---恢复内容开始---
1.通过 npm install -g @angular/cli 来实现angular4的安装 输入ng -v看一下是否成功,如果安装成功了但是ng -v不起作用,那没就需要配置环境变量了。
在安装之前为了防止之前安装过对其产生影响npm uninstall -g angular-cli来先卸载一下
2.创建项目 ng new demo;这样就生成了一个名字为demo的文件夹
3.angular4的启动操作,配置webstrom
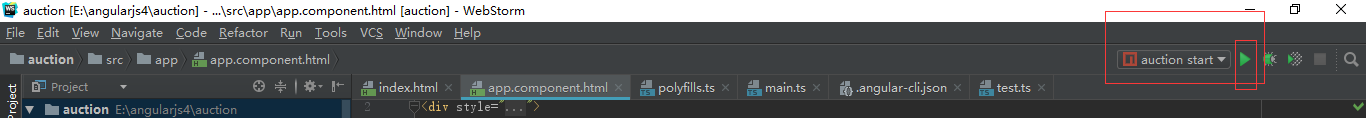
1>
2> 
3>运行angular,选择你设置的名字点击运行即可运行了

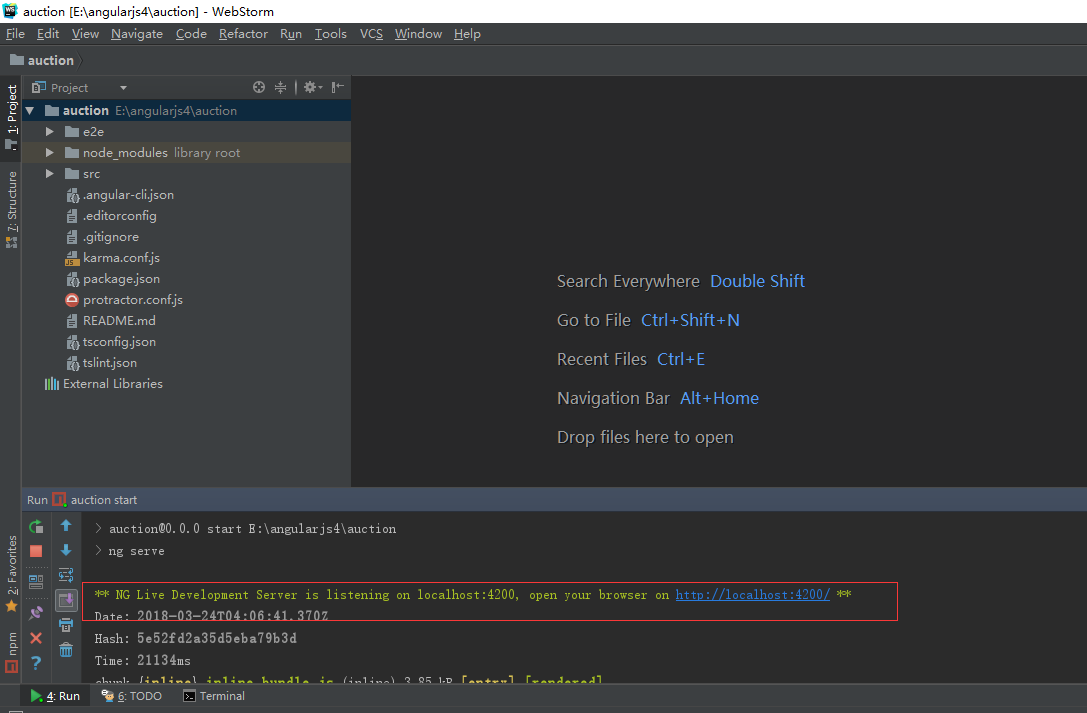
4>在

这是我们在浏览器中将这个路径打开这是就可以看到我们angular4中的内容了,说明我们的angular4已经启动了