需求:在手机微信浏览器或者其他浏览器中打开pdf
准备:前端插件:查找pdf.js 官网地址:http://mozilla.github.io/pdf.js/ 在官网中下载demo
注释:pdf的demo 必须在web项目中打开,所以必须得部署web项目
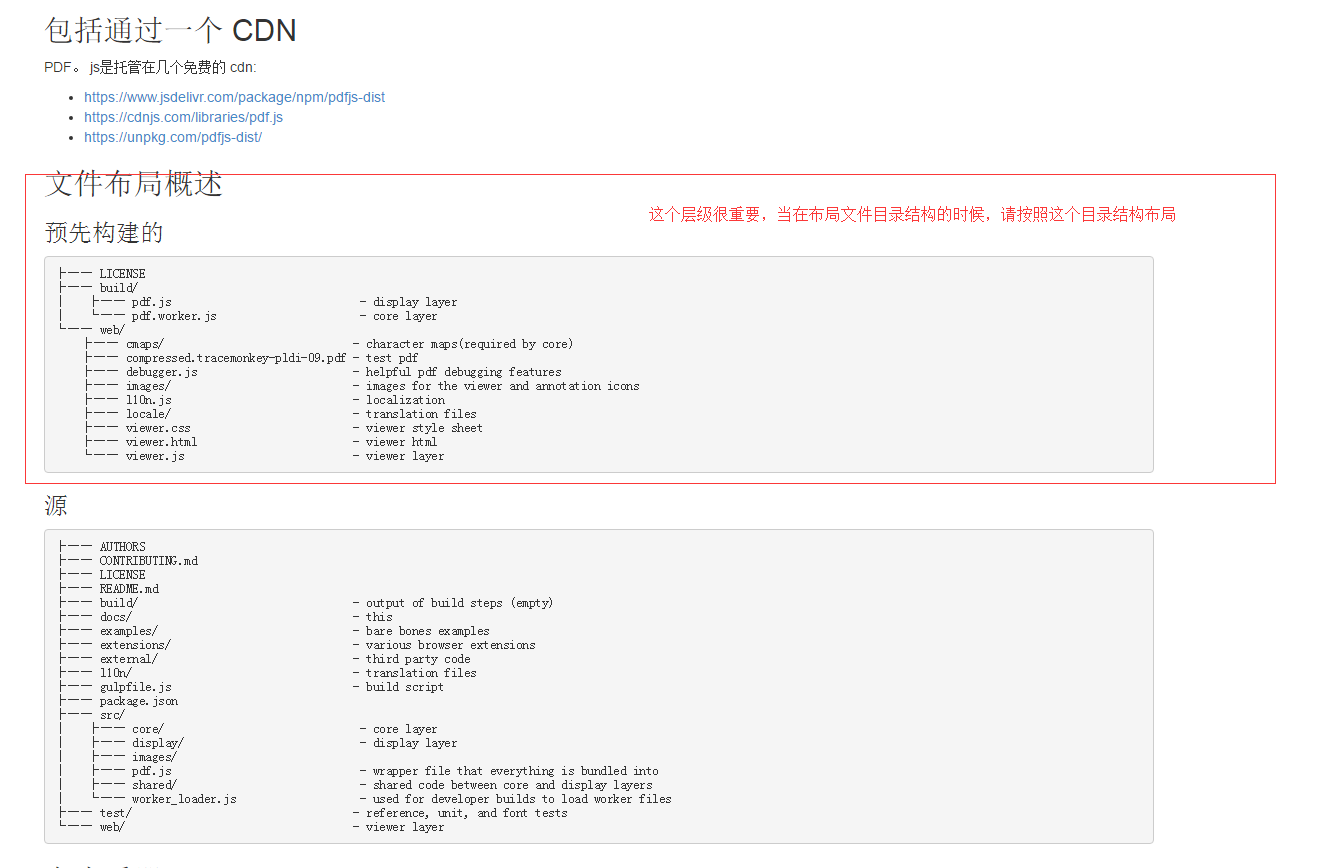
官方API,如下

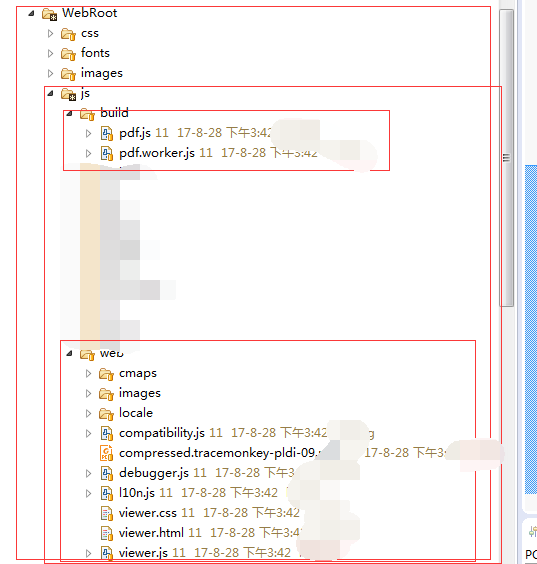
画方框的文件目录结构,请不要更改,直接在下载的demo中拷贝出来
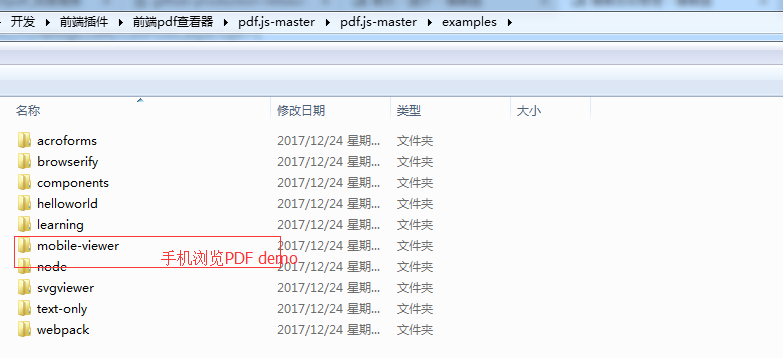
demo 地址:

web 项目中文件的目录

testPdf.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> <button>在线浏览pdf</button> </body> <script type="text/javascript"> function browserPdf() { $.ajax({ url: 'http://192.168.1.110:8060/mypdf/testPDF.pdf, type: "get", success: function(xhr, data){ if (navigator.userAgent.indexOf('Android') > -1) { //判断移动端是android 还是ios ,若是android 则要借助pdf插件 window.location.href = "http://192.168.1.110:8060/js/web/viewer.html?file="+url; } else { //ios直接打开pdf //window.location.href = url; window.location.href = "http://192.168.1.110:8060/js/web/viewer.html?file="+url; } }, error: function(){ //window.location.href = '${ctx}/core/user.androidPdf.do?mid='+mid+"&name="+storagename+"&realname="+realname; window.location.href = "http://192.168.1.110:8060/js/web/viewer.html?file="+url; } }); } </script> </html>
项目启动,之后进行访问
效果图:
