组件:
1 uib-accordion 手风琴,同一时间只显示一个
<a href tabindex="0" class="accordion-toggle" ng-click="toggleOpen()" uib-accordion-transclude="heading">
<span uib-accordion-header ng-class="{'text-muted': isDisabled}">
{{heading}}
</span>
</a>
2 uib-alert 报警
Well done! You successfully read this important alert message.
Another alert!
A happy alert!
3 uib-btn-checkbox,uib-btn-radio 按钮组

4 轮播图 uib-carousel

5 uib-collapse 显示隐藏
点击显示,再点击隐藏

6 日期解析器 uibDateParser

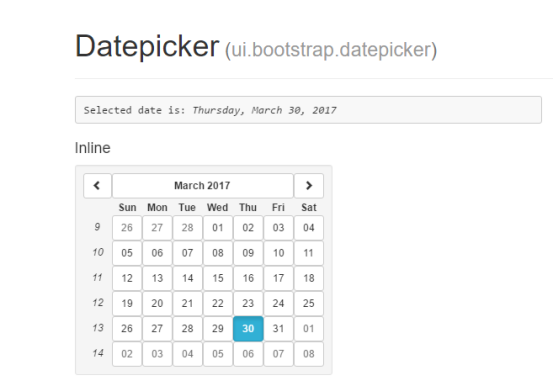
7 日期选择器 uib-datepicker

8 弹出式日期选择器
点击日历按钮,弹出日期选择器

9 下拉菜单 uib-dropdown
分成两类: 1 本身有点击功能,右边的向下箭头弹出下拉菜单
2 本身没有点击功能,点击

10 弹出模态框 $uibModal

11 分页 ,uib-pager
点击可以增大,减少当前页码,没有显示页码,只有,上一页,下一页按钮

12 详细分页uib-pagination
有页码,有上一页,下一页按钮,第一页,最后一页按钮,页码太多显示不完,会有省略号...按钮

13 提示信息,按钮周围显示隐藏 uib-popover
主体可以是按钮,div,input,在主体,周围,以主体为中心(比如上边,左边)显示提示信息,
有点击显示隐藏,hover放上去显示隐藏,可支持html字符串

14 定位 $uibPosition
选择定位方式,相对于浏览器,相对于父元素,相对于导航条,相对于当前页面窗口,相对于屏幕(或许吧,不是很明白);
offsetParent:
scrollParent:
scrollbarWidth:
position:
offset:
viewportOffset:
positionElements:

15进度条 uib-progressbar

16 评星级 uib-rating

17 tab切换栏 uib-tabset

18 时间选择器,uib-timepicker

19 工具提示,uib-tooltip

20 单向数据绑定(?),uib-typeahead
用于 angular2;
应该是单向或双向数据绑定,不知道具体干吗用
