函数
函数在调用的时候,会形成一个私有作用域,内部的变量不会被外面访问,这种保护机制叫闭包。这就意味着函数调用完毕,

这个函数形成的栈内存会被销毁,但有时候我们不希望被销毁。
函数归属谁跟他在哪调用没有关系,跟在哪定义有关。

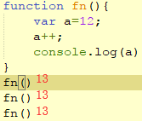
fn()调用完毕后得到的是一个匿名函数,但是这个函数在fn这个作用域下定义的,所以这个匿名函数内部的变量是在fn作用域下查找,这种写法可以使函数内部的变量不被销毁。
function fun(n,o) {
console.log(o)
return {
fun:function(m){
// 1,0
return fun(m,n);
}
};
}
//var a = fun(0); //{fun:function(m){return fun(m,n)}}
//a.fun(1); // fun(1,0) //0
//a.fun(2); //fun(2,0)
//a.fun(3);//undefined,?,?,? fun(3,0)
//var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
基类Object的子类有
Function Array Number Boolean String Date Math RegExp
函数 数组 数字 布尔 字符串 日期 算数 正则 都是类。本质都是函数。
String类
定义字符串的方法
Var st=new String(“hello world”)
简写
Var st=”hello world”
- 字符串的加号运算 + 仅仅就是拼接 这种方法 叫字符串拼接。
- 字符串prototype上的方法
(1) charAt() 返回在指定位置的字符 var s=st.charAt(2)
(2) Concat() 链接两个或多个字符串,并返回新的var s=st.concat(sd,"hello wolrd");
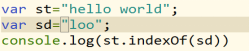
(3) indexOf() 返回某个字符串在字符串中首次出现的位置,没有返回-1


(4) lastIndexOf() 功能和indexOf一样 不过是从后往前
(5) match()
(6) Search()
(7) Replace()
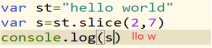
(8) Slice() 截取字符串中的一部分
 前闭后开 包含2但是不包含7
前闭后开 包含2但是不包含7
(9) Split() 将字符串按某种形式分割成数组

(10) substr() 也是截取 和slice有点区别

(11) substring() 跟slice一样
(12) toLowerCase() 将字符串的中字符都变成小写
(13) toUpperCase() 将字符串中的字符都变成大写
(14) trim() 去掉字符串两端的空白
补充
每个函数都天然自带一个return。如果写return 返回什么就是什么,如果不写就是undefined
类 他的本质也是函数,里面也有return 但默认是object,如果强制return一个值,不会造成影响,如果return是个对象,就会造成影响
