在这里只记录xcode 打包操作,申请证书操作,之前已经记录过了。
https://www.cnblogs.com/hellovoidworld/p/4127576.html 参考了这篇文章,只是可能xocde版本不同吧,有些异同。可以根据实际情况做参考
在项目工程中找到 后缀.xcodeproj的文件,然后在目录中打开,

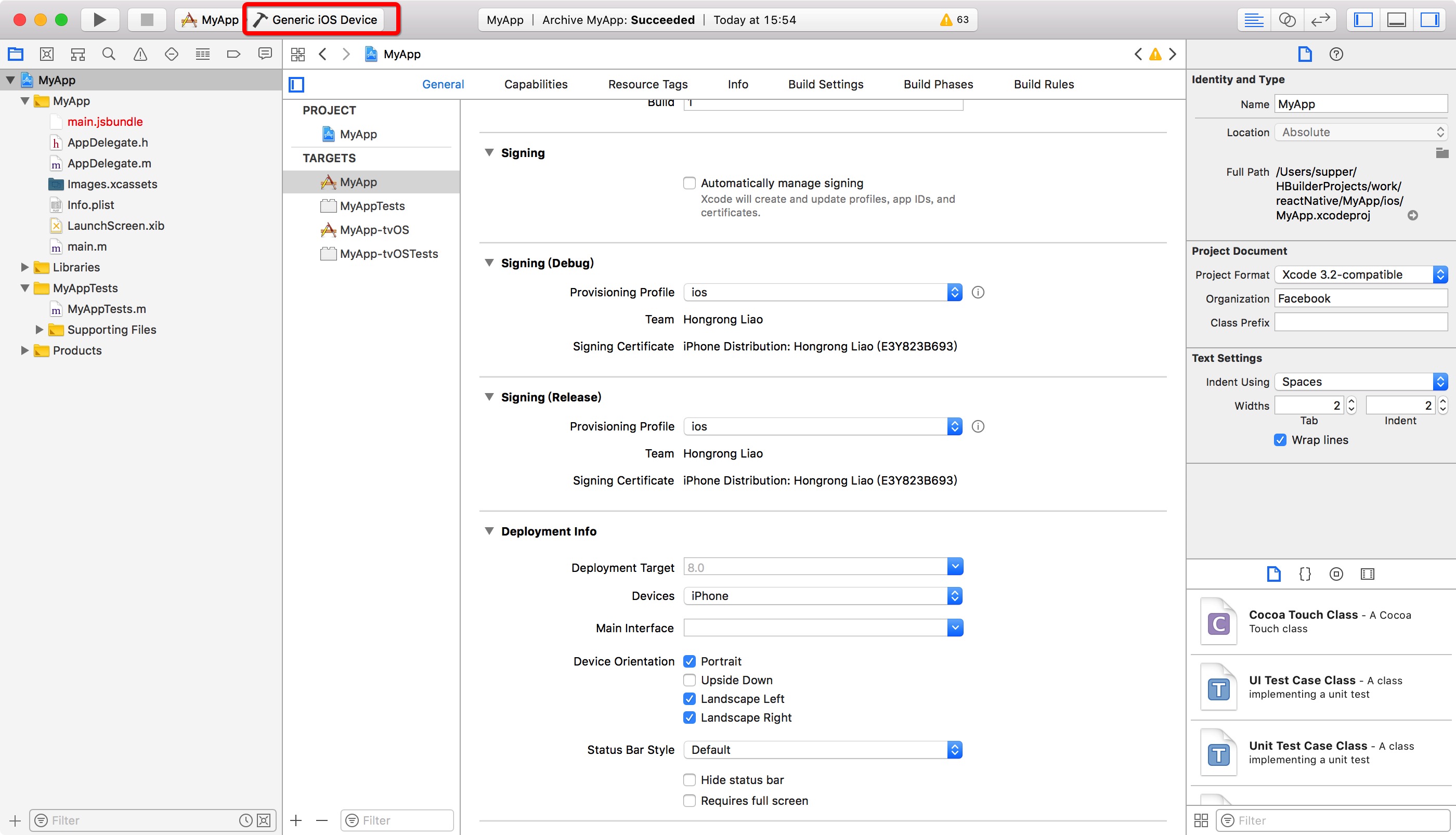
1.选择iOS Device --- 选择 Generic iOS Device

