图片篇
- 图片分类主要有jpg、png、GIf、Svg(字体图标),另外有APNG和WebP格式(比较新,尚未被Web标准所采纳), 注:png优先考虑
- 图片加载方式:第一种,先模糊然后清晰(小波算法);第二种,很清晰,但是逐行加载显示(离散余弦变换,类似离散傅里叶变换,但是只使用实数);
- CSS-Sprites,精灵图,推荐gopng(鹅厂),fis(狼厂)
加载方式:浏览器根据不同图片选择不同渲染算法。更改文件后缀名不会影响加载方式,压缩算法读取是在文件头部。
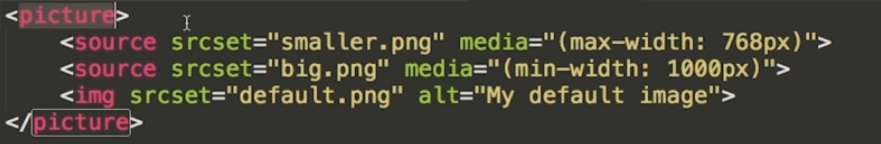
响应式动态图片加载(SDK):###
- 需要一个默认图片作为占位图
- 把屏幕分辨率信息带给服务器
- 服务器根据信息返回给我们更优质的图片
- 如:默认图片100k,我们需要准备75k版本、20k版本、5k版本

视频篇
目标:缩短从用户进入页面到播放视频第一帧的时间
- 把初始化的播放器的代码的执行顺序提前
- 把播放器播放时所需要的资源提前
解决方案:

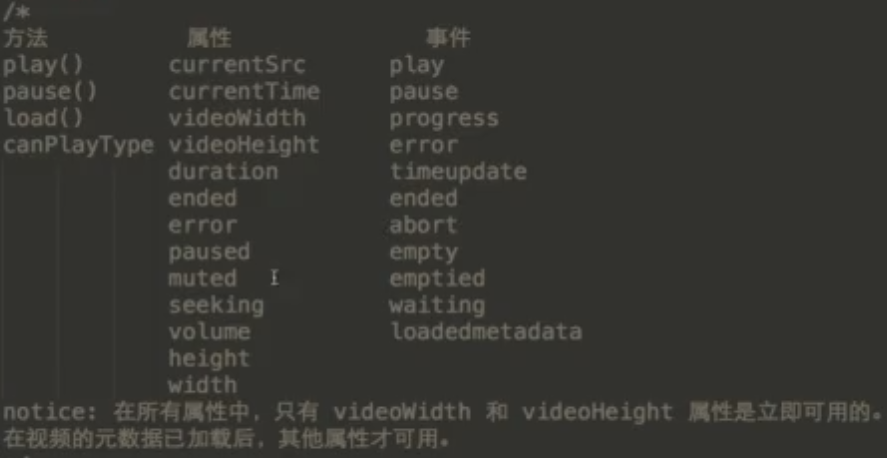
附:常用自定义视频播放器属性: