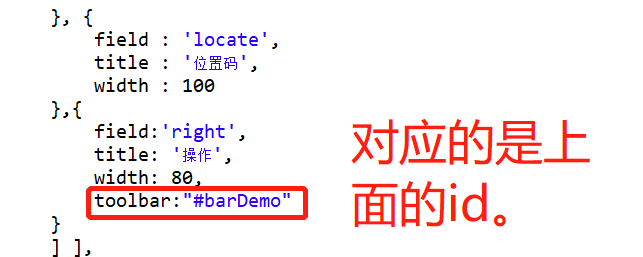
数据表格加上操作。

<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>

对删除按钮进行操作。
//监听工具条 table.on('tool(planScan)', function(obj) { var data = obj.data, layEvent = obj.event; //获得 lay-event 对应的值; if (obj.event === 'scan_item') { $('input[name=innerNumber]').val(data.innerNumber); } if (layEvent === 'del') { layer.confirm('确定删除这条数据吗?', function(index) { var loading = layer.load(2); //提交 Ajax 成功后,关闭当前弹层并重载表格 admin.req({ method : 'GET', url : 'inventoryRecord/del.do', data : { uniqueId :data.uniqueId , }, success : function(res) { layer.close(loading); if (res.code == 0) { layui.table.reload('planScan'); //重载表格 //layer.msg("你好!"+res.code); layer.close(index); //执行关闭 } else { layer.msg('删除异常'); } } }); }); } //if(layEvent === 'del') 后面的 });