ps:(1.地图应用一定要在真机测试;
2.Design By:Android Stdio;
3.百度地图官方参考链接(http://developer.baidu.com/map/index.php?title=androidsdk);
4.如有不足,请指出,谢谢);
下面我们来研究百度地图:
【1】首先:在使用百度地图的时候需要得到百度地图官方提供的AK码,具体如何获得,请参考(http://developer.baidu.com/map/index.php?title=androidsdk/guide/key)
【2】得到AK码以后需要下载百度官方提供的jar包以及so文件,具体请参考(http://lbsyun.baidu.com/sdk/download?selected=mapsdk_basicmap,mapsdk_searchfunction,mapsdk_lbscloudsearch,mapsdk_calculationtool)
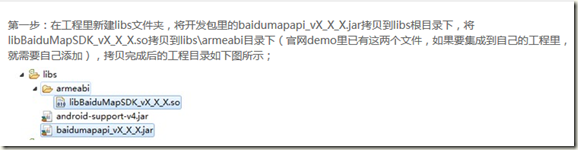
【3】得到jar包以及so文件后需要进行在项目中的加载:
------------------------------------------------华丽分割线---------------------------------------
小编使用的Android Stdio进行编写的,所以讲述一下as的加载jar包以及so文件:
【添加jar包】-
正如图片所看,首先应该把对应的jar包放到项目的libs文件夹下,然后需要在这个项目下的
,添加这条语句:
,否则你的jar包将无法使用
【添加so文件】-小编根据搜集资料,发现有这样一个方法,经测试可用,这个方法源自国外的Kyle Thielk的博客
在main文件夹下创建jinLibs,然后把armeabi复制到这个文件夹下面即可
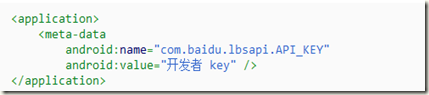
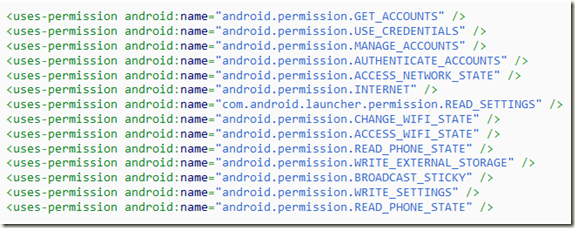
【4】添加密钥配置权限
以上代码参考(http://developer.baidu.com/map/index.php?title=androidsdk/guide/hellobaidumap)
【5】添加xml布局文件
1 <com.baidu.mapapi.map.MapView 2 android:id="@+id/bmapView" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:clickable="true" />
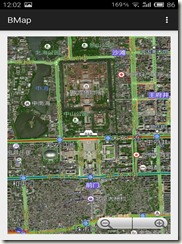
【6】书写java代码(代码实现【1.创建地图,2.显示卫星地图,3.显示实时路况】)
1 public class MainActivity extends ActionBarActivity { 2 private MapView mapView=null; 3 private BaiduMap mBaiduMap=null; 4 @Override 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 /* 8 *注意使用SDK各组件之前初始化Context信息,传入ApplicationContext 9 *注意该方法要在setContentView之前实现 10 */ 11 SDKInitializer.initialize(getApplicationContext()); 12 setContentView(R.layout.activity_main); 13 initView(); 14 15 } 16 17 private void initView() { 18 mapView=(MapView)findViewById(R.id.bmapView); 19 mBaiduMap=mapView.getMap(); //从容器中得到地图 20 MapStatusUpdate msu= MapStatusUpdateFactory.zoomTo(15.0f); //设置地图的起始标尺 21 mBaiduMap.setMapStatus(msu); 22 } 23 24 @Override 25 protected void onDestroy() { 26 super.onDestroy(); 27 mapView.onDestroy(); 28 } 29 30 @Override 31 protected void onResume() { 32 super.onResume(); 33 mapView.onResume(); 34 } 35 36 @Override 37 protected void onPause() { 38 super.onPause(); 39 mapView.onPause(); 40 } 41 42 /* 43 *上下文菜单 44 */ 45 @Override 46 public boolean onCreateOptionsMenu(Menu menu) { 47 // Inflate the menu; this adds items to the action bar if it is present. 48 getMenuInflater().inflate(R.menu.menu_main, menu); 49 return true; 50 } 51 /* 52 *复写菜单选项的点击事件 53 */ 54 @Override 55 public boolean onOptionsItemSelected(MenuItem item) { 56 switch (item.getItemId()) 57 { 58 case R.id.id_map_common: 59 mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL); 60 break; 61 case R.id.id_map_site: 62 mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE); 63 break; 64 case R.id.id_map_traffic: 65 if(mBaiduMap.isTrafficEnabled()){ 66 mBaiduMap.setTrafficEnabled(false); 67 item.setTitle("实时交通(Off)"); 68 }else 69 { 70 mBaiduMap.setTrafficEnabled(true); 71 item.setTitle("实时交通(On)"); 72 } 73 break; 74 } 75 76 return super.onOptionsItemSelected(item); 77 } 78 }
【7】书写menu_main.xml
<item android:id="@+id/id_map_common" android:title="@string/map_common" app:showAsAction="never" /> <item android:id="@+id/id_map_site" android:title="@string/map_site" app:showAsAction="never" /> <item android:id="@+id/id_map_traffic" android:title="@string/map_traffic" app:showAsAction="never" />
【8】书写string.xml
<string name="map_common">普通地图</string> <string name="map_site">卫星地图</string> <string name="map_traffic">实时交通(Off)</string>
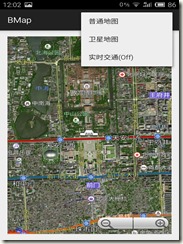
【9】项目完成,效果图如下: