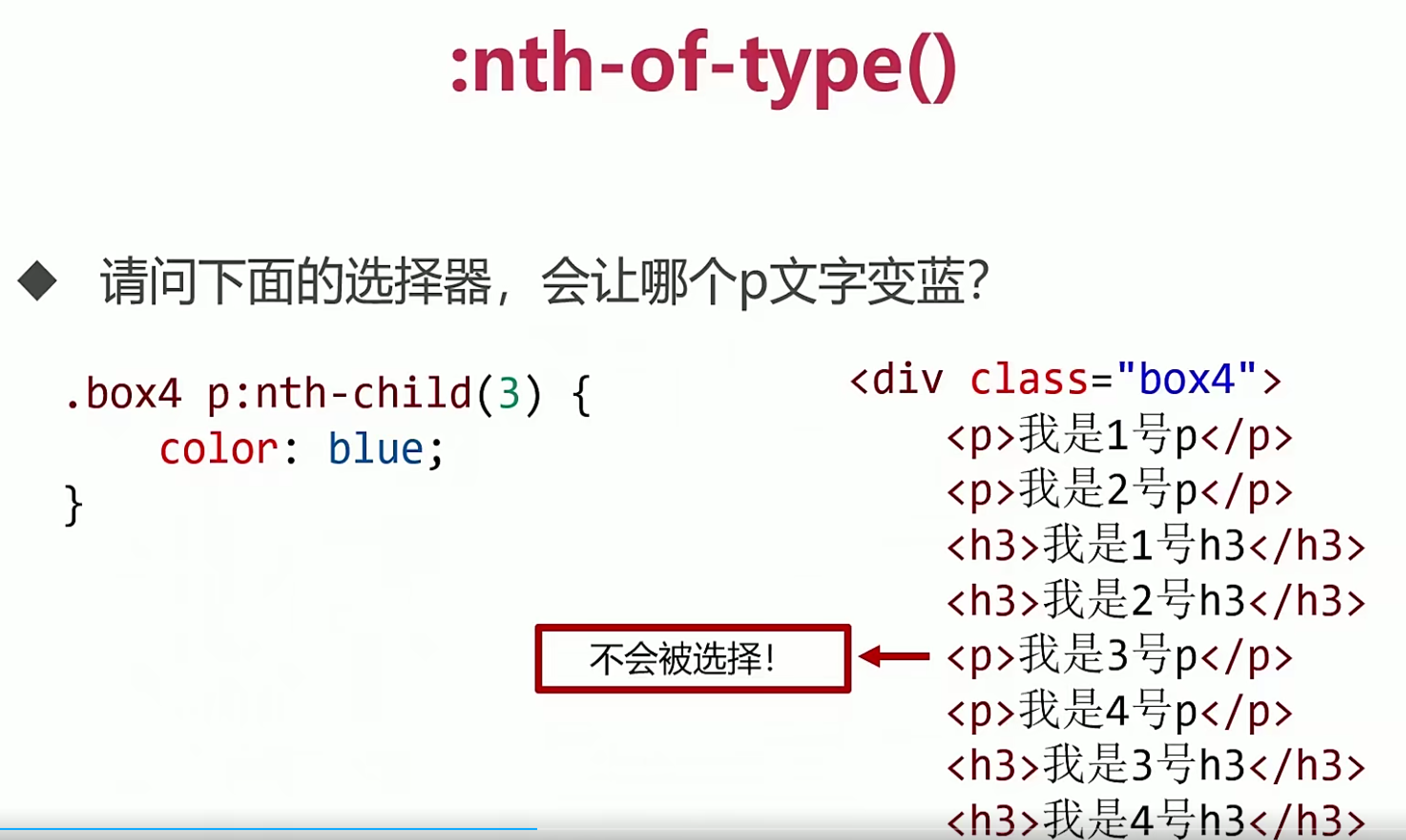
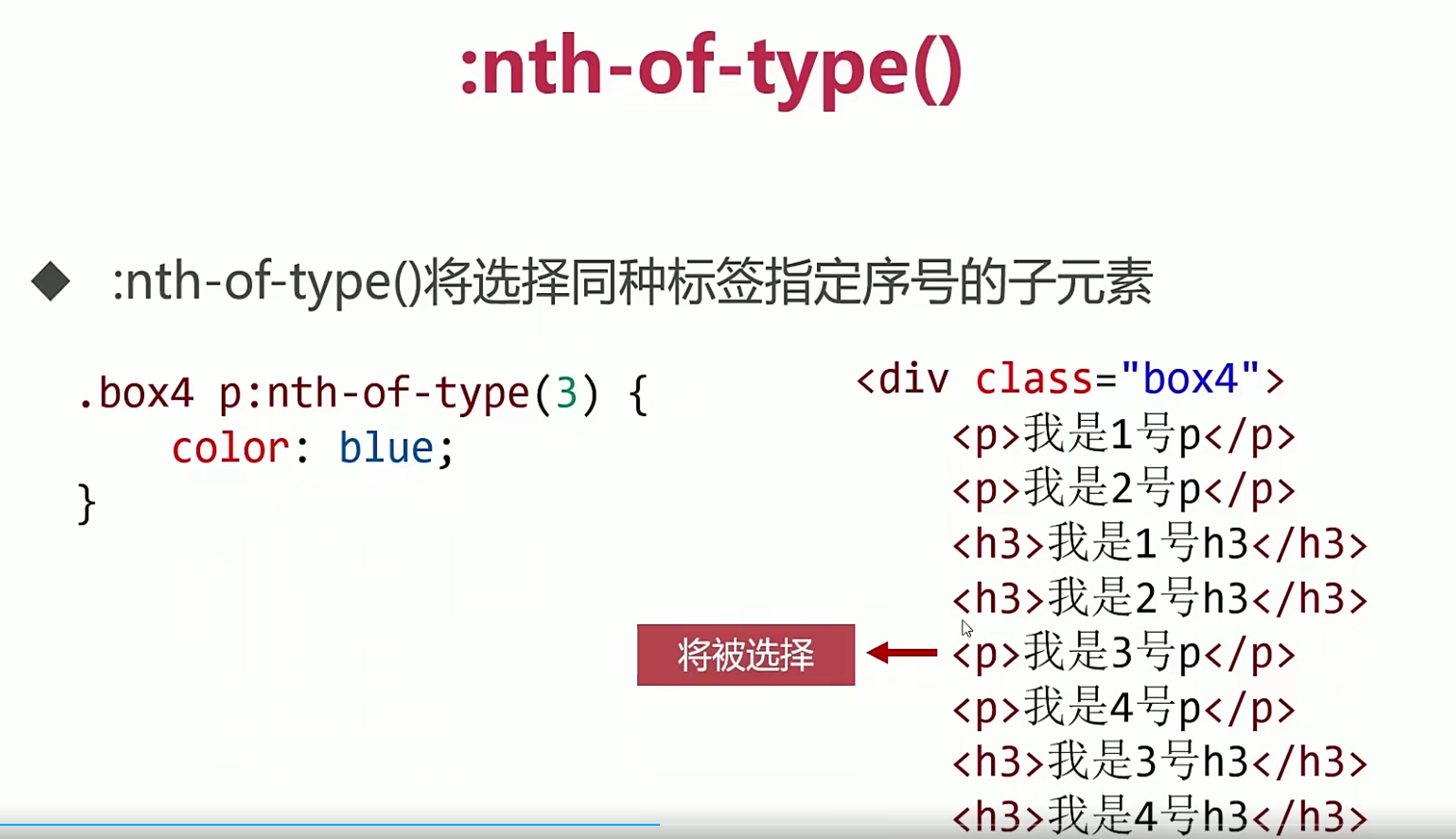
序号选择器








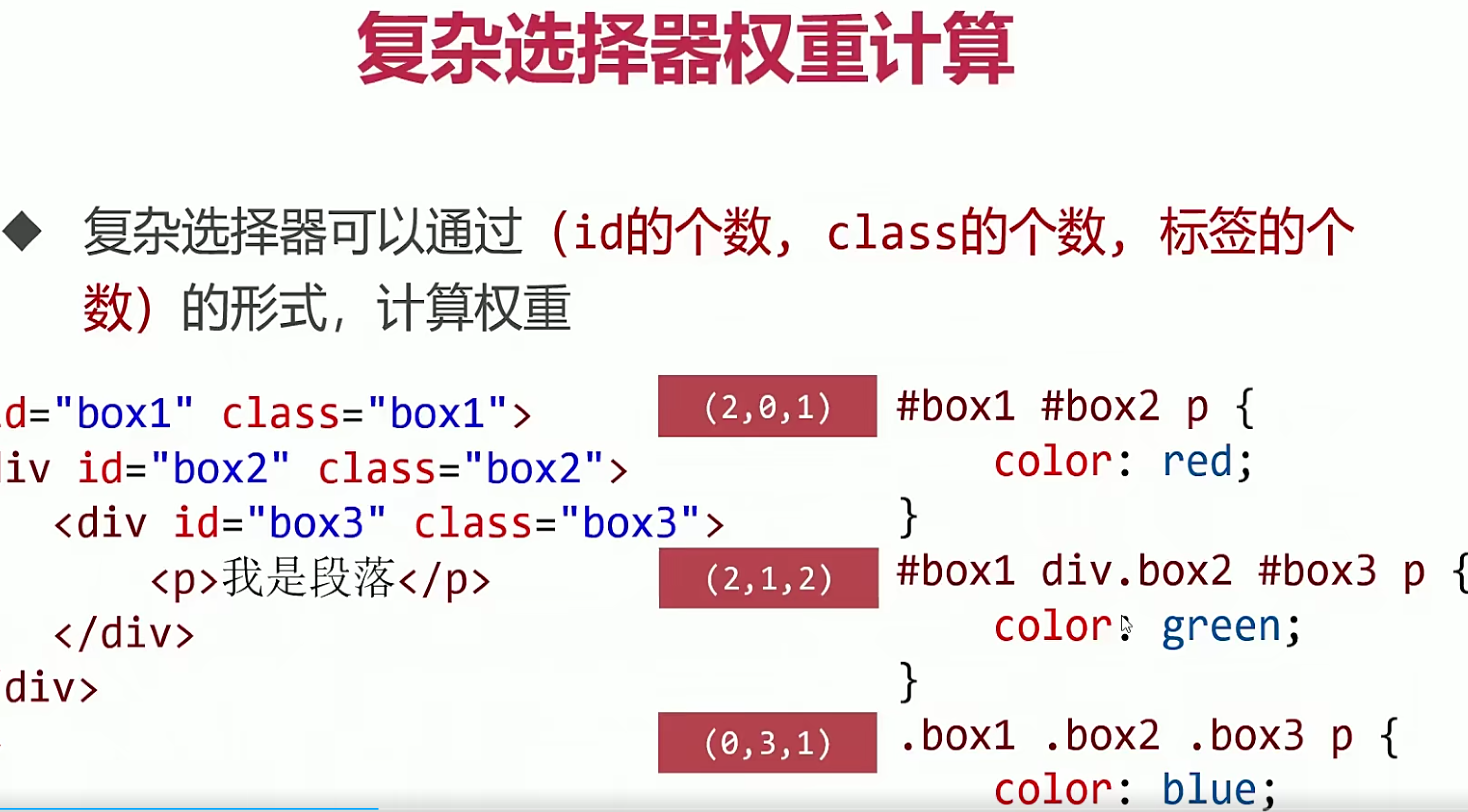
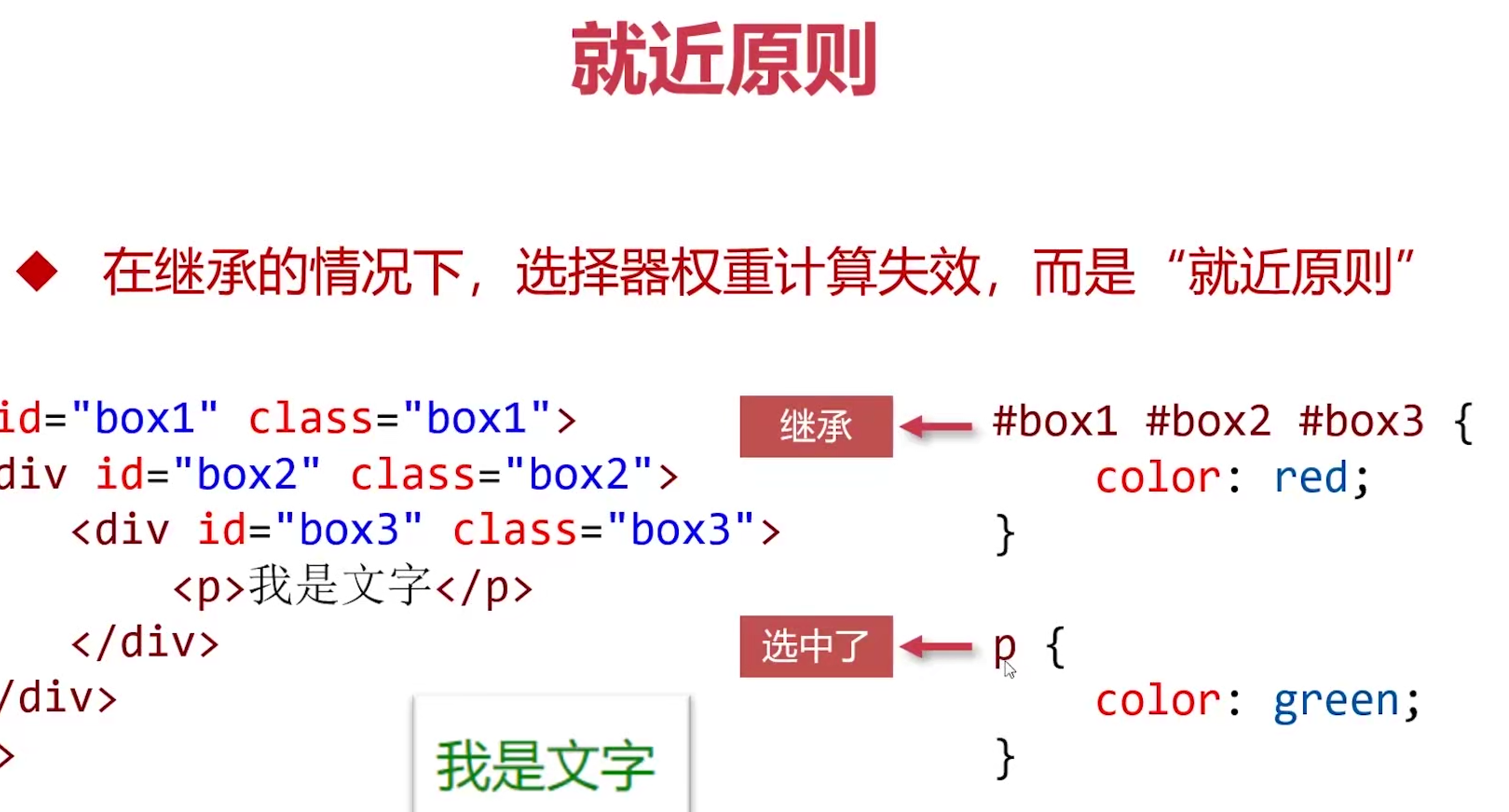
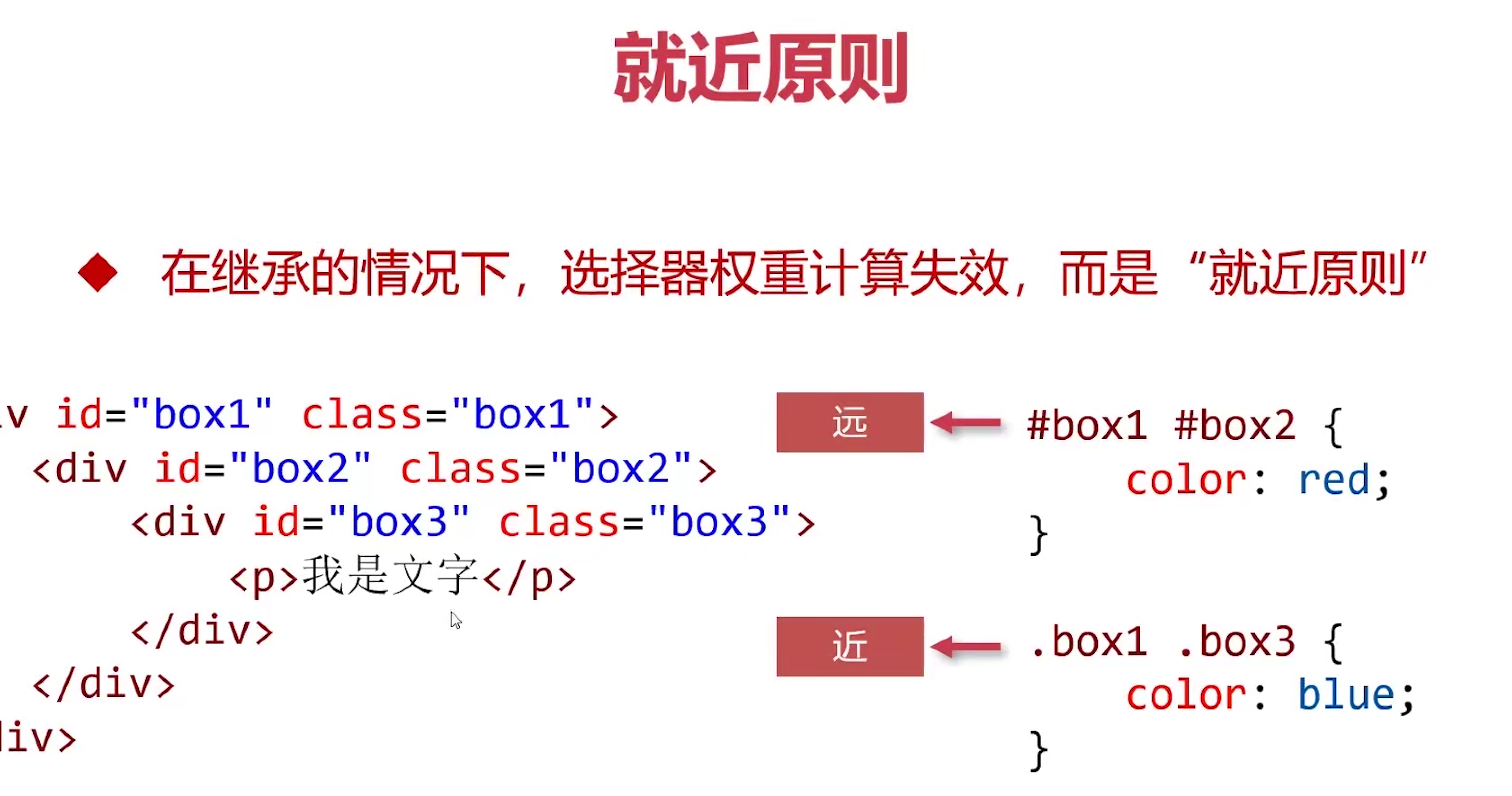
权重



属性选择器

CSS3新增伪类


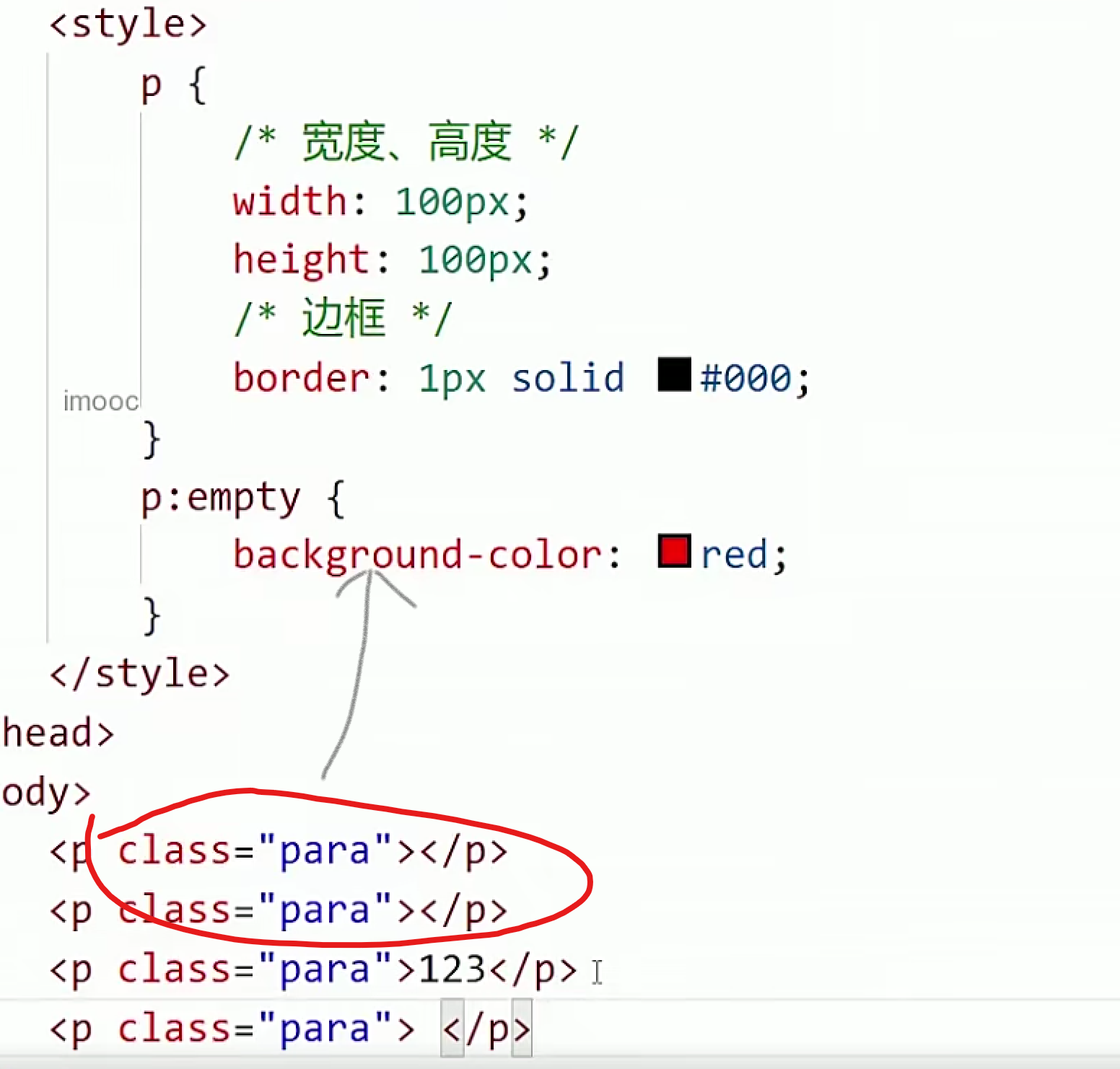
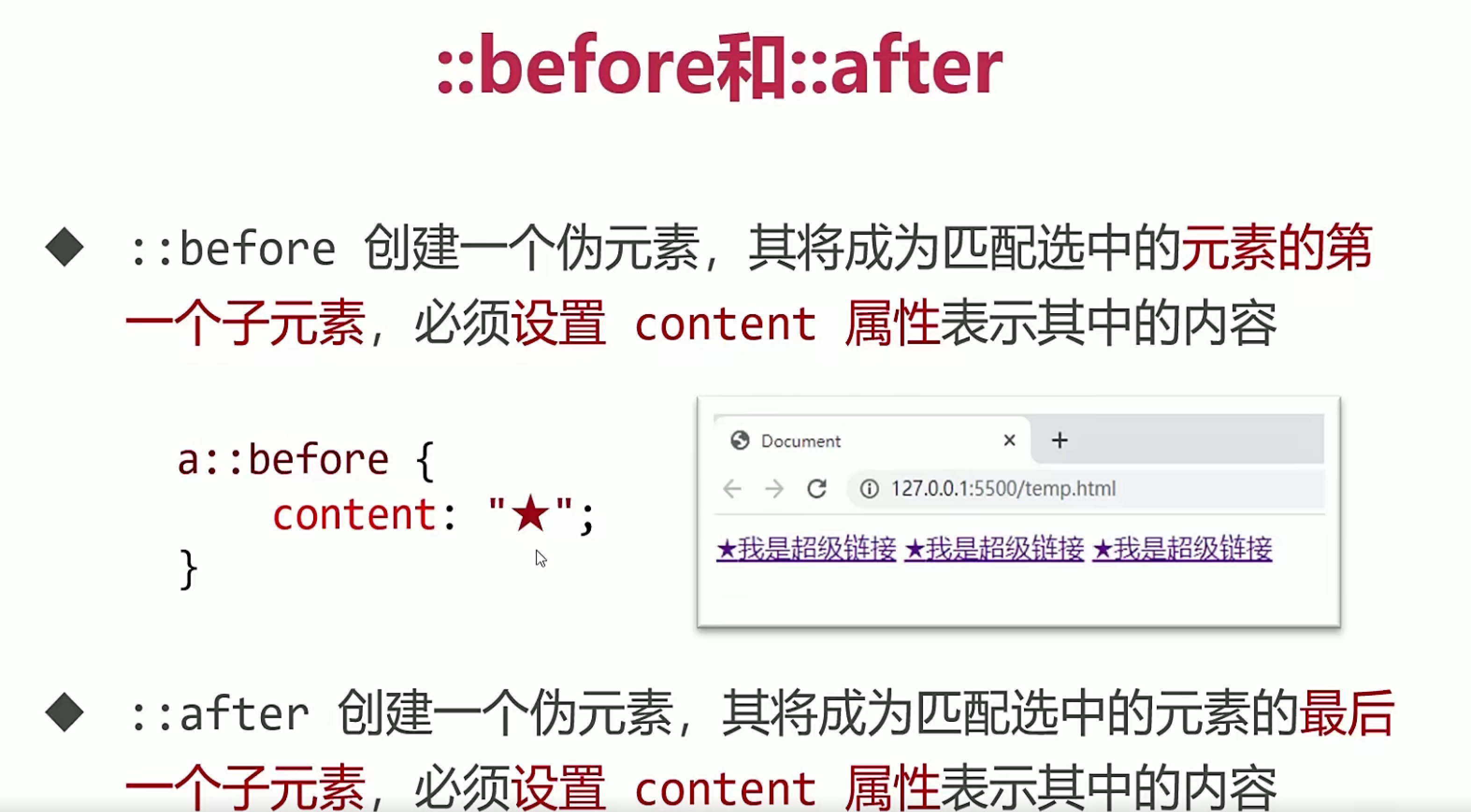
CSS3有了伪元素


