HTTP协议
定义:超文本传输协议。规定了浏览器和服务器之间的数据传输的格式。
四大特性:
1.基于请求响应
2.基于TCP/IP之上,作用于应用层的协议。
3.无状态。(服务器无法保存用户的状态)
4.无连接。(请求一次才响应一次,响应完马上断开连接。)
websocket相当于是http协议的一个大补丁,它支持长连接。
请求数据格式
请求首行(标识http协议版本,当前请求方式)
请求头(一大推的k,v键值对)
/r ,/n 换行空格
请求体(一般携带的是一些敏感的信息,如密码,身份证账号)
响应数据格式
响应首行(标识http协议的版本,当前请求方式)
响应头(一大堆k,v键值对)
/r ,/n 换行空格
响应体(返回给浏览器页面的数据,通常响应体都是 html 页面)
响应状态码
用一串简单的数字来描述一些复杂的状态或者是提示信息
1xx:服务端已经成功接收了你发送的数据,你还可以发送一些额外的数据
2xx:服务器成功响应,并给了你想要的数据(请求成功200)
3xx:重定向(当你在访问了一个需要登录之后才能访问的页面,你会发现窗口自动跳到登录界面)
4xx:请求错误(请求资源不存在为404,请求不合法或内部规定权限不够显示为403)
5xx:服务器内部错误(500)
请求方式
get请求:朝服务器要资源。
post请求:朝服务端提交数据。
URL:统一资源定位符。(也就是网址)
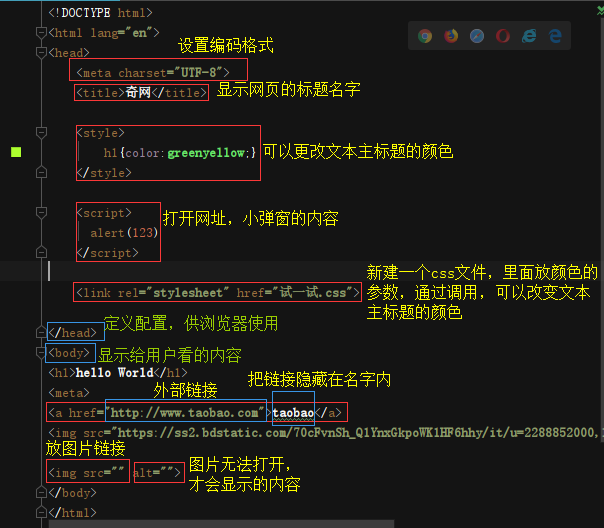
HTML
定义:超文本标记语言。仅是一门标记语言,不是一门编程语言,使用标签来描述网页。
想要你写的页面可以正常被浏览器显示出来,必须得要遵循html标记语法。也就意味着所有能被浏览器显示出来出来的页面,内部都是html码。其中浏览器只认识html,css,js这三种格式。
head内常用标签

Meta标签
<meta>元素可提供有关页面的元信息,针对搜索引擎和更新频道的描述的关键词。位于文档的头部,不包含任何内容。提供的信息用户是不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
body内的常用标签
<b>加粗</b>;<i>斜体</i>;<u>下划线</u>;<s>删除</s>;<p>段落标签</p>;<br>换行;<hr>水平线
特殊字符:
|
内容 |
对应代码 |
|
空格 |
|
|
> |
> |
|
< |
< |
|
& |
& |
|
¥ |
¥ |
|
版权 |
© |
|
注册 |
® |
div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。
注意:关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。p标签不能包含块级标签,p标签也不能包含p标签。
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
a标签
超链接标签。所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top")
target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页
列表
1.无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
form
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
| 属性 | 描述 |
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
input
<input> 元素会根据不同的 type 属性,变化为多种形态。
|
type属性值 |
表现形式 |
对应代码 |
|
text |
单行输入文本 |
<input type=text" /> |
|
password |
密码输入框 |
<input type="password" /> |
|
date |
日期输入框 |
<input type="date" /> |
|
checkbox |
多选框 |
<input type="checkbox" checked="checked" /> |
|
radio |
单选框 |
<input type="radio" /> |
|
submit |
提交按钮 |
<input type="submit" value="提交" /> |
|
reset |
重置按钮 |
<input type="reset" value="重置" /> |
|
button |
普通按钮 |
<input type="button" value="普通按钮" /> |
|
hidden |
隐藏输入框 |
<input type="hidden" /> |
|
file |
文本选择框 |
<input type="file" /> |
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
select标签
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
1.label 元素不会向用户呈现任何特殊效果。
2.<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。