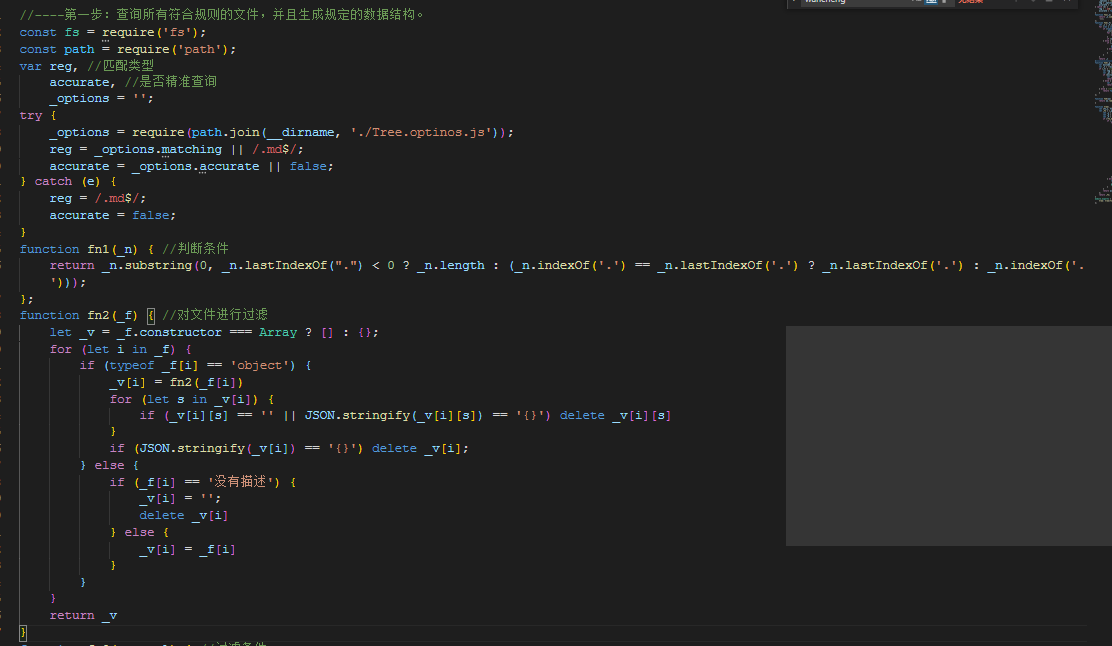
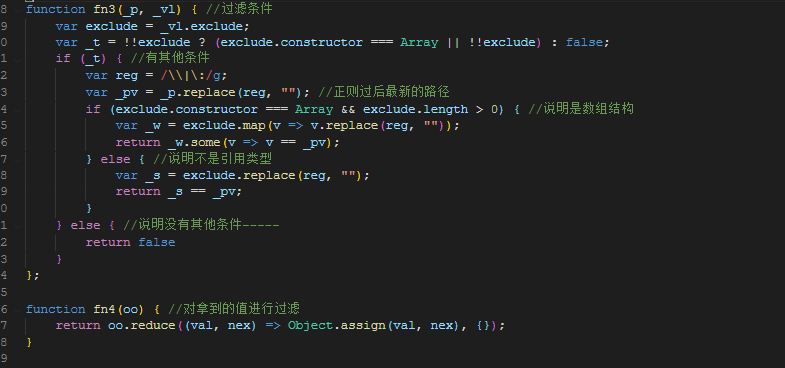
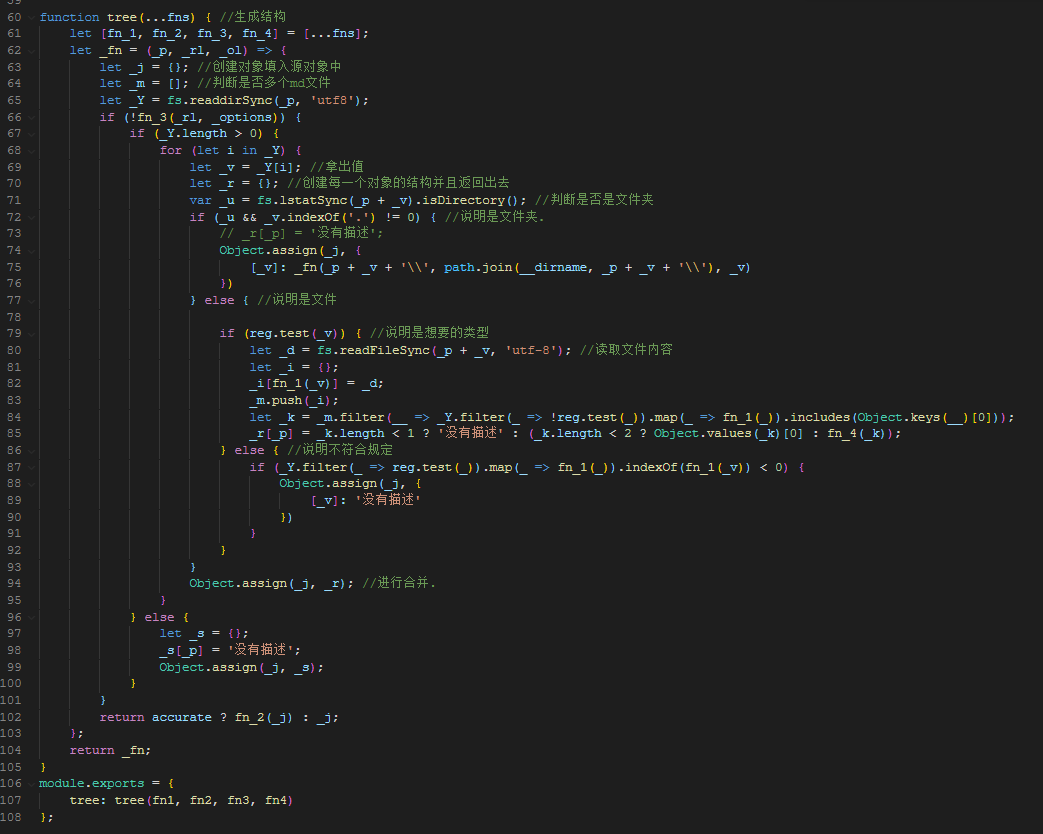
为了更好地维护代码管理、阅读项目目录结构,本着简单、快速、可配置的基础上根据node环境下通过:
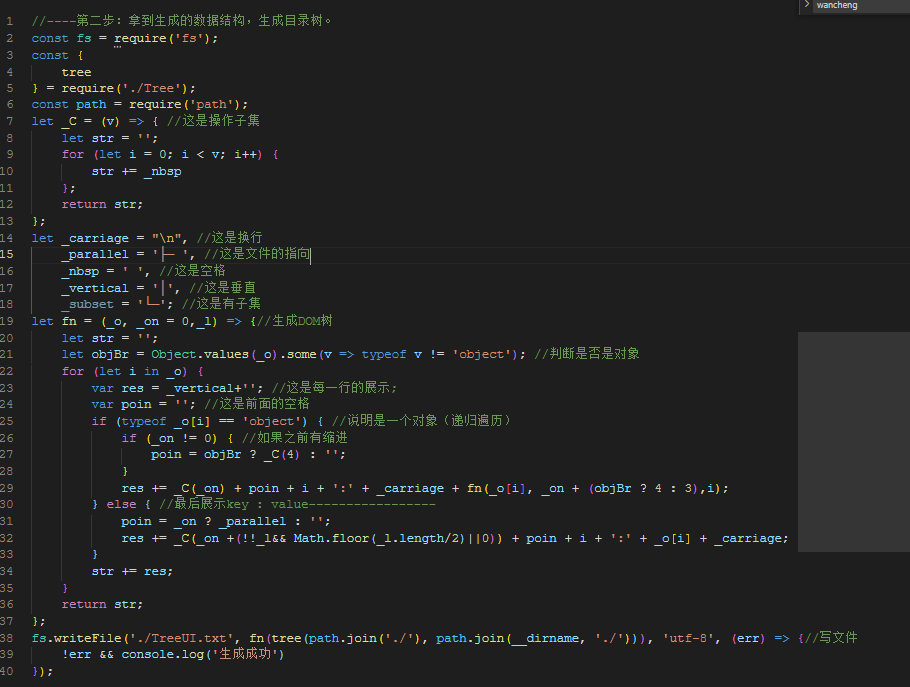
