vue项目中做一个首页的轮播图,目标是异步请求服务器的数据然后渲染到列表中,
为了测试方便,我先在data中定义了一个数组来配置这些数据进行模拟,其中包括了需要用到的本地图片地址,结果报错 如下图
1.模拟数据如下

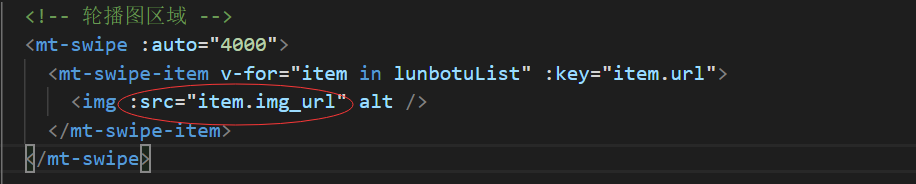
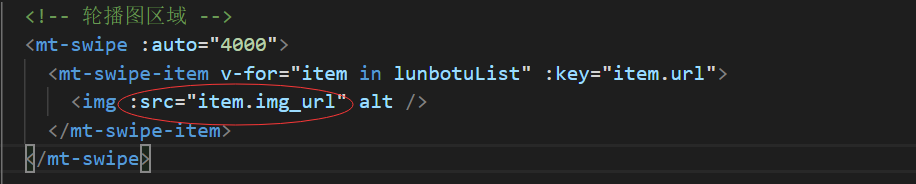
2.v-for渲染如下

3.报错如下

经学习得知,v-for渲染img的时候,img标签的src属性做了v-bind绑定,所以必须使用require引入图片路径
vue项目中做一个首页的轮播图,目标是异步请求服务器的数据然后渲染到列表中,
为了测试方便,我先在data中定义了一个数组来配置这些数据进行模拟,其中包括了需要用到的本地图片地址,结果报错 如下图
1.模拟数据如下

2.v-for渲染如下

3.报错如下

经学习得知,v-for渲染img的时候,img标签的src属性做了v-bind绑定,所以必须使用require引入图片路径