在开发过程中我们往往会遇到分页的情况,这时候虽然插件很香,但是为了提升知识储备和开发能力,结合项目中的分页进行了二次开发。
首先我们依托于三大主流框架中的VUE开发。(如果想要彻底理解实现思路,需要有一定技术了解的方可)
 、
、
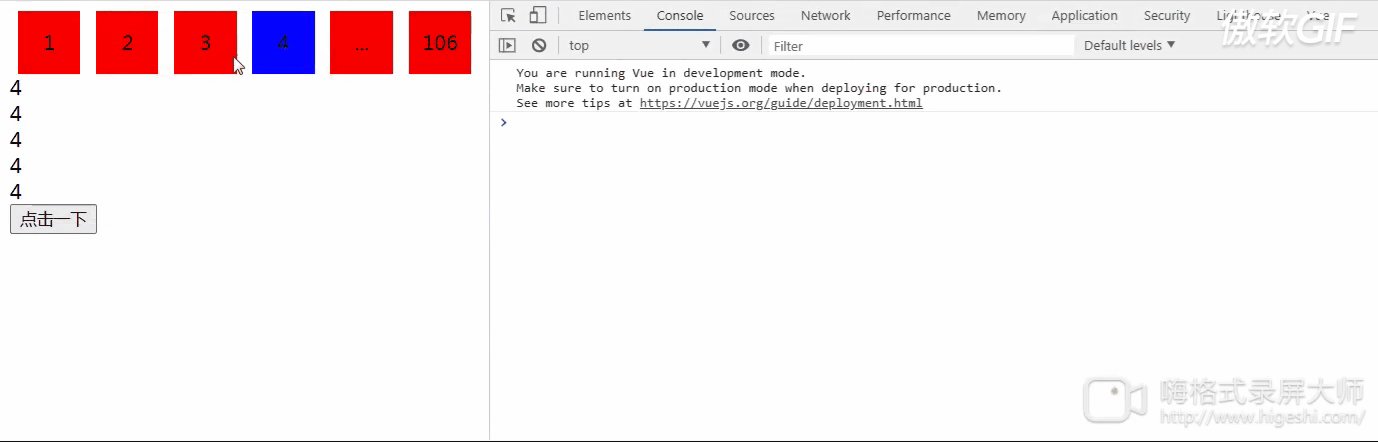
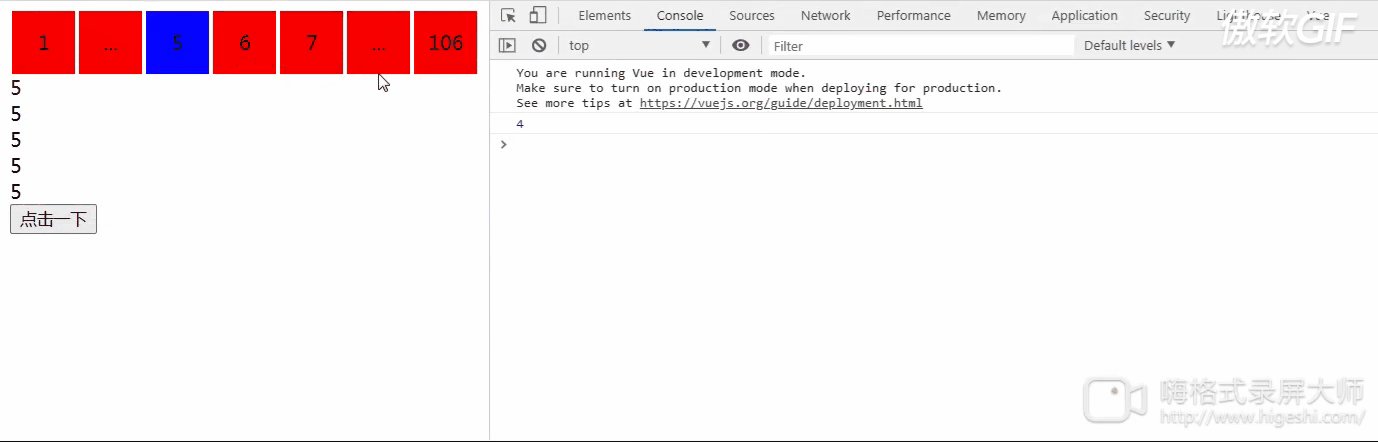
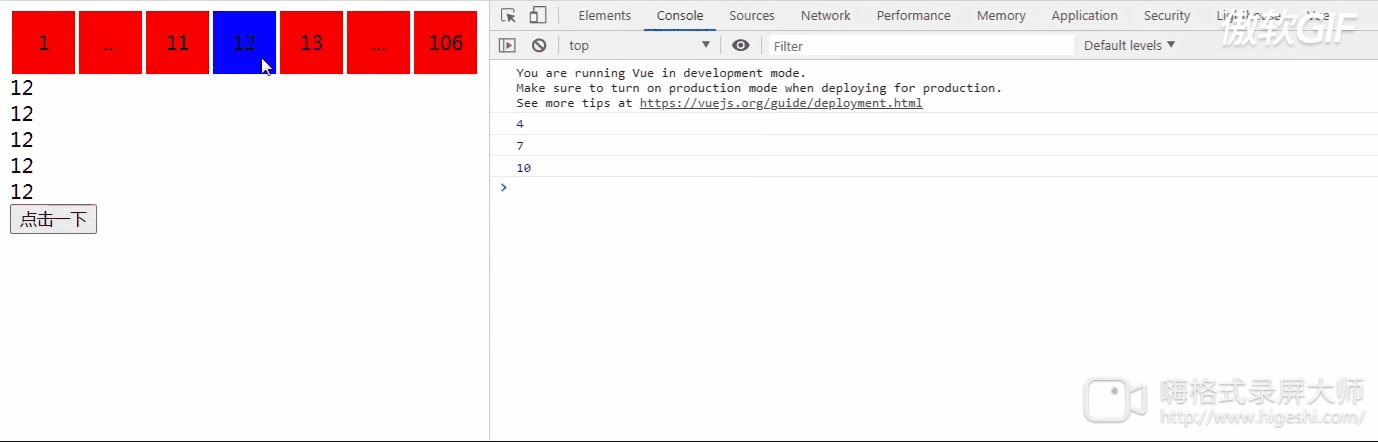
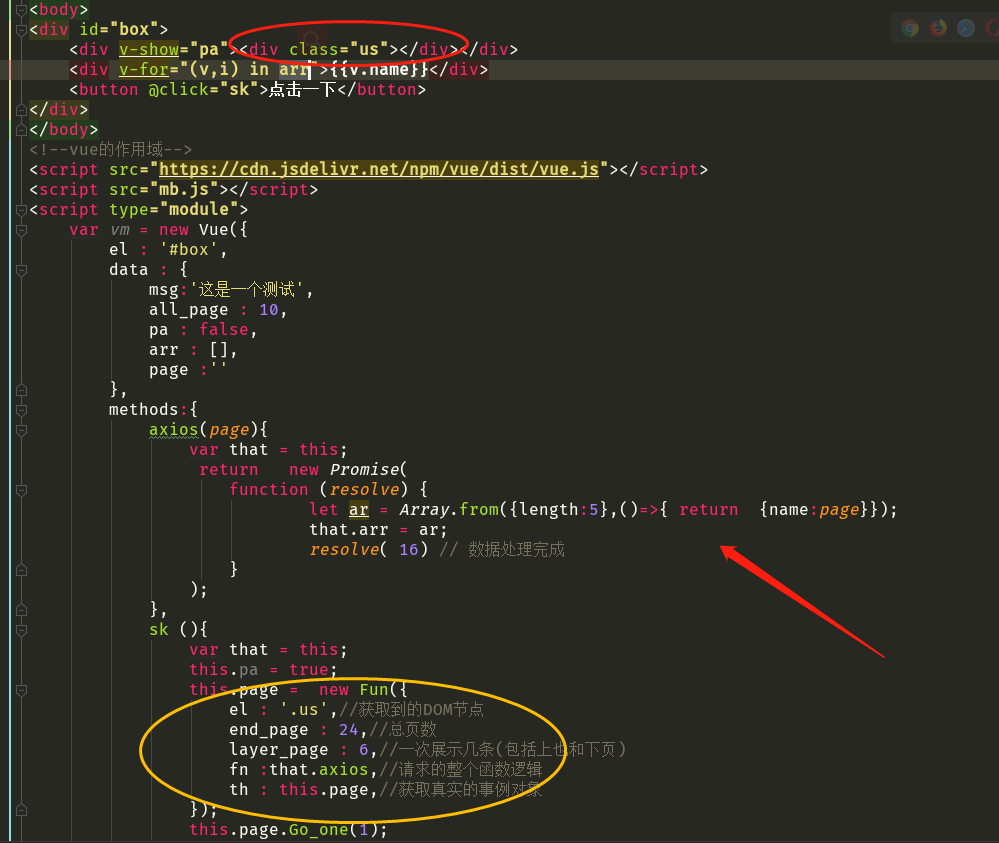
其中红色权入区域为实际分页DOM渲染区域 sk函数式点击显影分页DOM。
其中el:'是要渲染的dom节点'
end_page : //默认的总页数 实际请求到的总页数在后面会进行替代覆盖
layer_page : 一次展示几条
fn :这是一个函数是请求分页接口的回调函数
th :获取事例对象
page.Go_one是默认点击为一页参数为页数
具体构造函数代码如下
function Fun(data) {
this.el = document.querySelector(data.el);//获取到的DOM节点
this.end_page = data.end_page;//总页数
this.layer_page = data.layer_page;//一次展示几条
this.Dom_arr = [];//用来存储所有的dom结构
this.li_arr = [];//用来更新页数的值
this.fn = data.fn;//获取到数据
this.th = data.th;//获取真实的事例对象
this.sjyes = '1 ';
this.play()
}
Fun.prototype={
controller : Fun,
play(){//执行任务
this.created(this.layer_page);
},
created(layer,fn='') {//创建DOM
if(typeof fn=='function'){
fn();
return
}
this.clear_dom();
this.li_arr = Array.from({length : layer},(v,i)=>i==this.layer_page-1?this.end_page:(i+1==this.layer_page-1?'...':i+1));