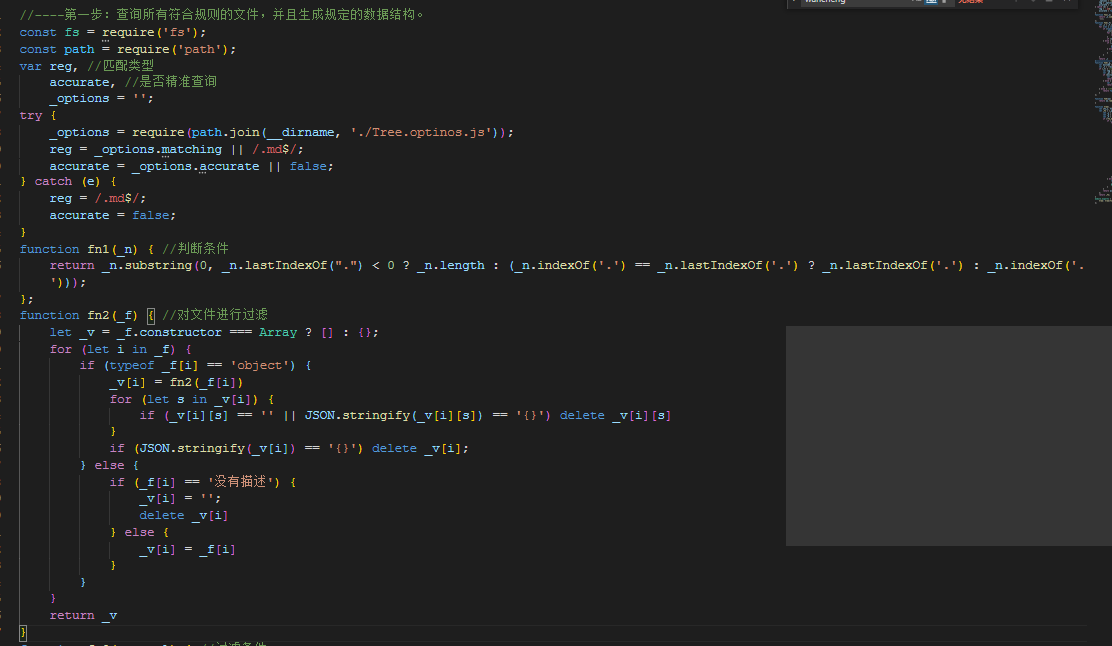
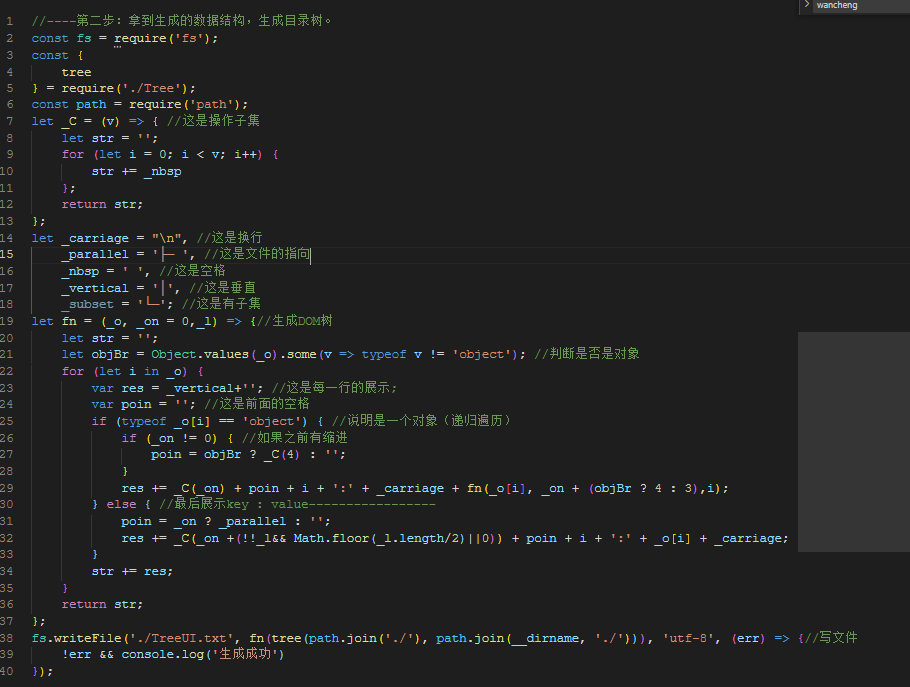
根据规则文件 => 生成文件目录结构 => 根据目录结构生成对应结构树。具体用法如下。
只需要文件里有 tree.options.js(可有可无) => Tree.js => TreeUi.js 选填文件+这两个文件即可




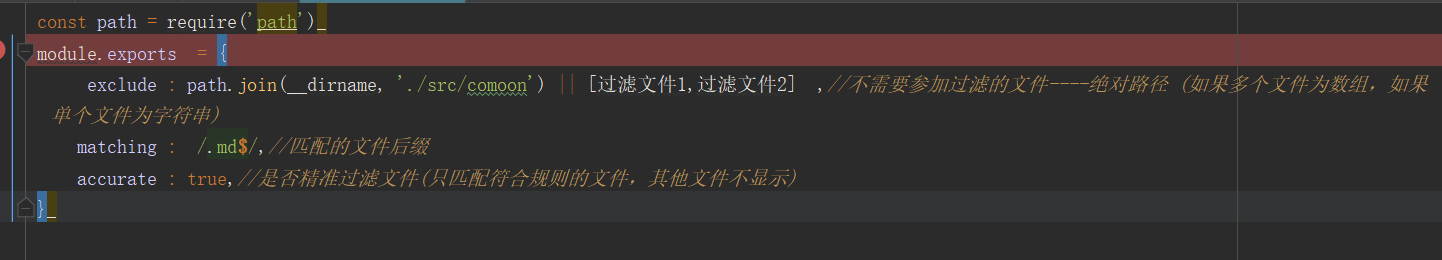
