uni-app:一套代码,多端发布。可以发布到微信小程序、安卓app,ios api,h5页面。听了是不是很爽。
首先上做的产品效果图

音乐初始页面
点击黑色半透明区域,即可进去音乐播放器页面

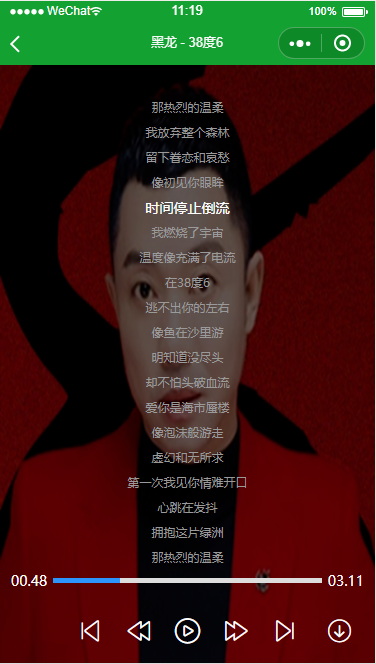
音乐详情播放页面
在该页面面板可以快进、快退、上一首、下一首切换歌曲,以及暂停音乐和下载音乐。

个人中心
个人中心页面登陆后可以扫码添加图书。
然后可以进入图书页面即可查看到我们添加的图书。
当然,您也可以通过微信扫描图上面的二维码,给与作者小小的打赏,以给出更多的好的作品。

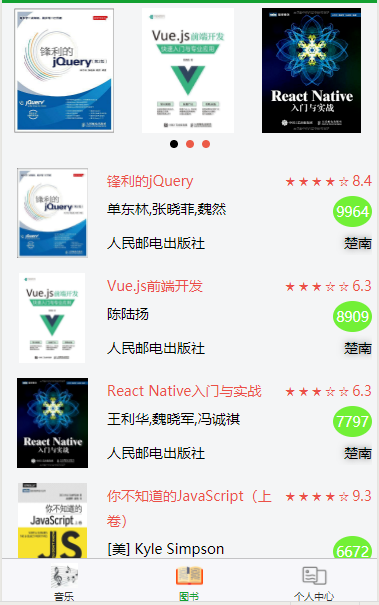
图书列表页面
该Tab页面可以看到我们添加过的所有图书,点击图书即可进入图书详情介绍页面。

图书详情页面
该页面是图书的详情页面。

小程序二维码
大家可扫描微信小程序二维码体验效果。(个人账户不允许发布音乐类型小程序)

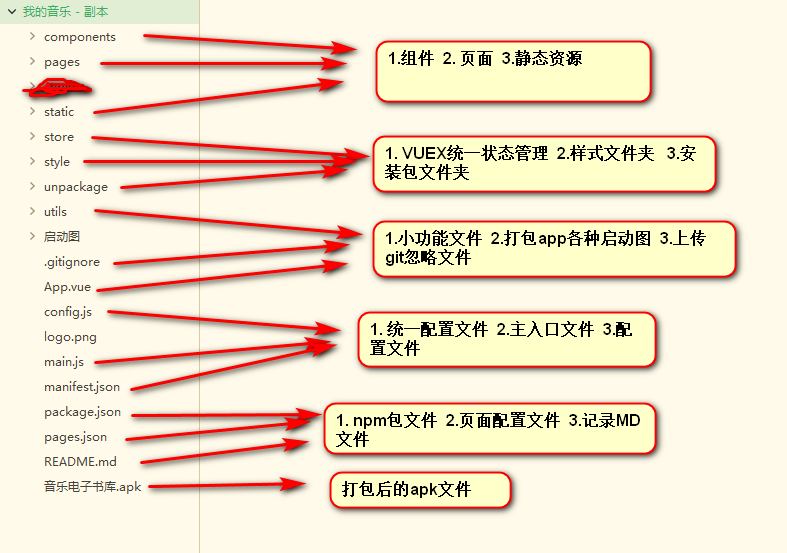
项目目录文件介绍
好的,展示效果大家已看完。

欢迎打赏
大家可以进入码云地址下载该项目进行学习。
顺带教大家怎么使用iconfont
1. 进入iconfont官网:https://www.iconfont.cn/, 在里面找我们所需要的字体图标
2. 最后下载整个包
3. 解压该下载zip文件,需要将里面的ttf文件文件转为base64格式
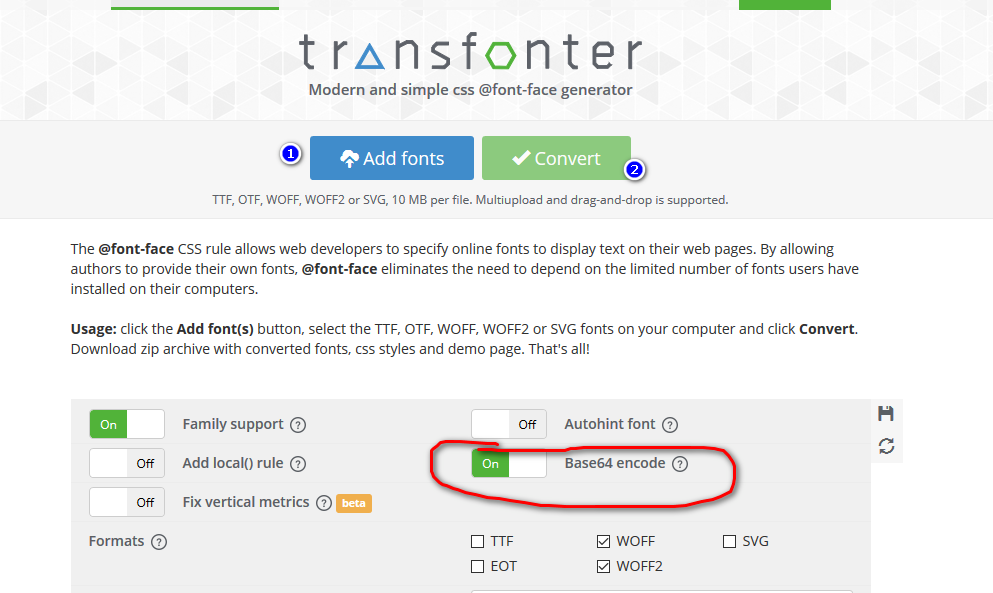
这里我们借助网站工具: https://transfonter.org/

ttf转base64文件
最后拿到里面的.css后缀文件,里面已经包含了转码后的字体文件。这样我们就不需要再iconfont.css文件中导入ttf、ttf2等字体文件。
4. 最后只需要将转换后的 @font-face{ } 替换掉原本iconfont.css文件里面的@font-face里面的内容。
这样,我们就只需要单单引入iconfont.css文件即可使用字体图标了。