最近小二哥应运营要求,需在后台编辑器做图片添加水印功能,由于ueditor编辑器本身没有添加水印的功能;
所以小二哥参考了网上的一些方法,加上实现的步骤整理成文档,希望对需要的人有帮助。
1.打开ueditor目录下的php目录下的config.json 文件
在上传配置项添加下面代码:
"iswatermark": "true",
2.打开ueditor目录下的php目录下的action_upload.php文件,搜索代码:
a.
case 'uploadimage':
$config = array(
"pathFormat" => $CONFIG['imagePathFormat'],
"maxSize" => $CONFIG['imageMaxSize'],
"allowFiles" => $CONFIG['imageAllowFiles']
);
$fieldName = $CONFIG['imageFieldName'];
break;
在“break;”前添加:$watermark = $CONFIG['iswatermark']; 这句话就可以读取配置文件的"iswatermark"值了。
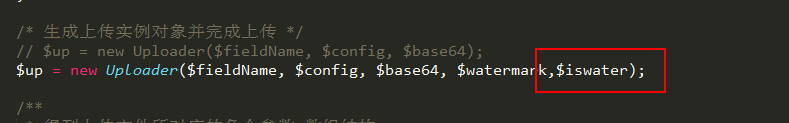
b. 继续在这个文件搜索代码:
$up = new Uploader($fieldName, $config, $base64);
把它改成:$up = new Uploader($fieldName, $config, $base64, $watermark); 这样就可以实例化Uploader类时带上$watermark变量。
3.打开ueditor目录下的php目录下的Uploader.class.php文件。
a. 在这个类里面添加“ private $water; //是否添加水印(属性) ”这句话。
b. 把构造方法改成(public function __construct($fileField, $config, $type = "upload", $watermark = false)。
c. 在构造方法里面写上 ($this->water = $watermark; )这句话。
d. 在upFile 方法内部后面添加以下代码:
if( $this->water ){
$this->watermark($this->filePath,$this->filePath);
}
e. 在这个类文件里添加以下方法,实现图片添加水印
/*
* 图片加水印
* $source string 图片资源
* $target string 添加水印后的名字
* $w_pos int 水印位置安排(1-10)【1:左头顶;2:中间头顶;3:右头顶...值空:随机位置】
* $w_img string 水印图片路径
* $w_text string 显示的文字
* $w_font int 字体大小
* $w_color string 字体颜色
*/
public function watermark($source, $target = '', $w_pos = '', $w_img = '', $w_text = '留学问多点',$w_font = 10, $w_color = '#CC0000') {
$this->w_img = '../watermark.png';//水印图片
$this->w_pos = 9;
$this->w_minwidth = 220;//最少宽度
$this->w_minheight = 220;//最少高度
$this->w_quality = 80;//图像质量
$this->w_pct = 50;//透明度
$w_pos = $w_pos ? $w_pos : $this->w_pos;
$w_img = $w_img ? $w_img : $this->w_img;
if(!$this->check($source)) return false;
if(!$target) $target = $source;
$source_info = getimagesize($source);//图片信息
$source_w = $source_info[0];//图片宽度
$source_h = $source_info[1];//图片高度
if($source_w < $this->w_minwidth || $source_h < $this->w_minheight) return false;