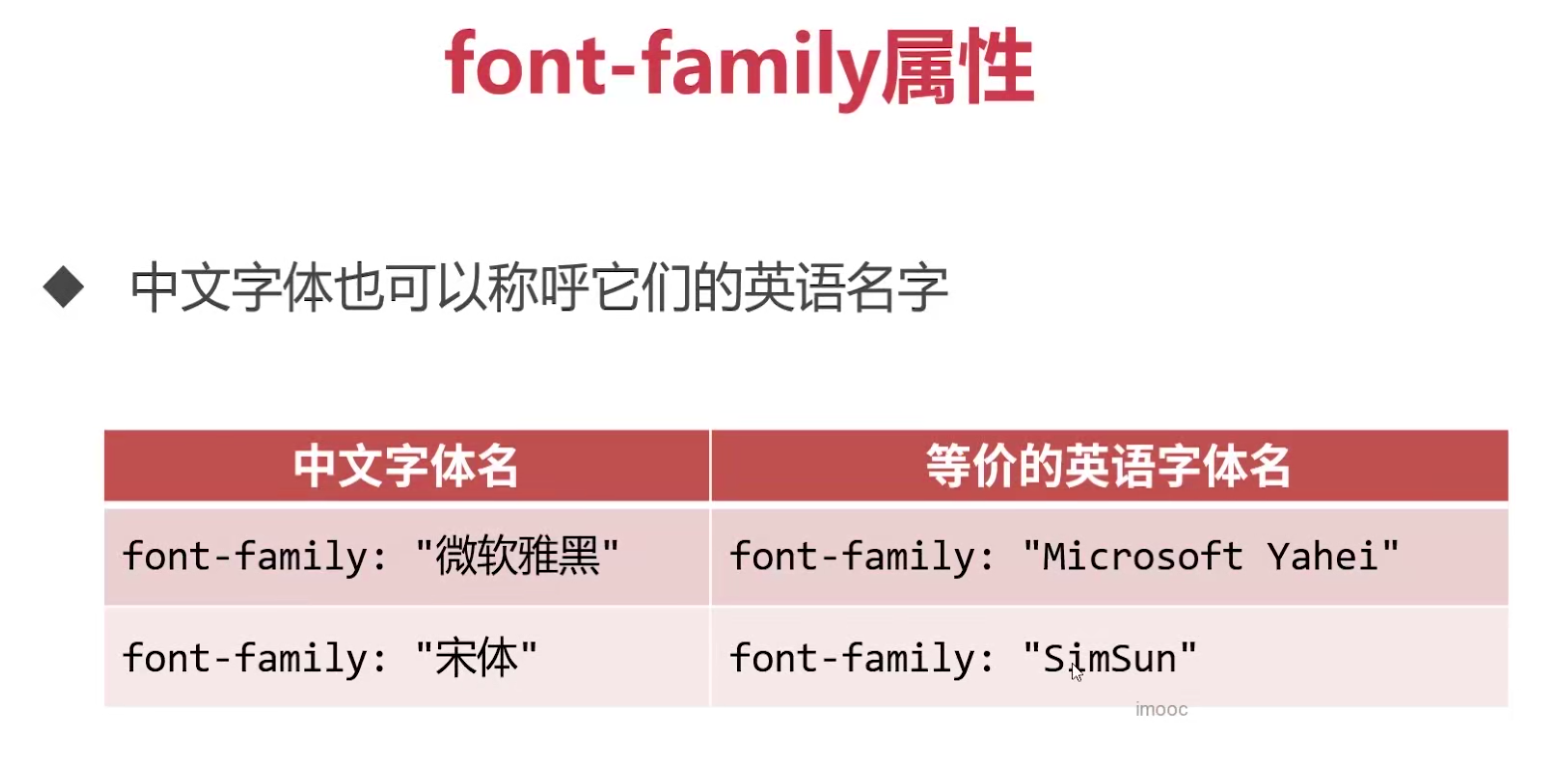
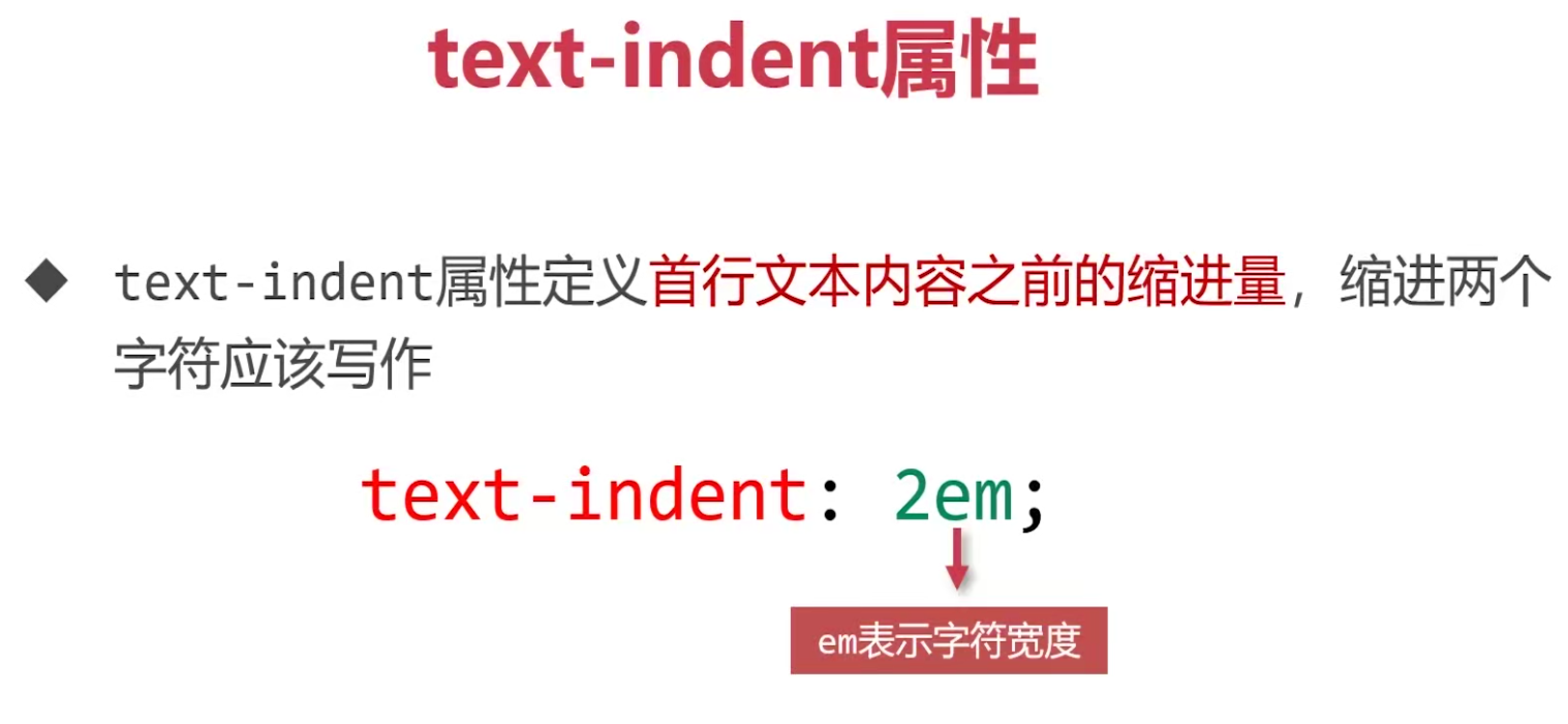
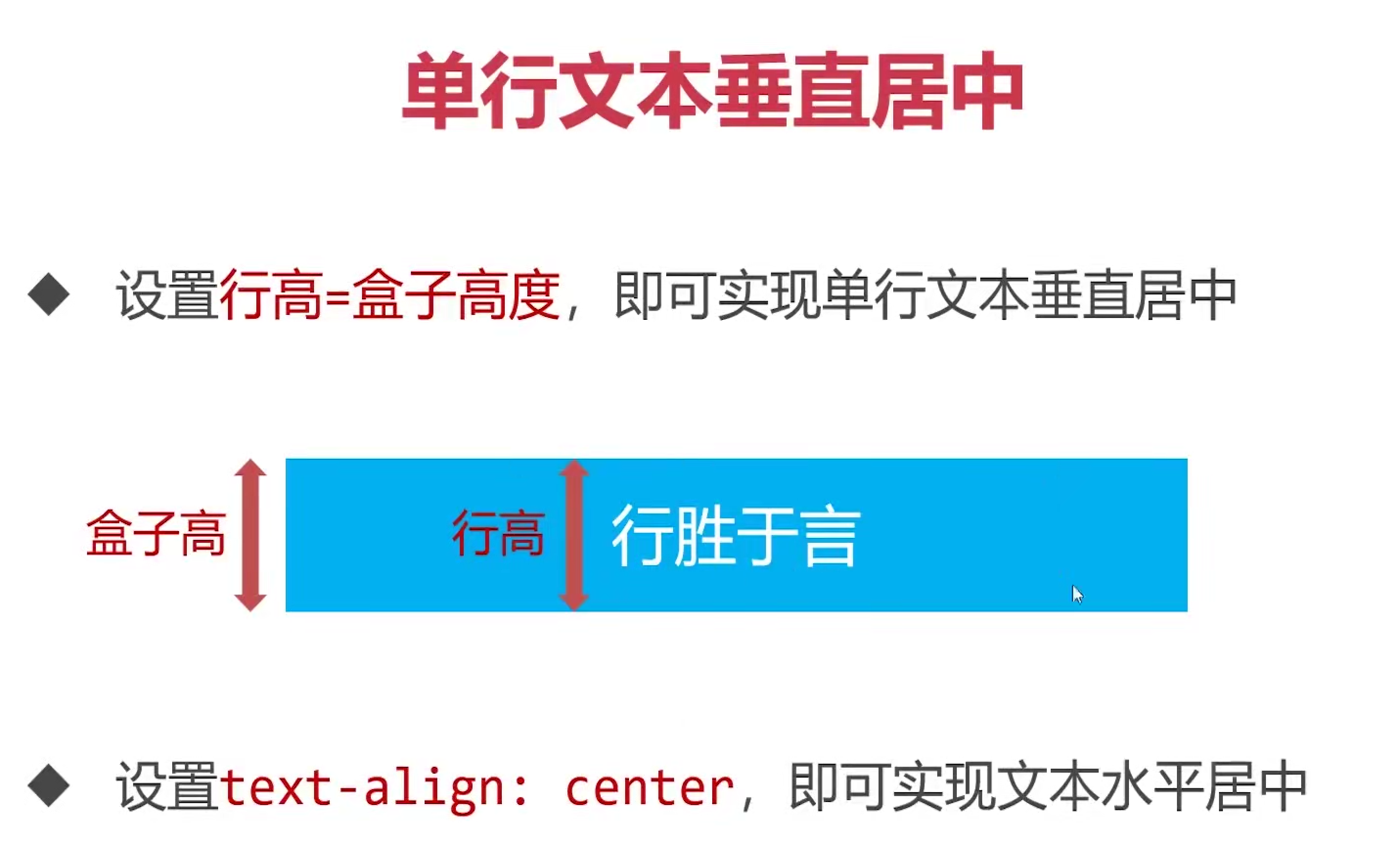
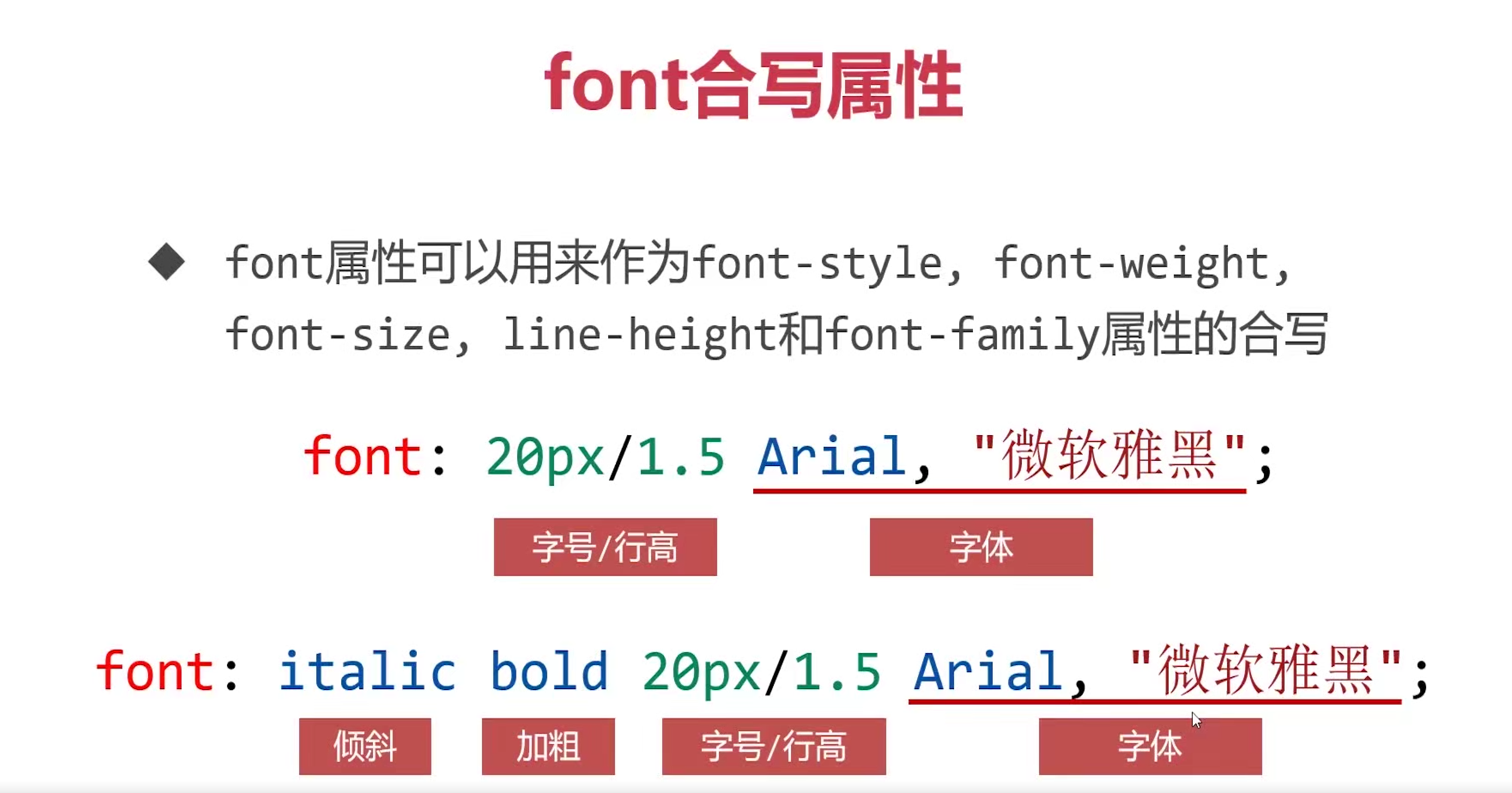
文本和字体属性





字体:备选字体有空格必须用引号包裹,中文一般也用引号包裹













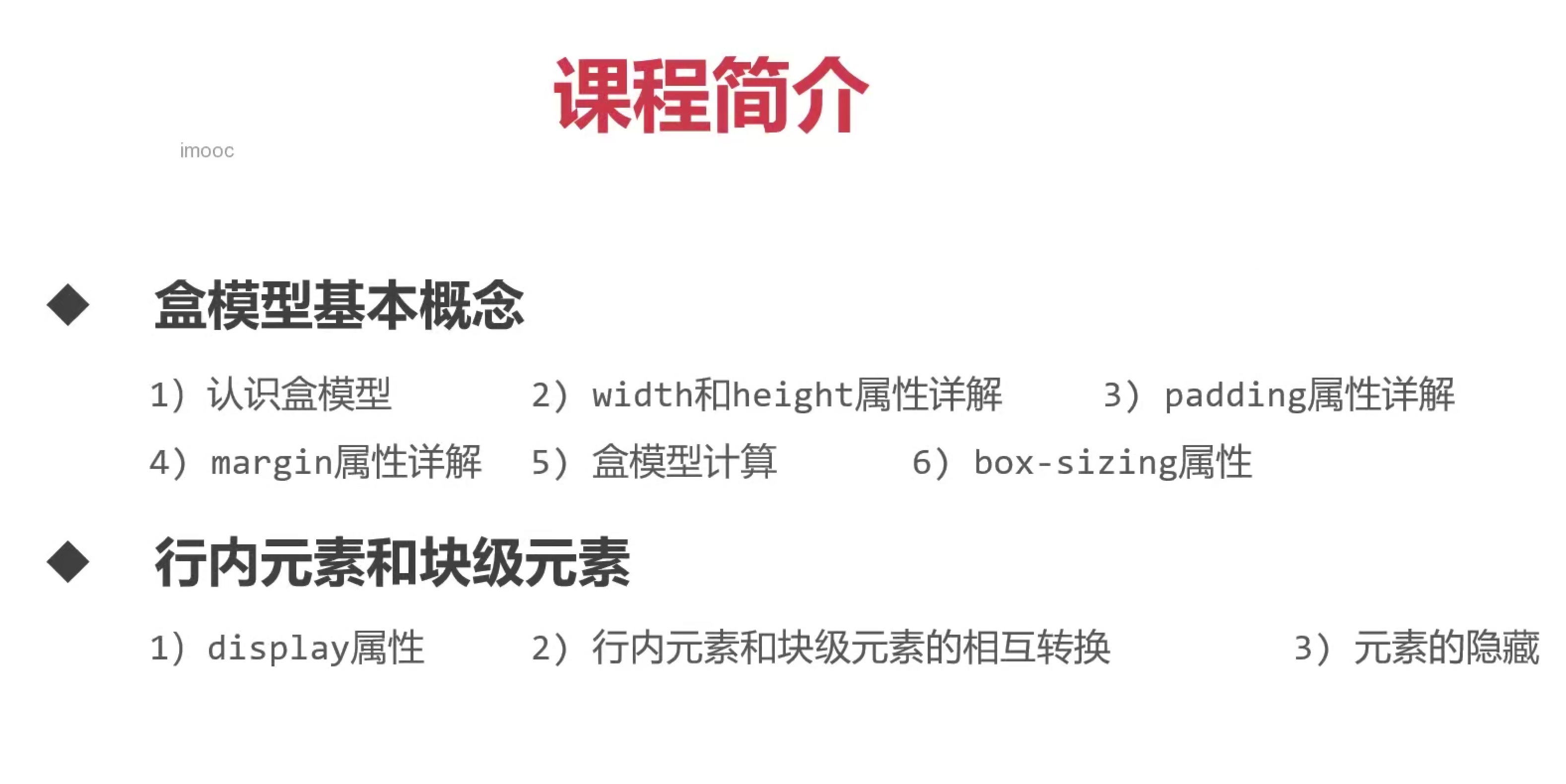
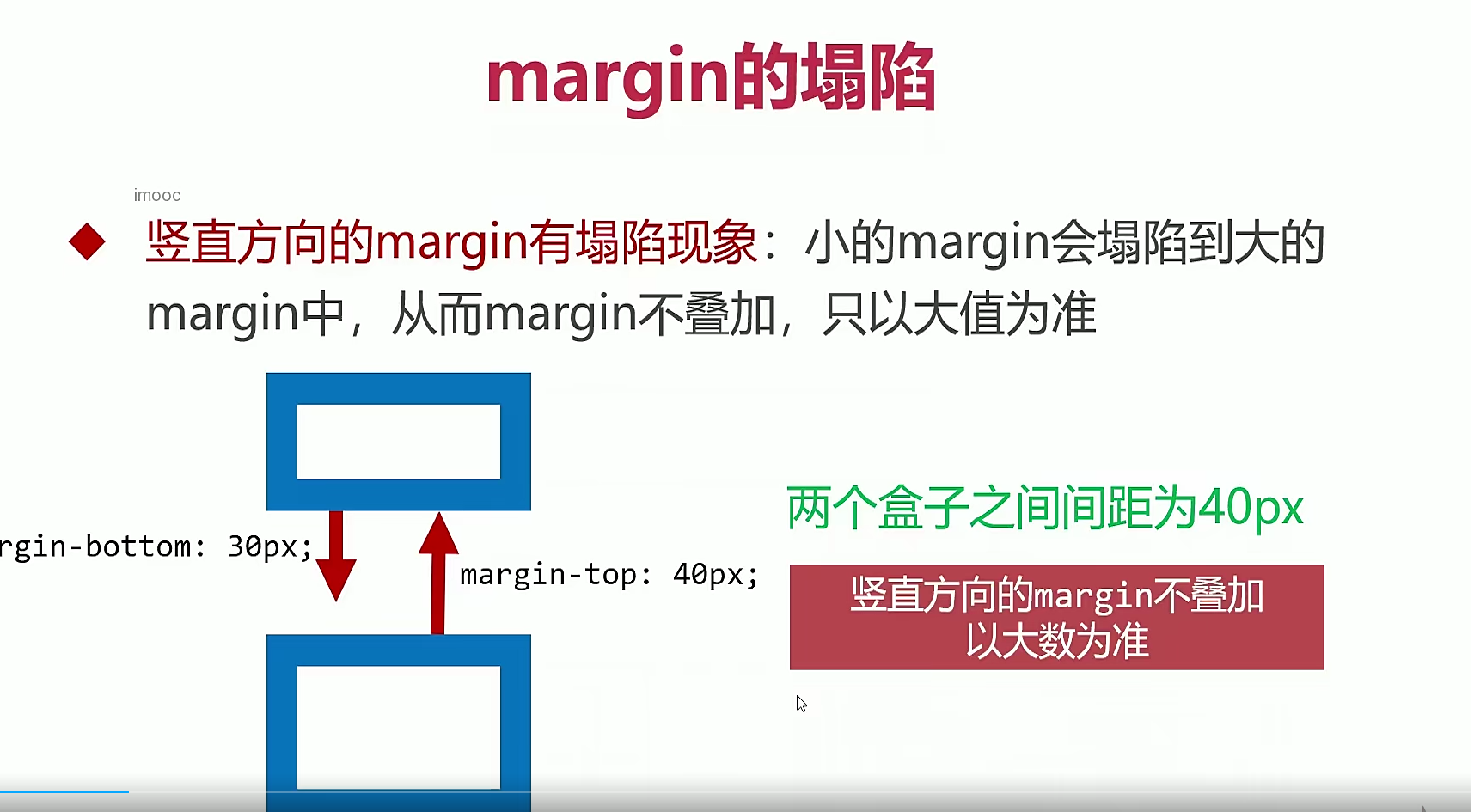
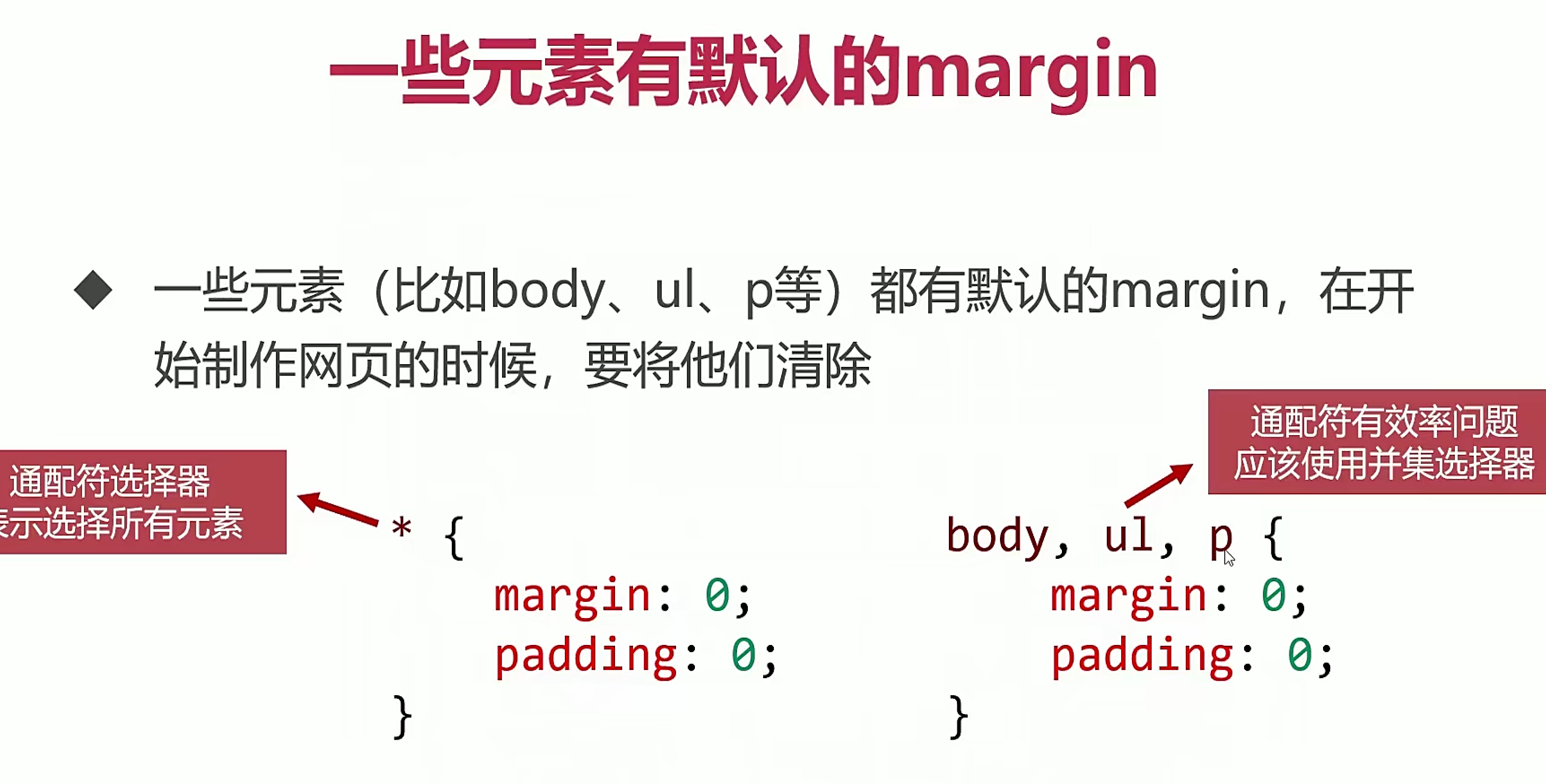
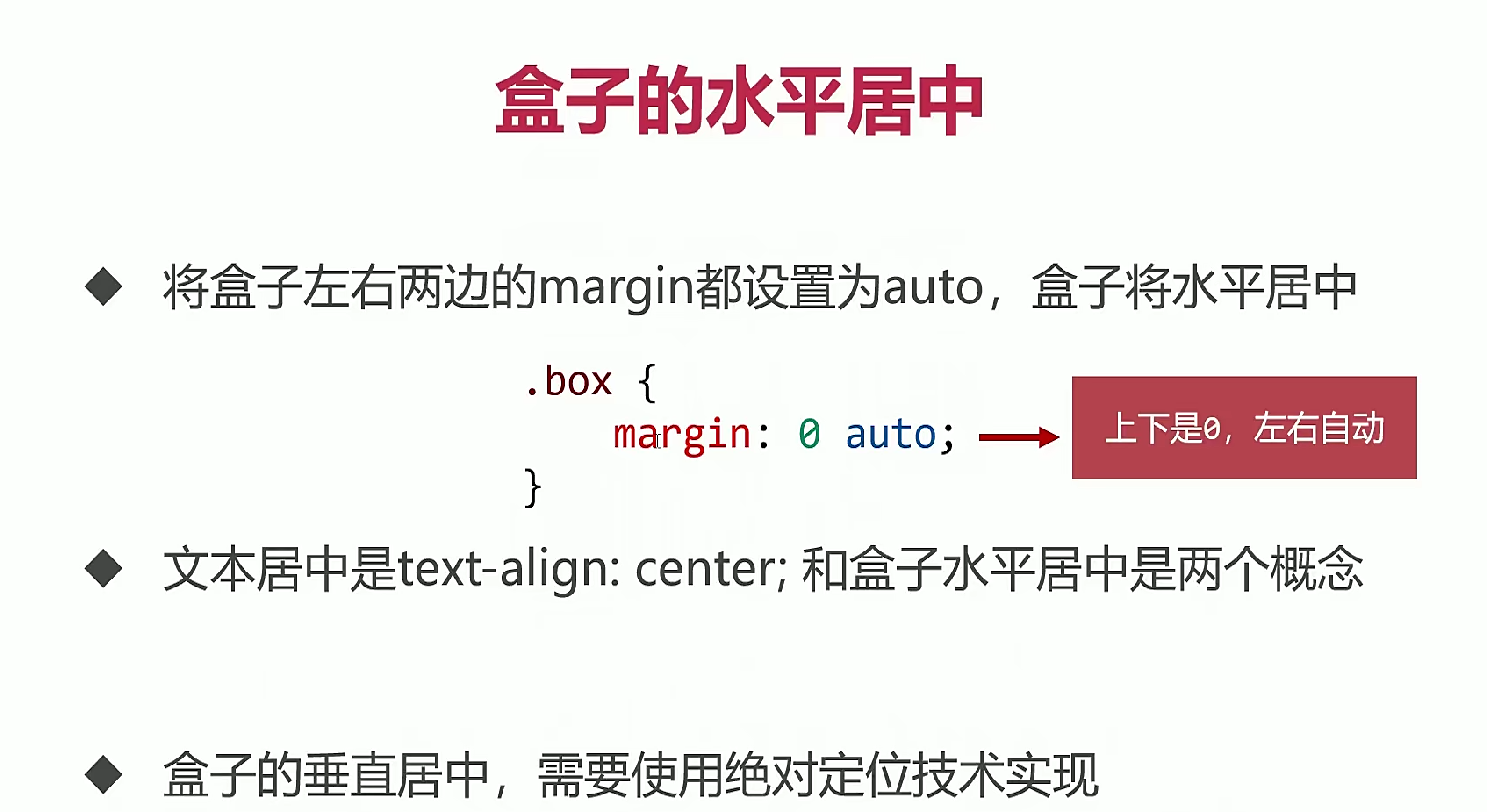
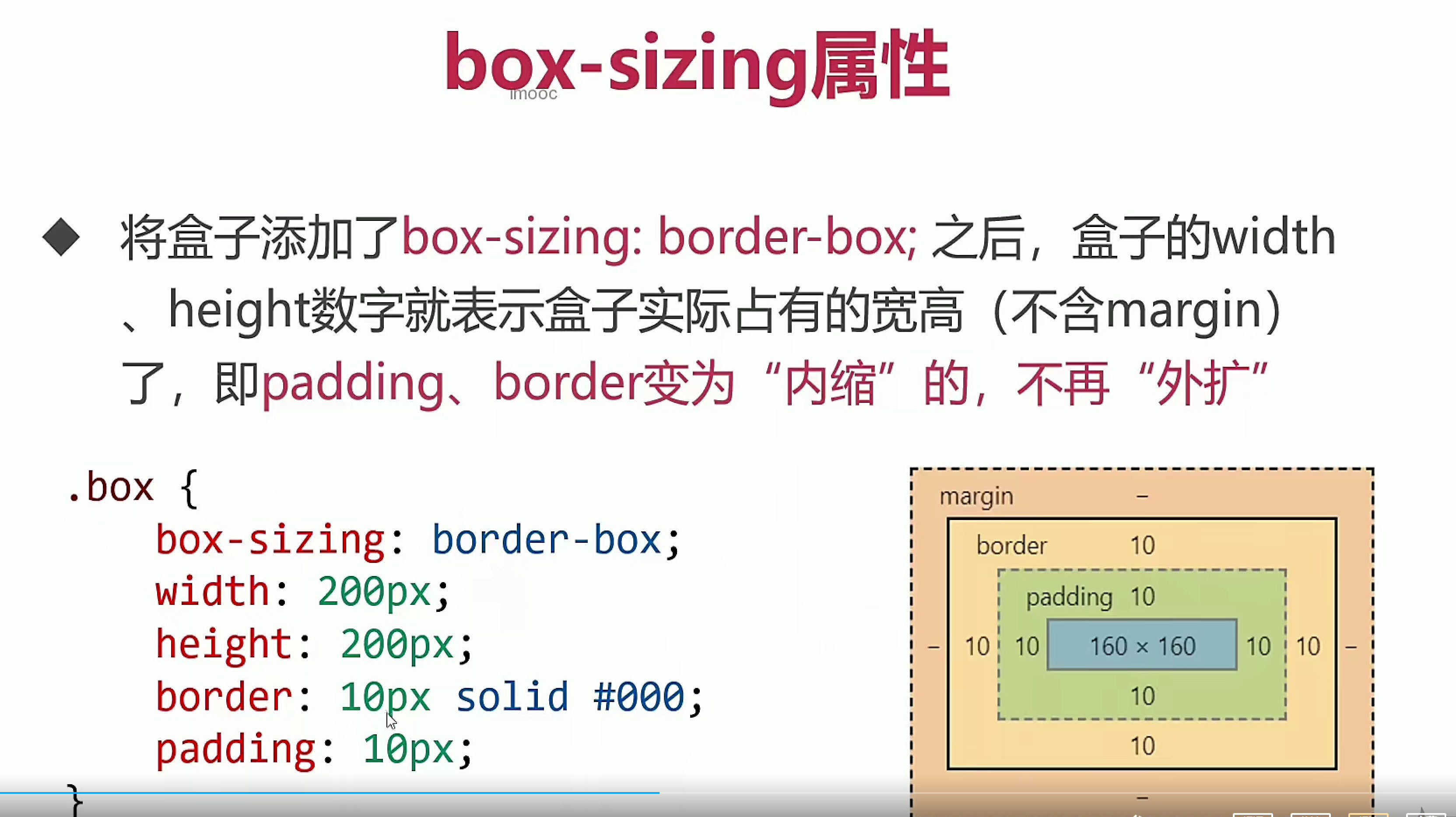
盒模型






