一、hash
url 地址中的 hash 是哪些部分呢?
井号和井号后面的内容就是hash部分。
举个例子:https://cn.vuejs.org/#/v2
这里,#/v2就是 hash 部分。(利用 location.hash 就可以访问到它。)
二、模拟路由功能
HTML:
<ul>
<li><a href="#/aaa">AAA</a></li>
<li><a href="#/bbb">BBB</a></li>
<li><a href="#/ccc">CCC</a></li>
</ul>
<div id="container"></div>
(1) 初始状态

(2) 当点击a链接时,就会跳转到对应的路由地址。
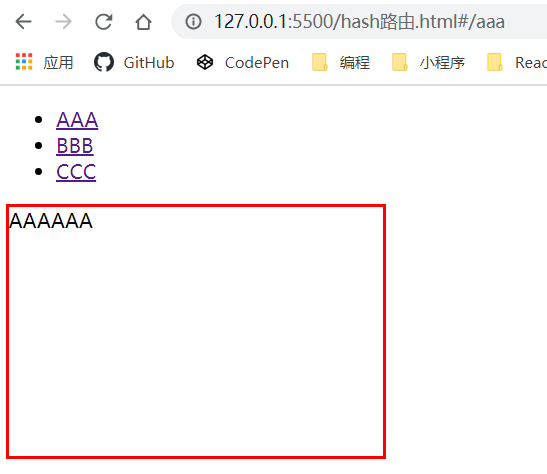
例如点击 AAA

三、显示路由页面
思路:当跳转到路由地址时,显示对应的路由页面。实际上就是判断 location.hash 是哪个,然后根据这个值来给页面添加内容。
JS:
let div = document.getElementById('container');
window.onhashchange = function () {
let hash = location.hash;
hash = hash.replace('#', '');
switch (hash) {
case '/aaa':
div.innerHTML = "AAAAAA"
break;
case '/bbb':
div.innerHTML = "BBBBBB"
break;
case '/ccc':
div.innerHTML = "CCCCCC"
break;
}
// console.log(hash);
}
注意:查看当前 hash:location.hash,hash 值变化时触发事件:window.onhashchange = func
效果展示
(1) 初始状态

(2) 点击 AAA

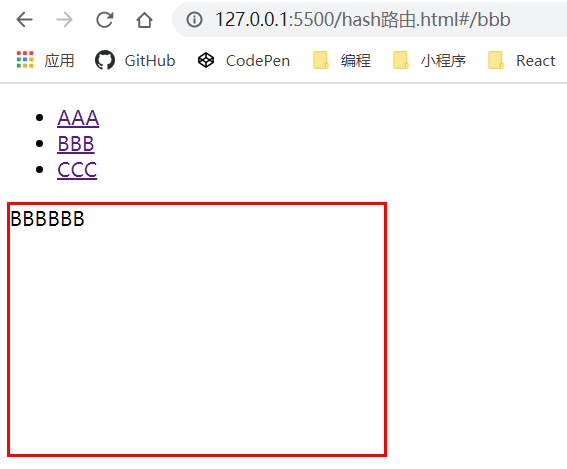
(3) 点击 BBB

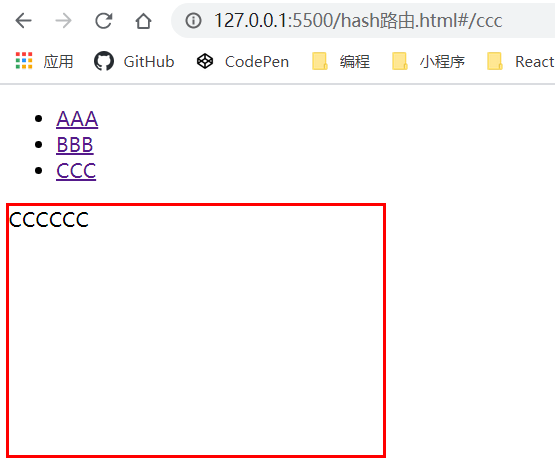
(4) 点击 CCC

四、总结
(1) 查看当前路径 hash 值:location.hash
(2) hash 值变化时,触发事件函数:window.onhashchange = func