switch($source_info[2]) { //图片类型
case 1 : //GIF格式
$source_img = imagecreatefromgif($source);
break;
case 2 : //JPG格式
$source_img = imagecreatefromjpeg($source);
break;
case 3 : //PNG格式
$source_img = imagecreatefrompng($source);
//imagealphablending($source_img,false); //关闭混色模式
imagesavealpha($source_img,true); //设置标记以在保存 PNG 图像时保存完整的 alpha 通道信息(与单一透明色相反)
break;
default :
return false;
}
if(!empty($w_img) && file_exists($w_img)) { //水印图片有效
$ifwaterimage = 1; //标记
$water_info = getimagesize($w_img);
$width = $water_info[0];
$height = $water_info[1];
switch($water_info[2]) {
case 1 :
$water_img = imagecreatefromgif($w_img);
break;
case 2 :
$water_img = imagecreatefromjpeg($w_img);
break;
case 3 :
$water_img = imagecreatefrompng($w_img);
imagealphablending($water_img,false);
imagesavealpha($water_img,true);
break;
default :
return;
}
}else{
$ifwaterimage = 0;
$temp = imagettfbbox(ceil($w_font*2.5), 0, './MPublic/fonts/heiti.otf', $w_text); //imagettfbbox返回一个含有 8 个单元的数组表示了文本外框的四个角
$width = $temp[2] - $temp[6];
$height = $temp[3] - $temp[7];
unset($temp);
}
switch($w_pos) {
case 1:
$wx = 5;
$wy = 5;
break;
case 2:
$wx = ($source_w - $width) / 2;
$wy = 0;
break;
case 3:
$wx = $source_w - $width;
$wy = 0;
break;
case 4:
$wx = 0;
$wy = ($source_h - $height) / 2;
break;
case 5:
$wx = ($source_w - $width) / 2;
$wy = ($source_h - $height) / 2;
break;
case 6:
$wx = $source_w - $width;
$wy = ($source_h - $height) / 2;
break;
case 7:
$wx = 0;
$wy = $source_h - $height;
break;
case 8:
$wx = ($source_w - $width) / 2;
$wy = $source_h - $height;
break;
case 9:
$wx = $source_w - ($width+5);
$wy = $source_h - ($height+5);
break;
case 10:
$wx = rand(0,($source_w - $width));
$wy = rand(0,($source_h - $height));
break;
default:
$wx = rand(0,($source_w - $width));
$wy = rand(0,($source_h - $height));
break;
}
/*
dst_im 目标图像
src_im 被拷贝的源图像
dst_x 目标图像开始 x 坐标
dst_y 目标图像开始 y 坐标,x,y同为 0 则从左上角开始
src_x 拷贝图像开始 x 坐标
src_y 拷贝图像开始 y 坐标,x,y同为 0 则从左上角开始拷贝