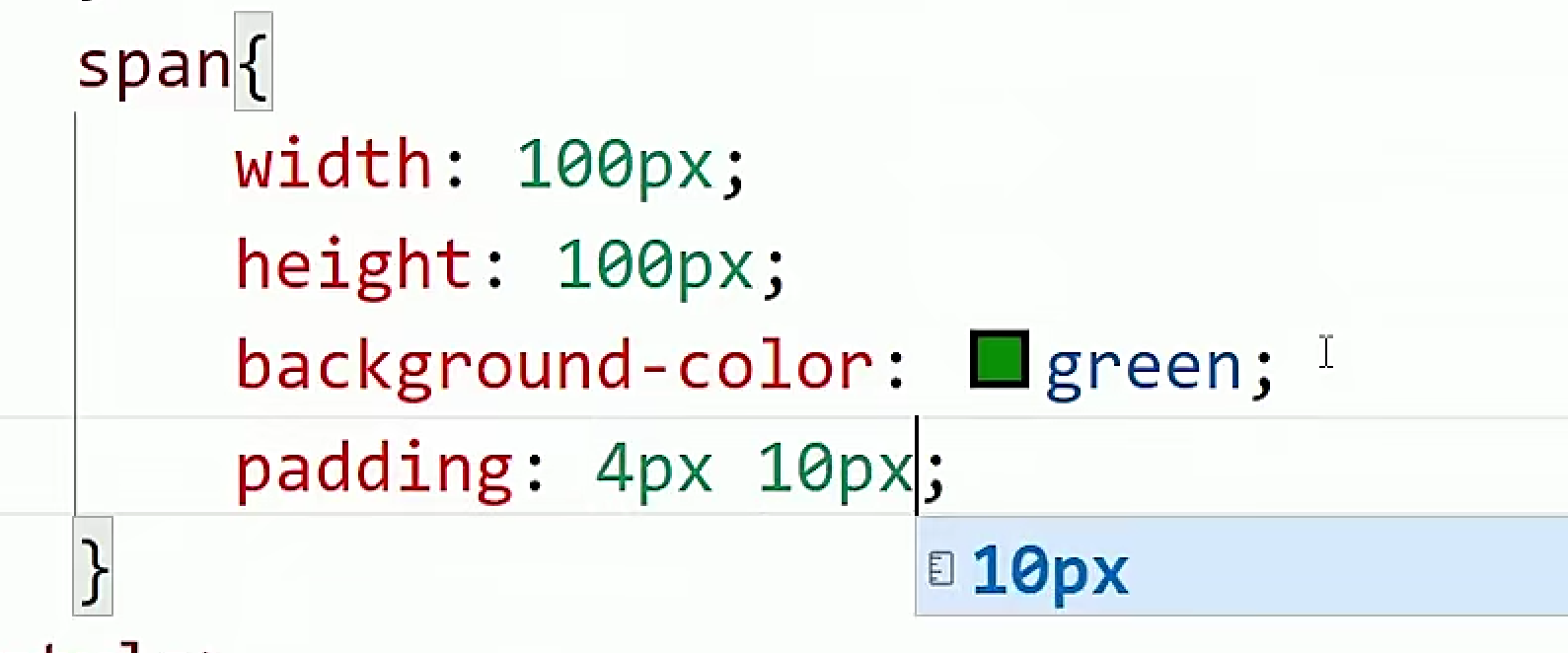
span设置padding,以字为本,padding margin都不影响字本身的位置