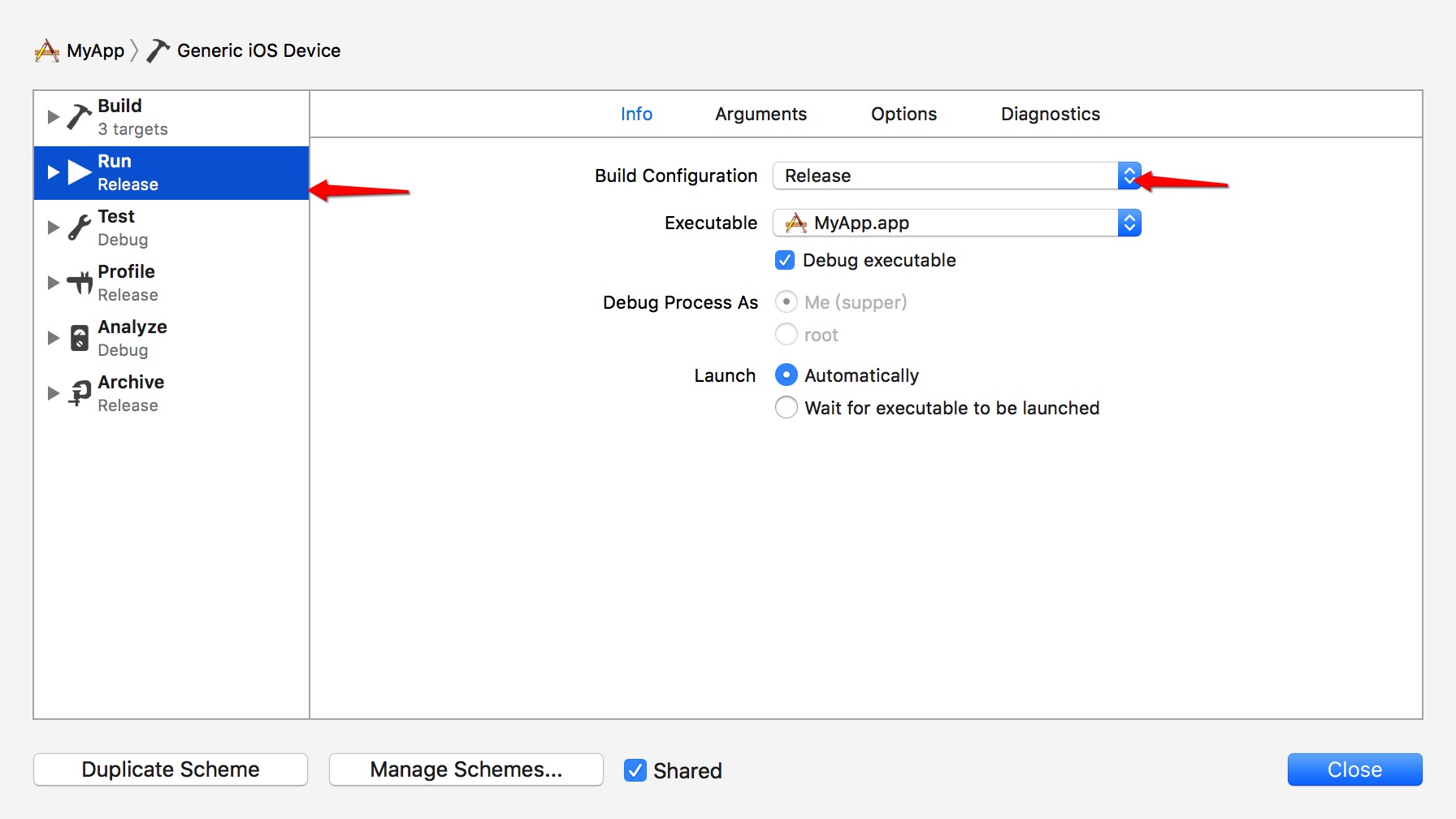
2. Product-->Scheme-->Edit Scheme

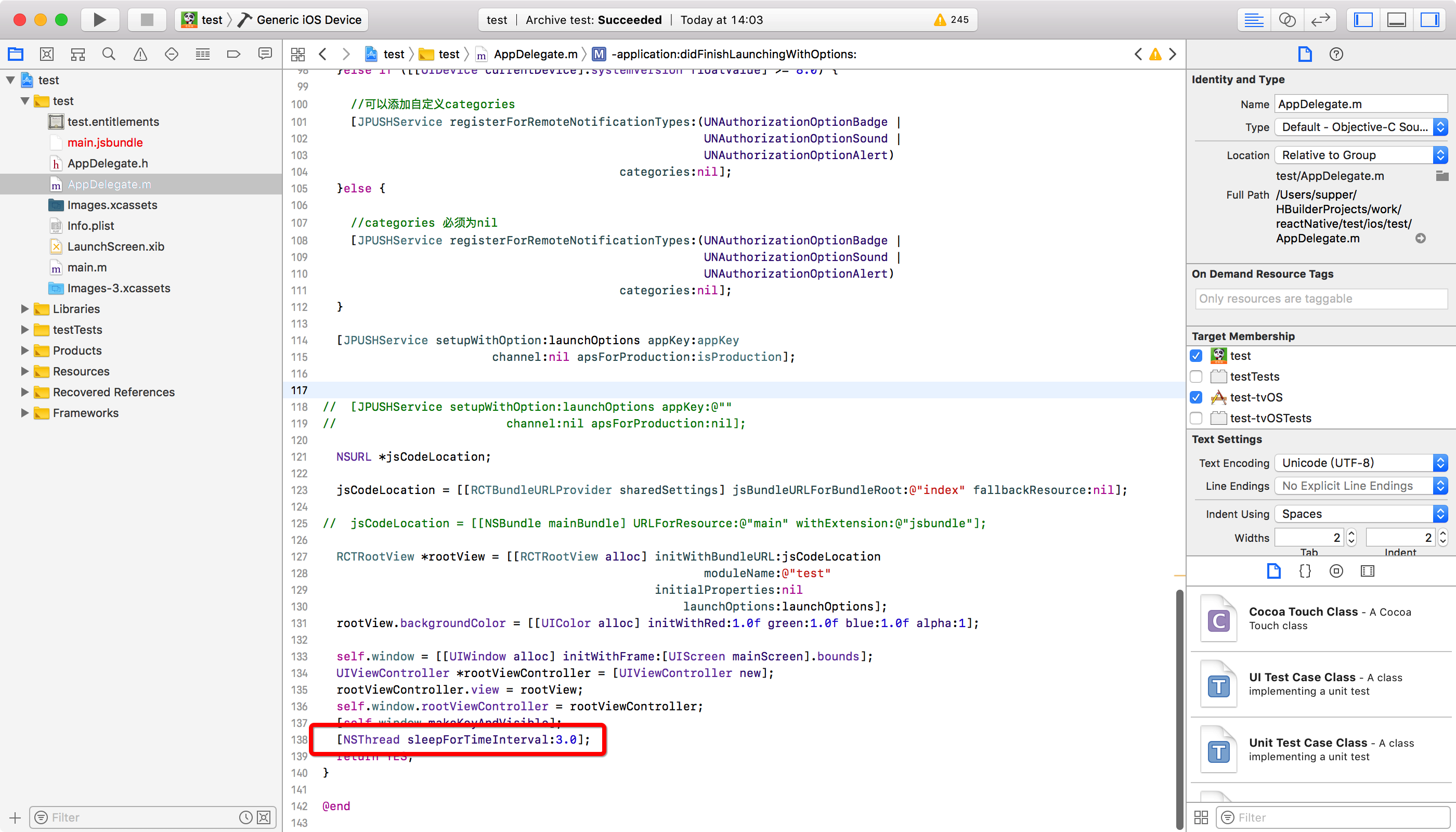
3.在AppDelegate.m文件中 修改

添加如下:
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
然后设置配置项:
1.