for (let i =0;i<this.li_arr.length;i++)this.el.appendChild(this.CR_DM(this.li_arr[i],i));
},
CR_DM(index,i){
let that = this;
let div = document.createElement('div');
div.innerHTML =index;
this.Dom_arr.push(div);
div.addEventListener('click',function(){sky(i,that.Dom_arr,that.fn,that,this.th)});
return div;
},
Go_one(page = 1,end_page){//点击传值 然后拿值
--page;
sky(page,this.Dom_arr,this.fn,this)
},
clear_dom(){//判断并且清除原有的所有DOM结构
if(this.li_arr.length>1){
var child = this.el.lastElementChild;
while (child) {
this.el.removeChild(child);
child = this.el.lastElementChild;
}
}
}
};
function sky(index,val,fn,th) {
if(val[index].innerHTML=='...'){//说明是要加载
th.Dom_arr = [];
th.created(th.layer_page,function () {
let num = th.li_arr//减去首页
let nu_ti;//。。。的索引值
let c_num;//每次点击之后的页数
let xs = 3;//固定每次是多少
for (let i in num){
if(num[i]==='...'&&i>2){//说明是这个拿到上一个值进行删改查
nu_ti = i
}
}
c_num = num[nu_ti-1];
if(+nu_ti+1==num.length-1){//说明是最后一个(做一个过滤)
if(Math.floor(th.end_page/c_num)>5){//说明数据比较大分页多
