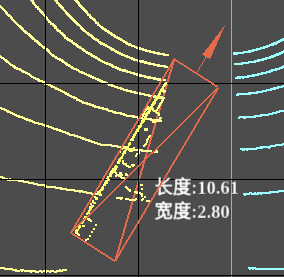
效果图:

let center = this.cube.position.clone(), size = this.cube.geometry.boundingBox.getSize(), scale = this.cube.scale; let heightStr = "长度:" + (size.y * scale.y).toFixed(2), widthStr = "宽度:" + (size.x * scale.x).toFixed(2); let canvas = document.createElement("canvas"); canvas.width = 200; canvas.height = 100 let context =canvas.getContext("2d"); context.font = "Bold 40px Georgia"; context.fillStyle = "#ffffff"; context.fillText(heightStr, 0, 40); context.fillText(widthStr, 0, 90); let spritelTexture = new THREE.Texture(canvas); spritelTexture.needsUpdate = true; let spriteMaterial = new THREE.SpriteMaterial({ map: spritelTexture }); let spritel = new THREE.Sprite(spriteMaterial); spritel.scale.set(5, 2.5, 1); spritel.position.set(center.x + 3, center.y - 2, center.z); this.scene.scene.add(spritel);