1、文本缩进(indent):text-indent,允许值长度或者是百分比(相对于父元素的百分比)。可以用于任何块级元素。可以是负值。
2、空白属性:white-space,允许值pre|nowrap|normal.可以用white-space属性来代替表格的nowarap。
3、纵向对齐:vertical-align,允许值baseline|sub|super|bottom|text-bottom|middle|top|text-top|百分比(相对于元素的行高)。适用范围:内联元素。
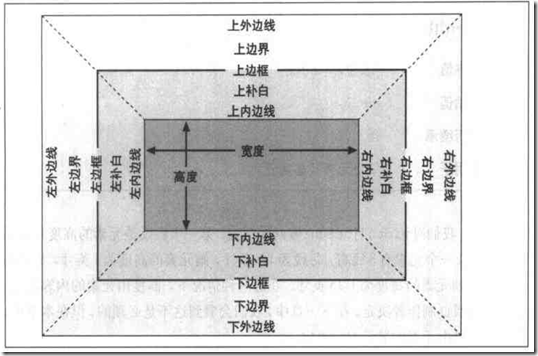
4、margin 边界,padding 补白,border 边框,区分具体的意思。在使用了背景之后需要注意的是背景会扩展到补白里面去,但是不会扩展到边界中去。边界margin的赋值顺序很重要:top right bottom left,顺时针方向。
边界简写的规则:
- 如果没有left值,则用right值代替
- 如果没有bottom值,则用top值代替
- 如果没有right值,则用top值代替
边框border:如果不设置border-style,则会采用默认的none,会使边框不可见。所以如果想要显示边框,这个属性必须得设置。允许值:none|dotted|dashed|solid|double|groove|ridge|inset|outset.
补白padding:位于元素框的边界与内容区之间。元素的背景延伸到补白中,还将延伸到边框的外部边界,但是背景必须首先经过补白才能到达边框。
5、浮动float:允许值left|right|none.如果要浮动一个文本元素,一定要为元素声明宽度,否则CSS规范会使其宽度倾向于0。
6、清除clear:允许值left|right|both|none.H2{clear:left;}可以翻译成确保H2左边没有浮动元素。
7、水平方向上7个属性的总和总是等于父元素的宽度。水平方向格式编排的“七属性”(从左开始):margin-left,border-left,padding-left,width,padding-right,border-right,margin-right.
8、line-height设置是与元素自身的font-size相关,而不是与其父元素的font-size相关。
CSS学习
作者:bluesky4485
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。