PS:本文写于2017.2.1日,使用版本为4.13。第二次更新时间为2017.3.15增加了四、一些材质编辑器中的奇怪的技巧:
一、前言
在Unreal中材质编辑器提供了Custom节点,作为HLSL代码编写接口。以此可以实现更多的效果。
虽然使用Custom节点会有若干限制,但是相对的比较方便,适合快速开发。如果遇到限制而导致无法使用Custom解决,此时就需要使用虚幻的RHI(硬件渲染接口)配合USF文件(虚幻着色器文件)来实现,这些我以后可能会写一篇文章来解析吧,如果着急可以参考Wiki上的HLSL插件。(竟然还可以使用计算着色器感觉好屌),目前类似Unity的材质代码编辑器的提议已经上了路线图,但是啥时候实现还遥遥无期。
目前为止我所知道的限制有一下几点:
1、无法#include XXX.usf
2、无法主动声明一个函数
1、可以包含usf,经过网友小彭友提醒并且测试
 \pengyancai\Desktop\test.usf"
\pengyancai\Desktop\test.usf"return float4(0,0,0,0);
test.usf: return float4(1,0,0,0);
2、其实是可以自己定义函数的,通过Custom节点,之后在另一个Custom使用对应的CustomExpression0(数字可以参看HLSL代码),CustomExpression0(Parameters,XXX)来调用
另外就是通过在common.usf写函数,不过这样会导致所有shader重新编译,不适合快速开发。
3、按照官方文档所说这样写对性能又一定影响,例如把Time节点写入影响就比较大了。
第一二点就导致了Custom节点能做的事还是相当有限的。
二、官方文档没有说的事
Custom的使用方法请看官方文档:https://docs.unrealengine.com/latest/INT/Engine/Rendering/Materials/ExpressionReference/Custom/index.html#warnings
下面我说一些文档没说的:
1、在材质编辑器中点击Window-》HLSLCode,就可以看到对应的材质代码。你会发现写在Custom节点里的代码出现在HLSLCode中。
其实这里的代码都是从引擎中的EngineShaders目录中的MaterialTemplate.usf文件复制过来的。而我们写在Custom节点里的代码也就相当写在这个材质里面。你可以把代码复制到文本编辑器中查看,可以使用Notepad++之类的有着色的编辑查看。
2、只有把Custom节点连入材质编辑器,这段代码才会被写入这个材质中。
3、Custom节点里的代码,会写进一个对应的 CustomExpression函数中,你可以在Custom节点中通过调用对应的CustomExpression函数来实现迭代的功能。
4、材质编辑器中的节点在usf中都有对应的函数,你可以调用对应函数的方式来起到代替节点的功能。但如果是在#if宏后面的函数是不能直接调用的。比如ScreenTexture节点对应的SceneTextureLookup函数,你必须将一个ScreenTexture节点连入材质,才能在Custom节点中调用SceneTextureLookup函数,即使你一点都不用他。
5、你可以通过View.XXXX获得若干View相关属性,可以在https://docs.unrealengine.com/latest/INT/API/Runtime/Engine/FViewUniformShaderParameters/index.html中找到,以此对应的UniformShader条目还有几条,所以可以读取属性的不仅仅是View。
6、float3 BaseUV = Parameters.AbsoluteWorldPosition.xyz;可以通过Parameters.XXX的方式添加某一些节点。
三、关于UV节点
Custom的一个比较有用的地方就是写PostProcess材质,但是对应的屏幕UV节点需要搞清楚。
TexCoord:在写PostProcess材质的时候,与ScreenPosition节点效果一样。
ScreenPosition:输出当前屏幕空间像素的位置。(然而这个节点在编辑器里预览和独立游戏预览的效果是不一样的,在独立游戏预览的情况才是真正的输出对应窗口分辨率的UV,例如720p,1280-》1(x),720-》1(y)),这个节点有2个选项,一个是ScreenTarget,一个是ViewPort。
ScreenTexelSize:文档说配合ScreenTexture节点输出的缓存使用,适合多种分辨系统下的边缘检测(可能因为分辨率比例不同而造成的效果错误),实际测试出,这个节点不能单独使用。不知道该如何使用。
之后在官方的风格化渲染案例中发现使用,该节点乘以RenderTargetSize等于float2(1,1),所以某种意义通过这个比值就可以很好的解决不同分辨率情况下的UV相关的后处理效果问题。(然而我懒得修改前面写的东西了)
RenderTargetSize:可以通过ViewProperty选择得到,你屏幕缓存的大小。
ViewSize:输出一个存储分辨率的二维向量,例如720p为Vec2(1280,720)
ScreenResolution:第一个输入的VisualResolution就是ViewSize,第二个返回是的RenderTarget的分辨率。
实际测试的结果是在编辑器状态下RenderTargetSize比ScreenPosition大(编辑器状态下的Debug显示还是错误的),在独立游戏下两者一样大。
ScreenAlignedUVs:输出一个与屏幕适配的UV(配合RadialGraduentExponential你就会明白这个节点与ScreenPosition的区别)。
推荐使用Debug函数,这会让你能够更好得理解函数。
四、一些材质编辑器中的奇怪的技巧:
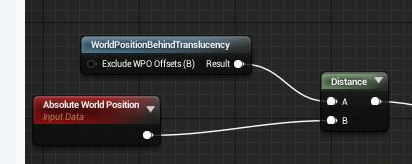
1、如何获得透明物体深度与透明物体到背景之间的距离:

然后节点里是这样的:

这里说一下SceneDepth与PixelDepth的区别,具体的参考https://docs.unrealengine.com/latest/CHN/Engine/Rendering/Materials/ExpressionReference/Depth/index.html
SceneDepth只能在 translucent 下才能使用,他输出的 translucent 后面的物体深度。
这个节点算出来的效果是:在 translucent 物体后面的场景的位置信息(摄像机坐标系)

2、如何获得物体与摄像机之间的距离:
Absolute World Position节点减去ViewPosition节点,即可得到距离。
之后规整化就可以得到摄像机方向。