重点:
1.在H5页面,文字大小单位为rem
2.不同的font-family,文字的宽度不一样
3.文字宽度同时受font-size和font-family影响
思路:
在页面动态创建一个节点,设置节点的font-size,font-family,还有内容,然后获取它的宽度。节点宽度必须随内容变化而变化,所以使用display:inline-block 为了避免禅城误差,使用 getComputedStyle 方法来计算宽度,具体原因看上一篇博客:http://blog.csdn.net/zy1281539626/article/details/78488062
废话不多说,直接上代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> </head> <body> <!-- 此span作为对比 --> <span id="test" style="display: inline-block;font-size:20px;font-family: arial;">abcdefg</span> <script src="jquery.min.js"></script> <script> function textSize(fontSize,fontFamily,text){ var span = document.createElement("span"); var result = {}; result.width = span.offsetWidth; result.height = span.offsetHeight; span.style.visibility = "hidden"; span.style.fontSize = fontSize; span.style.fontFamily = fontFamily; span.style.display = "inline-block"; document.body.appendChild(span); if(typeof span.textContent != "undefined"){ span.textContent = text; }else{ span.innerText = text; } result.width = parseFloat(window.getComputedStyle(span).width) - result.width; result.height = parseFloat(window.getComputedStyle(span).height) - result.height; return result; } console.log(textSize("20px","Arial","abcdefg")); </script> </body> </html>
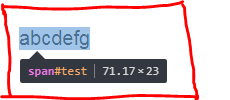
对比文字精确宽度如图:

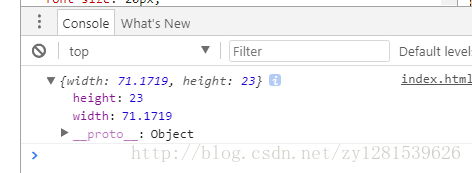
函数计算得到的宽度:

宽高非常精确,用这种方法就可以计算在H5页面中当前字体字号的每个字符的宽度了,也可以一起计算长字符串的宽度。
想了解怎么计算元素精确尺寸的参考上一篇博客:http://blog.csdn.net/zy1281539626/article/details/78488062