2.

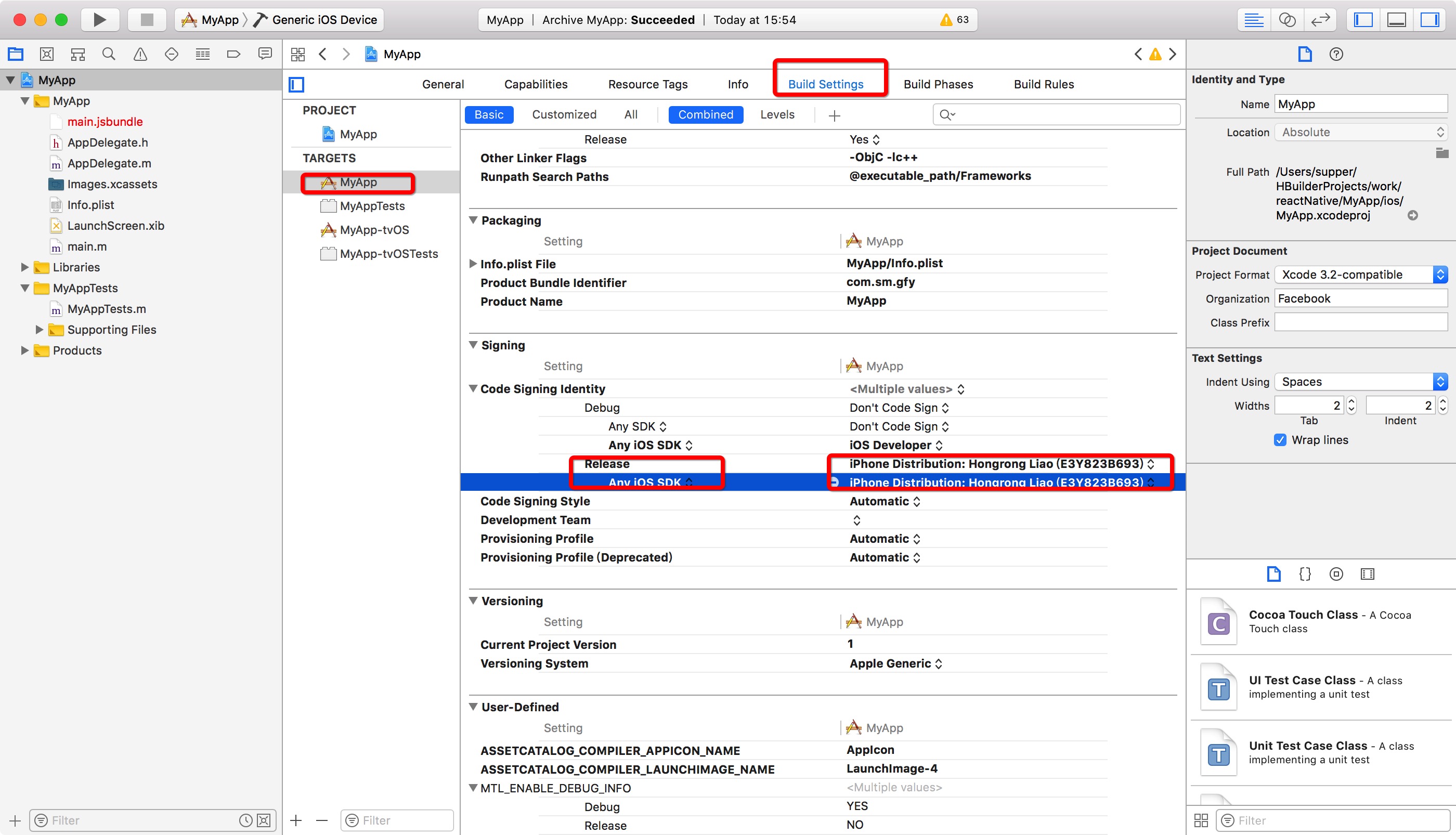
3.