input也是行内块

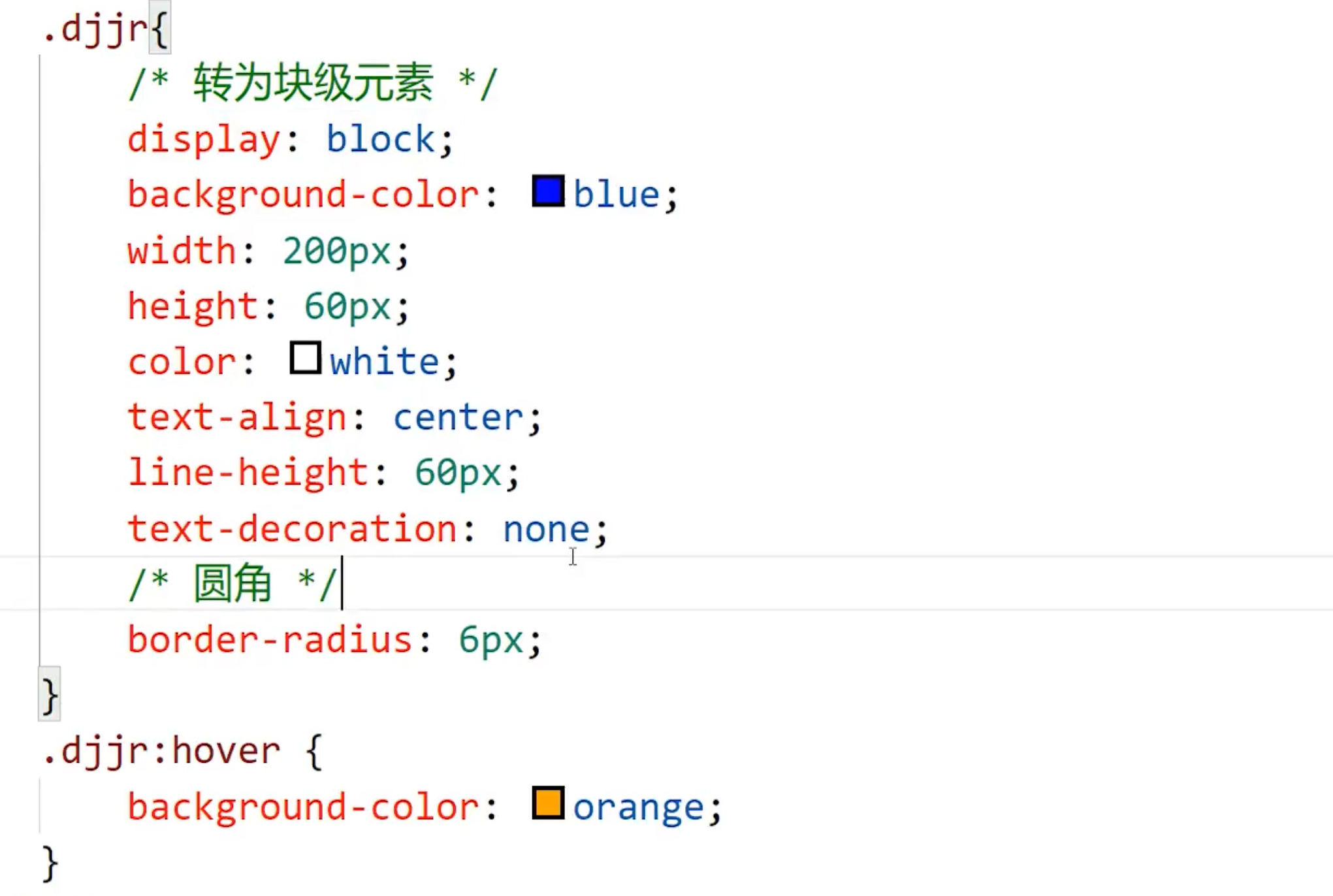
比如a标签转成块级元素

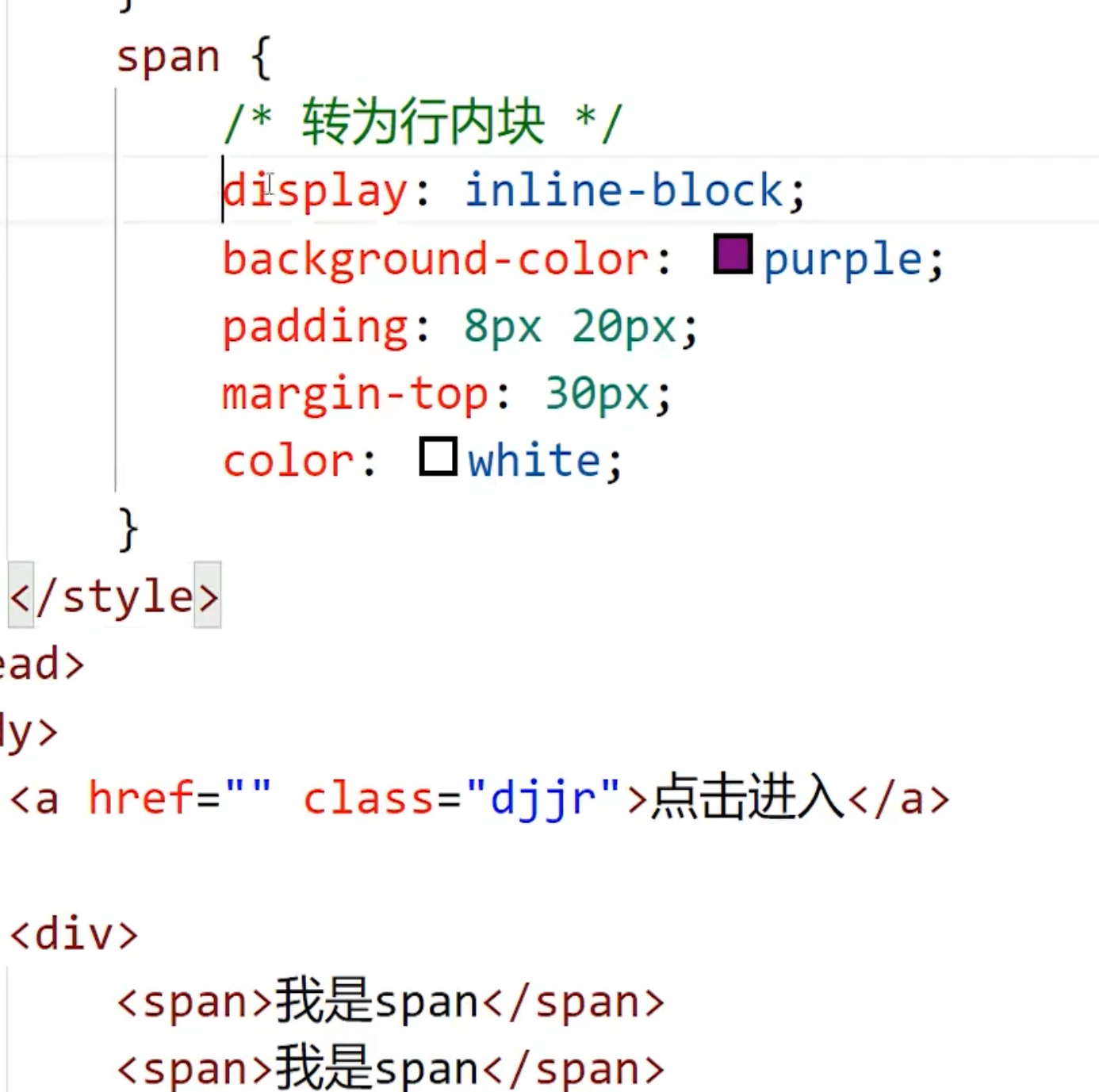
比如span标签转为行内块,为了可以设置padding margin


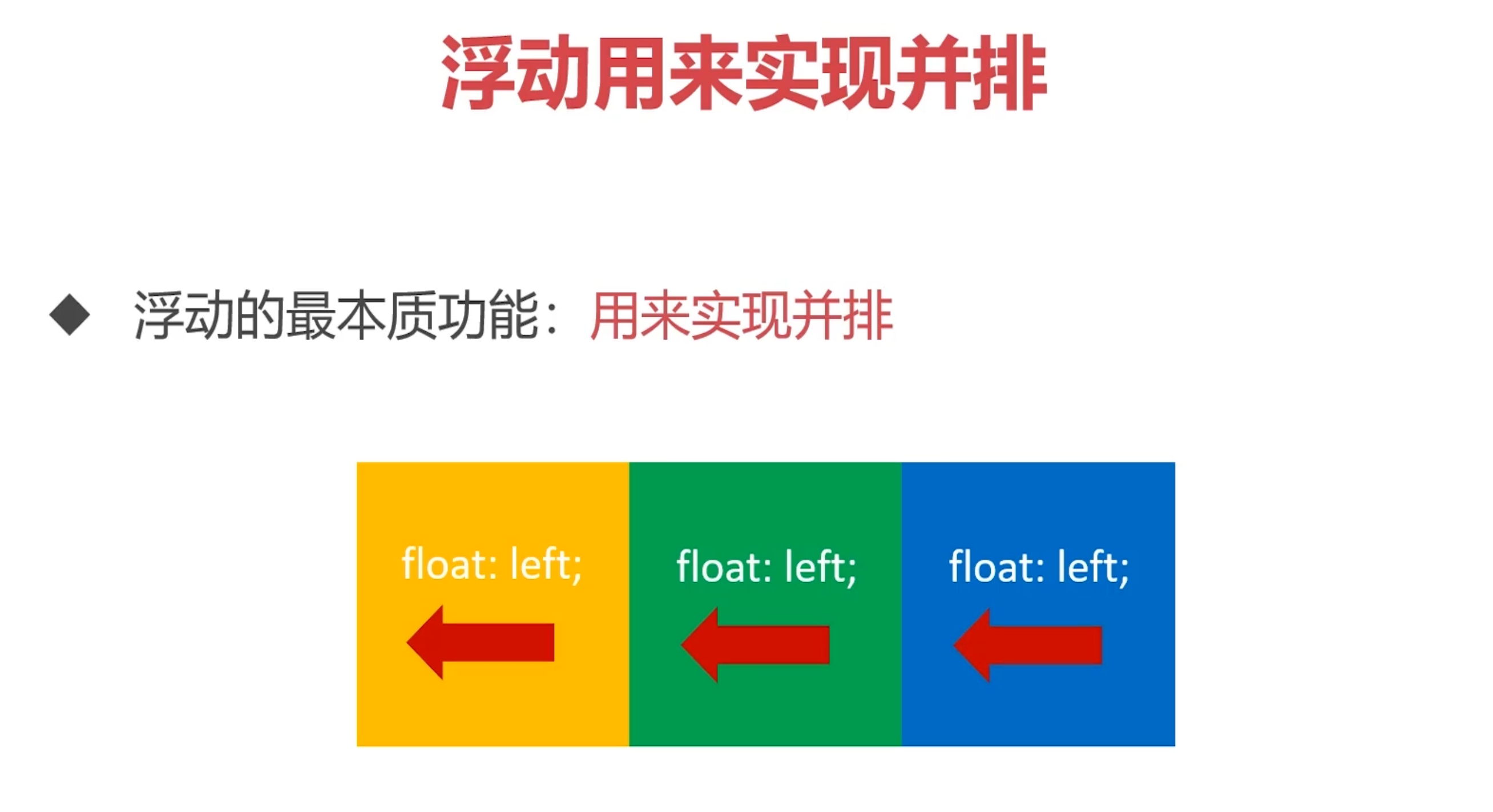
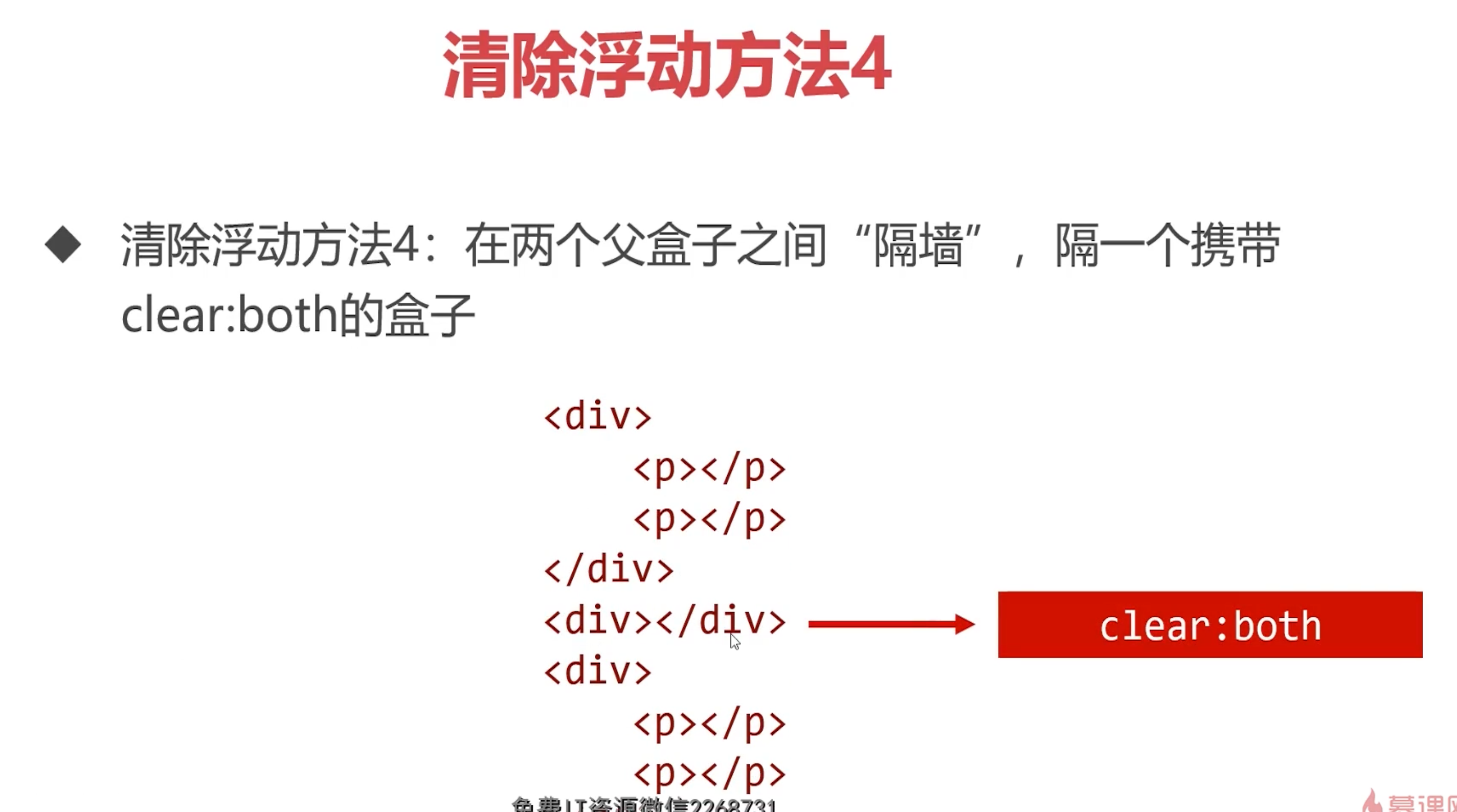
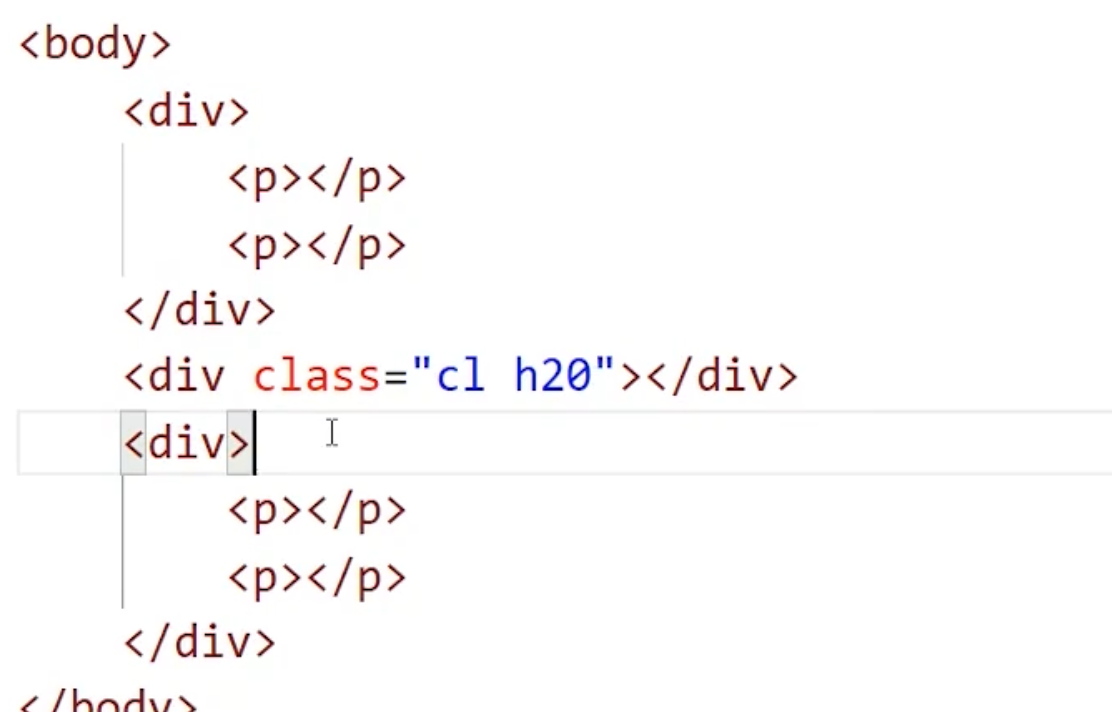
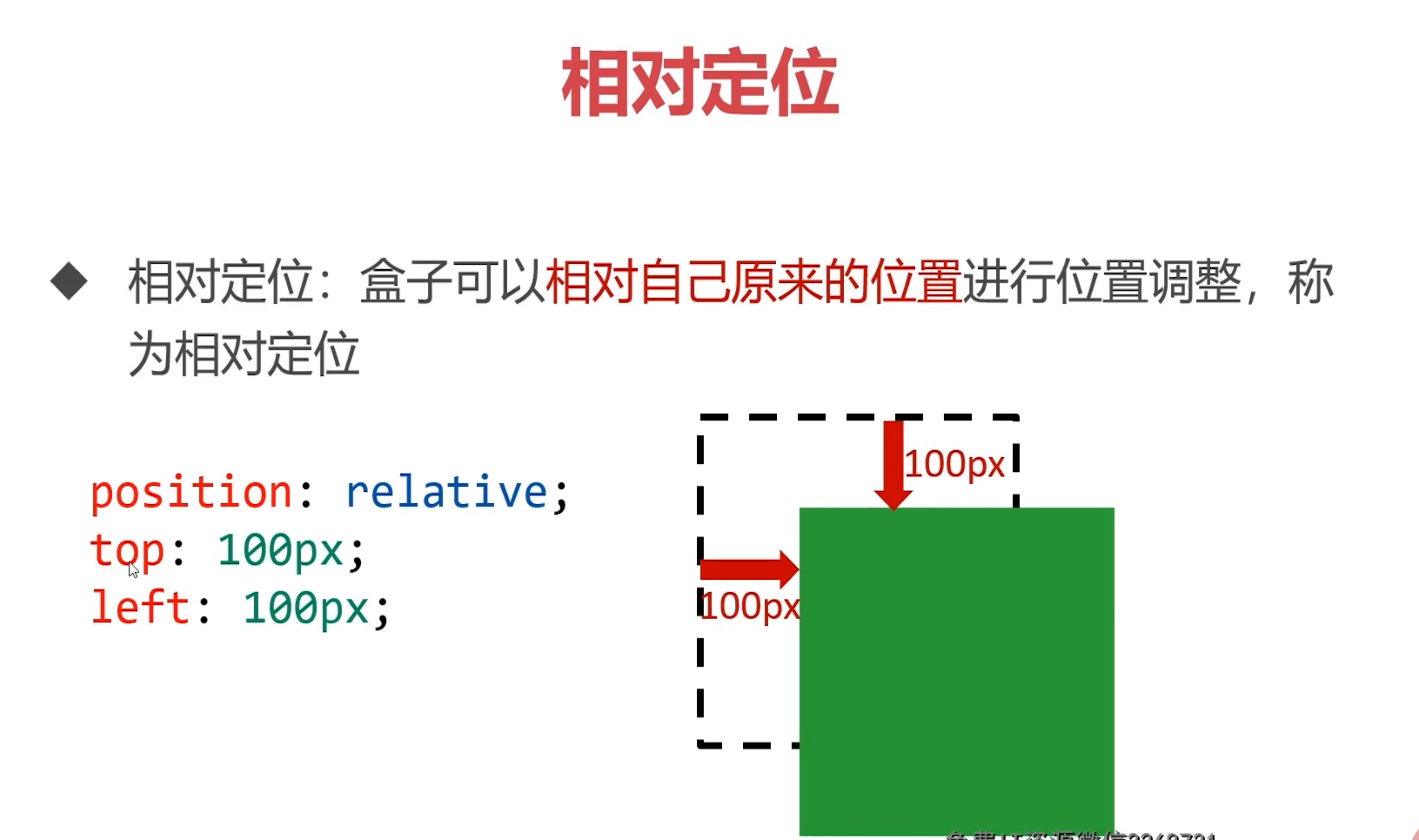
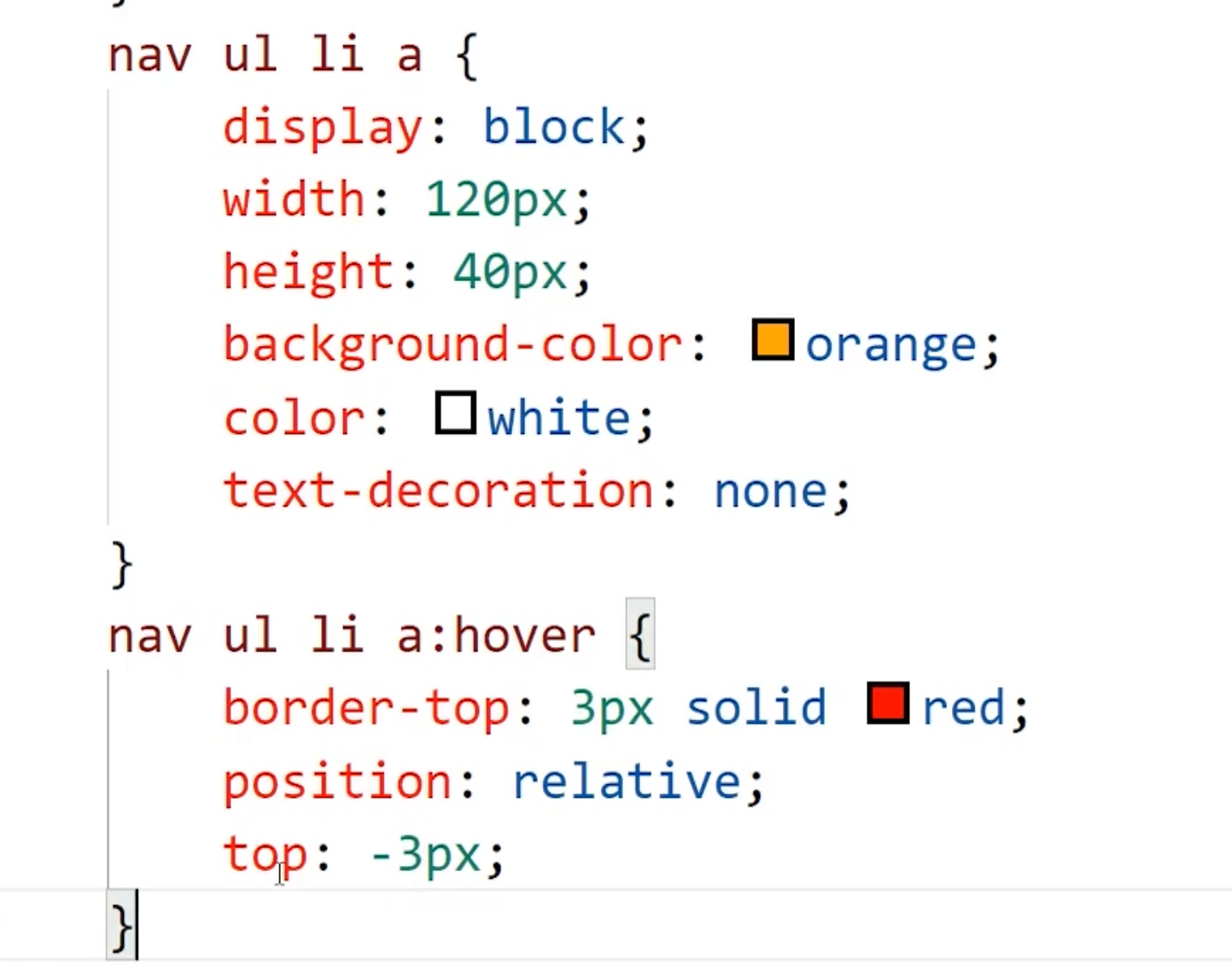
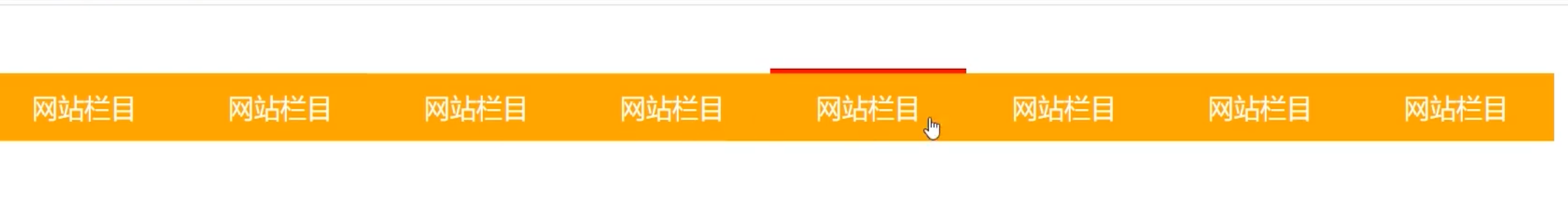
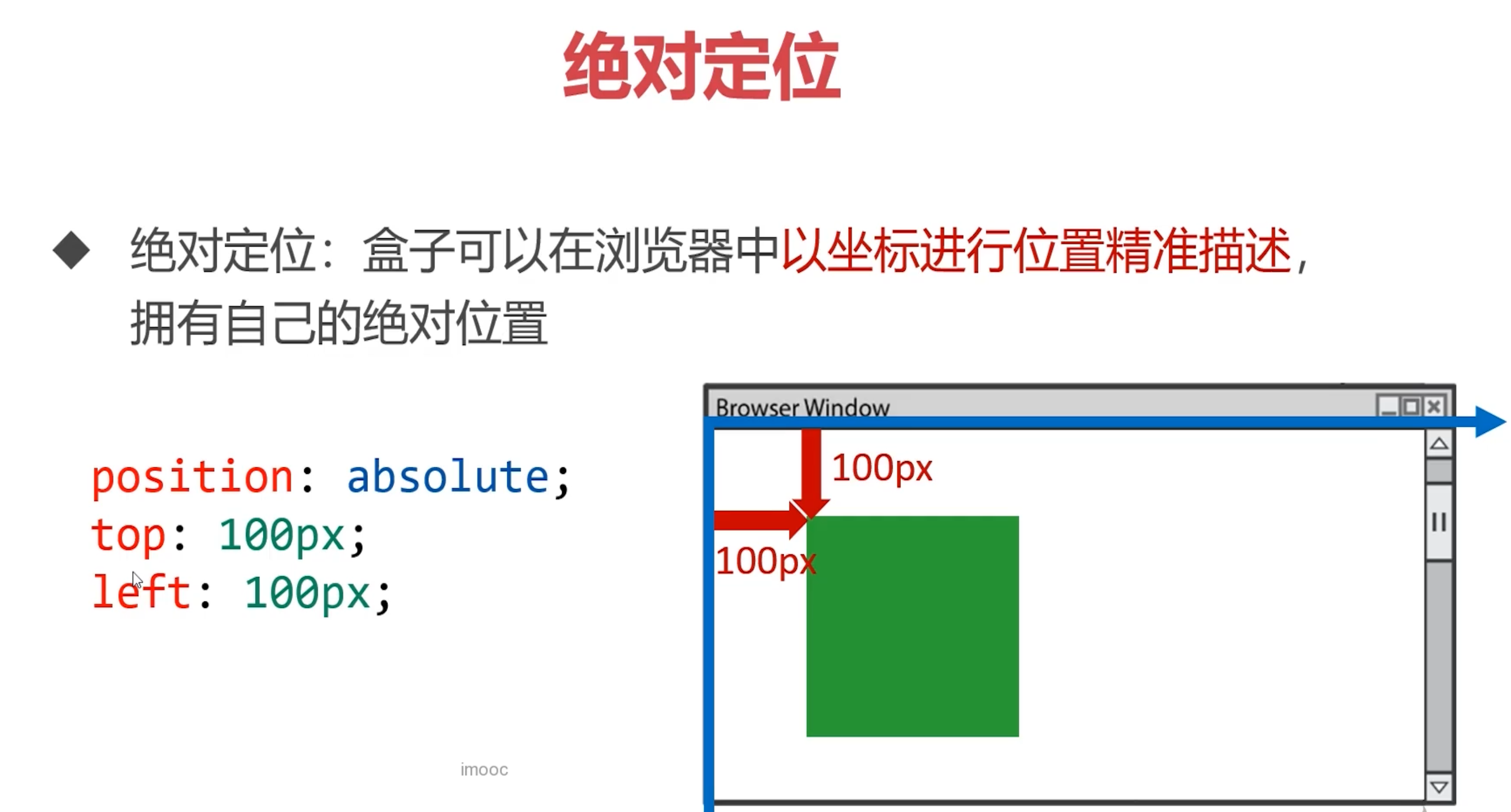
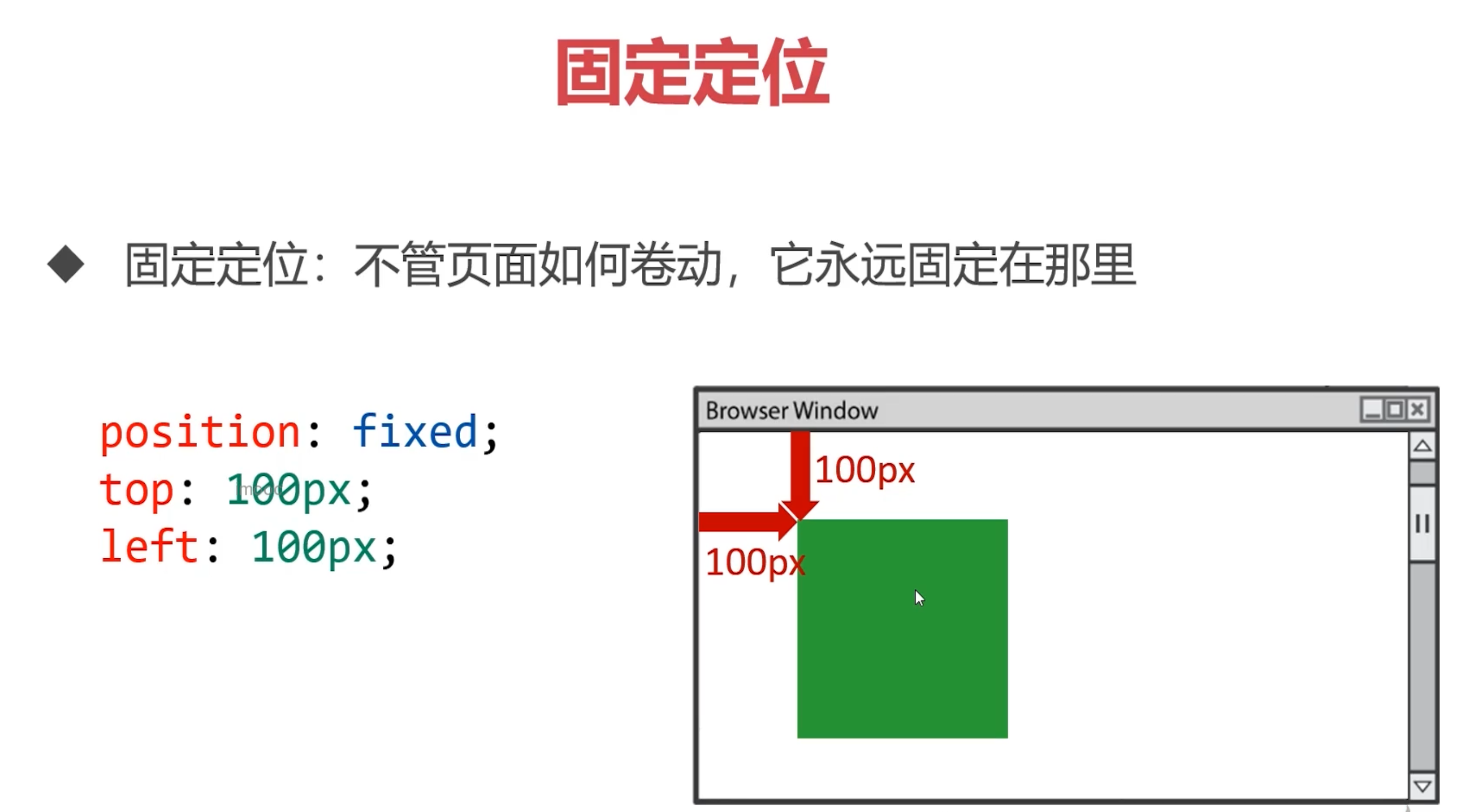
浮动与定位


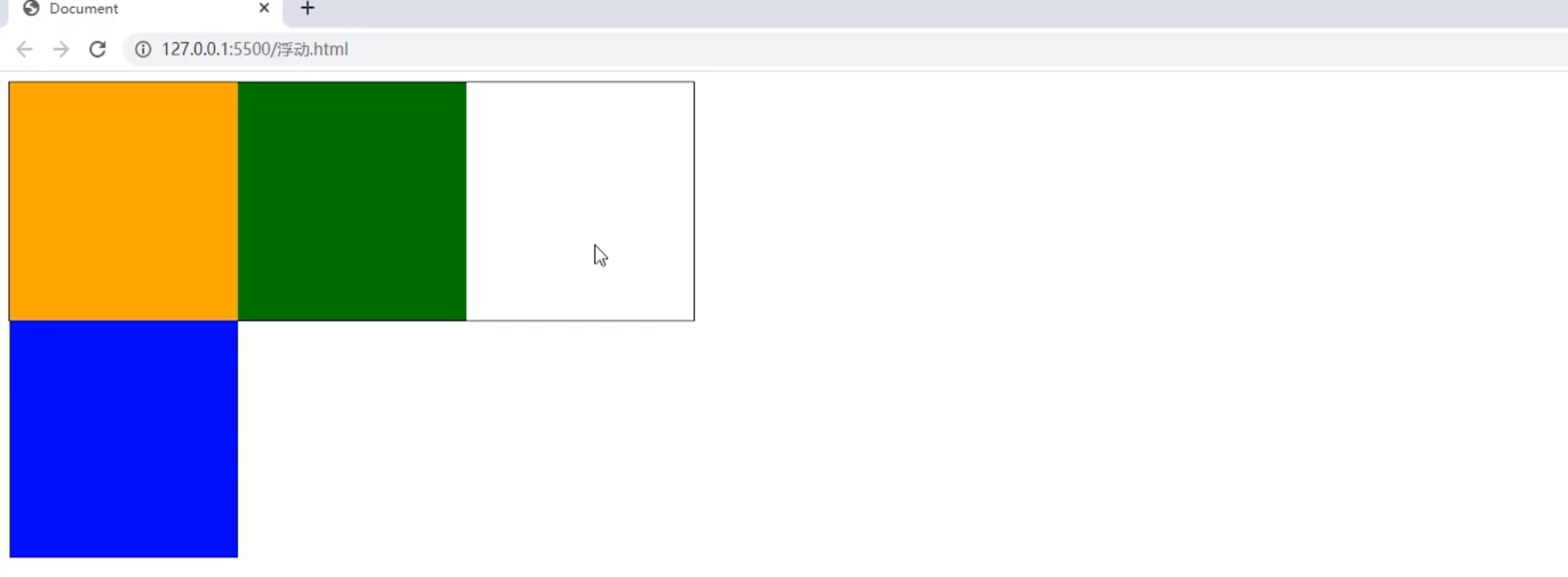
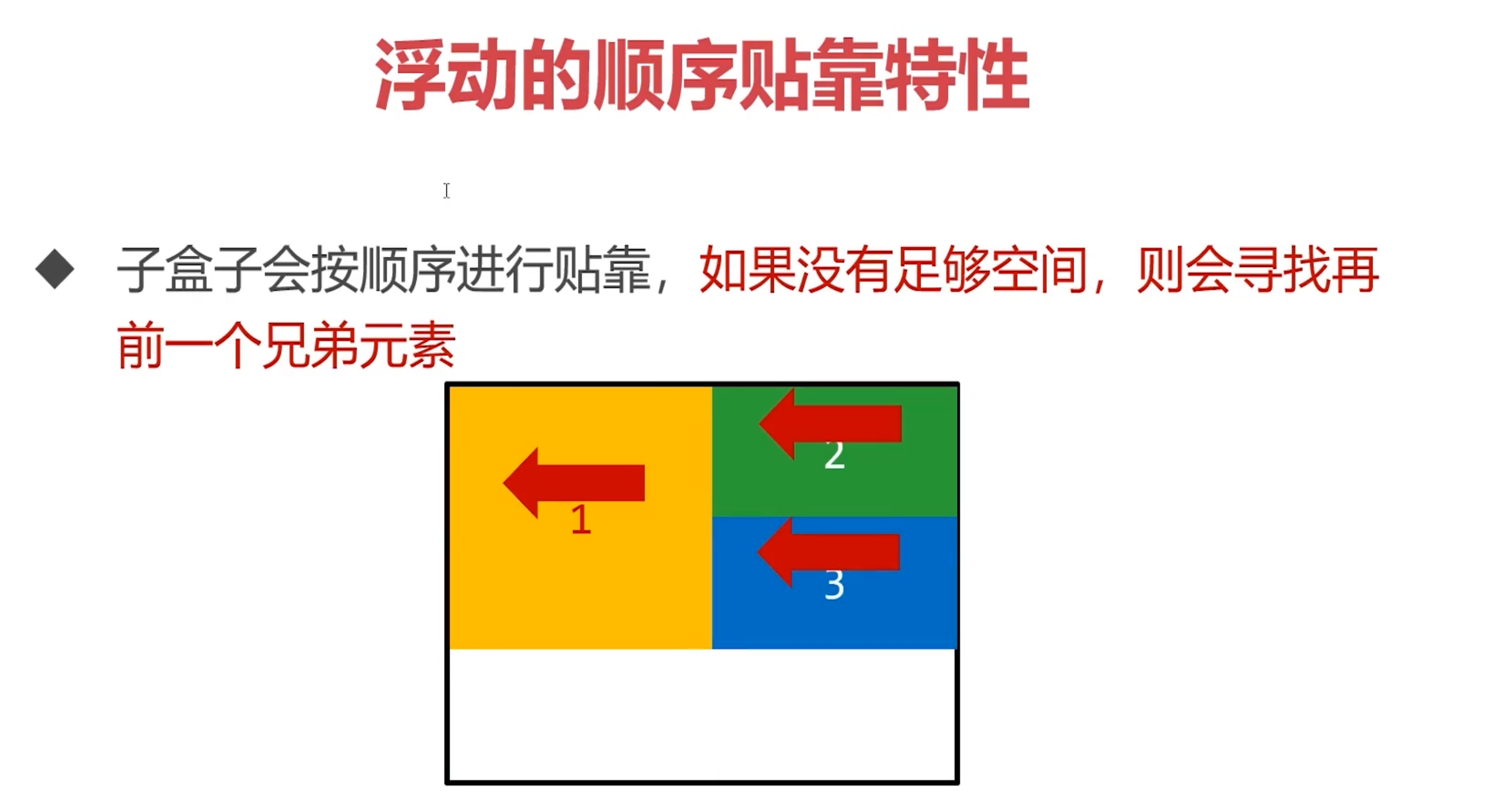
像这样掉下去



