src_w (从 src_x 开始)拷贝的宽度
src_h (从 src_y 开始)拷贝的高度
pct 图像合并程度,取值 0-100 ,当 pct=0 时,实际上什么也没做,反之完全合并。
*/
if($ifwaterimage) {
if($water_info[2] == 3) {
imagecopy($source_img, $water_img, $wx + 10, $wy , 0, 0, $width, $height);
}else{
imagecopymerge($source_img, $water_img, $wx, $wy, 0, 0, $width, $height, $this->w_pct);
}
}else{
if(!empty($w_color) && (strlen($w_color)==7)) {
$r = hexdec(substr($w_color,1,2));
$g = hexdec(substr($w_color,3,2));
$b = hexdec(substr($w_color,5));
}else{
return;
}
imagestring($source_img,$w_font,$wx,$wy,$w_text,imagecolorallocate($source_img,$r,$g,$b));
}
switch($source_info[2]) {
case 1 :
imagegif($source_img, $target);
//GIF 格式将图像输出到浏览器或文件(欲输出的图像资源, 指定输出图像的文件名)
break;
case 2 :
imagejpeg($source_img, $target, $this->w_quality);
break;
case 3 :
imagepng($source_img, $target);
break;
default :
return;
}
// $font = "./MPublic/fonts/heiti.otf";
// $image->open($name)->text("留学问多点",$font,27,'#82797A',array(95,$height))->save($name);
if(isset($water_info)){
unset($water_info);
}
if(isset($water_img)) {
imagedestroy($water_img);
}
unset($source_info);
imagedestroy($source_img);
return true;
}
public function check($image){
return extension_loaded('gd') && preg_match("/.(jpg|jpeg|gif|png)/i", $image, $m) && file_exists($image) && function_exists('imagecreatefrom'.($m[1] == 'jpg' ? 'jpeg' : $m[1]));
}
到这一步,已经基本完成添加水印的处理了,记得要在根目录下放水印图片watermark.png;


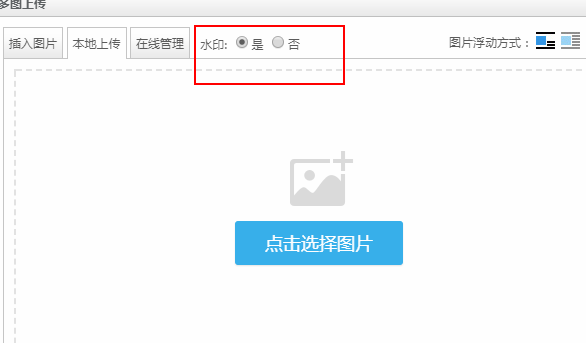
4.第四步要解决的是前台选择“是否添加水印”的交互

a.在/dialogs/image/image.html添加以下代码:
<span class="water"">
水印: <input type="radio" name="iswater" class="iswater iswater_a" value="1" checked>是
<input type="radio" name="iswater" class="iswater iswater_b" value="0" >否
</span>
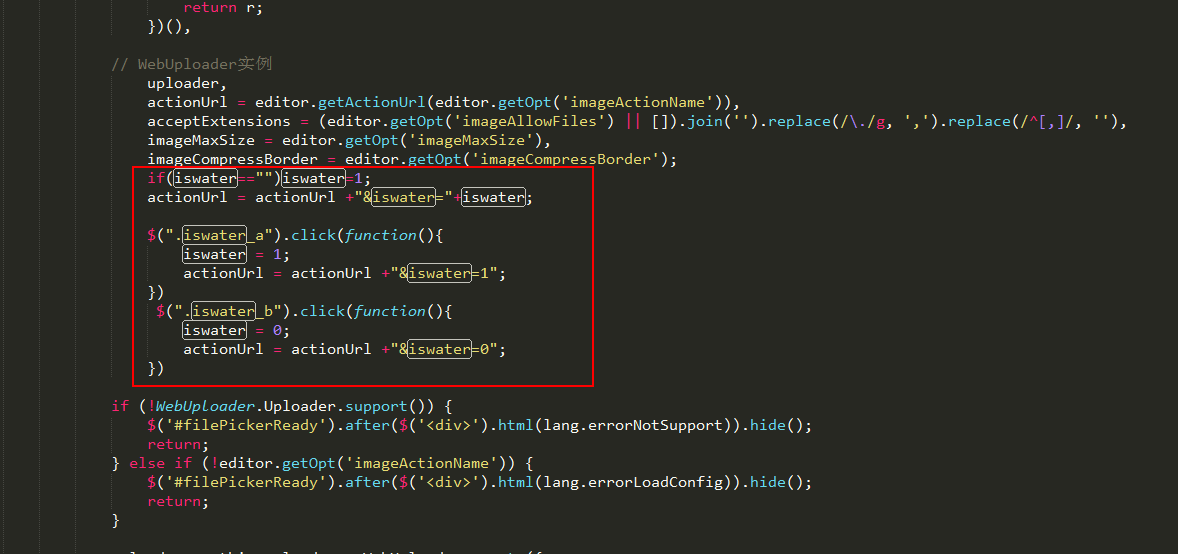
b.去image.js找到actionUrl,添加红框内代码,是为1,否为0,这样就可以通过actionUrl传到后台判断是否添加水印了

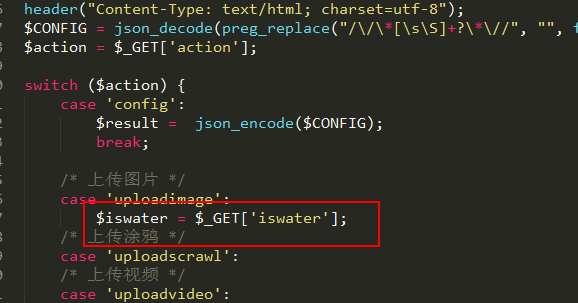
c.去php/controller.php添加以下红框代码,用于接收数据

d.打开ueditor目录下的php目录下的action_upload.php文件,如图多传判断是否添加水印的参数,即大功告成。