4.然后设置 app 图标 。和 启动图片 https://www.cnblogs.com/hellovoidworld/p/4127576.html
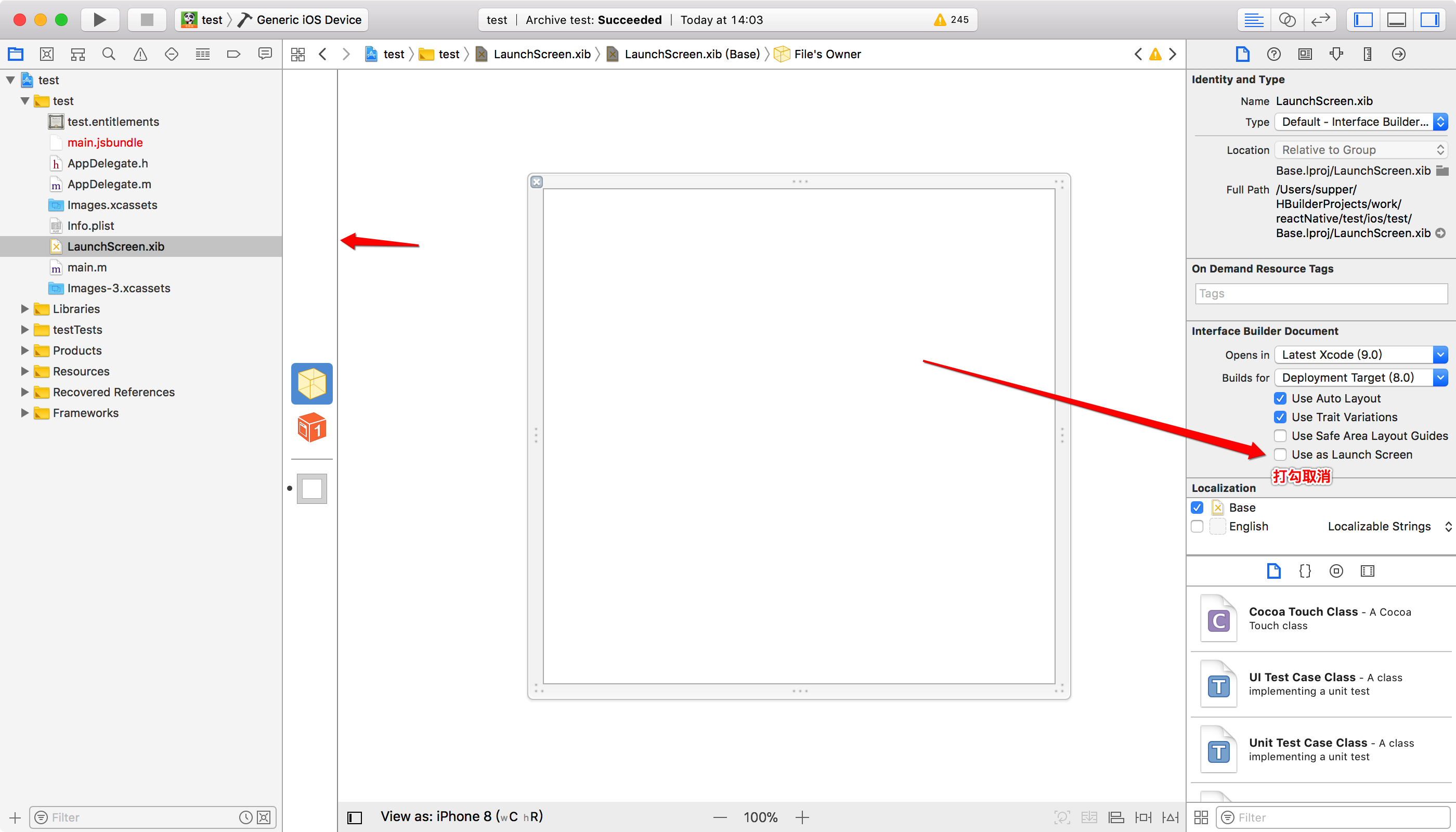
启动图片补充下 :
