通用 官网


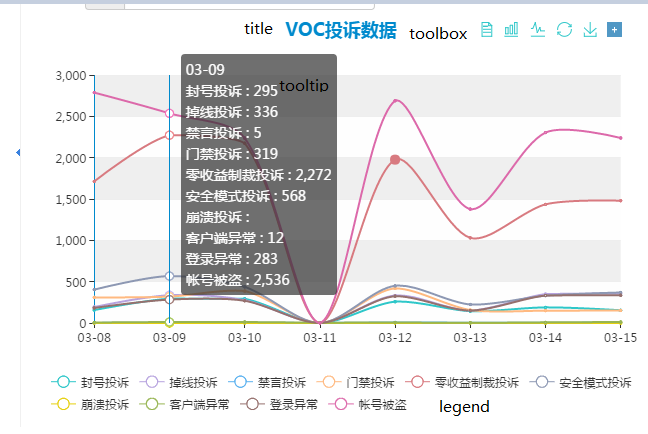
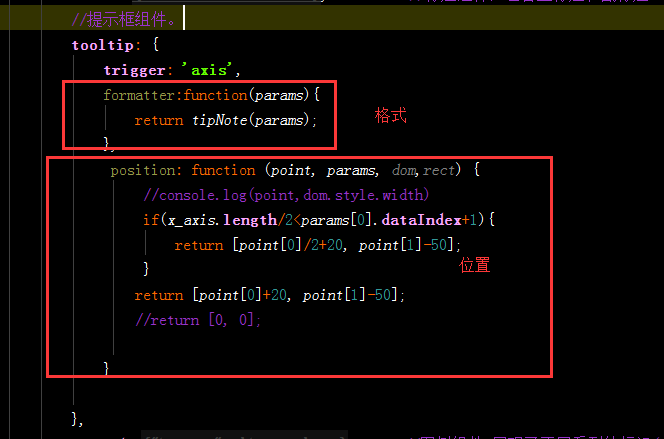
1、提示框组件
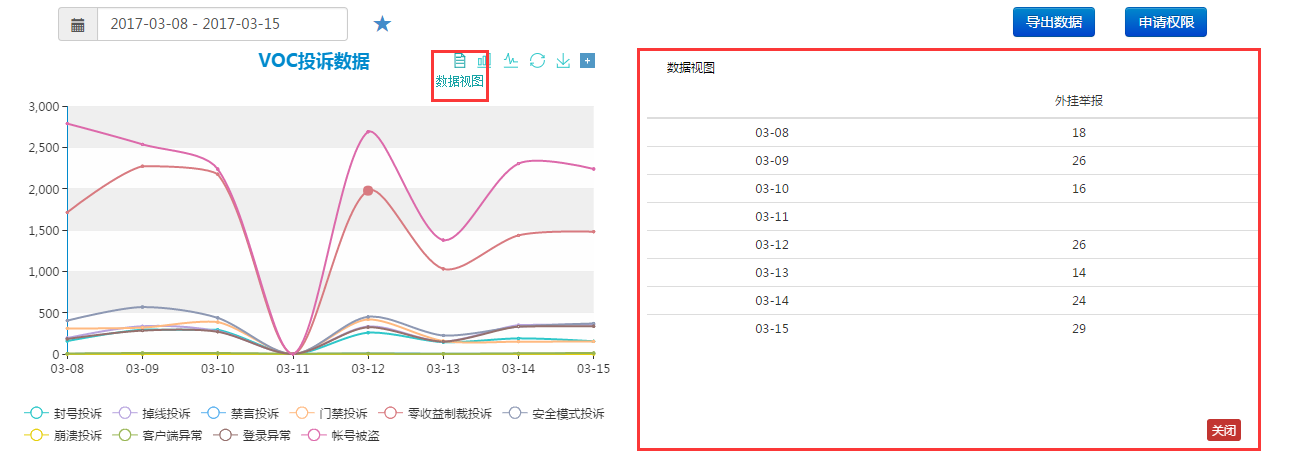
效果:
代码:
配置项手册
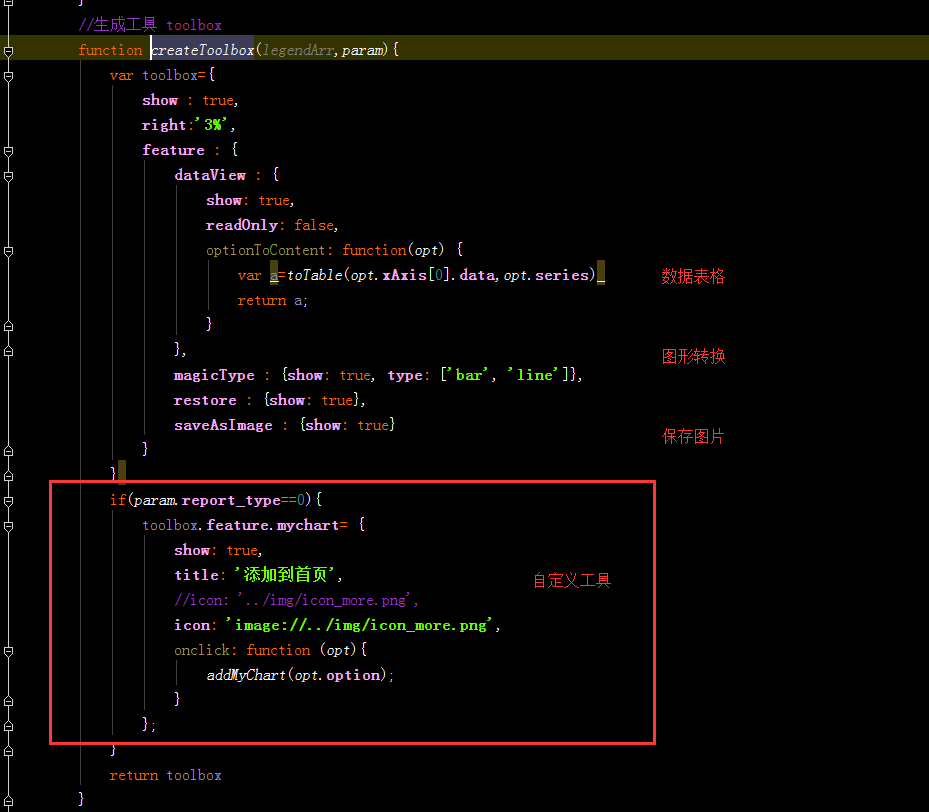
2、工具框组件
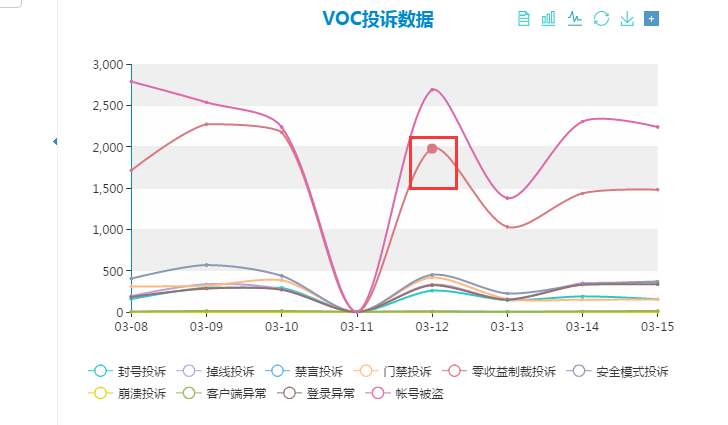
