数据展示
http://echarts.baidu.com/index.html
是一个图像展示

可以到官方实例中选择各种图

通过下载例子


新建echartdome.php

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.simple.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style=" 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
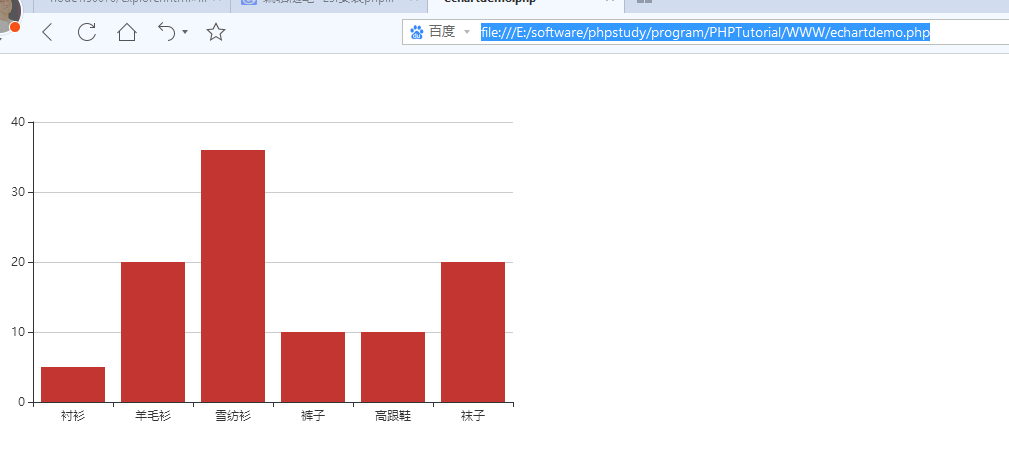
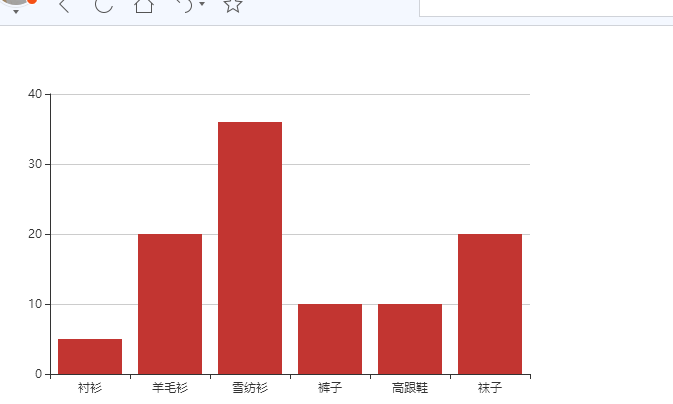
通过浏览器打开

但是我们必须通过phpstudy来运行,不能直接这样打开网页
先把echartdome.php改成index.php(就是把文件名改一下)


选择你自己项目所在目录,并修改网站名称,然后保存修改

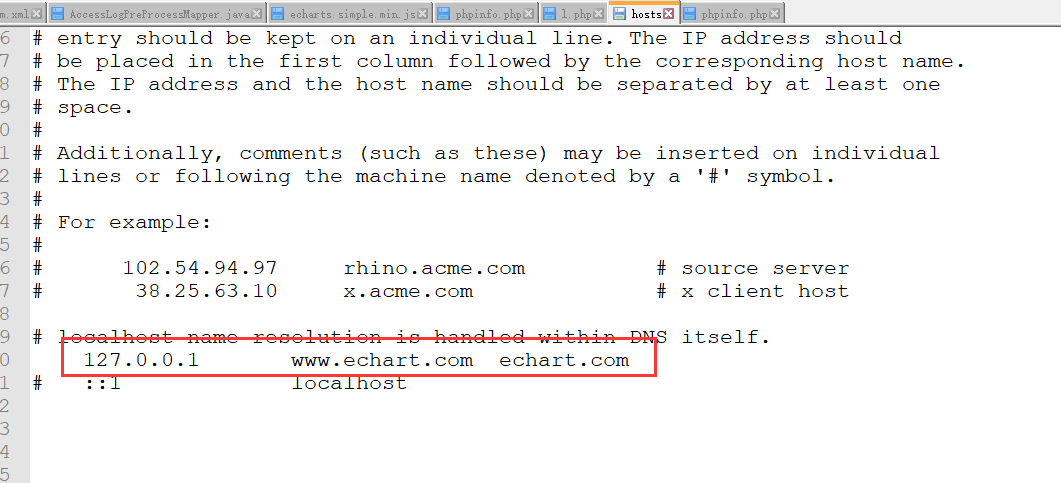
修改hosts文件

添加这一句

重启一下phpstudy,并打开浏览器,输入地址www.echart.com/

我现在是需要把mysql 里面的userdb数据库的upflow表的数据通过echart展示出来,我们现在需要修改index.php文件
修改后的内容
<!DOCTYPE html> <?php $dbms='mysql'; //数据库类型 $host='192.168.86.131'; //数据库主机名 $dbName='userdb'; //使用的数据库 $user='sqoop'; //数据库连接用户名 $pass='sqoop'; //对应的密码 $dsn="$dbms:host=$host;dbname=$dbName"; $dbh = new PDO($dsn, $user, $pass); //初始化一个PDO对象 /*你还可以进行一次搜索操作*/ foreach ($dbh->query('SELECT * from upflow') as $row) { $x[]=$row['ip']; $y[]=$row['sum']; print_r($row); //你可以用 echo($GLOBAL); 来看到这些值 } $json_x=json_encode($x); $json_y=json_encode($y); ?> <html> <head> <meta charset="utf-8"> <!-- 引入 ECharts 文件 --> <script src="echarts.simple.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style=" 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var x=<?php echo $json_x?>; var y=<?php echo $json_y?>; var myChart = echarts.init(document.getElementById('main')); <!-- // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; --> var option = { title : { text: 'IT十八掌测试数据', subtext: '纯属虚构' }, tooltip : { trigger: 'axis' }, legend: { data:['蒸发量'] }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : {show: true, type: ['line', 'bar']}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, xAxis : [ { type : 'category', data : x } ], yAxis : [ { type : 'value' } ], series : [ { name:'蒸发量', type:'bar', data:y, markPoint : { data : [ {type : 'max', name: '最大值'}, {type : 'min', name: '最小值'} ] }, markLine : { data : [ {type : 'average', name: '平均值'} ] } }, ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
刷新一下网页
