高仿ios SegmentView
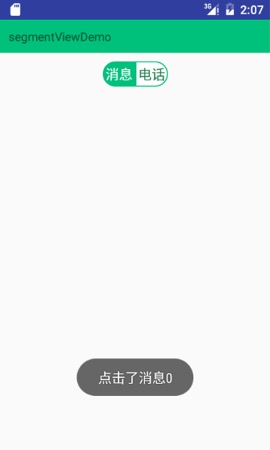
以前做过的一个项目美工设计的页面包含这个控件,和QQ消息页面顶部的效果一样,其实,这个控件是ios7的分段控制,android没有这个控件,不过实现起来也比较简单,下面来实现这个样式。

首先定义文字的颜色,在res/color下新建segment_text_color_selector.xml文件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#ffffff"></item>
<item android:color="#288455"></item>
</selector>
然后在res/drawable下新建segment_left_background.xml和segment_right_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape >
<solid android:color="#00c17c" />
<corners android:topLeftRadius="15dp" android:bottomLeftRadius="15dp" android:topRightRadius="0dp" android:bottomRightRadius="0dp"/>
</shape>
</item>
<item>
<shape >
<stroke android:color="#00c17c" android:width="1dp"/>
<solid android:color="#ffffff"/>
<corners android:topLeftRadius="15dp" android:bottomLeftRadius="15dp" android:topRightRadius="0dp" android:bottomRightRadius="0dp"/>
</shape>
</item>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape >
<solid android:color="#00c17c"/>
<corners android:topLeftRadius="0dp" android:bottomLeftRadius="0dp" android:topRightRadius="15dp" android:bottomRightRadius="15dp"/>
</shape>
</item>
<item>
<shape >
<stroke android:color="#00c17c" android:width="1dp"/>
<solid android:color="#ffffff"/>
<corners android:topLeftRadius="0dp" android:bottomLeftRadius="0dp" android:topRightRadius="15dp" android:bottomRightRadius="15dp"/>
</shape>
</item>
</selector>
Ok,资源文件已备好,下面开始自定义segmentView,由于要用到weight属性,我们继承LinearLayout,使用两个textview。
public class SegmentView extends LinearLayout {
private TextView leftTextView;
private TextView rightTextView;
private onSegmentViewClickListener segmentListener;
//这是代码加载ui必须重写的方法
public SegmentView(Context context) {
super(context);
initView();
}
//这是在xml布局使用必须重写的方法
public SegmentView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
private void initView() {
leftTextView = new TextView(getContext());
rightTextView = new TextView(getContext());
//设置textview的布局宽高并设置为weight属性都为1
leftTextView.setLayoutParams(new LayoutParams(0, LayoutParams.WRAP_CONTENT, 1));
rightTextView.setLayoutParams(new LayoutParams(0, LayoutParams.WRAP_CONTENT, 1));
//初始化的默认文字
leftTextView.setText("消息");
rightTextView.setText("电话");
//实现不同的按钮状态,不同的颜色
ColorStateList csl = getResources().getColorStateList(R.color.segment_text_color_selector);
leftTextView.setTextColor(csl);
rightTextView.setTextColor(csl);
//设置textview的内容位置居中
leftTextView.setGravity(Gravity.CENTER);
rightTextView.setGravity(Gravity.CENTER);
//设置textview的内边距
leftTextView.setPadding(5, 6, 5, 6);
rightTextView.setPadding(5, 6, 5, 6);
//设置文字大小
setSegmentTextSize(16);
//设置背景资源
leftTextView.setBackgroundResource(R.drawable.segment_left_background);
rightTextView.setBackgroundResource(R.drawable.segment_right_background);
//默认左侧textview为选中状态
leftTextView.setSelected(true);
//加入textview
this.removeAllViews();
this.addView(leftTextView);
this.addView(rightTextView);
this.invalidate();
leftTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (leftTextView.isSelected()) {
return;
}
leftTextView.setSelected(true);
rightTextView.setSelected(false);
if (segmentListener != null) {
segmentListener.onSegmentViewClick(leftTextView, 0);
}
}
});
rightTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (rightTextView.isSelected()) {
return;
}
rightTextView.setSelected(true);
leftTextView.setSelected(false);
if (segmentListener != null) {
segmentListener.onSegmentViewClick(rightTextView, 1);
}
}
});
}
/**
* 设置字体大小
*
* @param dp
*/
private void setSegmentTextSize(int dp) {
leftTextView.setTextSize(TypedValue.COMPLEX_UNIT_DIP, dp);
rightTextView.setTextSize(TypedValue.COMPLEX_UNIT_DIP, dp);
}
/**
* 手动设置选中的状态
*
* @param i
*/
public void setSelect(int i) {
if (i == 0) {
leftTextView.setSelected(true);
rightTextView.setSelected(false);
} else {
leftTextView.setSelected(false);
rightTextView.setSelected(true);
}
}
/**
* 设置控件显示的文字
*
* @param text
* @param position
*/
public void setSegmentText(CharSequence text, int position) {
if (position == 0) {
leftTextView.setText(text);
}
if (position == 1) {
rightTextView.setText(text);
}
}
//定义一个接口接收点击事件
public interface onSegmentViewClickListener {
public void onSegmentViewClick(View view, int postion);
}
public void setOnSegmentViewClickListener(onSegmentViewClickListener segmentListener) {
this.segmentListener = segmentListener;
}
}
使用的话直接在xml中引用
<com.hospital.erwuwu.erwuwuhospital.SegmentView
android:id="@+id/segmentview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true">
</com.hospital.erwuwu.erwuwuhospital.SegmentView>
在ui页面实例化设置点击事件,事件可以切换fragment等等。
private SegmentView mSegmentView;
mSegmentView = (SegmentView) findViewById(R.id.segmentview);
mSegmentView.setOnSegmentViewClickListener(new SegmentView.onSegmentViewClickListener() {
@Override
public void onSegmentViewClick(View view, int postion) {
switch (postion){
case 0:
Toast.makeText(MainActivity.this,"点击了消息"+postion,Toast.LENGTH_SHORT).show();
break;
case 1:
Toast.makeText(MainActivity.this,"点击了电话"+postion,Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
});
这样就实现了segment的效果,很简单,重要的是自定义view的思想,这是一种类型,应该能起到抛砖引玉的作用,大家看完自己动手实现一遍,相信会有更深的理解。