(1).将LaunchScreen.storyboard的设置中的Use as Launch Screen取消

(2).如果感觉Launch Image显示的时间太短,可以在AppDelegate.m文件里面添加一行 延迟 [NSThread sleepForTimeInterval:3.0];

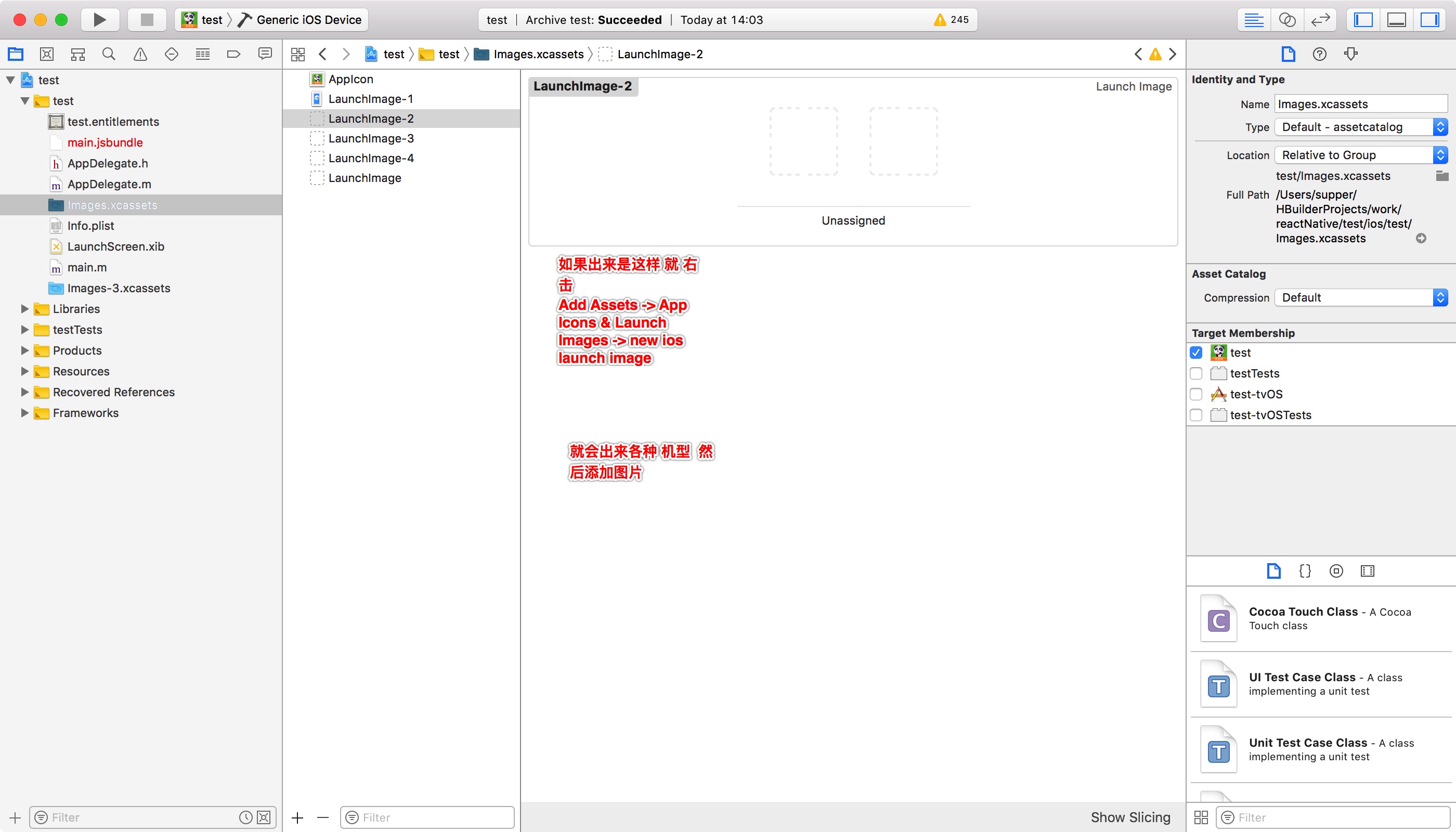
(3).添加启动图片 如果如下图那样 就 在空白处右击 Add Assets -> App Icons & Launch Images -> new ios launch image

5.打包 Project -> Archive