实际用途如下








绝对定位的行内元素可以设置宽高,但是margin padding没用,经典使用:轮播图


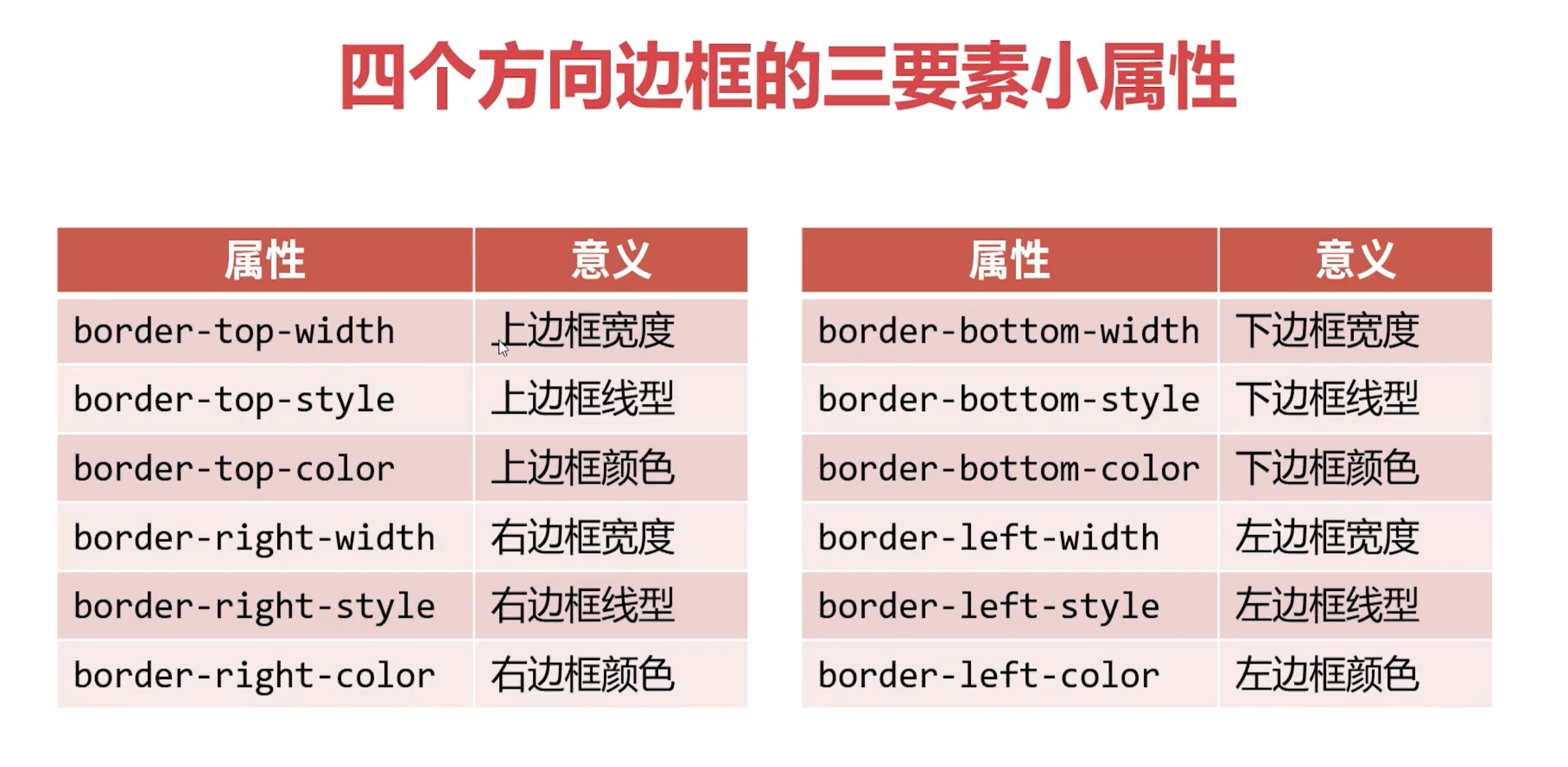
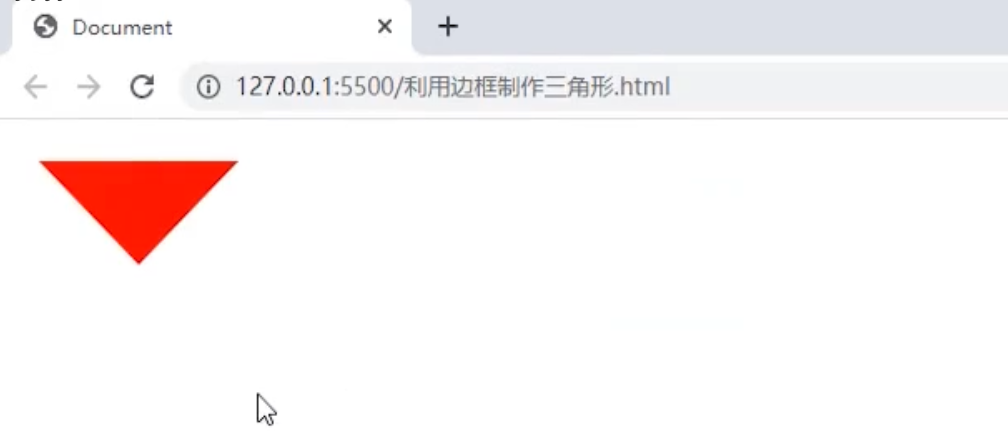
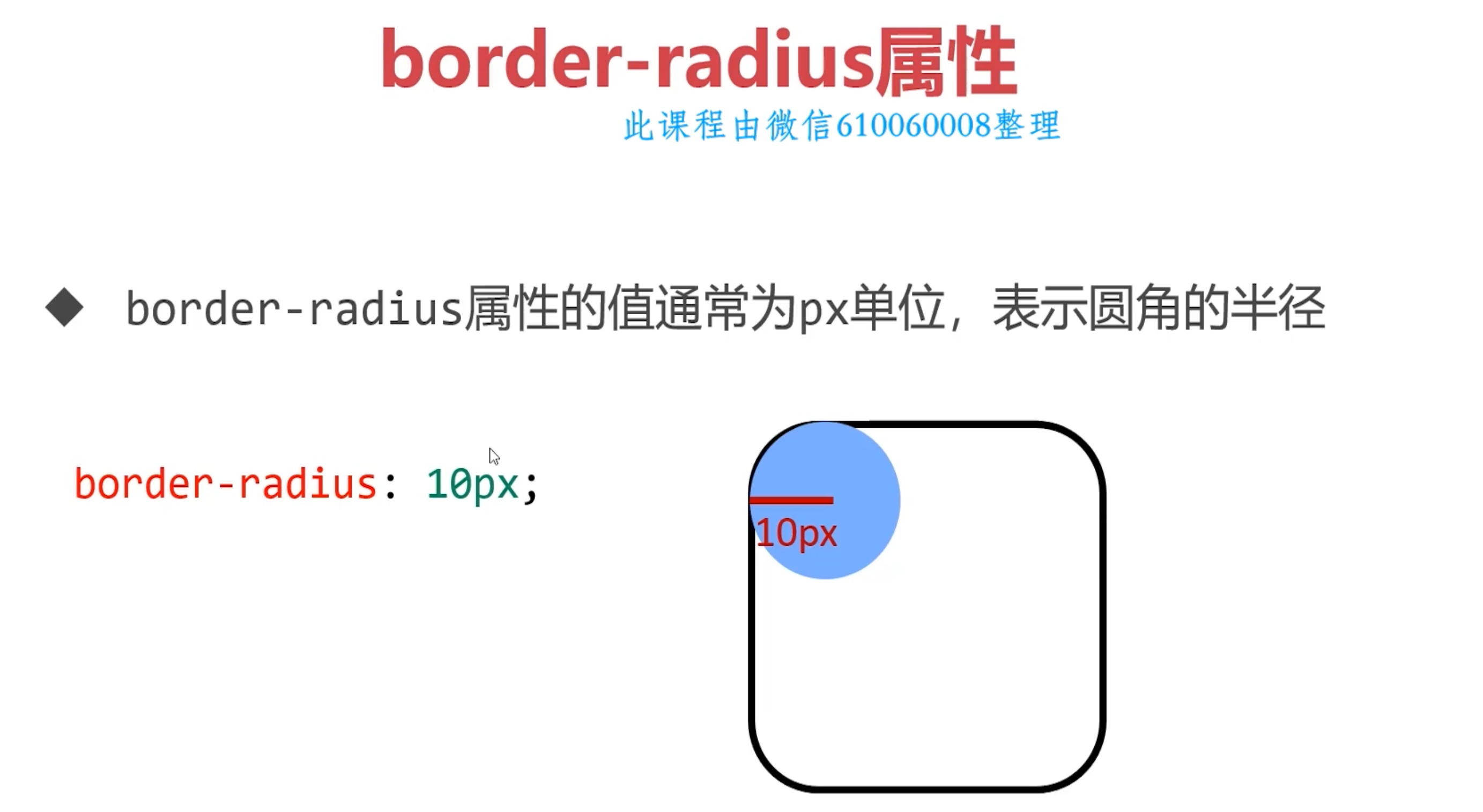
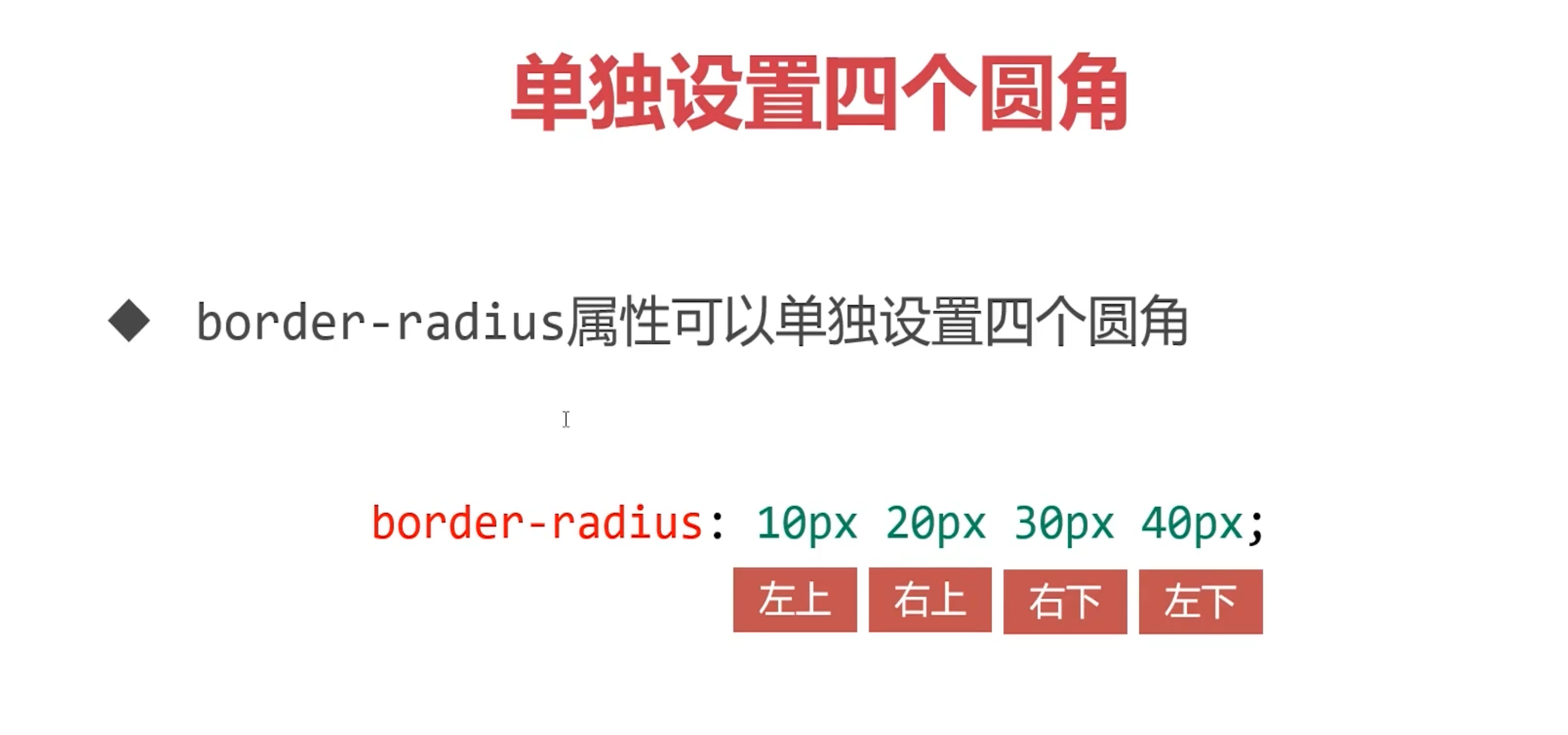
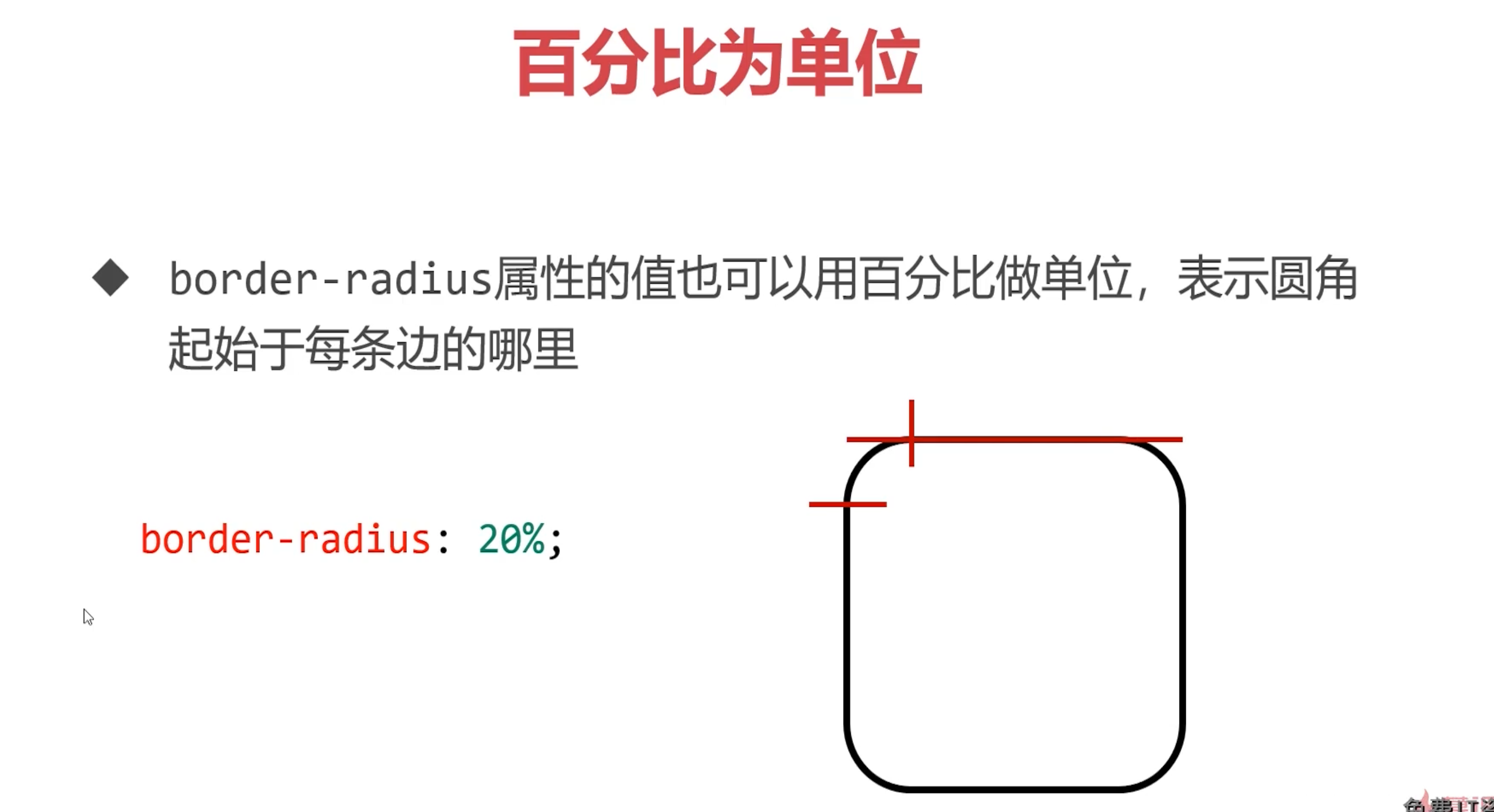
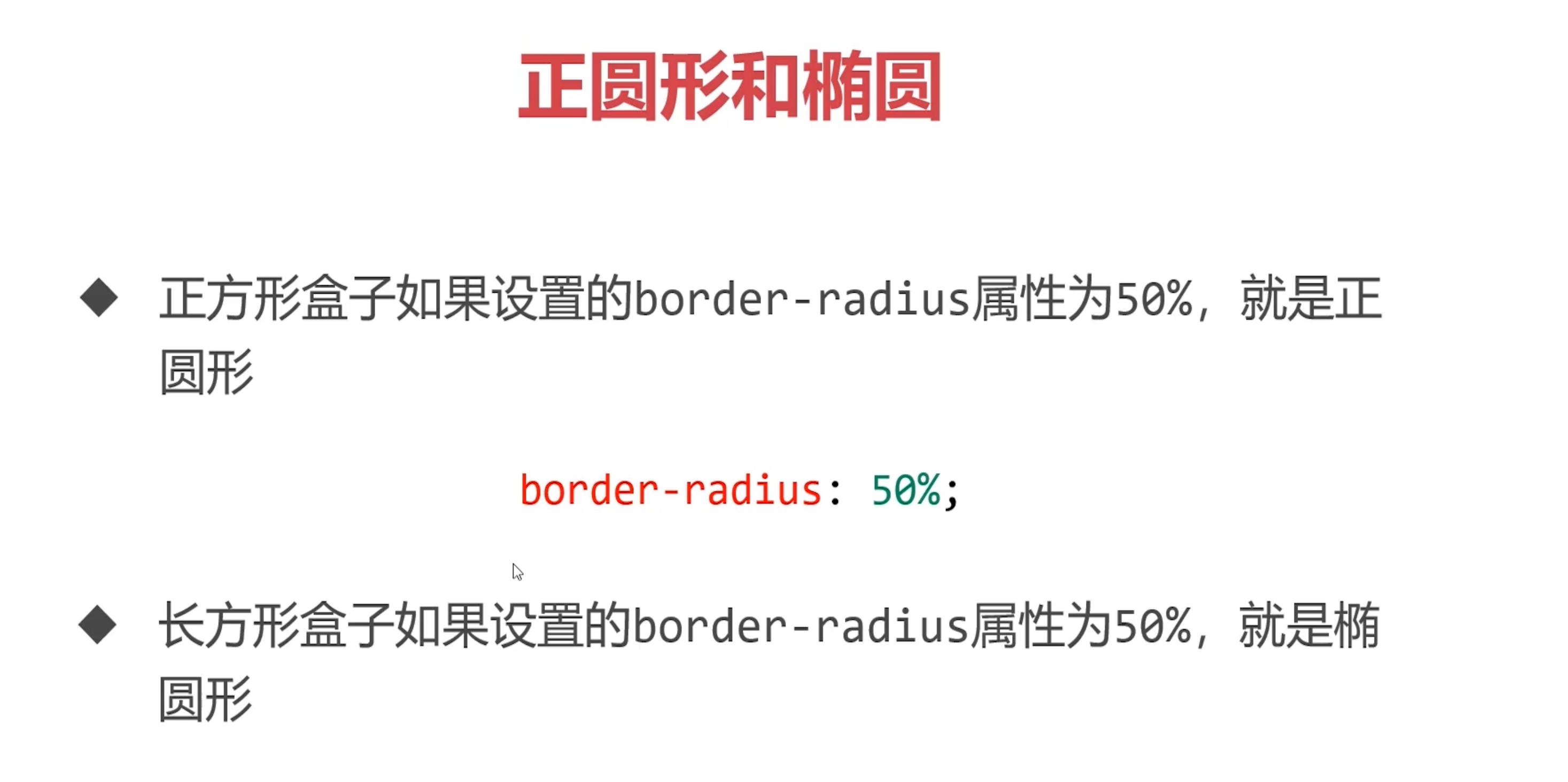
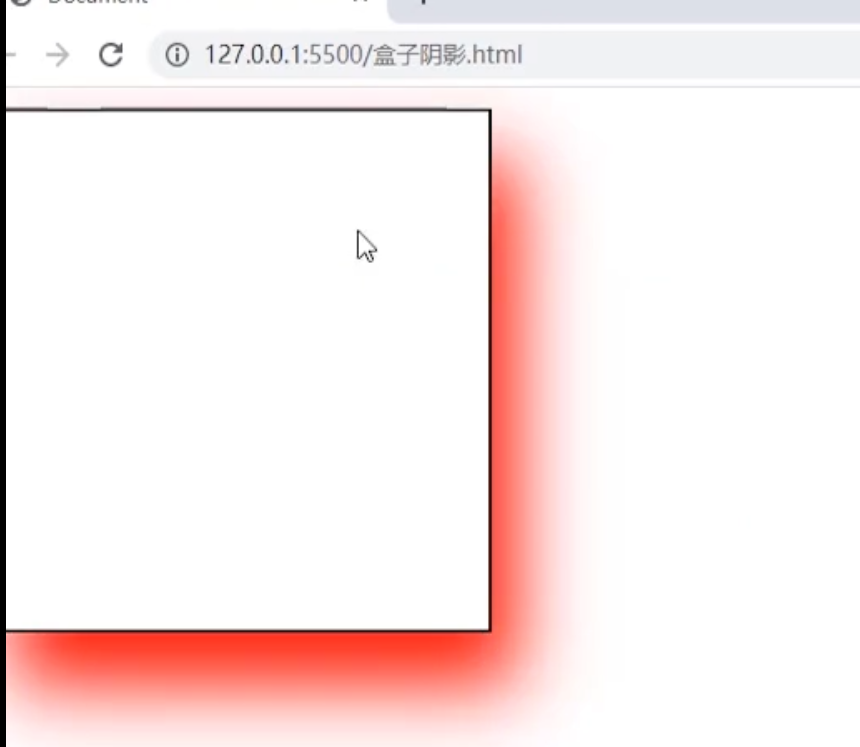
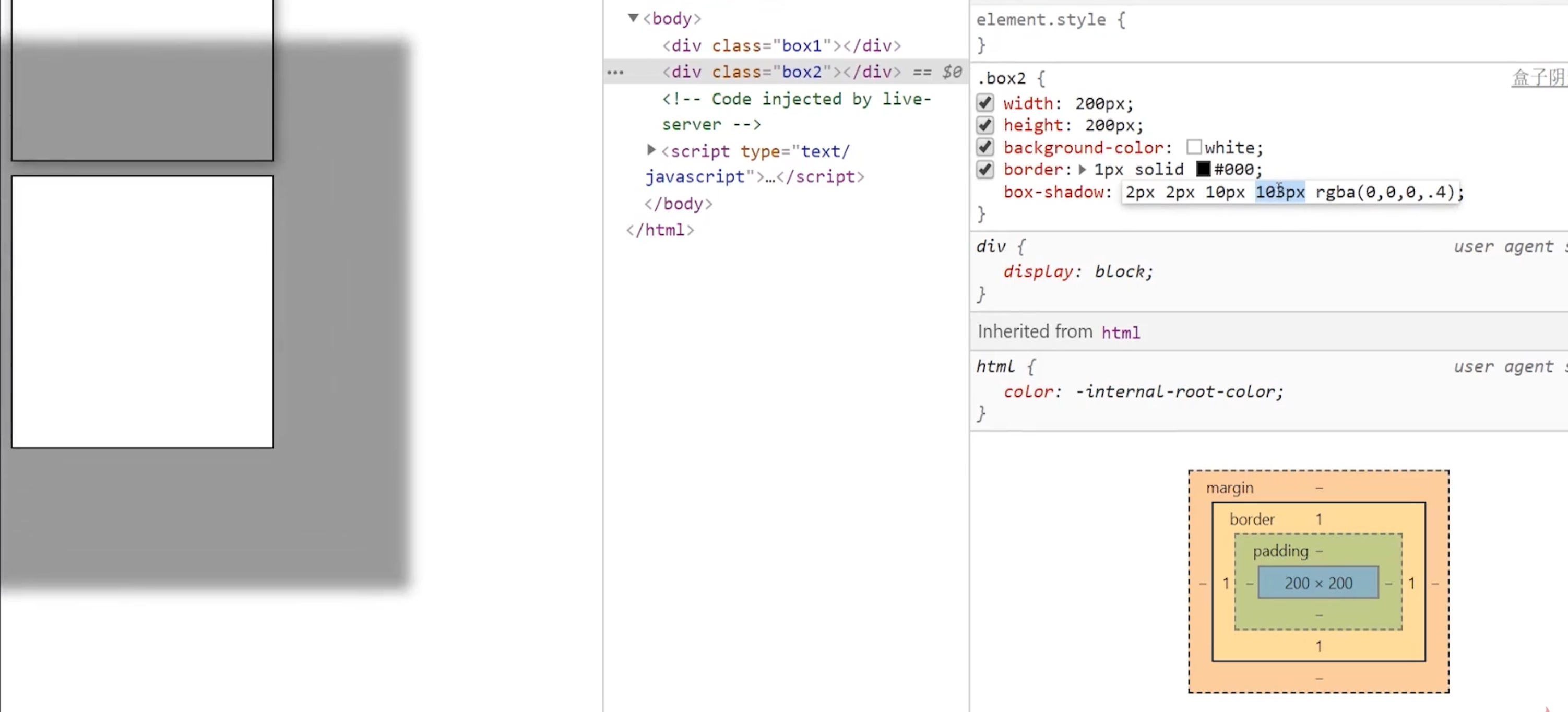
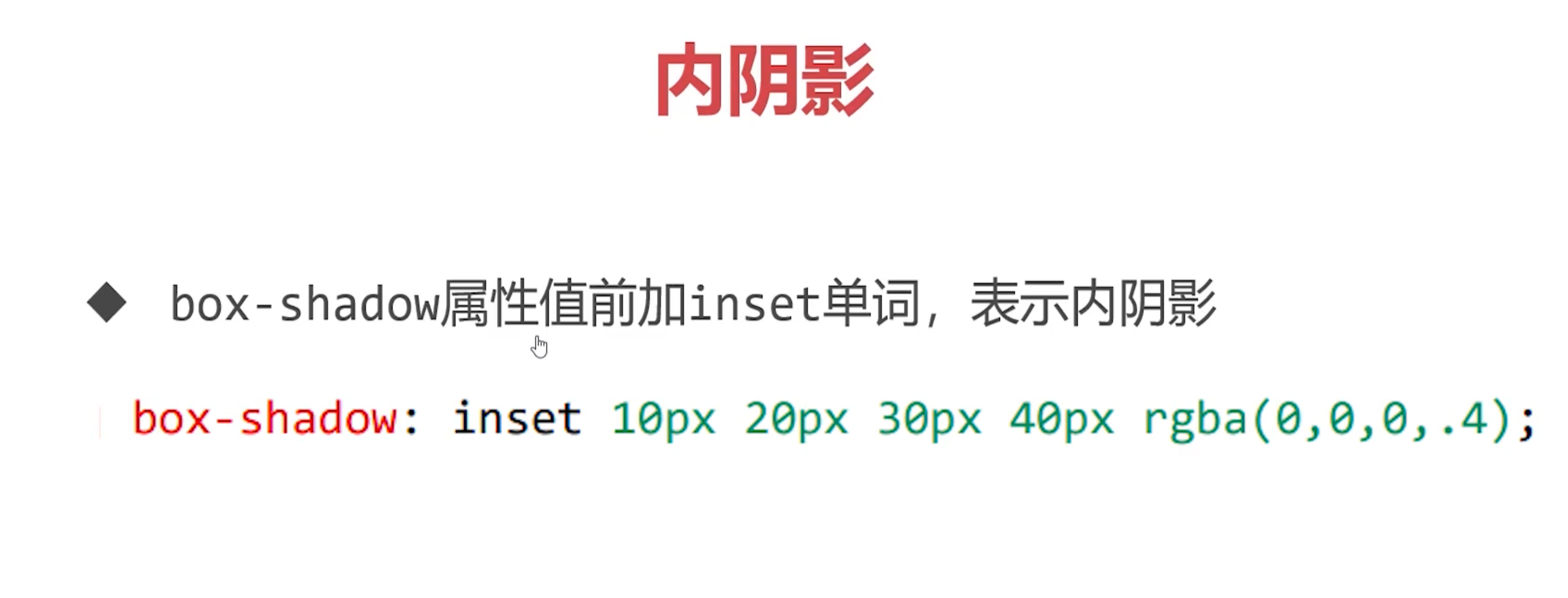
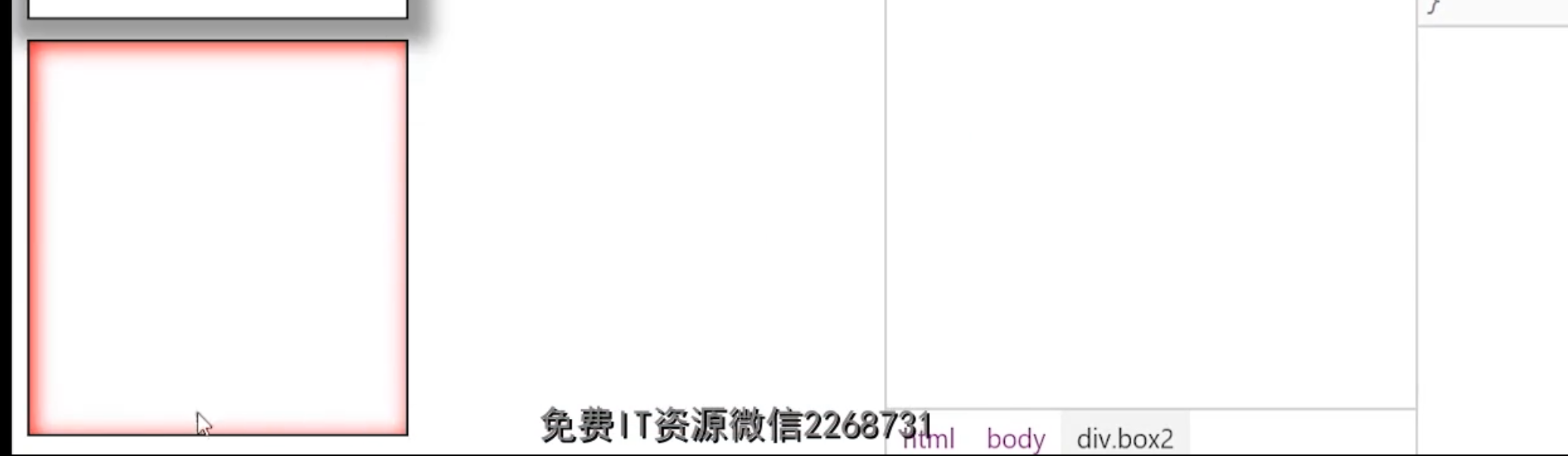
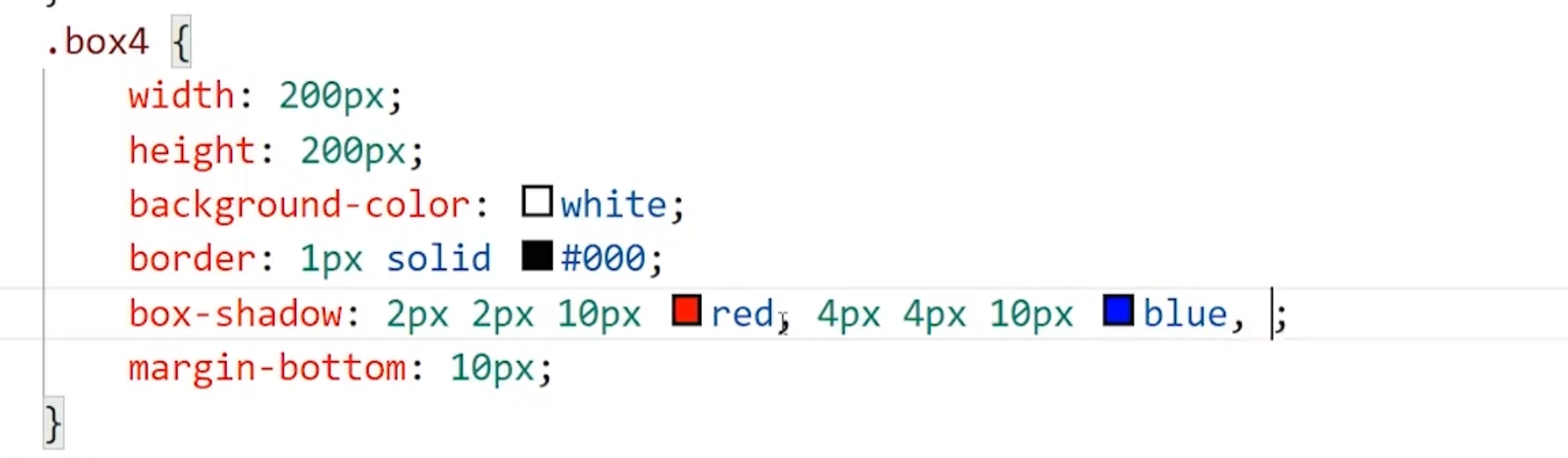
边框与圆角





















