第一步:定义 自定义dialog class名

第二步:全局修改自定义样式

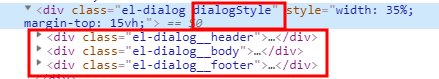
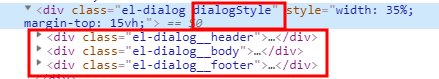
自定义dialogStyle有三个儿子,这样只用找到他们就可以自定更改啦
.custonStyle {
xxxxx
}
.custonStyle>div:nth-child(1){
xxxxx
}
注意一定要在全局修改Class,如果你在 scoped里定义是没什么卵用的

第一步:定义 自定义dialog class名

第二步:全局修改自定义样式

自定义dialogStyle有三个儿子,这样只用找到他们就可以自定更改啦
注意一定要在全局修改Class,如果你在 scoped里定义是没什么卵用的