创建一个模板
npm init @vitejs/app my-vue-app -- --template vue
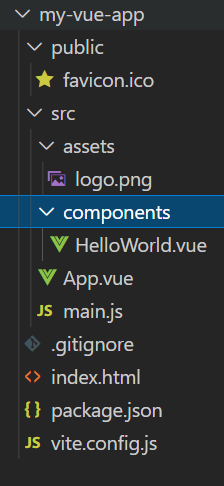
yarn create @vitejs/app my-vue-app --template vue目录结构

vscode 安装插件 volar 的vue3插件
安装yarn
npm install -g yarn
在有backage.json的文件下使用
yarn install
运行
yarn dev
访问
http://localhost:3000/

打包
yarn run build
生成一个dist文件夹
vite作为外部服务器