因为本项目使用的是EUI,EUI提供了一个Panel和Button控件,我大致看了一下Panel控件,感觉不太喜欢。我个人更喜欢模态框的那种风格,可能是因为我本质工作是做web开发的吧。。。
EButton控件的封装
EUI控件里面的Button给按钮提供了三种状态,填充三种资源进去就可以使用按钮的不同形态

因为我们选择Egret引擎,就是想以后发布到微信小程序,Facebook小游戏等平台,所以,我们能少用图片就少用图片。打算按钮的按下效果使用纯代码来改变按钮大小来实现。
新建一个名为EButton的ts文件
class EButton extends eui.Button implements eui.UIComponent { w: number; h: number; public constructor() { super(); this.addEventListener(egret.Event.ADDED_TO_STAGE, () => { this.w = this.width; this.h = this.height; this.addEventListener(egret.TouchEvent.TOUCH_BEGIN, () => { this.width -= 5; this.height -= 5; }, this) this.addEventListener(egret.TouchEvent.TOUCH_END, () => { this.width = this.w; this.height = this.h; }, this) this.addEventListener(egret.TouchEvent.TOUCH_CANCEL, () => { this.width = this.w; this.height = this.h; }, this) this.addEventListener(egret.TouchEvent.TOUCH_RELEASE_OUTSIDE, () => { this.width = this.w; this.height = this.h; }, this) }, this) } protected partAdded(partName: string, instance: any): void { super.partAdded(partName, instance); } protected childrenCreated(): void { super.childrenCreated(); } }
在ADDED_TO_STAGE事件里面首先记录下当前控件的默认宽高,然后分别再touch事件的begin里面,缩小或者放大当前按钮的宽高,我这里选择的是缩小。然后分别在TOUCH_END,TOUCH_CANCEL,TOUCH_RELEASE_OUTSIDE三个事件里面把宽高还原。这样就会点击的时候,有一个按下的效果,然后抬起手来的时候,按钮又恢复的原状。
如果写的正确的话,把Egret wing切换到设计师视图,就会看到在自定义的控件位置,会显示出自定义的控件。然后拖出来就可以使用了