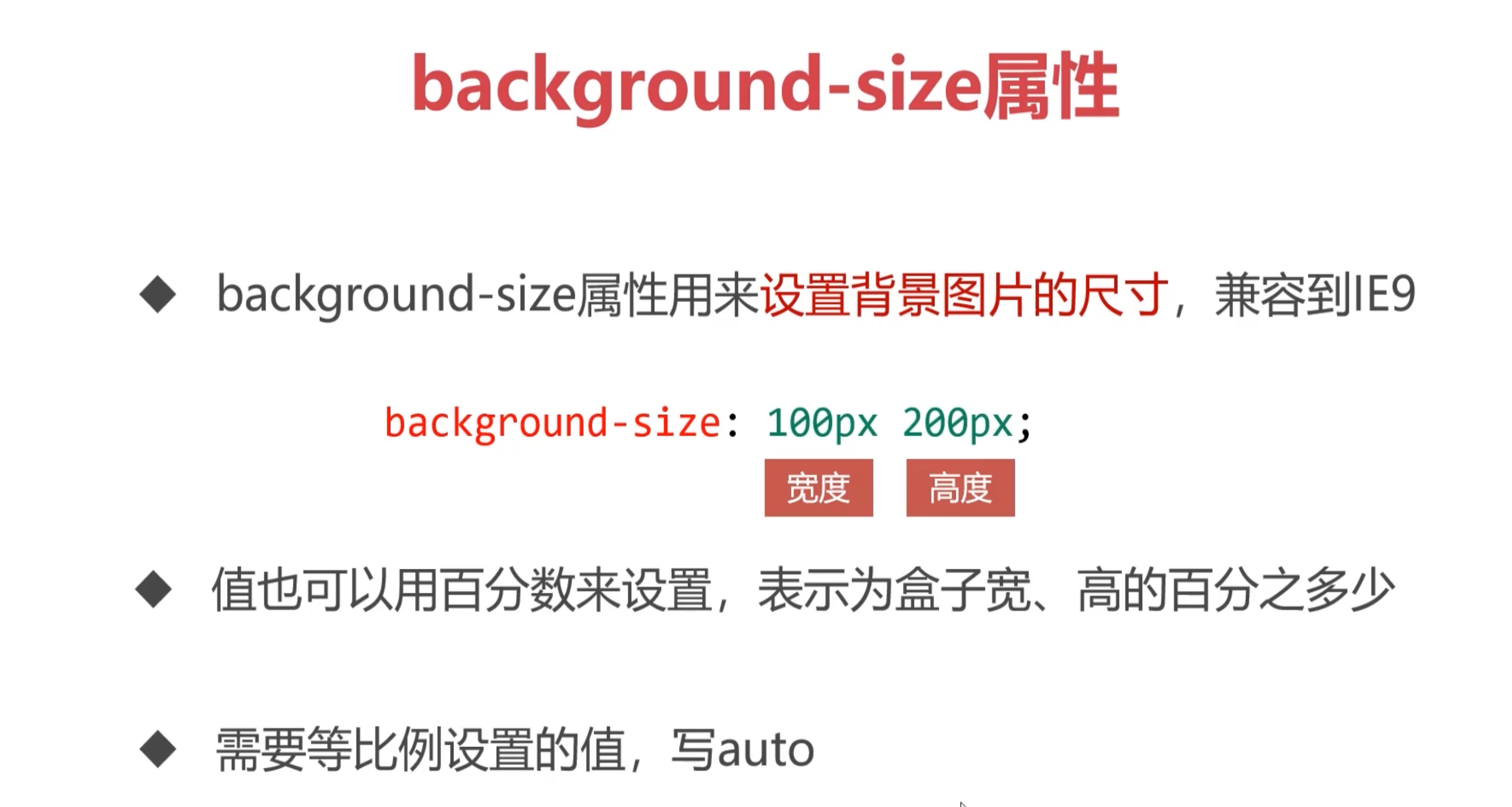
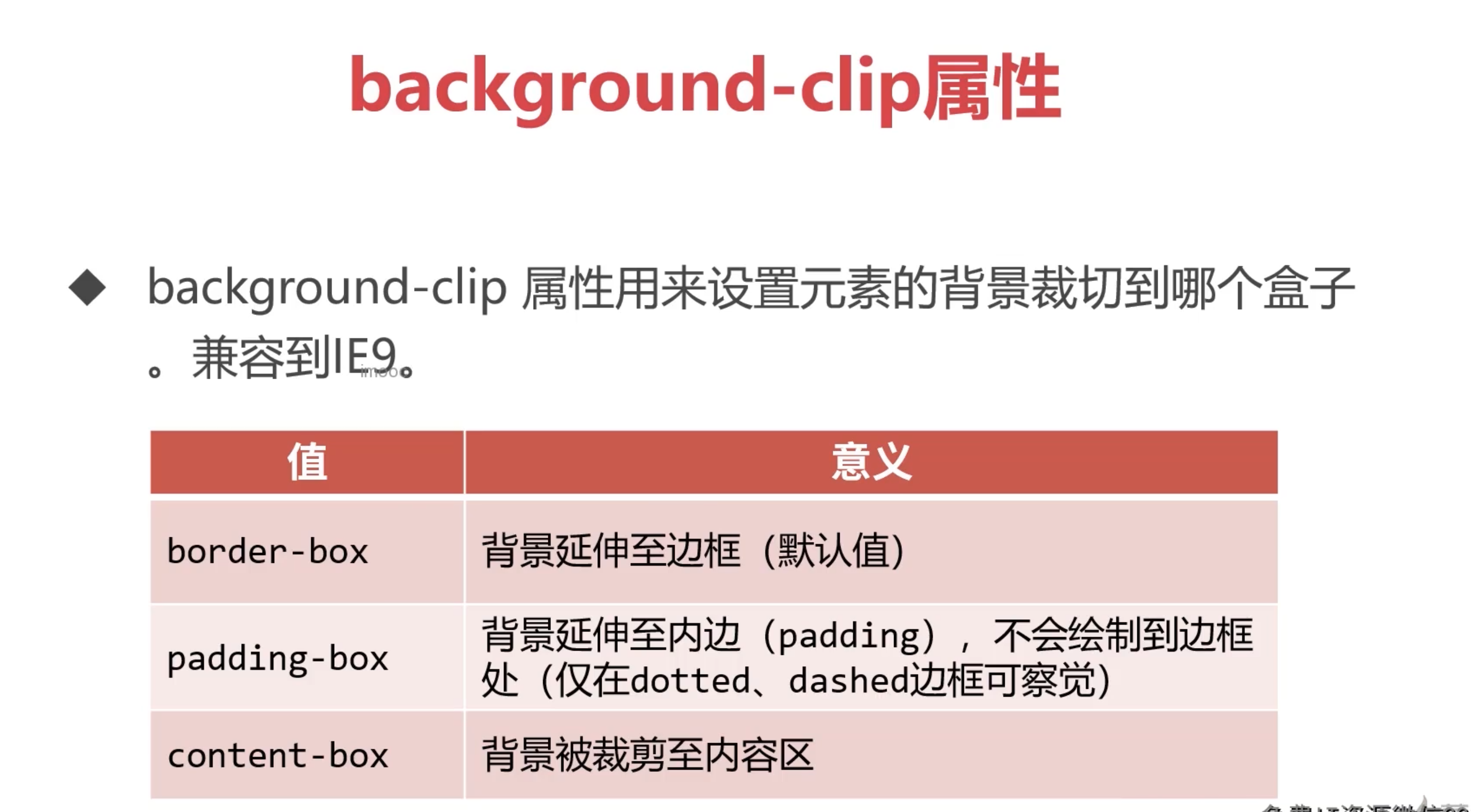
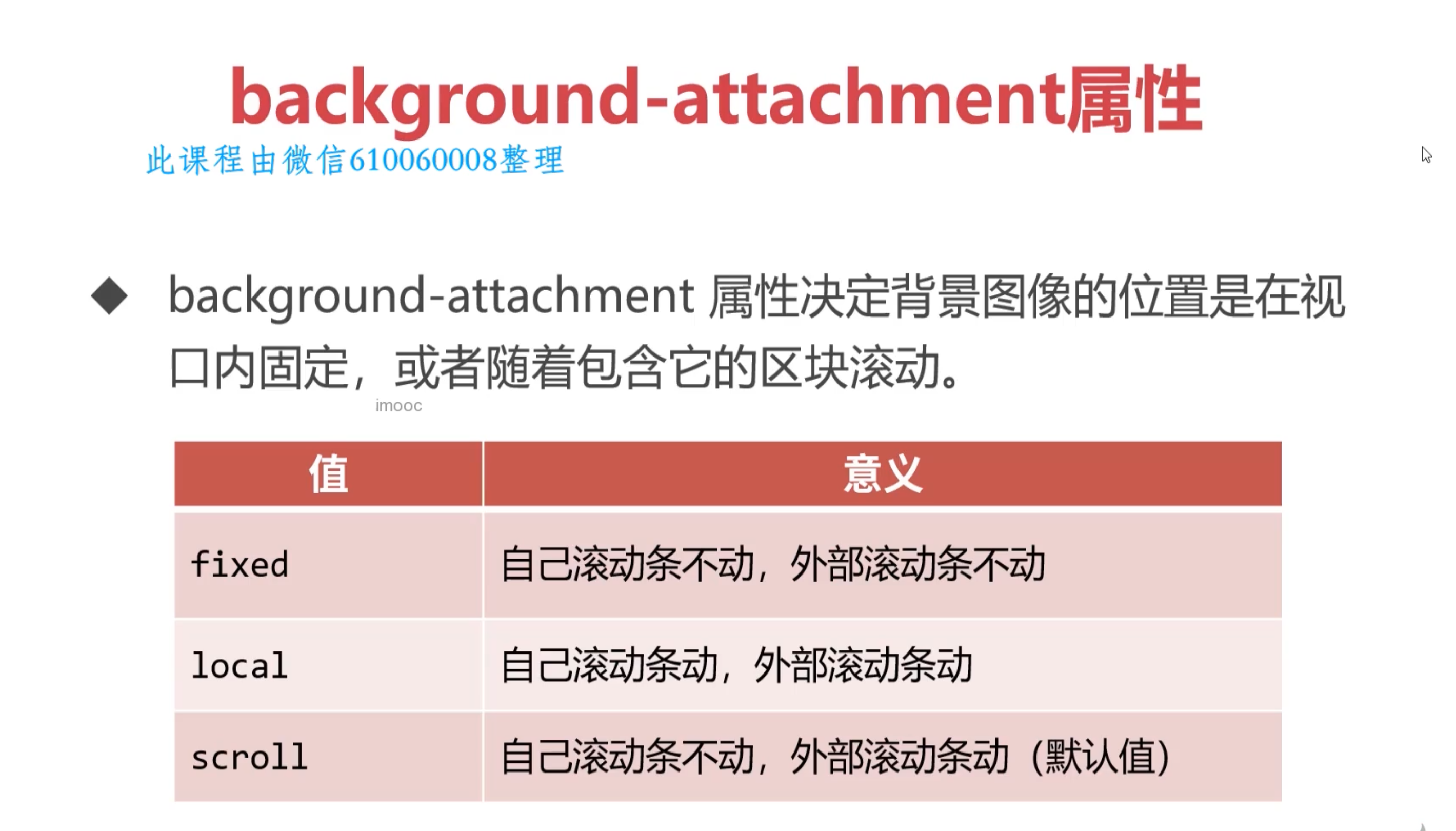
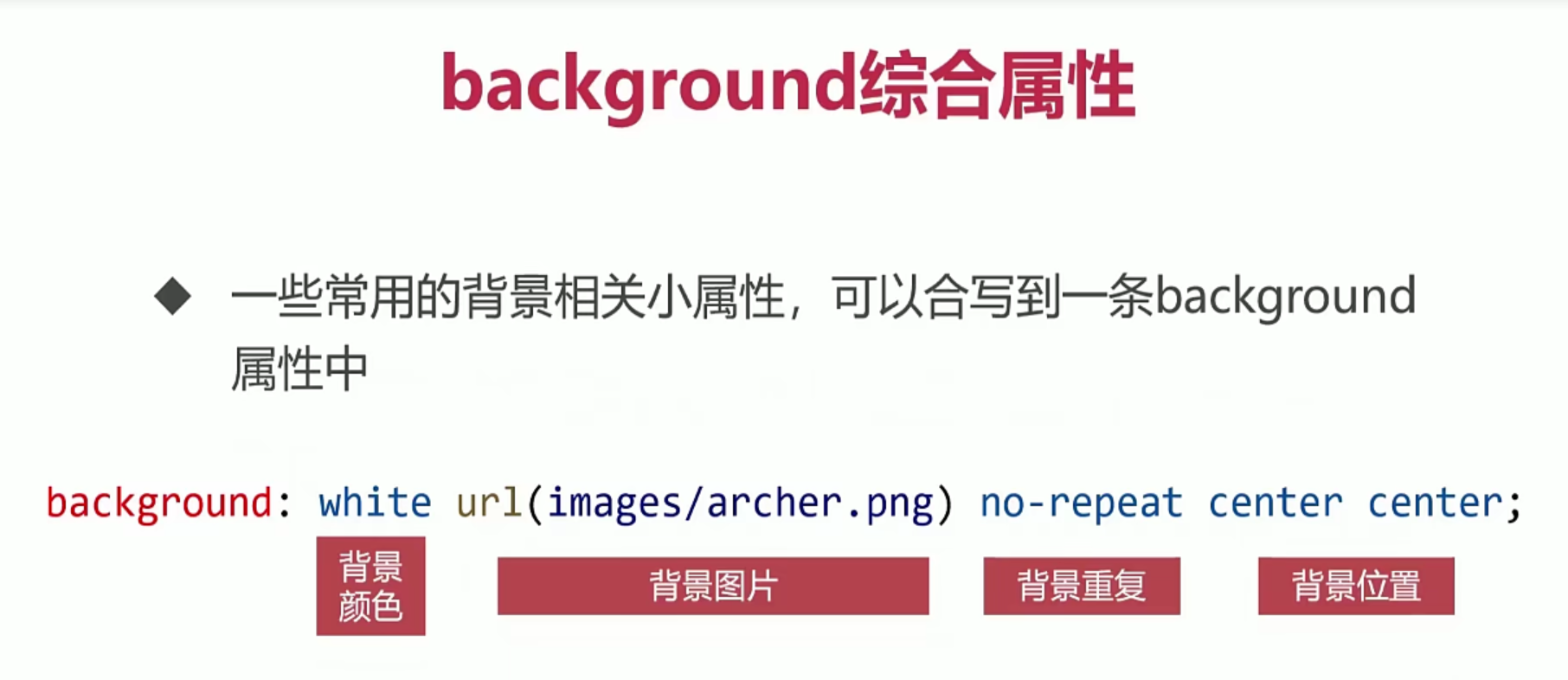
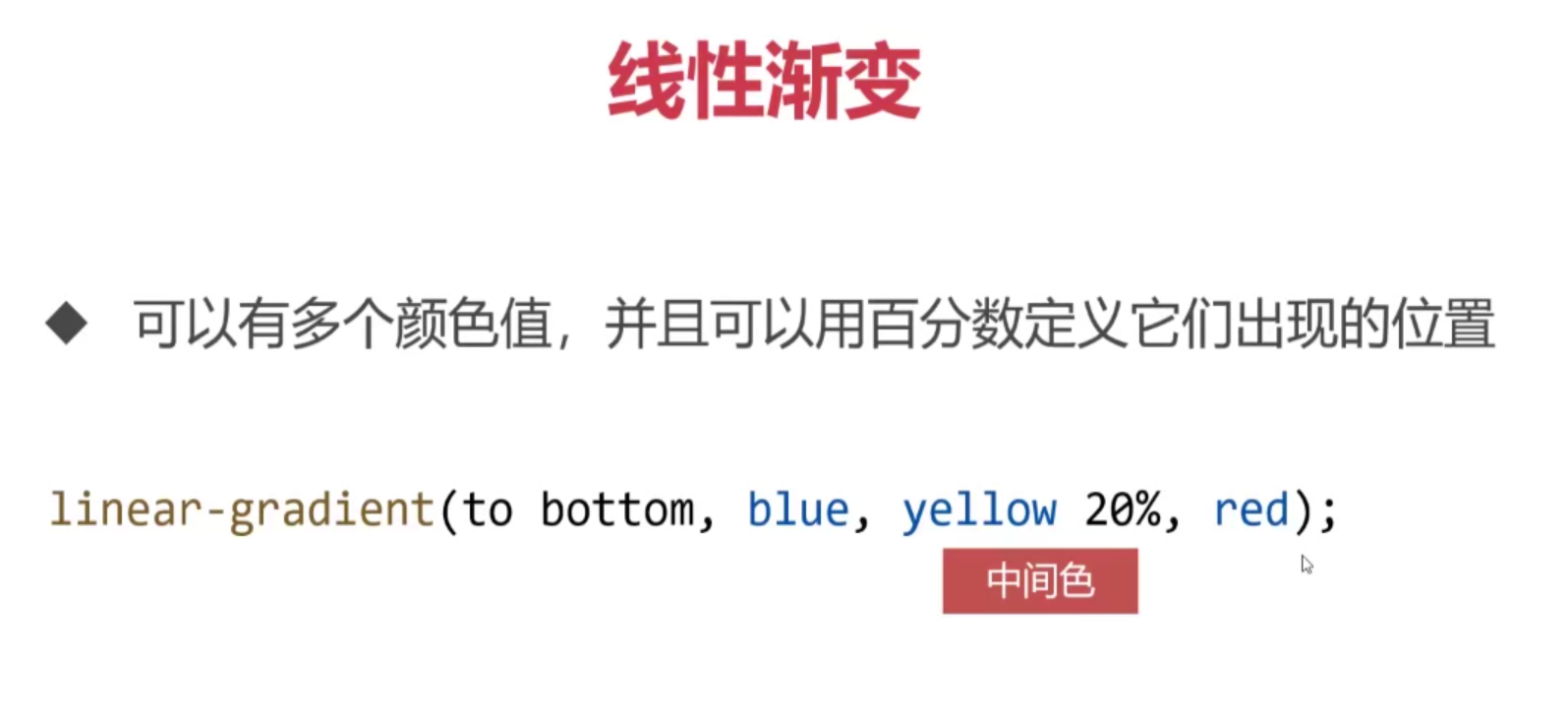
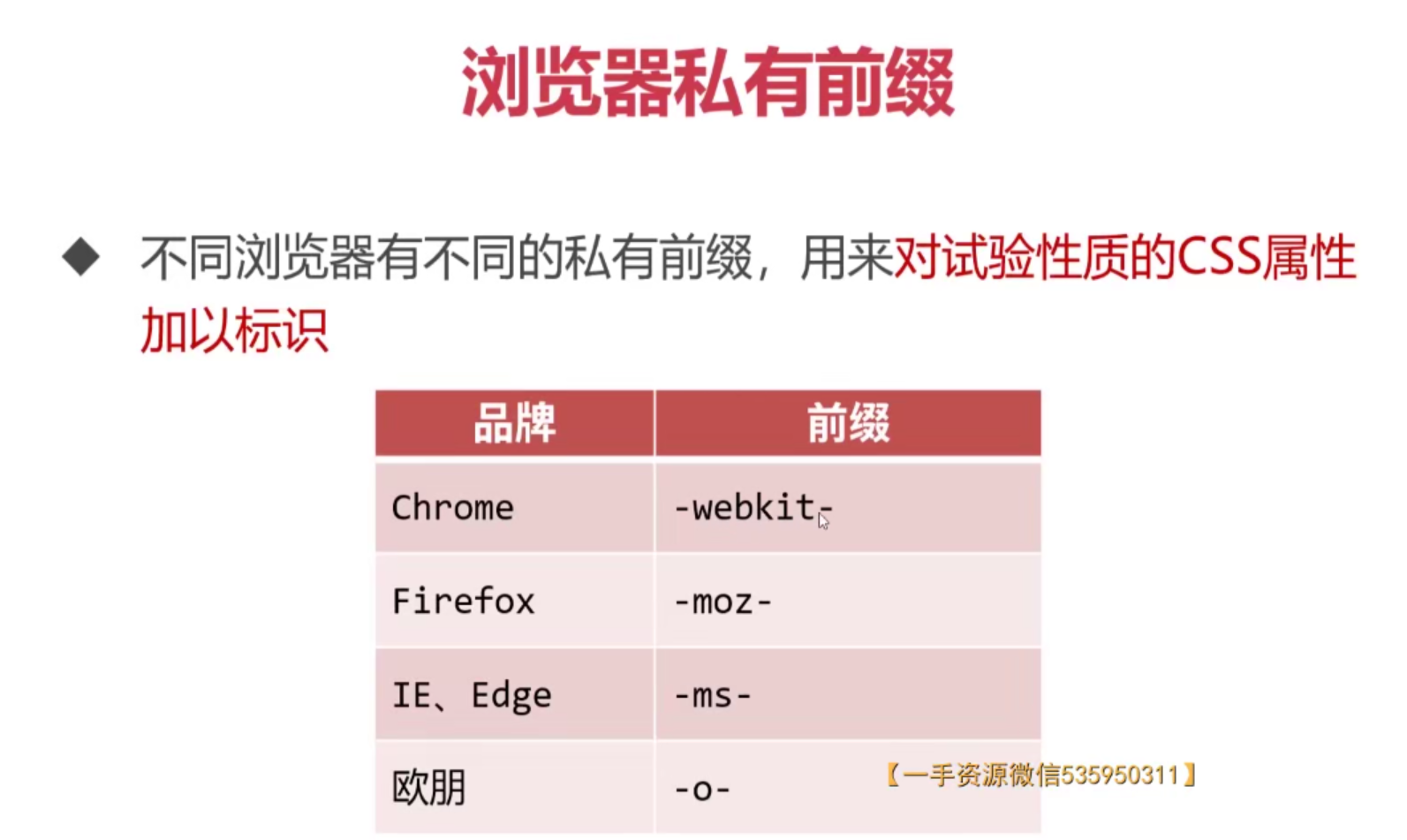
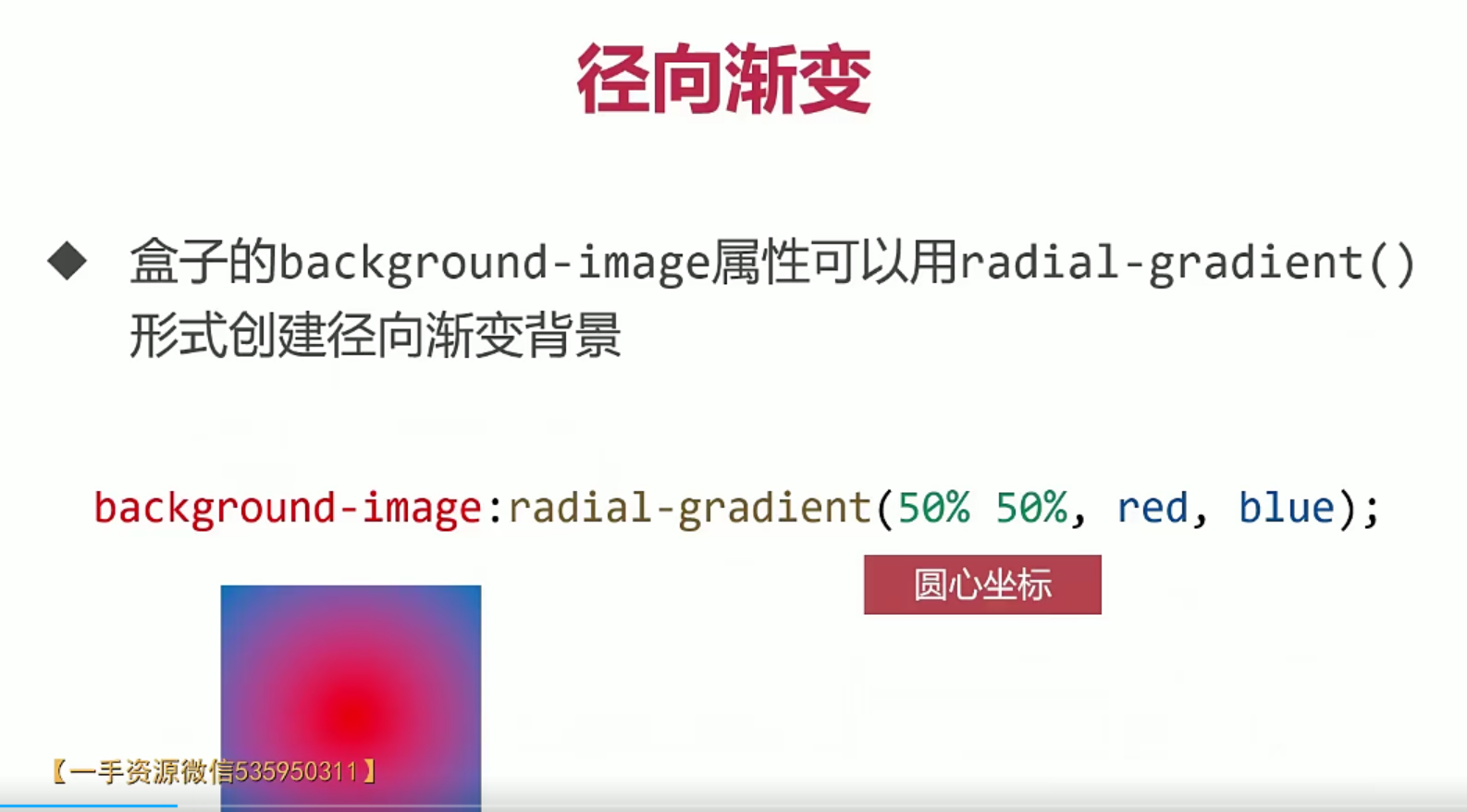
背景与渐变

