效果:


代码:
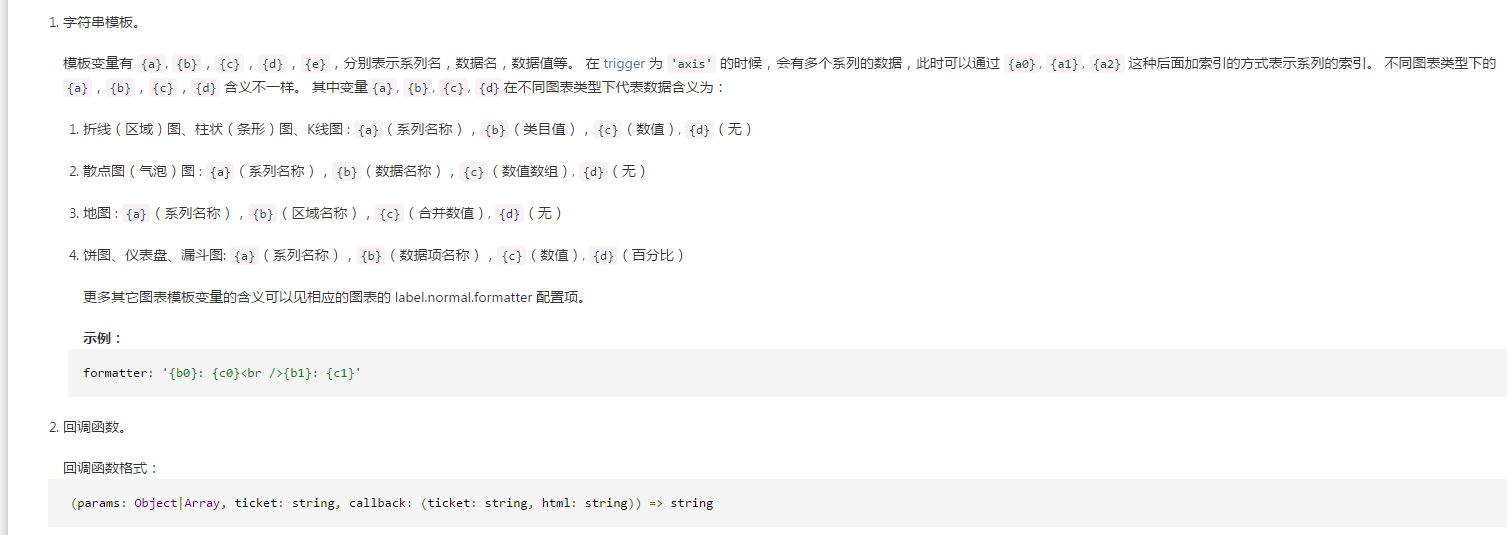
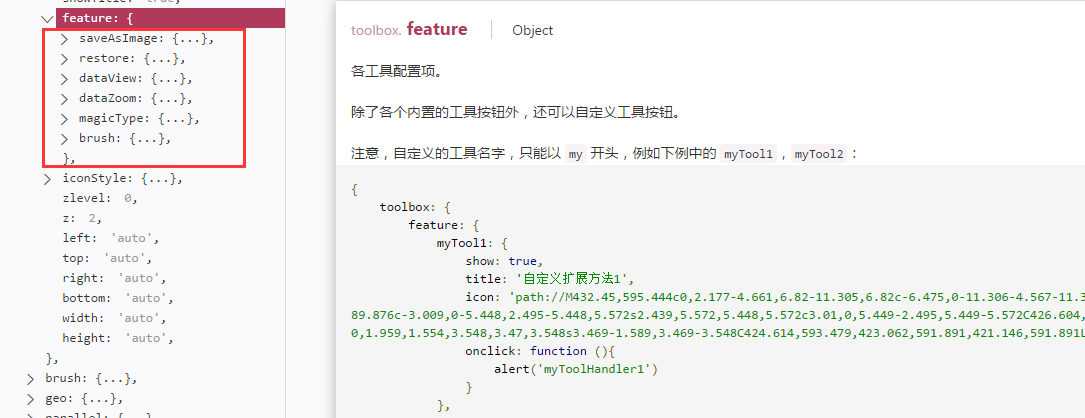
配置项:
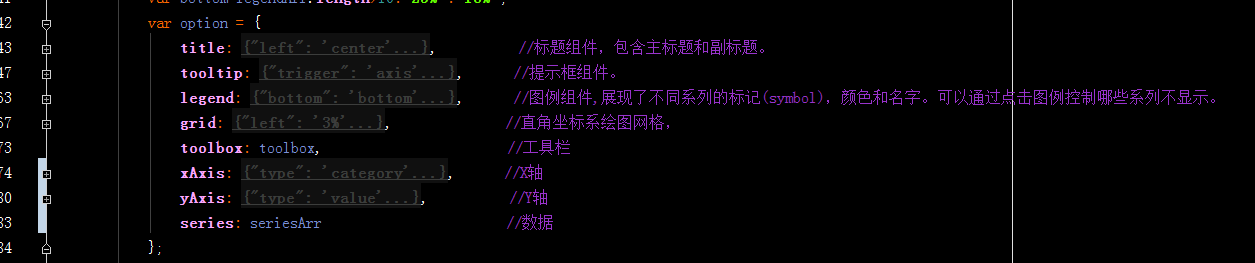
3、series系列列表
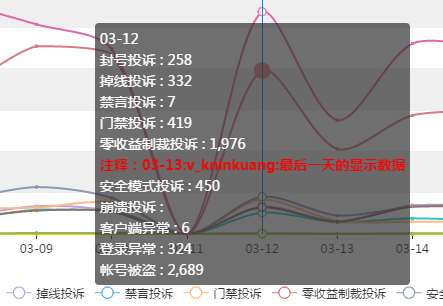
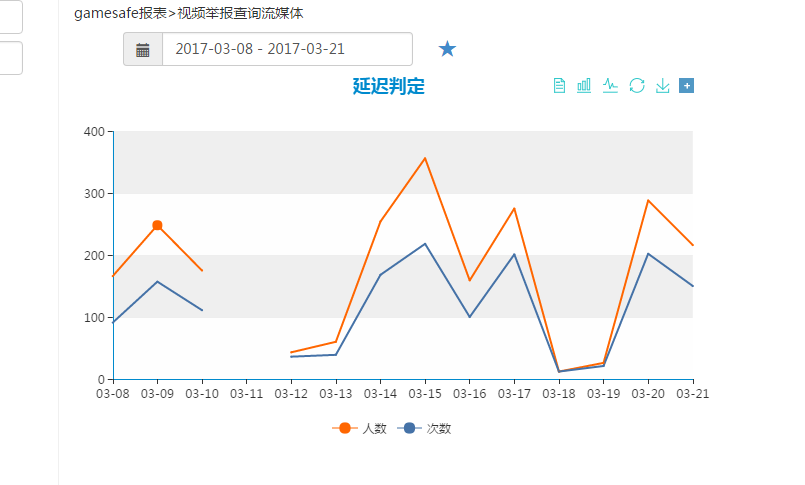
