一、变量提升
变量提升是浏览器自身的一种功能,在运行js代码之前,浏览器会给js一个全局作用域叫window,window分为两个模块,一个是内存模块、一个是执行模块。内存模块找到在当前作用域下的var,function的关键字。执行模块就从上到下执行代码,遇到变量就会通过内存地址去查找这个变量,有没有这个变量。有这个变量、就看有没有赋值,如果赋值就是后面的值,如果没有赋值就是undefined,如果如果没有找到变量,就说这个变量is not defined。
二、{ } 在js我们把他叫代码块。如果代码块里的内容没有执行完,语句就不会向下执行,代码块是一个独立的整体,如果js中某一条语句出错,那么就会在此不会向下执行。
三、循环语句
循环就是对一个整体进行逐个查找。 整体分为三步:1、从什么开始,2、查找的步长,3、结尾数字
计算机对数据的计算不是从1开始,是从0开始,也就是说0代表第一个数据。
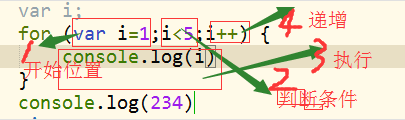
for循环 for(){}

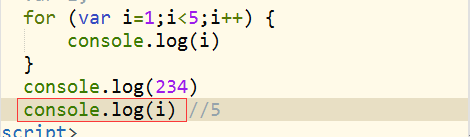
 我们最后发现i是5,但是i应该是for循环的代码块中的变量。但是for循环之外也可以使用,我们把这种现象叫做内存泄露。需要清内存。
我们最后发现i是5,但是i应该是for循环的代码块中的变量。但是for循环之外也可以使用,我们把这种现象叫做内存泄露。需要清内存。
Js处理数据的目的就是将数据渲染到页面中,而渲染的数据的本质是字符串。
其他数据的底层都是字符串。
学习到最后,都是在处理数据,渲染数据的最本质方法就是字符串拼接。
后期的数据渲染的方式都是由字符串衍变而成。
四、弹出框的三种形式
alert() 警告框、输入框 prompt() 、确认框 confirm()
五、js的本质就是处理数据。数据来自于后台的数据库。所以变量就起到一个临时存储数据的作用。
ECMAScript制定了js的数据类型。
基本数据类型:字符串(String)数字(Number)布尔(Boolean)空(Null)、undefined
引用(复合)数据类型:对象(Object)
对象包括 Array 数组 json function 函数 日期 数字对象等
基本数据就是简单的赋值 ,引用数据类型是将数据的内存地址赋值给变量
六、js在执行前 浏览器会给他一个环境,叫window 全局作用域。Alert() prompt() confirm() 都是方法。
怎么找这个方法和属性归属?
- arr.find() find() 是arr的
- 没有带. 在谁的环境下 是谁的。
判别变量的数据类型 typeof 变量名 返回的是数据类型
在window下的方法和属性我们把他叫全局方法或全局属性。
七、js的全局属性
1、eval() 将字符串转化为js代码
表达式 带=的都叫表达式
语句
但凡从后台拿来的数据,都是字符串,不管张成什么样。
Var a=”[12,23]”; var a=”12”
Eval() 括号里面必须填东西,并且必须是字符串,将这个字符串转换成对应的js代码。
Eval(“alert(12)”) ------> alert(12)
Eval(“()”) 如果eval方法中带() 就会强制的将括号里的表达式转换成对象。
尤其是{} [] eval()里面必须加()
2、isNaN() is not a number
当()里面的东西不是数字的时候 返回true 是数字返回false
isNaN() 具有隐式转换的功能
隐式转换的有哪些 - * / == isNaN()
3、Number()
将东西强制转换为数字
4、parseFloat()
5、parseInt()
6、String() 将里面的内容转换成字符串