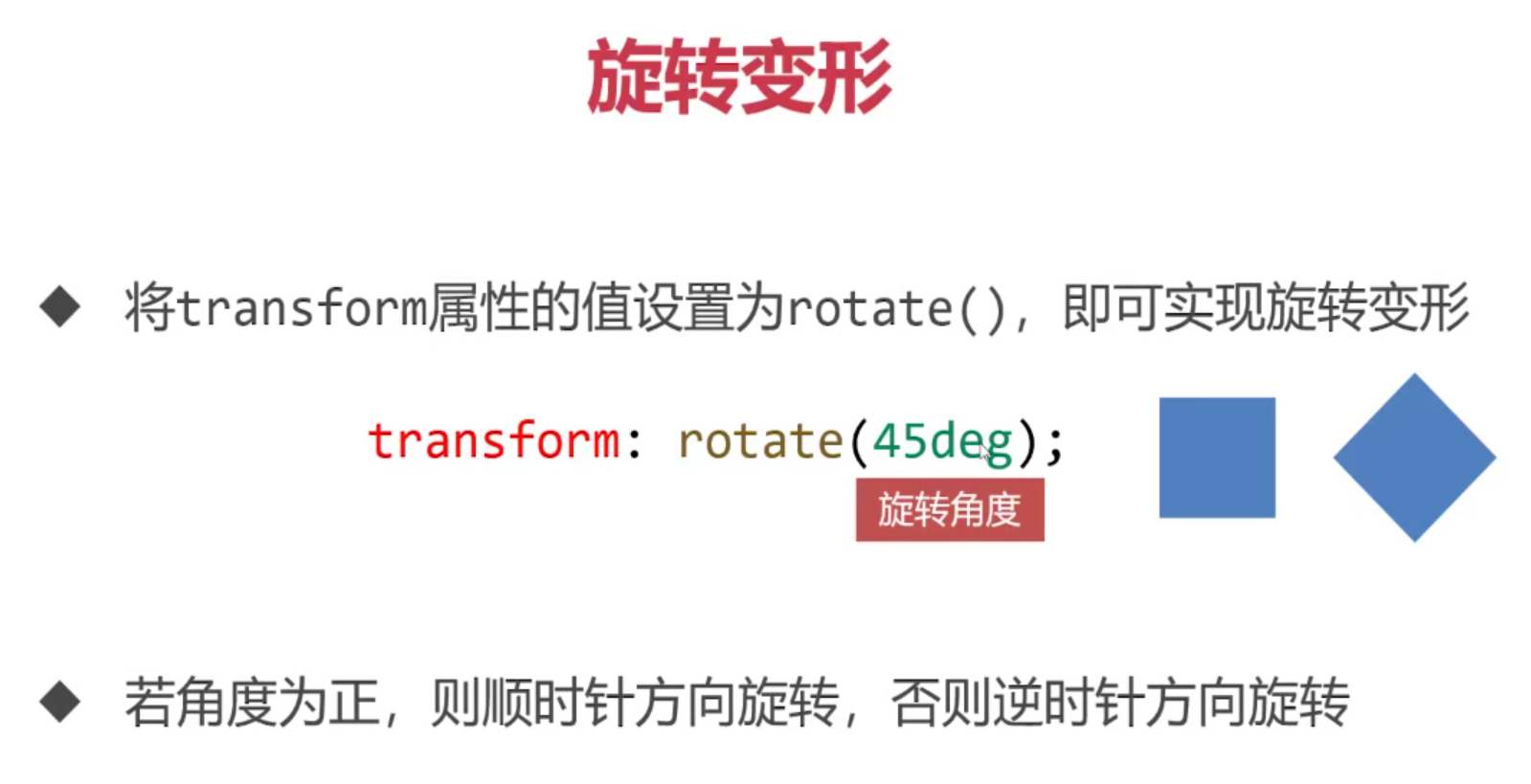
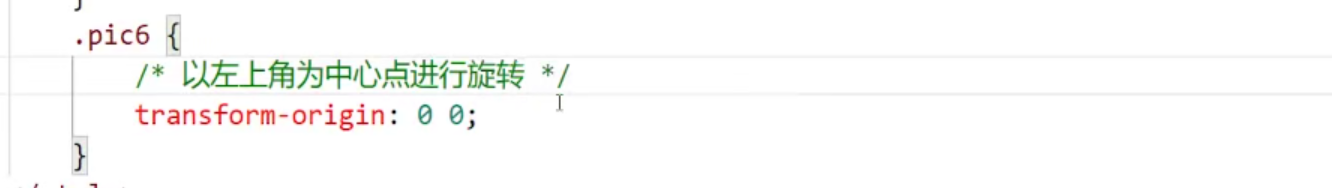
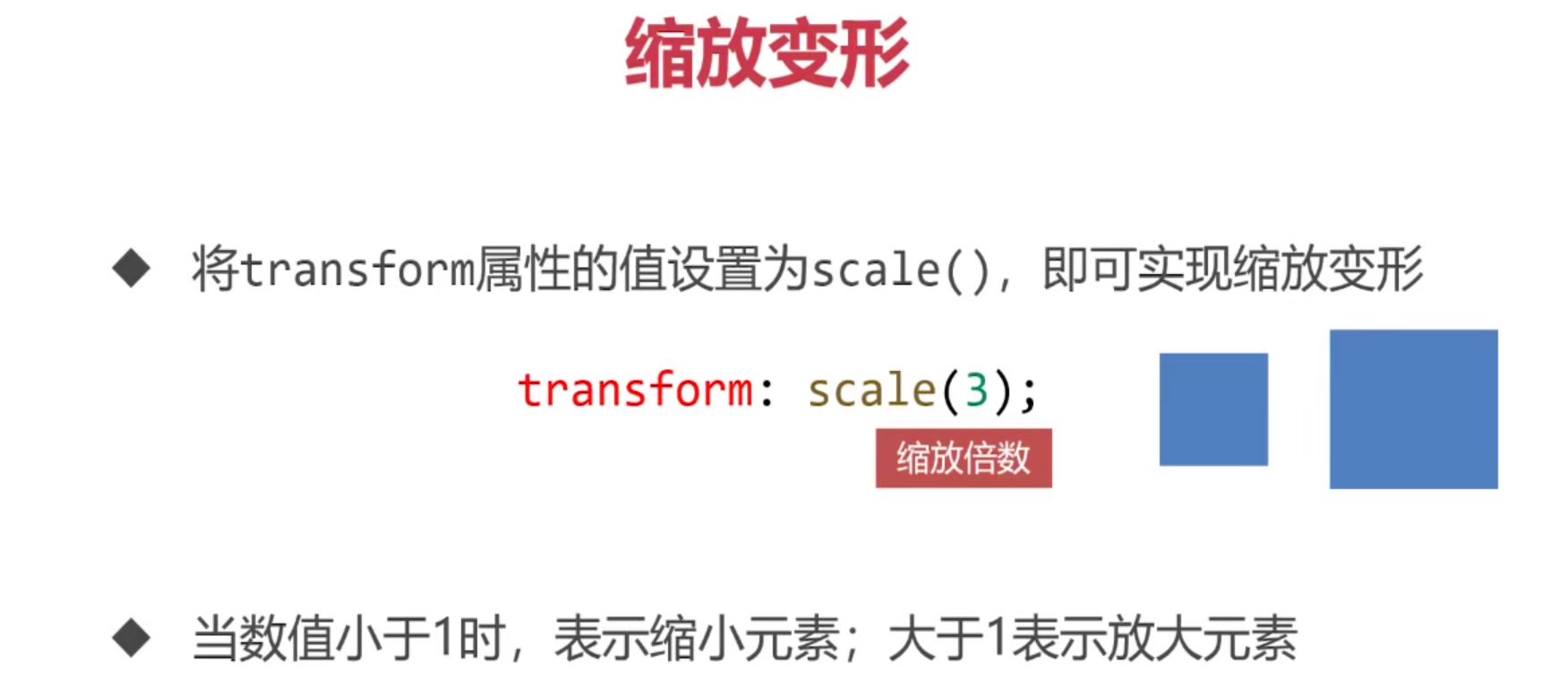
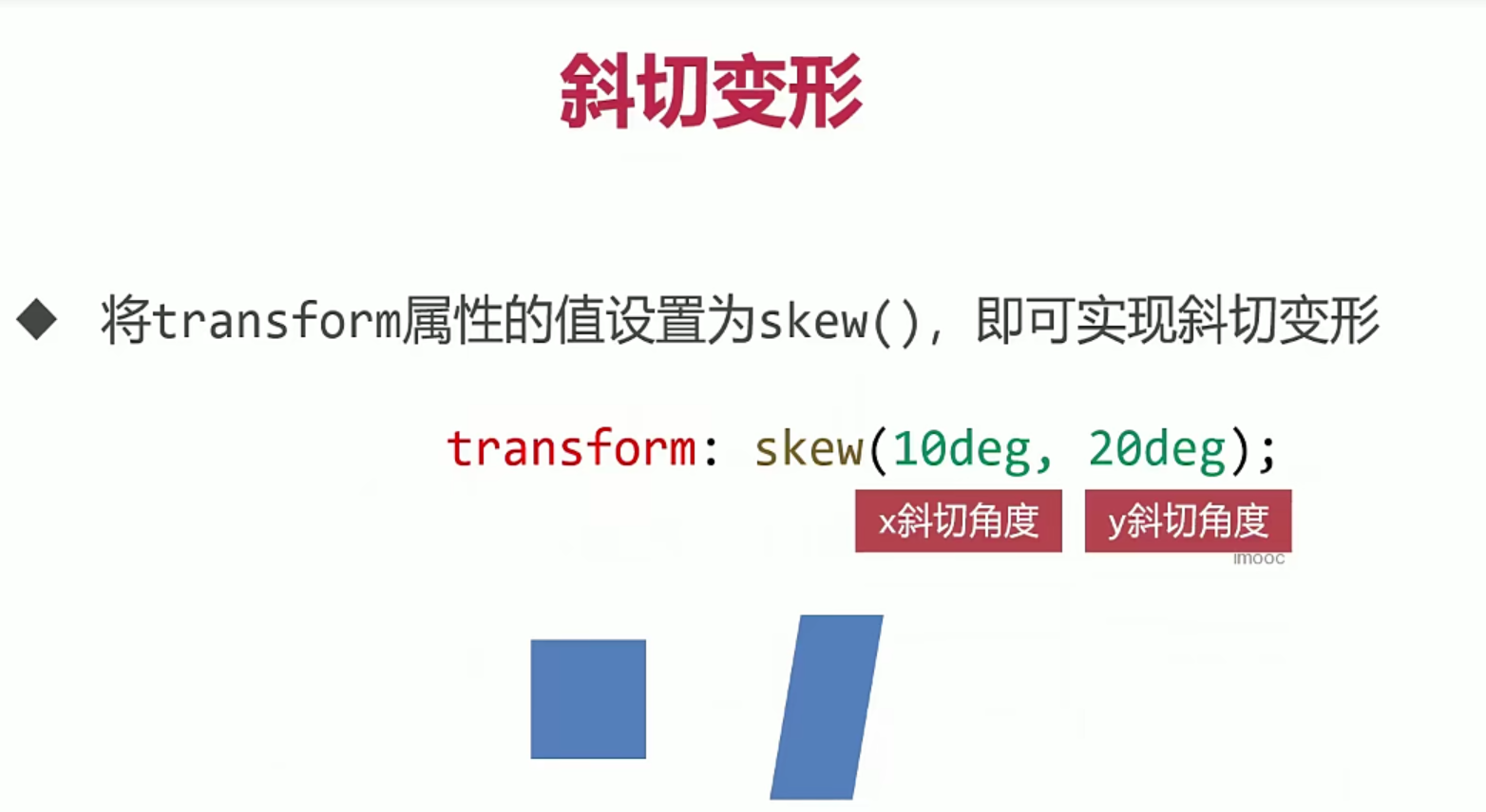
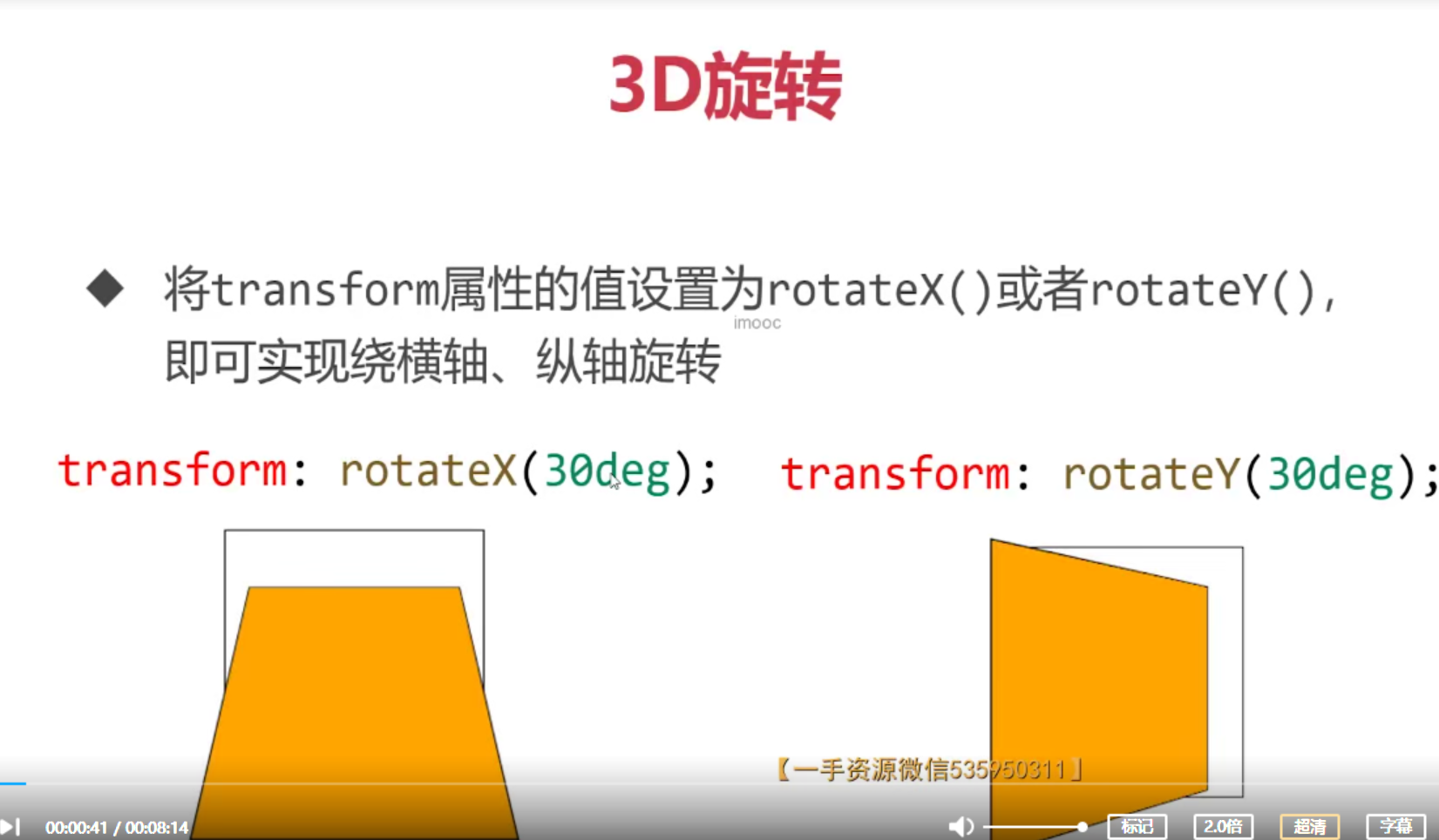
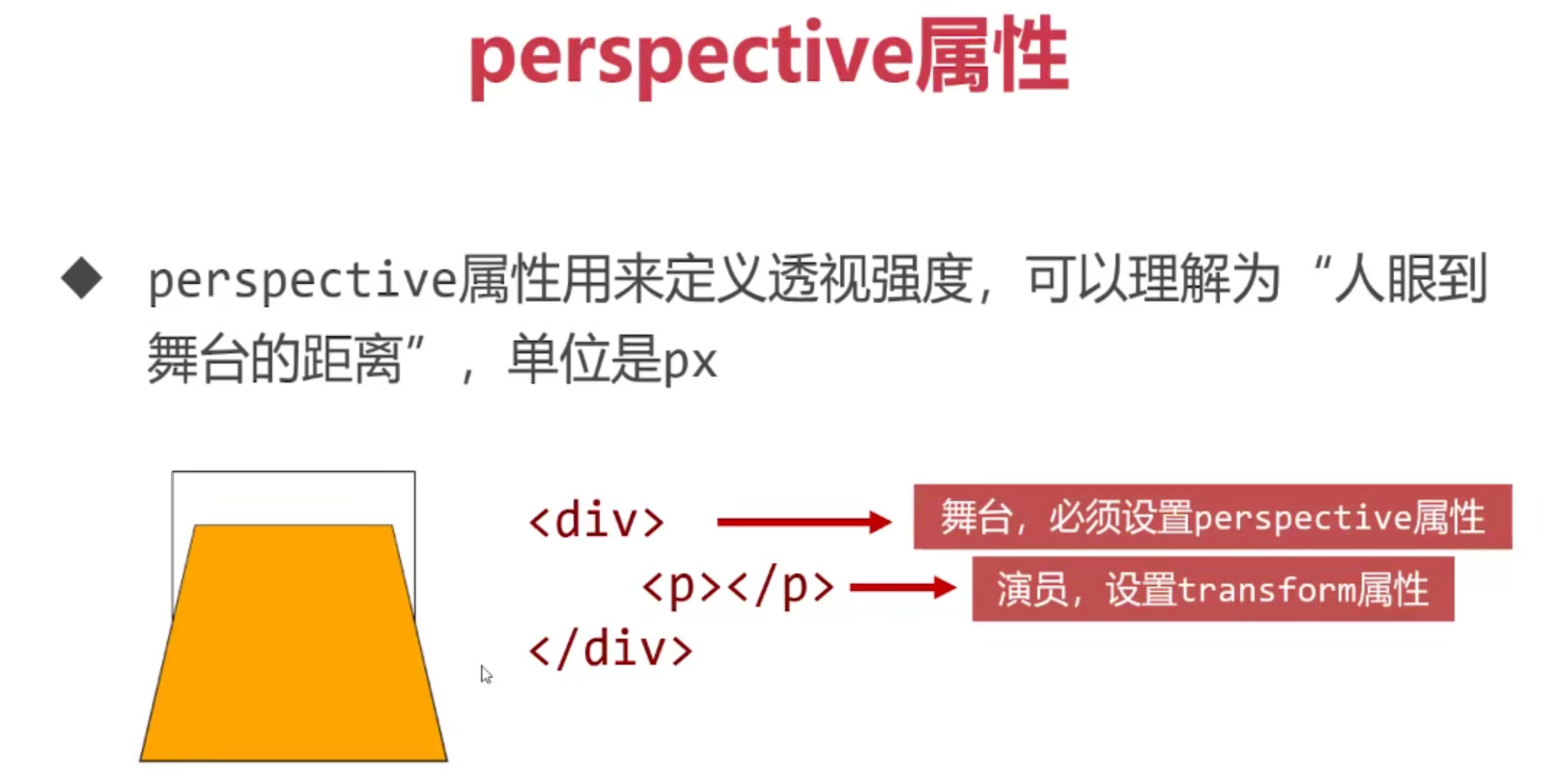
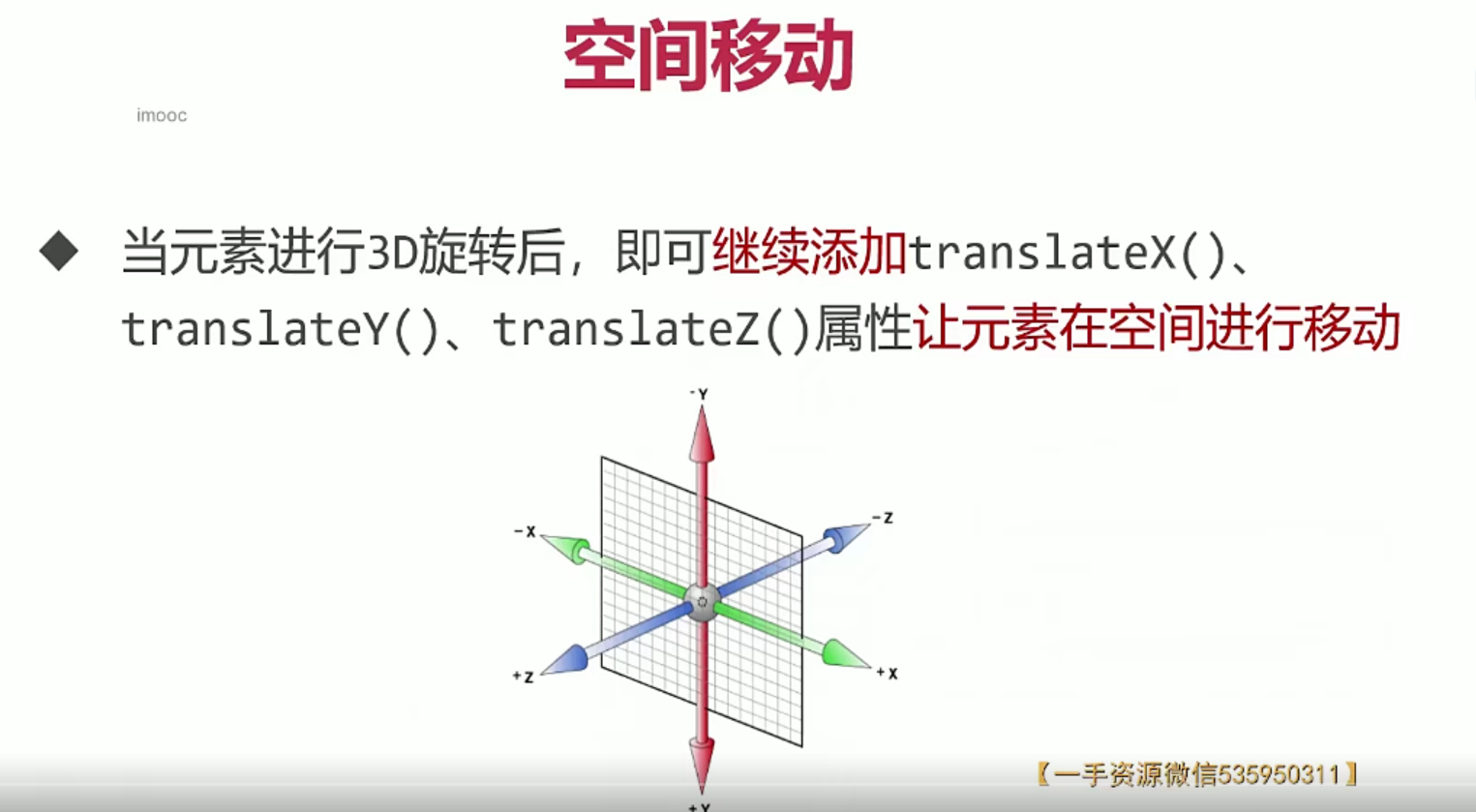
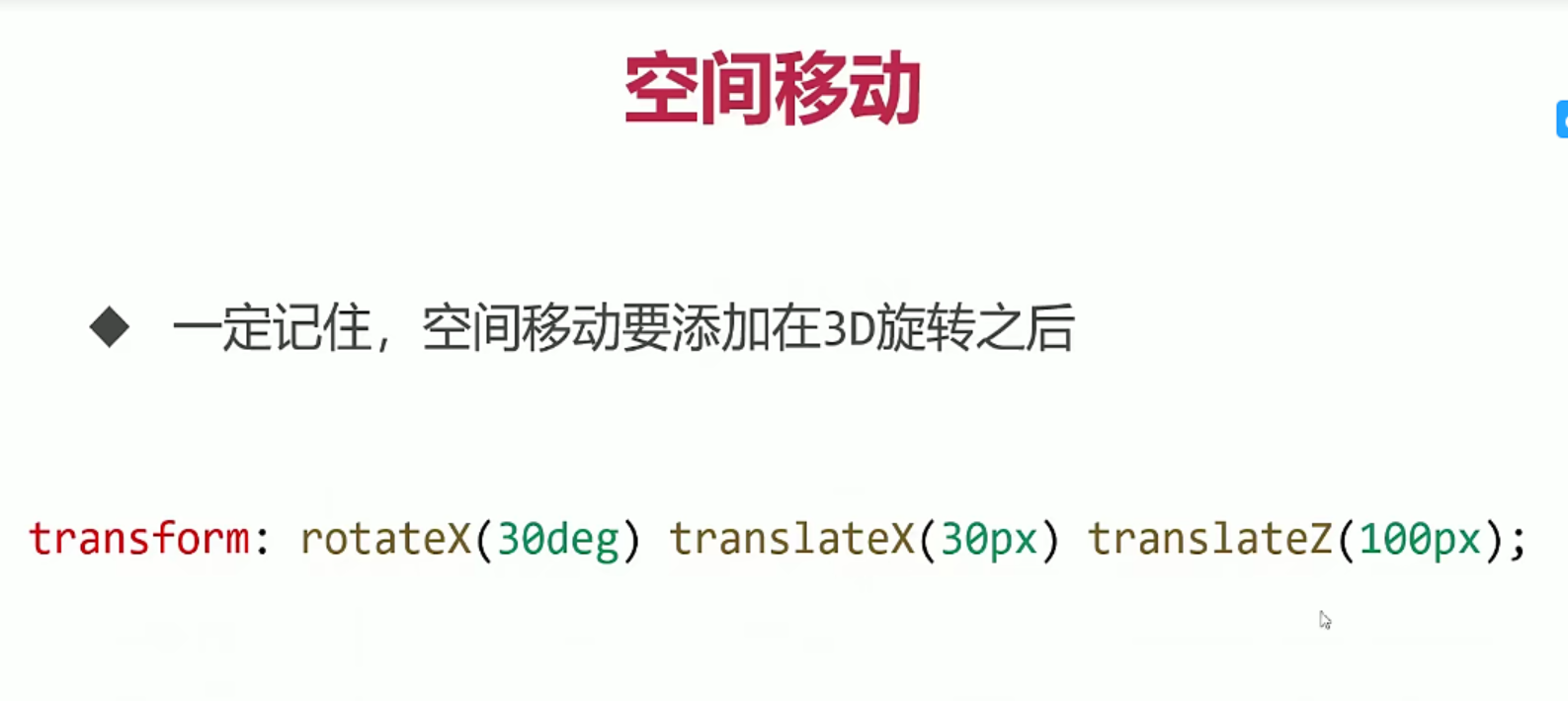
2D、3D转换