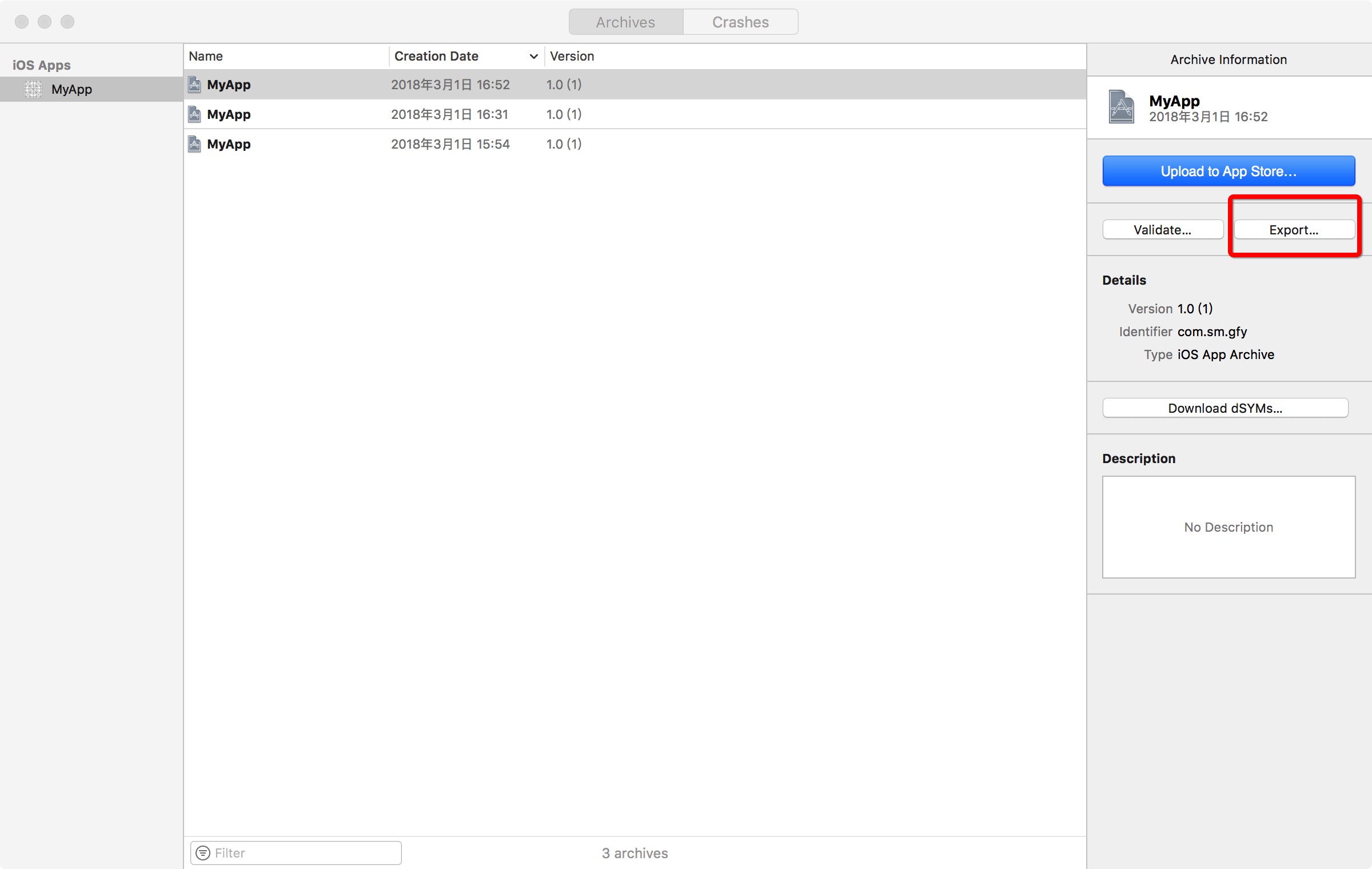
进度条走完之后如下图:然后可以进行导出操作等




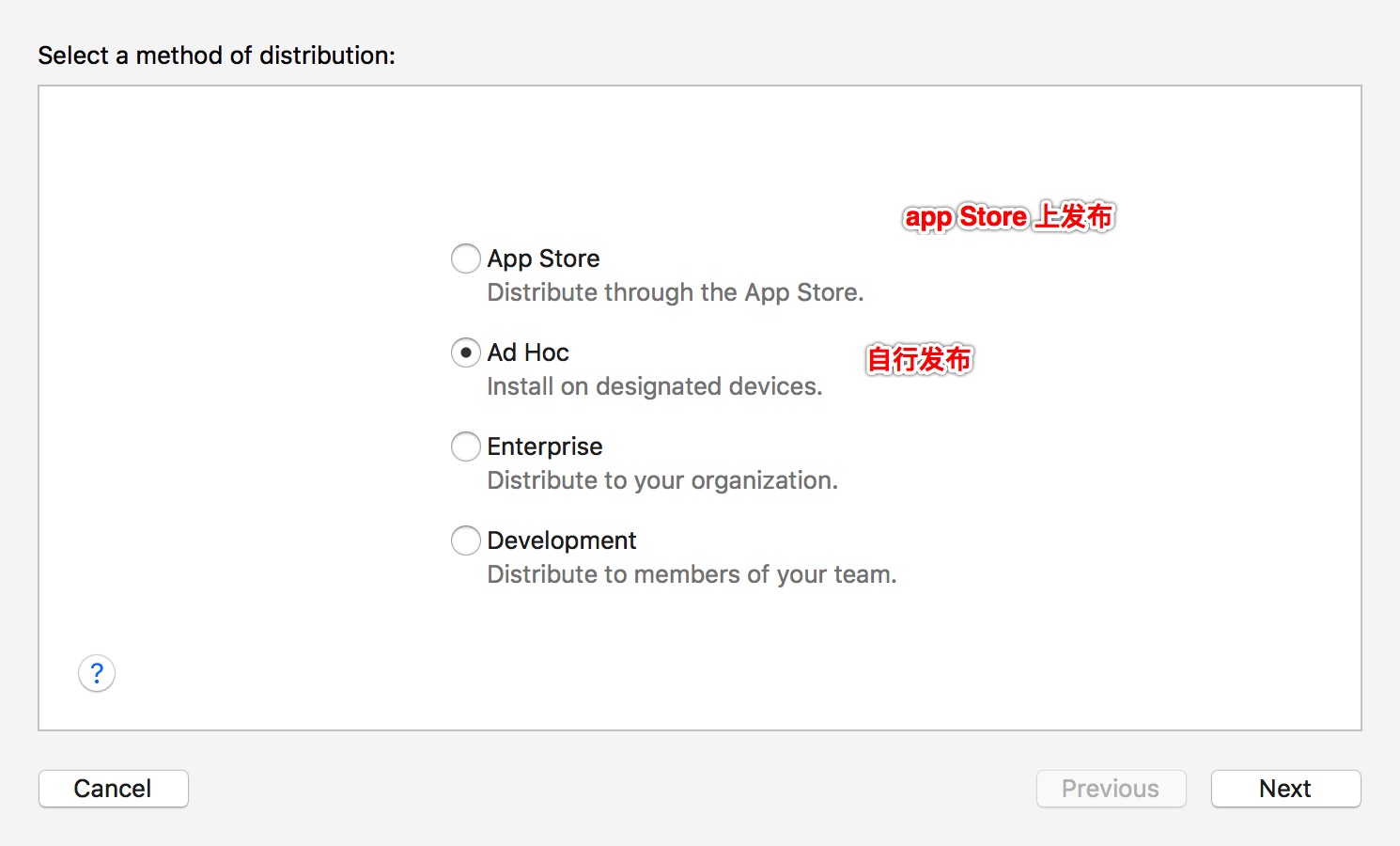
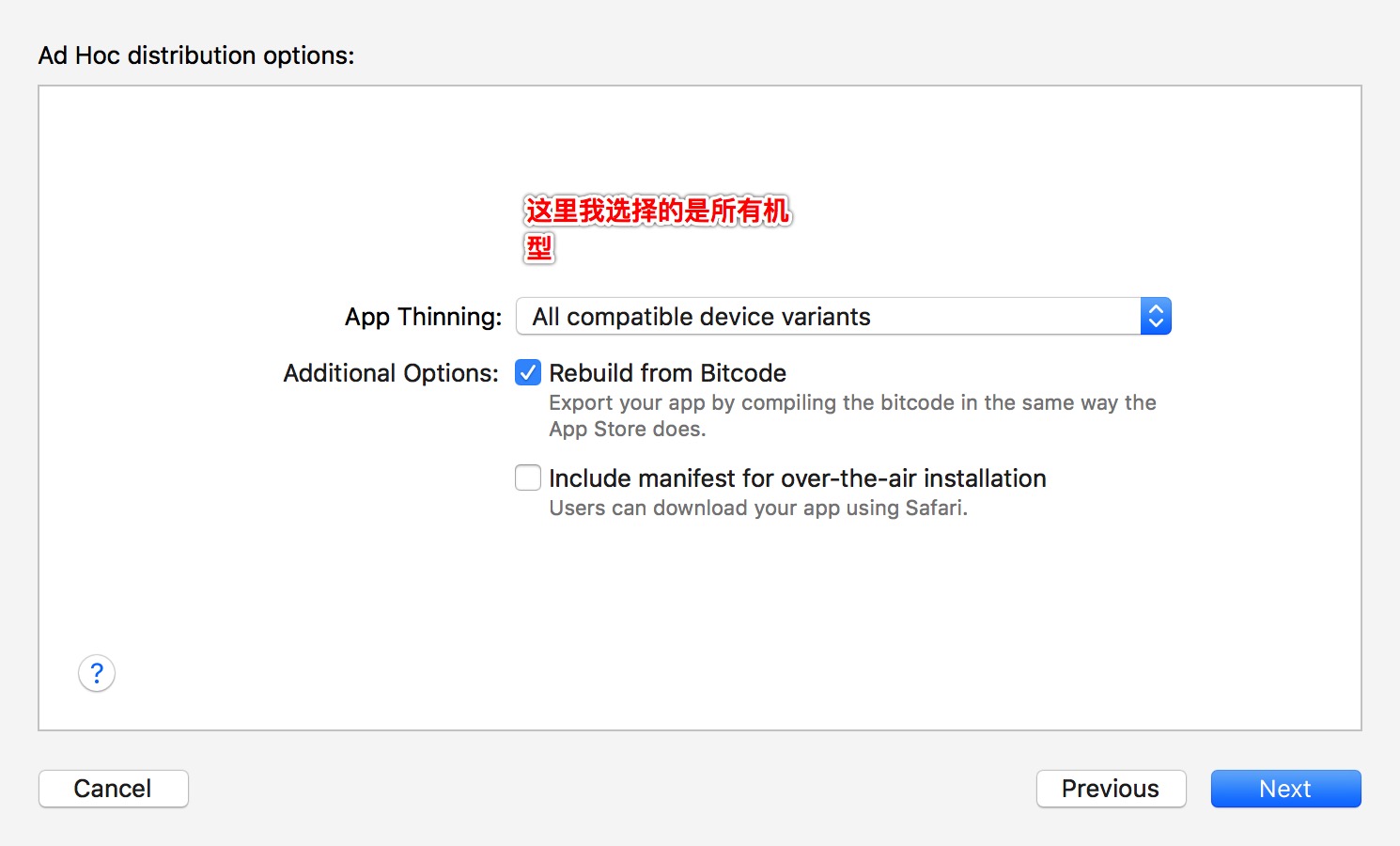
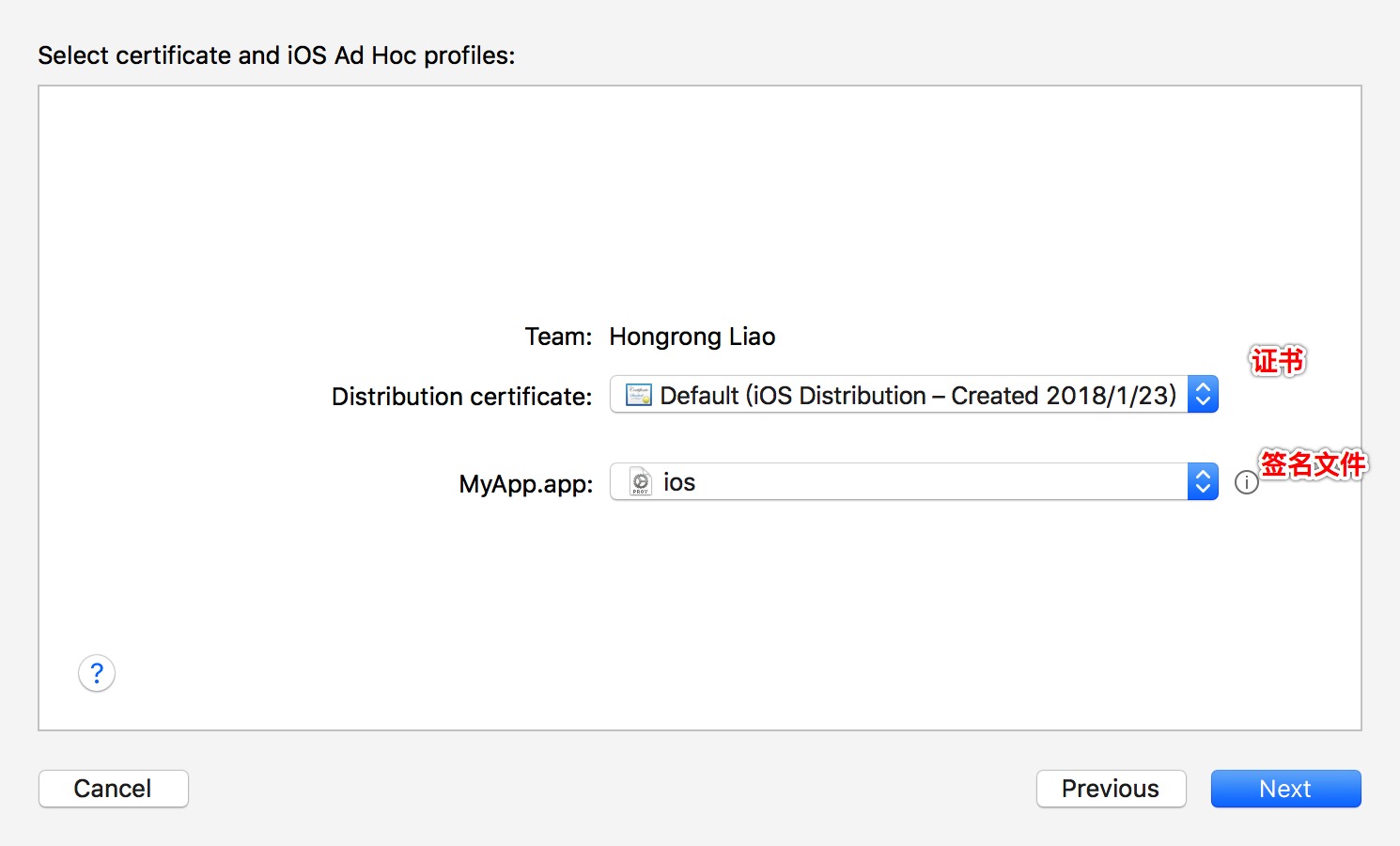
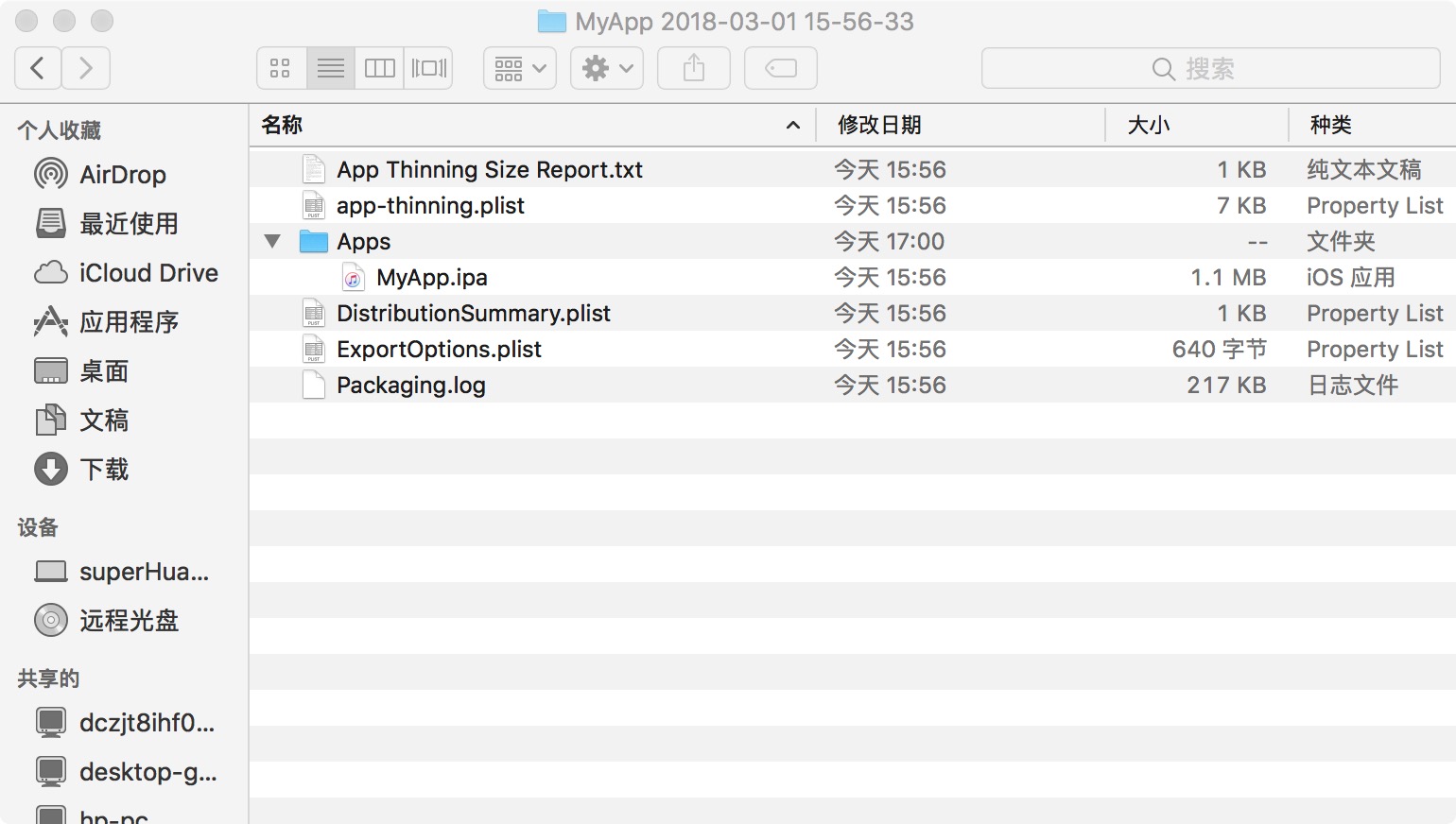
在下一步就是导出你要选择的目录了,然后包就打好了

经过测试,已经能安装成功,虽然有些许问题,但是大致能走通,后面做了实验在来补充