a)折线line
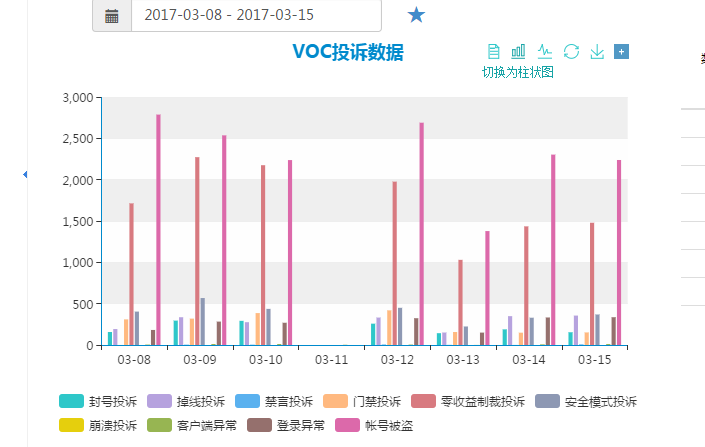
效果:

代码:
if(serSets[v]){
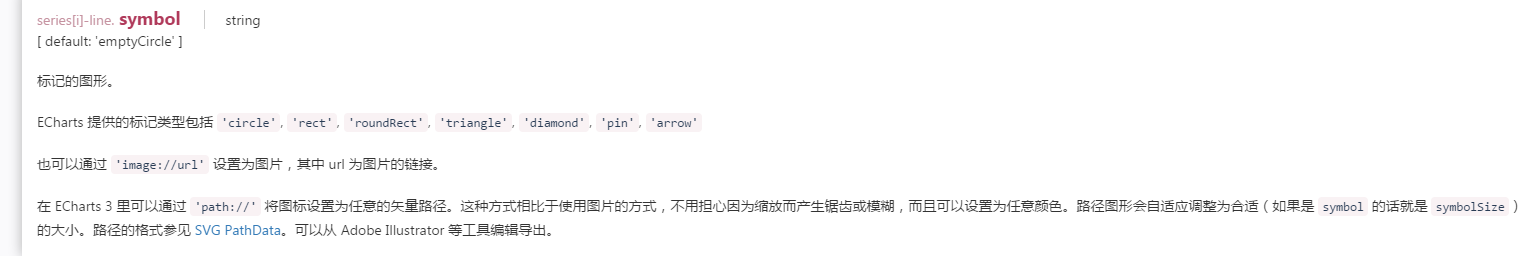
//注释标识 series.symbol
var bo=_.find(fields.note,function(point,key){
var arr=key.split('_')
//判断条件 id 和第几条