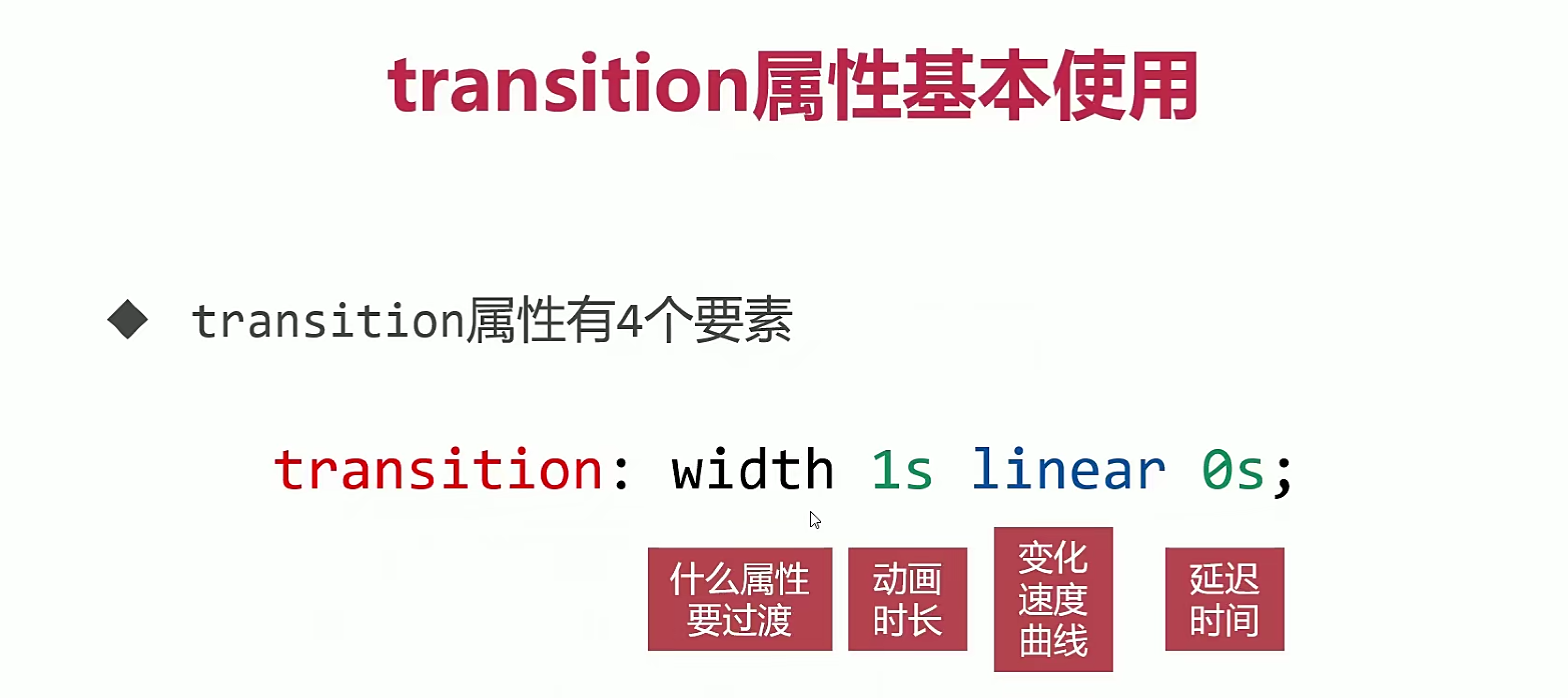
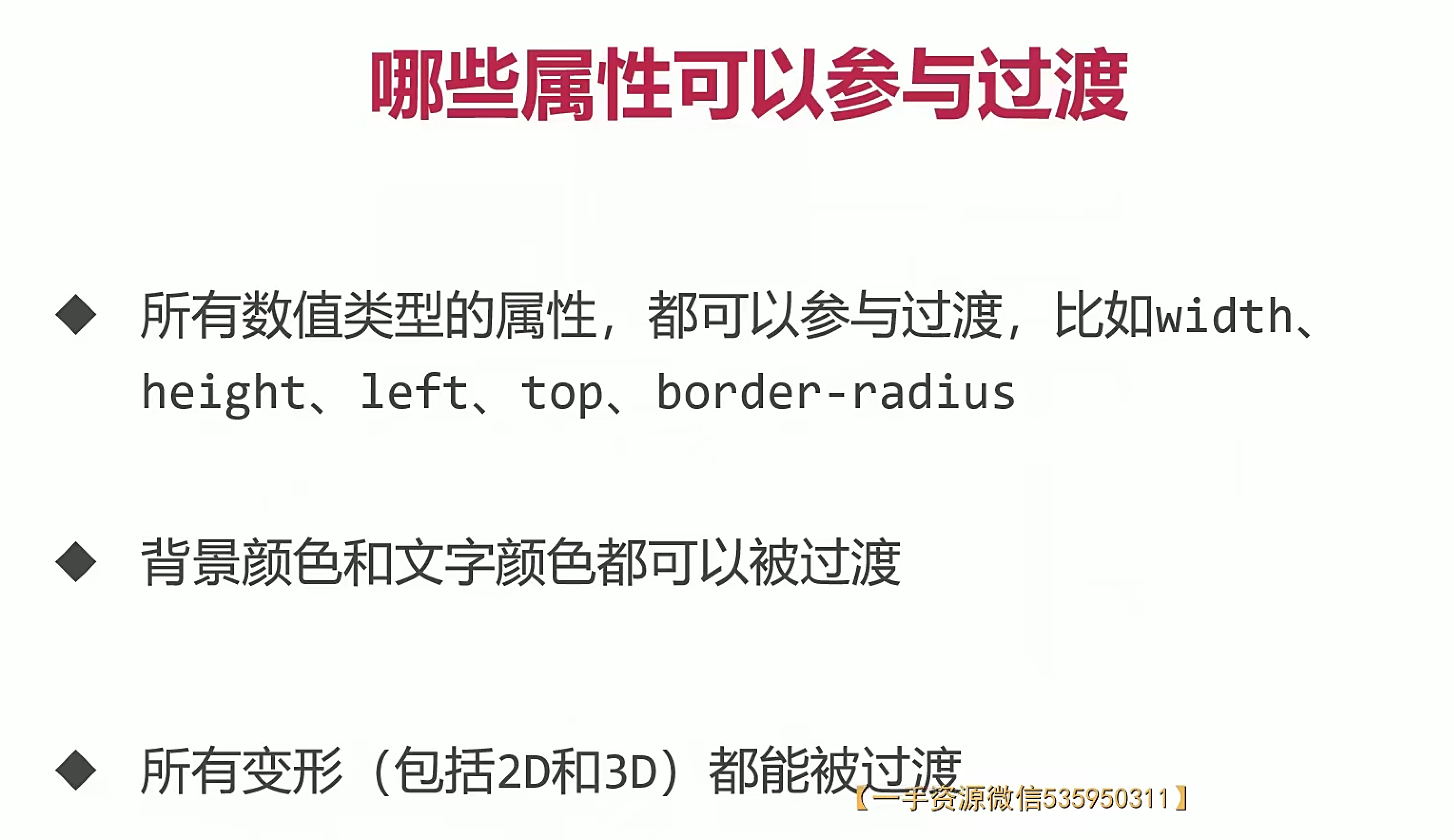
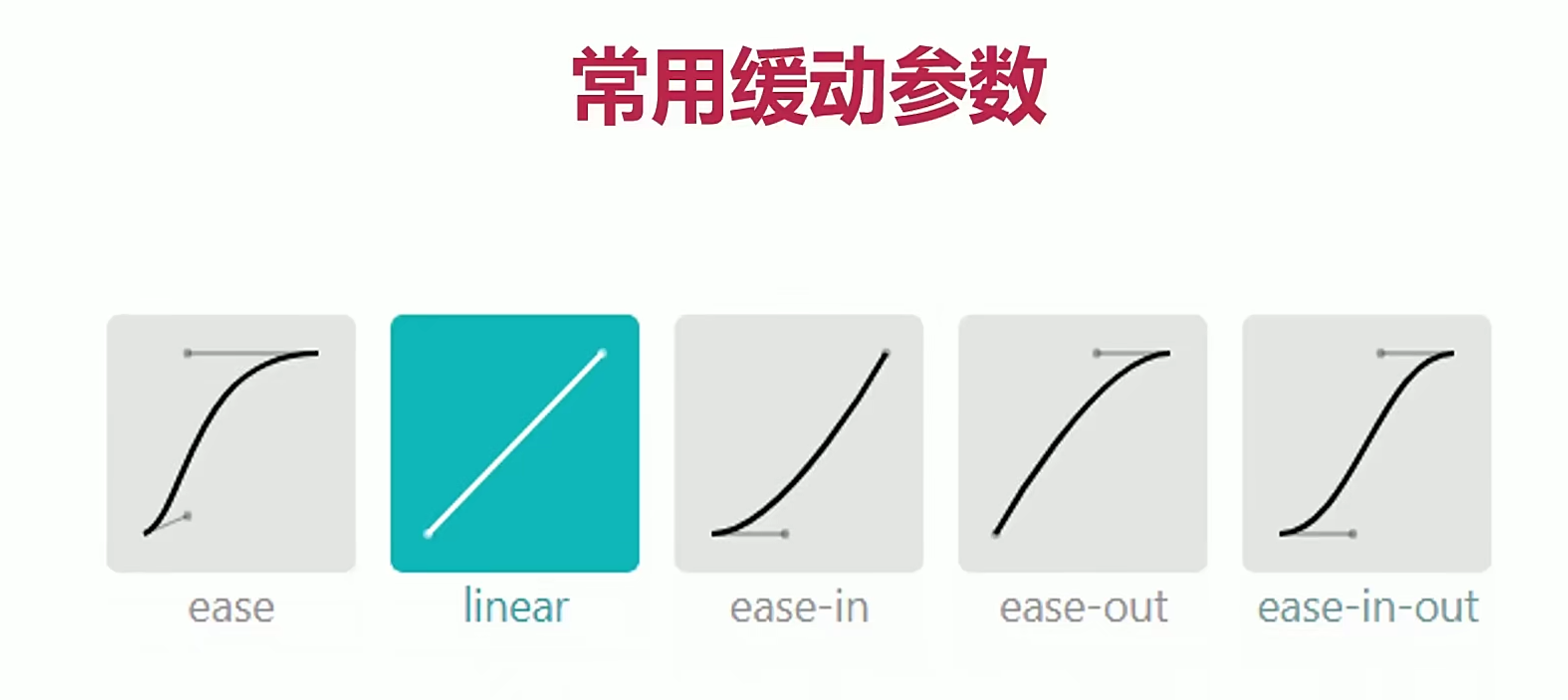
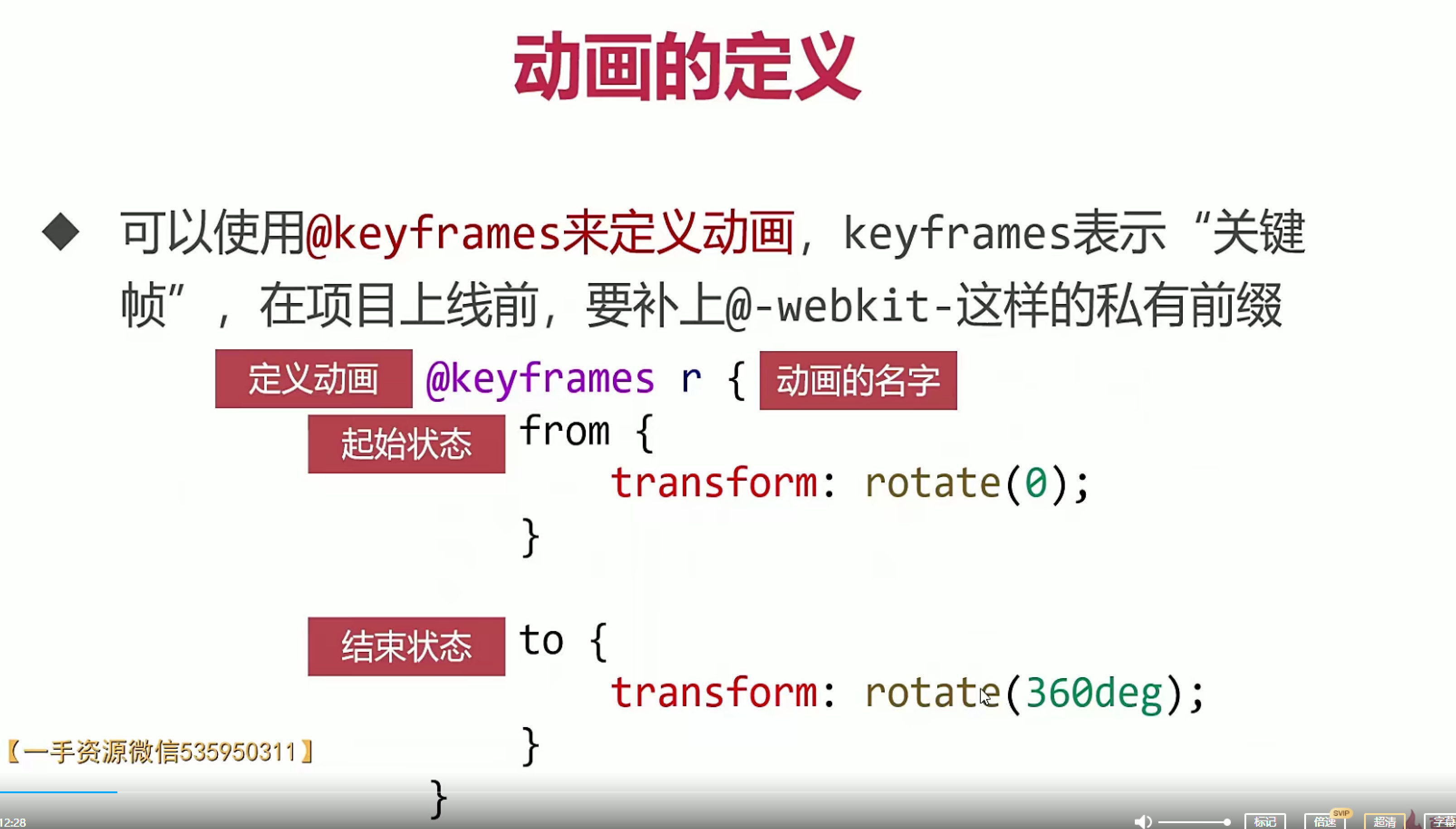
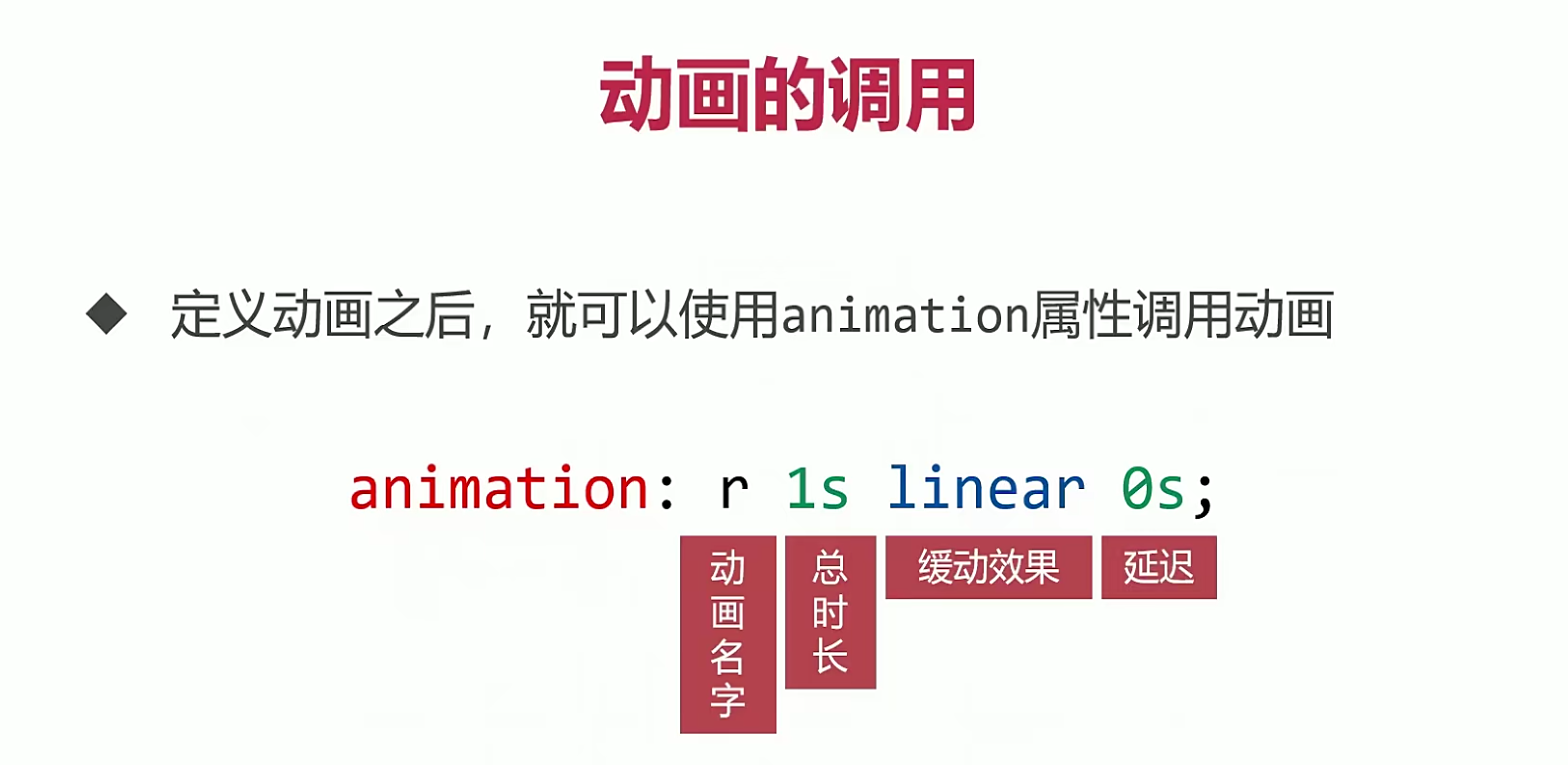
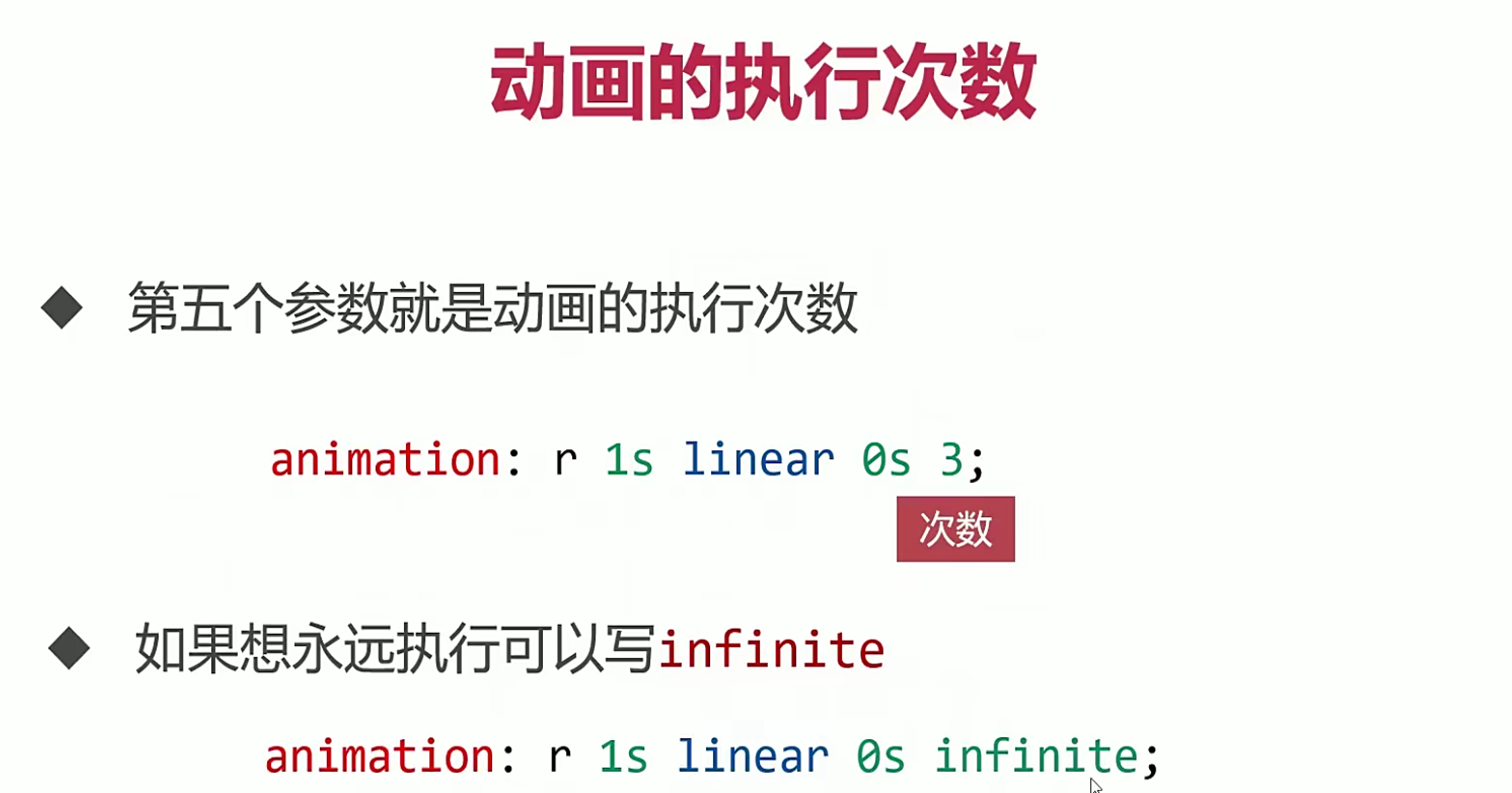
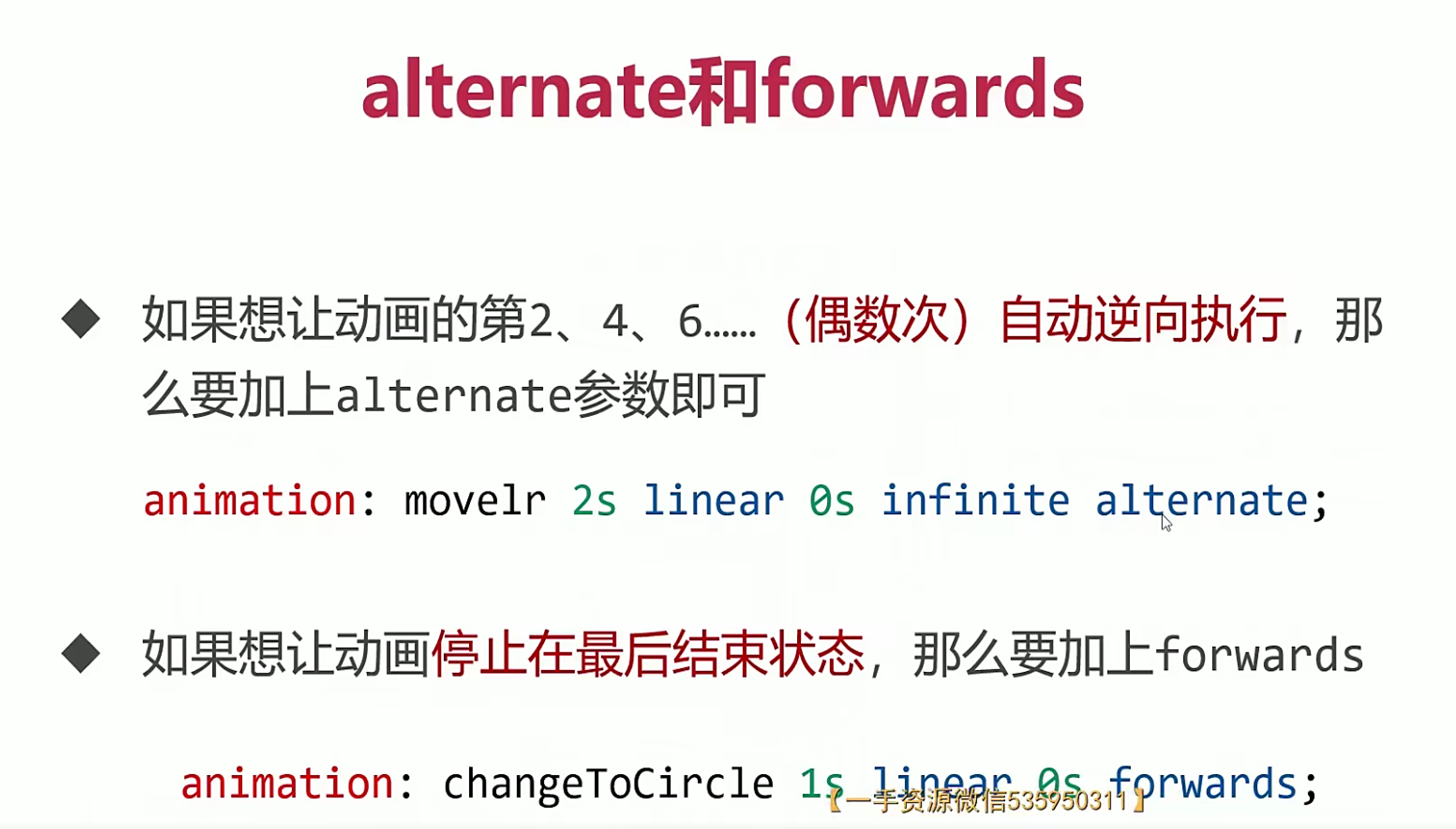
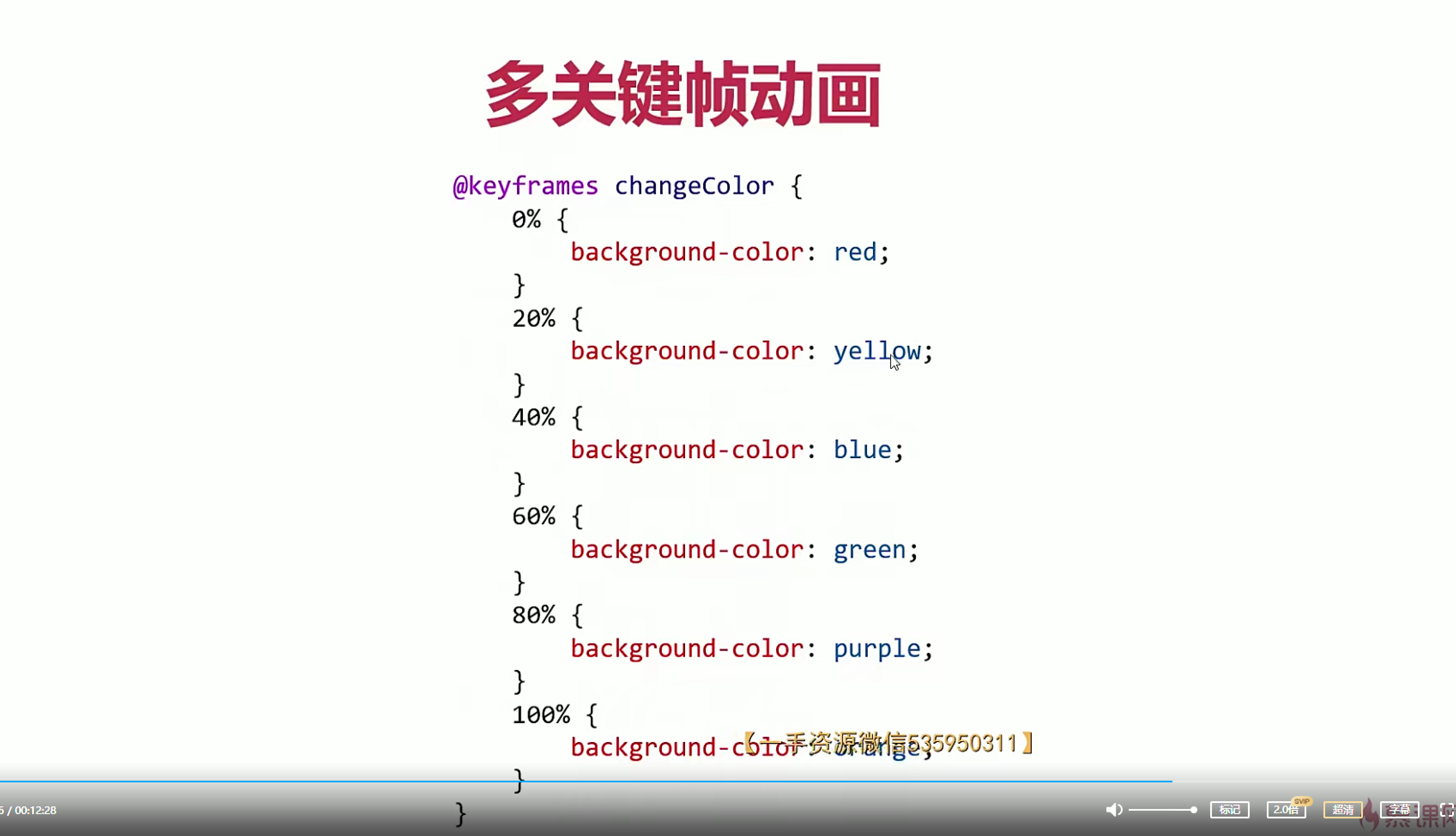
过渡与动画