console.log(c_num)
}else {//说明数据比较下这时候应该按照百分比
console.log(c_num)
}
}
xunhn(th,xs)//进去玩去
});
return;
}
fn(val[index].innerHTML).then(res=>{
if(th.end_page!=res){
th.end_page = res;//最后一位是拿到的最新值
th.Dom_arr = [];//清空所有的DOM结构
th.created(th.layer_page);//创建新的DOM元素
th.Go_one(1);//
return
}
val.map((v,i)=>{
if(i==index){
return v.style.background = 'blue';
}else {
return v.style.background = 'red';
}
});
});
}
function xunhn(th,xs) {
let first = th.li_arr.indexOf('...');
let end = th.li_arr.lastIndexOf('...');
if(first!=end){
let arr = th.li_arr.splice(first+1 ,end-2);
let err = arr.map(v=>v+xs);
th.li_arr.splice(first+1 ,0 ,...err);
//这里是一种概念
}else {
for (let i in th.li_arr){
if(i>0&&i<end){
th.li_arr[i] = th.li_arr[i]+xs
}
}
th.li_arr.splice(1,0,'...')
}
var child = th.el.lastElementChild;
while (child) {
th.el.removeChild(child);
child = th.el.lastElementChild;
}
for (let i =0;i<th.li_arr.length;i++)th.el.appendChild(th.CR_DM(th.li_arr[i],i));
th.Go_one(3);
}
function Fns() {
}
实际下过如下