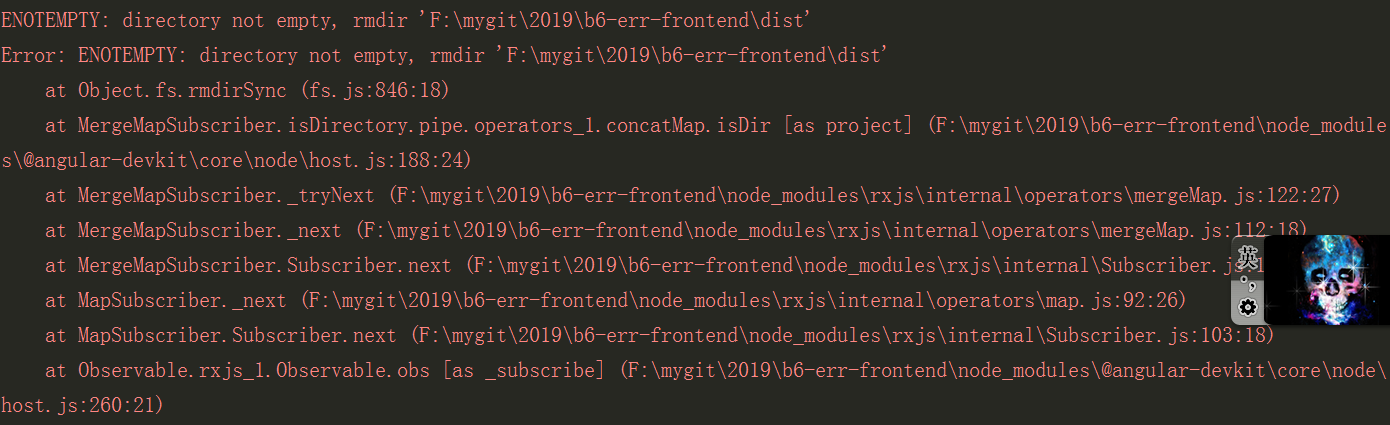
1、ng build --prod
若没有打包文件(dist),此命令可以正常打包,若已经存在打包文件,打包失败,需要将dist删除再重新打包

2、ng build --prod --aot
没有上述问题,可正常打包,新的打包文件取代之前的打包文件。
但是若在打包过程中修改代码了,再执行该命令就会报错,报错后执行ng build --prod 可打包成功。
3、ng build --prod --output-path=fileName
其中fileName自己定义,如不同版本(v1.0,v2.0,v3.0...),打包的文件将是我们自己写的名字而不是dist,适合保存不同版本的打包文件。
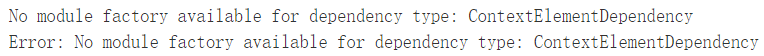
4、本地正常打包,但在服务器打包会报错

解决: 删除配置中的webpack(npm uninstall webpack)
安装@angular-devkit/build-angular(npm install --save-dev @angular-devkit/build-angular@latest)
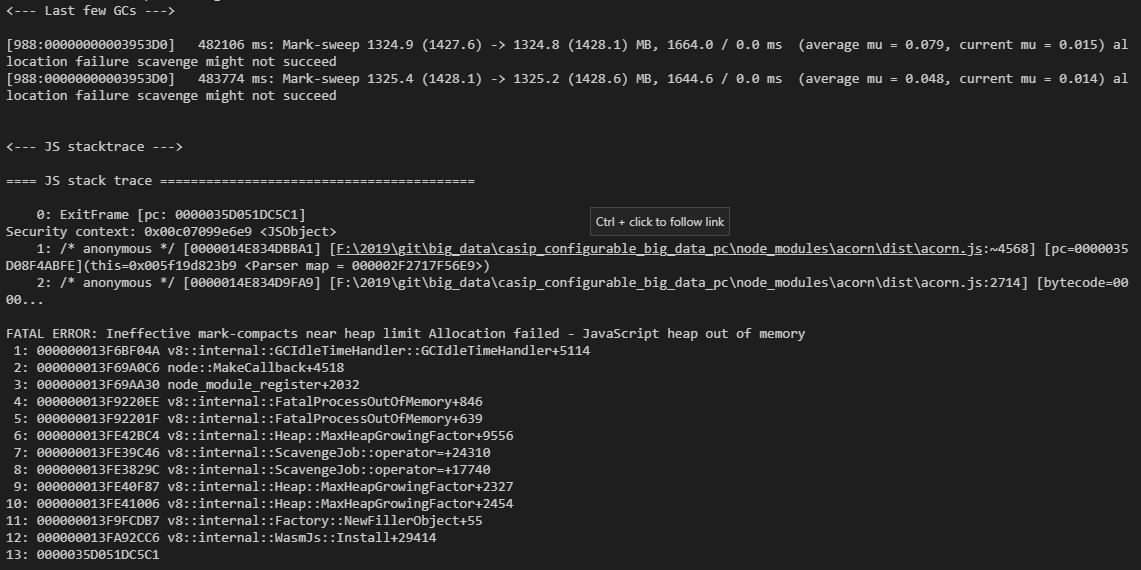
5、node --max_old_space_size=2048 ./node_modules/@angular/cli/bin/ng build --prod --aot --build-optimizer
解决:打包内存溢出,页面加载缓慢

6、ng build --deploy-url 后端接口地址