Dialog的封装
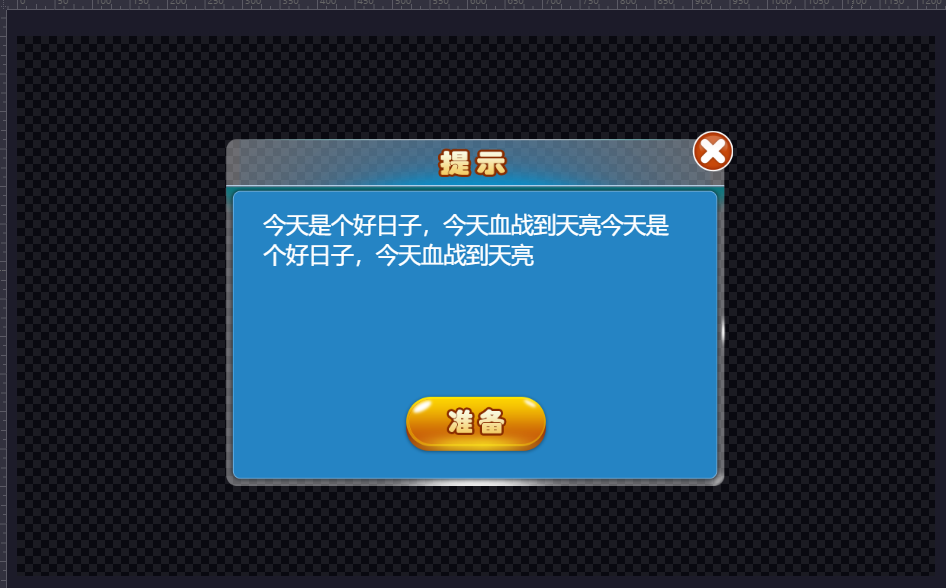
看起来来是一个模态对话框,但是实际上是一个半透明的效果的背景+一个对话框的图片实现。使用半透明背景图这样就能通过半透明的图片看到后面的容器。给人一种视觉上的对话框。。。
半透明背景不一定要用一整张,可以切一个像素的半透明图片,然后通过Image控件的Repeat模式,平铺这个图片。以达到节约内存和网络带宽的目的。
<?xml version="1.0" encoding="utf-8"?> <e:Skin class="DialogOk" width="1224" height="720" xmlns:e="http://ns.egret.com/eui" xmlns:w="http://ns.egret.com/wing" xmlns:ns1="*"> <e:Image id="img_dialog_outer" top="0" bottom="0" left="0" right="0" source="dialog_bg_png" fillMode="repeat" /> <e:Group width="666.66" height="446.97" anchorOffsetX="0" anchorOffsetY="0" horizontalCenter="0" verticalCenter="0"> <e:Image top="0" bottom="-137.02999999999997" left="0" right="-0.34000000000003183" source="dialog_panel_png" anchorOffsetY="0" scale9Grid="28,82,518,270"/> <e:Scroller width="564" height="188" x="49.33" y="99" anchorOffsetX="0" anchorOffsetY="0"> <e:Group> <e:Label id="lb_dialog_text" text="今天是个好日子,今天血战到天亮今天是个好日子,今天血战到天亮" fontFamily="Microsoft YaHei" anchorOffsetX="0" anchorOffsetY="0" multiline="true" wordWrap="true" lineSpacing="10" left="0" right="0" top="0" bottom="0"/> </e:Group> </e:Scroller> <ns1:EButton y="340" horizontalCenter="0"> <ns1:skinName> <e:Skin states="up,down,disabled"> <e:Image width="100%" height="100%" source="dialog_zhunbei_png"/> <e:Label id="labelDisplay" horizontalCenter="0" verticalCenter="0"/> </e:Skin> </ns1:skinName> </ns1:EButton> <ns1:EButton id="btn_dialog_cancel" x="621.32" y="-10.66" anchorOffsetY="0" height="55" width="55"> <ns1:skinName> <e:Skin states="up,down,disabled"> <e:Image width="100%" height="100%" source="dialog_cancel_png"/> <e:Label id="labelDisplay" horizontalCenter="0" verticalCenter="0"/> </e:Skin> </ns1:skinName> </ns1:EButton> </e:Group> </e:Skin>

大致煜预览效果就是这样,具体的布局方式,可以参考一下Egret的官方文档。(不得不说Egret的文档写的真是的好。基本直接读文档就能看懂。不懂的问题去论坛发帖。基本都能得到官方的回答----此处广告五毛,请Egret官方的的大佬们记得打给我)
既然是对话,那么我们就要把相应的事件都处理了。
比如点击上面的叉叉。关闭当前对话框。触摸旁边的半透明遮罩层,也关闭掉当前对话框。当然这些就得自己写代码实现了
class Dialog extends eui.Component implements eui.UIComponent { public constructor() { super(); this.skinName = "resource/GameSkin/Common/DialogOk.exml"; this.addEventListener(egret.Event.ADDED_TO_STAGE, () => { this.width = this.stage.stageWidth; this.height = this.stage.stageHeight; }, this) } protected partAdded(partName: string, instance: any): void { super.partAdded(partName, instance); } img_dialog_outer: eui.Image; btn_dialog_cancel: eui.Button; protected childrenCreated(): void { super.childrenCreated(); this.img_dialog_outer.addEventListener(egret.TouchEvent.TOUCH_TAP, () => { this.Close(); }, this) this.btn_dialog_cancel.addEventListener(egret.TouchEvent.TOUCH_TAP, () => { this.Close(); }, this) } public Show(view: egret.DisplayObjectContainer) { if (!view.contains(this)) { view.addChild(this); } } public Close() { if (this.parent != null) this.parent.removeChild(this); } }
最后使用
let dialog = new Dialog(); dialog.Show(this);
看些GIF效果。。

源码地址:
https://gitee.com/QingChengCoder/EQipai
差点忘了求打赏,赶紧加上
