断点调试: 断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步-步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
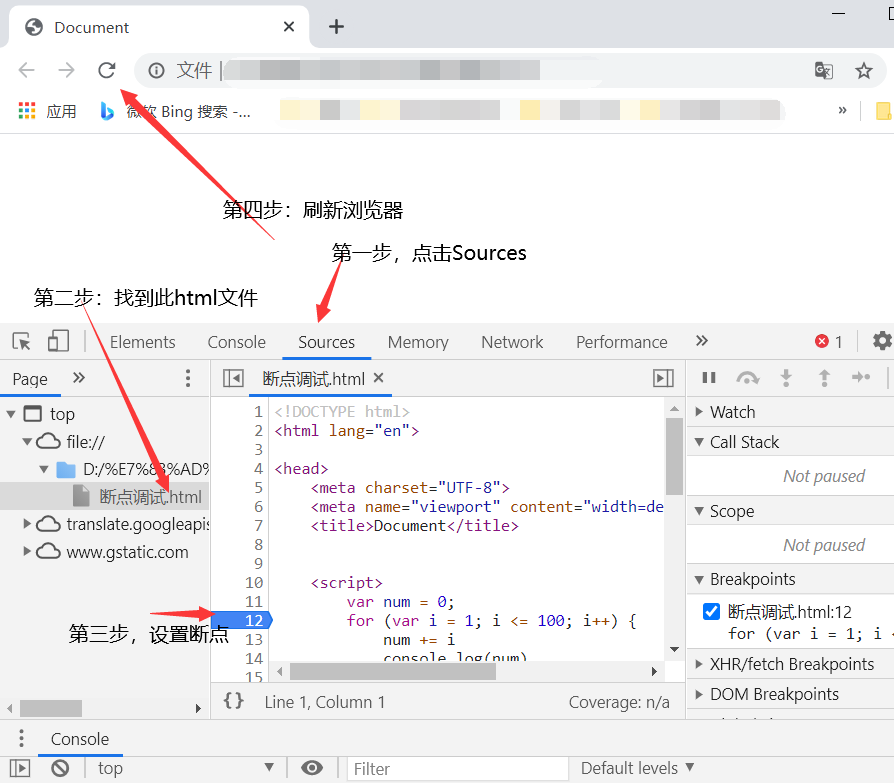
断点调试可以帮我们观察程序的运行过程:浏览器中按F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点
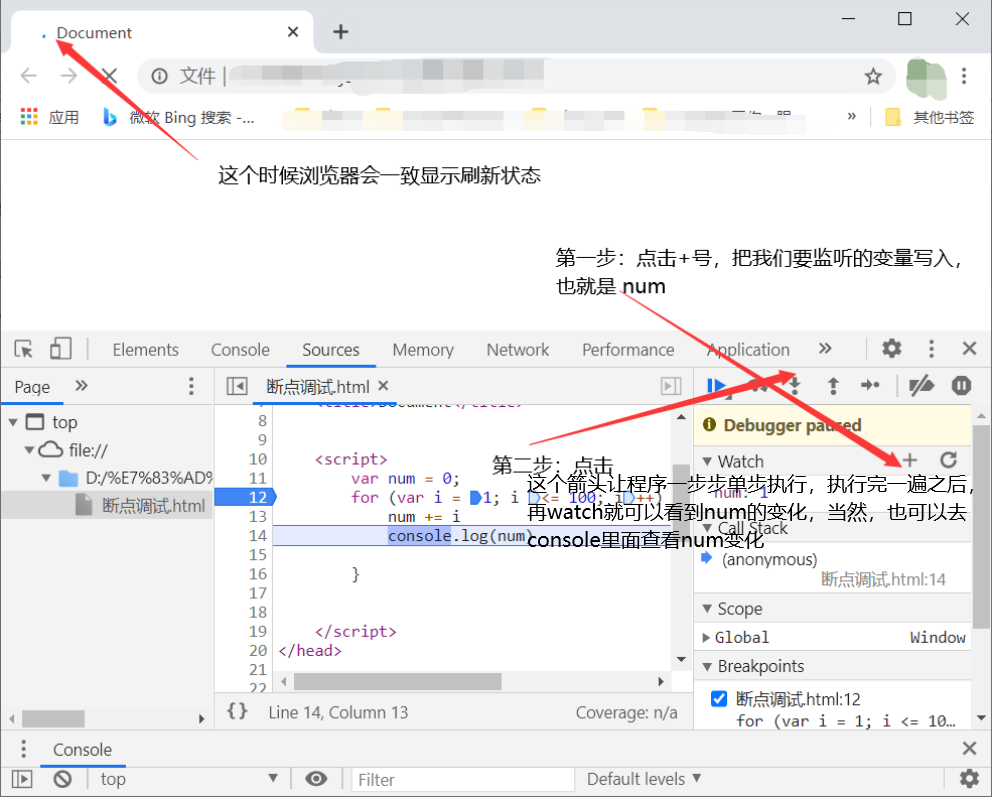
Watch:监视,通过watch可以监视变量的值的变化,非常的常用。
F11:程序单步执行,让程序-行行的执行 ,这个时候,观察watch中变量的值的变化。
1-图形化操作,示例代码,然后鼠标右键,点击Open In Default Browser。就是浏览器打开

然后 按 f12

之后开始单步执行程序