之前对于cocos2d-x中的窗口大小以及分辨率的设置一直不是很理解,后来查了一些资料,自己做了一些实验,弄明白了一些,现记录下来。
首先讲一个概念
手机会有各种不同的尺寸,即使相同的尺寸也会有不同的分辨率。
a)比如同样是思忖的屏幕 A分辨率320*480 B 分辨率640*960 那么如果将一张分辨率为320*480的图片放入两个手机,在A中全屏显示,在B中则只占据4分之1的位置。
b)两款分辨率都为480 *320的手机,一个是5寸屏,一个是3寸屏幕,那么将一张480*320图片放进去,都会全屏显示。
所以在形容手机屏幕大小的时候,可以忽略屏幕的尺寸,只用分辨率就可以了。 当然,一个16:9屏幕 分辨路是不可能设计成宽与长一样的。
下面进入cocos2d-x中的分辨率设计以及适配问题。以helloworld为例子。
在高版本的cocos2d-x中,修改视窗的大小在main.cpp文件中
eglView->setFrameSize(960, 640);
默认是480*320,这里我改为了960*640。运行如下图。

我们可以看到视窗变大了,而原来的图片已经无法填满屏幕,之占据4分之1。 到这里就有一个问题,如果说在main.cpp中是更改的视窗大小,那么此时图片应该填满屏幕啊,因为我们并没有修改分辨率,参见概念b)。
其实main.cpp中修改的不是视窗的大小,而是分辨率的大小,通过设置frame,我们就模拟了一个960*640分辨率的屏幕,所以这张图片根本不可能填满屏幕。刚才已经说过了,屏幕完全可以用分辨率来描述,所以屏幕的尺寸可以忽略。
如果我想让图片填满屏幕怎么搬,有两个办法
1.换一张960*640的图片 重新加载,非常简单。
2.利用cocos2d-x框架提供的功能进行简单的缩放
在AppDelegate.cpp中加入如下代码即可
CCEGLView::sharedOpenGLView()->setDesignResolutionSize(480,320,kResolutionNoBorder);
为什么会是这样~~
之前一直以为在AppDelegate中设置setDesinResolutionSize是设置分辨率,设置FrameSize为屏幕尺寸,现在看来理解错误。
首先我们在适配屏幕分辨率的时候不会关心手机屏幕的实际尺寸是多少,只关心其具体的分辨率是多少。
setDesinResolutionSize这个属性是告诉引擎,我们设计的时候的素材的分辨率。然后引擎用这个分辨率与当前运行机器的分辨率进行比较,然后匹配缩放。
举个例子,比如我们在PS中设计的一个背景素材的分辨率是800*400,然后想要其跑在960*640的真机上,然后我们要在AppDelegate中设置setDesinResolutionSize为800*400告诉引擎我们设计时的分辨率。然后引擎发现当前机器是960*640与我们设计时的分辨率不匹配,就会进行缩放。如果我们不设置setDesinResolutionSize,引擎就认为我们的图片素材就是与屏幕的分辨率尺寸相符,如果将setDesinResolutionSize设置的过小,则会过分的放大我们的素材。
通过如下代码获得当前机器的分辨率
CCEGLView::sharedOpenGLView()->getFrameSize()
上面讲了那么多,主要就是区分几个概念,setFrameSize 与setDesinResolutionSize。
下面讲一下setDesinResolutionSize的第三个参数
kResolutionExactFit:会靠拉伸来填满屏幕,本例来说背景图会变形来填充屏幕,因为1024:768=1.3, 480:320=1.5,宽高比不同,图片也就无法等比缩放来填满屏幕,只能变形了。

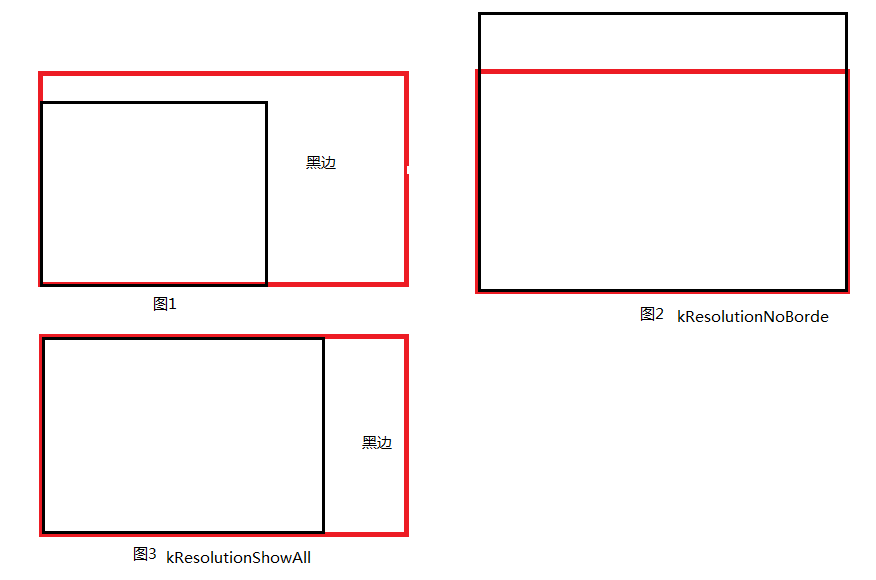
kResolutionNoBorder: 看不到黑边,实际就是宽高等比缩放,但缩放比例取宽比和高比之中大的那一个。如上图中图1的情况,此时在宽度上的放大倍数明显要大于长度上的放大倍数,因此,为了不留黑边,去较大的放大倍数,效果如图2.
kResolutionShowAll:全部显示,可以理解为保证内容都显示在屏幕之内,实际也是宽高等比缩放,但缩放比例取宽比和高比之中小的那一个。