1.tree.options.js(可有可无)
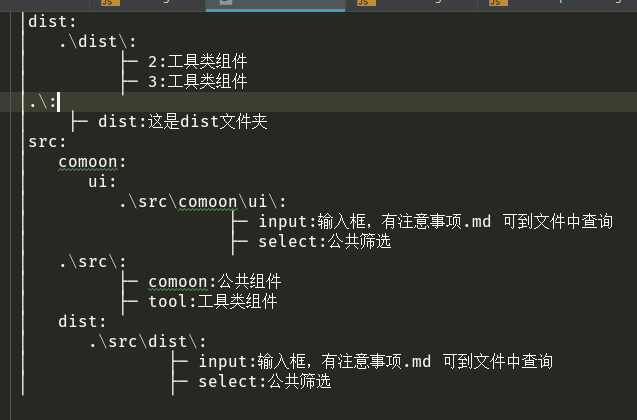
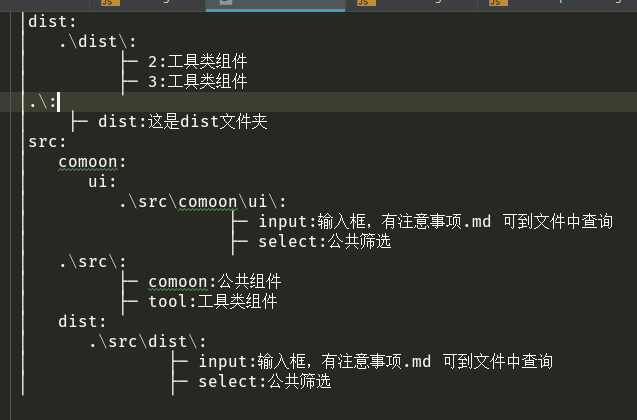
① 如果没有该文件则默认走,不过滤任何文件、默认匹配.md描述文件、查询所有文件 如下图:

② 如果accurate :true、则只查询匹配下的文件,其余不做匹配 如下图:

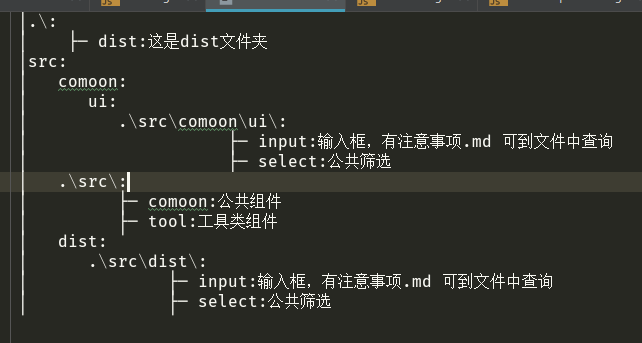
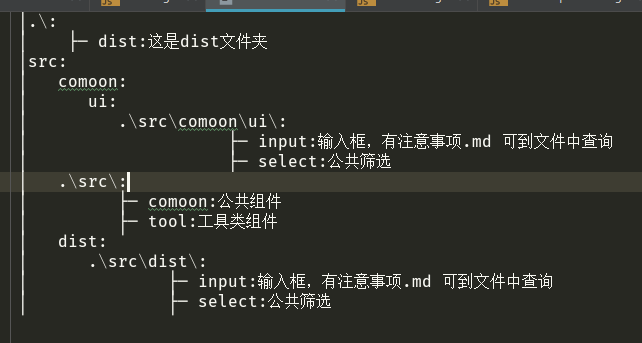
③ 如果
exclude : path.join(__dirname, './dist') 或者
exclude : [path.join(__dirname, './src/comoon'),path.join(__dirname, './src')]。则过滤掉src下的common文件查询匹配文件 如下图:

2 运行 在终端下,直接 node TreeUi.js即可,便会生成 打开即可