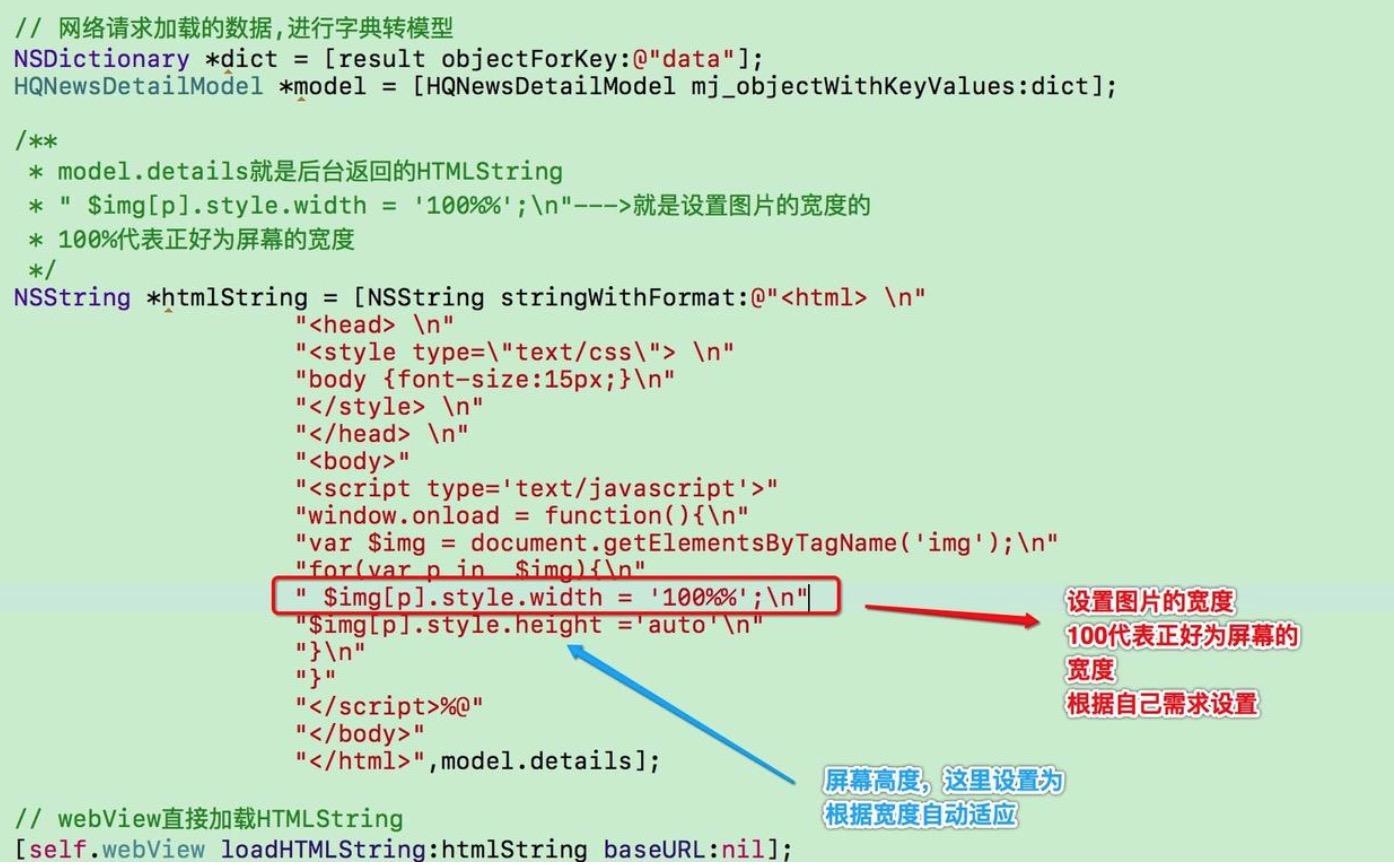
修改webview图片适配的代码,是使用js去修改图片适配屏幕宽度:
// 网络请求加载的数据,进行字典转模型 NSDictionary *dict = [result objectForKey:@"data"]; HQNewsDetailModel *model = [HQNewsDetailModel mj_objectWithKeyValues:dict]; /** * model.details就是后台返回的HTMLString * " $img[p].style.width = '100%%'; "--->就是设置图片的宽度的 * 100%代表正好为屏幕的宽度 */ NSString *htmlString = [NSString stringWithFormat:@"<html> " "<head> " "<style type="text/css"> " "body {font-size:15px;} " "</style> " "</head> " "<body>" "<script type='text/javascript'>" "window.onload = function(){ " "var $img = document.getElementsByTagName('img'); " "for(var p in $img){ " " $img[p].style.width = '100%%'; " "$img[p].style.height ='auto' " "} " "}" "</script>%@" "</body>" "</html>",model.details]; // webView直接加载HTMLString [self.webView loadHTMLString:htmlString baseURL:nil];

文章出处 http://www.jianshu.com/p/24052ed320e5