-
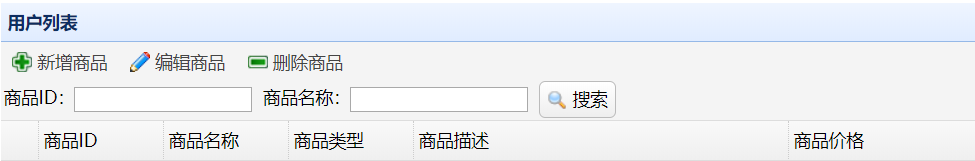
效果如下:

-
js代码:
$(function(){ var dg = $('#dg').datagrid({ url:"${pageContext.request.contextPath}/OfferServlet",//servlet路径 columns:[[ {field:'offerid',title:'商品ID',100}, {field:'offername',title:'商品名称',100}, {field:'offertype',title:'商品类型',100}, {field:'offerdesc',title:'商品描述',300}, {field:'price',title:'商品价格',150} ]] }); $("#standardQueryBtn").click(function(){//点击搜索按钮的触发事件 $("#dg").datagrid('load',{//调用load方法传递参数,从服务器加载新数据 "offer.id": $("#offerid").val(),//将搜索框里的值赋给建立的offer.id并传递到后端 "offer.name": $("#offername").val(), }); }); });
-
jsp代码:
<table id="dg" title="用户列表" class="easyui-datagrid" style="1000px;height:250px" toolbar="#toolbar" rownumbers="true" pagination="true"> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newOffer()">新增商品</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editOffer()">编辑商品</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyOffer()">删除商品</a><br> 商品ID:<input type="text" name="offer.id" id="offerid" /> 商品名称:<input type="text" id="offername"/> <a id="standardQueryBtn" href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-search'">搜索</a> </div>
-