我们打开163的一篇新闻,看到如下相应头信息,看到如下响应头信息,注意,Content-Length

同时,我们点击右键保存源码,保存的文件大小

Content-Length在之前的学习中,代表返回的主体长度,但此处为什么返回的主体长度和content-length不一致呢?
原因在于Content-Encoding:gzip这个响应头信息在作用
原理:为了提高网页在网络上的传输速度,服务器对主体信息进行压缩。如常见的gzip压缩,deflate压缩,compress压缩,以及google chrome正在推的sdch压缩。
压缩的过程是这样:

刚才那个情况的原因,服务器对页面进行了压缩content-length是“压缩”后的长度。
如何开启压缩功能(用apache举例)
开启deflate模块,或gzip模块。

在conf文件中写如下代码

为什么要指定文件类型来压缩?
压缩也是要耗CPU资源的,图片/电影/视频等文件,压缩效果也不好。
一般是压缩文本格式的文件:
DeflateCompressionLevel 6
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE image/svg+xml
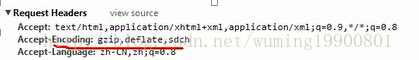
服务器怎么知道我们的浏览器支持gzip的?
客户端允许发一个accept-Encoding头信息,与服务器协商

这个例子可以看出chrome浏览器这三种类型
小技巧:当我们在采集时,可以不发送Accept-Encoding信息,这样采集到的直接是源码,当然也可以采集gzip(提高速度),再用gzip解压内容。