//return key.replace(/_w+/g,'')==serSets[v].id;
return arr[0]==serSets[v].id&&arr[1]==serSets[v].ci;
})
if(bo){
tempArr.push({all:serSets[v],value:serSets[v].value,symbol:'circle',symbolSize:10})
}else{
tempArr.push({all:serSets[v],value:serSets[v].value})
}
}else{
tempArr.push({all:serSets[v],value:'-'})
}
配置参考:

效果: 为空时 不画图

原理:
series.data数组可用'-'
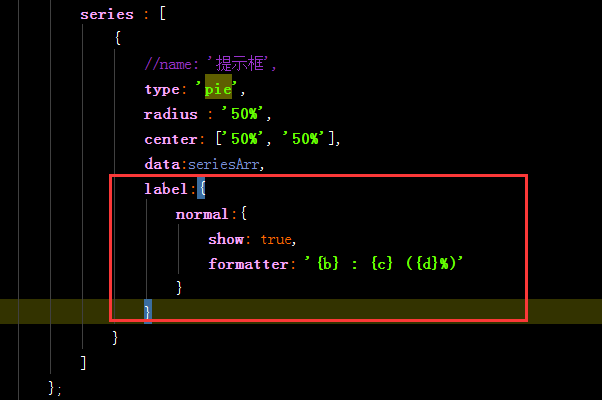
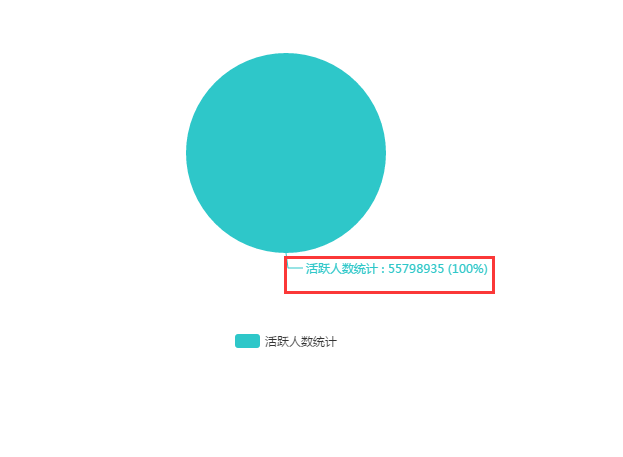
b)饼图
效果: 显示数值与百分比

代码: