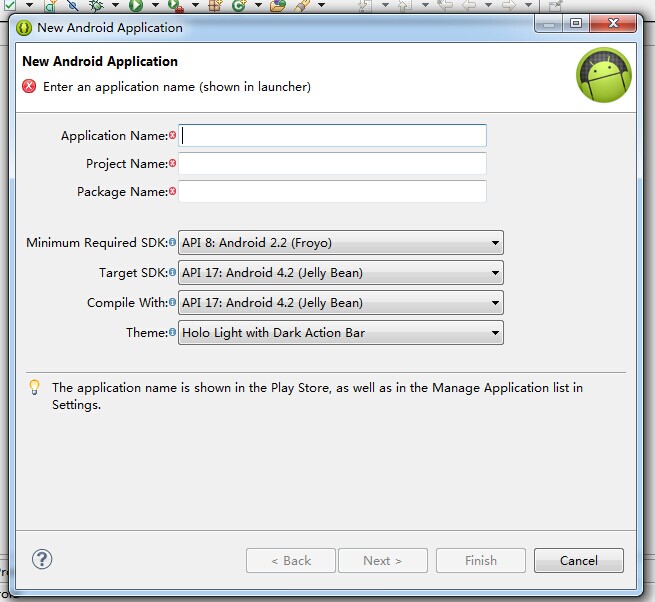
打开Eclipse,选择 File—New –Android Application Project

Application Name 就是我们的 应用名称,也是我们在手机应用程序列表里看到的名称。
Project Name 是工程名称,就是我们在eclipse的工程列表可以看到的名字,也是我们在 workspace 里能看到的文件夹名字。
Package Name 是包名,Android系统里 包名也是一个很特殊的东西,他不仅仅是包名那个,还是 Android系统中的 项目名,在Android系统中 项目名需要唯一,所以我们在给项目定义包名的时候 一定要注意 不能重名
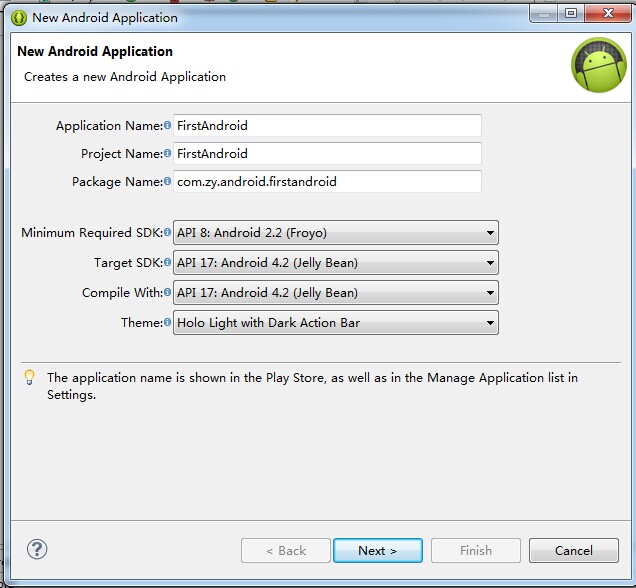
接下来我们给项目取个名字,在这里 我暂且给它取个名字,叫 FirstAndroid

eclipse 会帮你生成一个 默认的包名,请大家记得修改包名,一般包名采用域名倒置,如果没有域名的,可以使用com+自己的名字的缩写+分类(android 或 java)+项目名 来构成一个唯一的项目包名
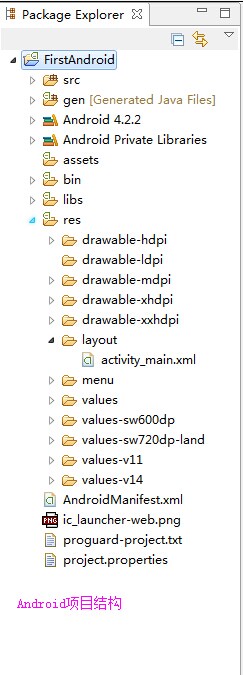
接下来 一路Next,直到 finish ,第一个Android工程就创建完成。我们可以看到如图所示的项目结构

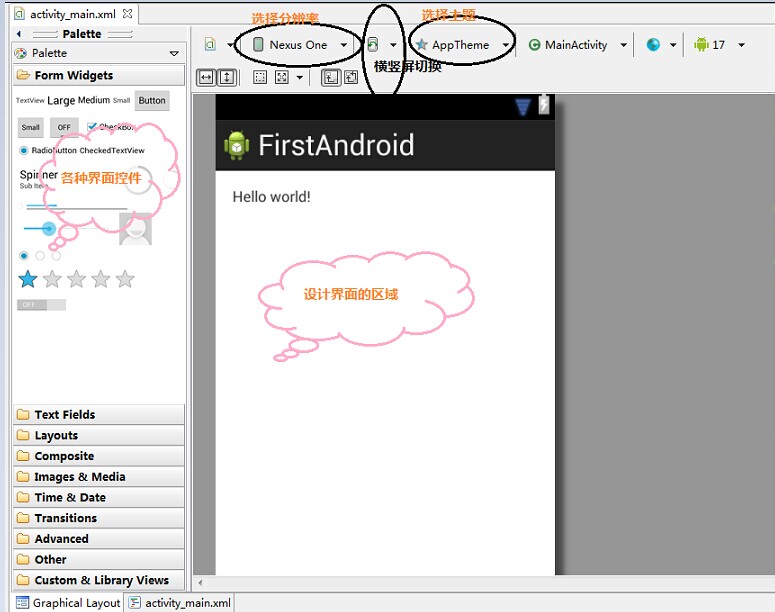
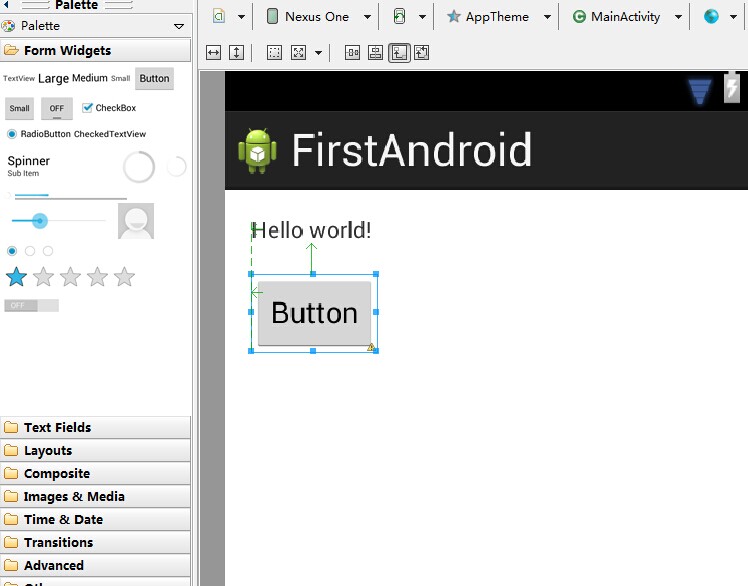
其中,layout里面存放的是我们的布局文件,我们可以看到,默认给我们创建了一个叫activity_main.xml 的布局文件,在eclipse中打开该文件,我们可以看到如果所示的界面

底部有2个选项卡,第一个选项卡是一个图形化界面,我们可以在这里拖控件进来,第二个选项卡是一个代码区域,我们可以在这边编辑控件的属性。
接下来 我们往界面中拖入一个按钮。

然后 切换到代码视图
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <TextView 7 android:id="@+id/tv_info" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:text="@string/hello_world" /> 11 12 <Button 13 android:id="@+id/btn_change" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:layout_alignLeft="@+id/tv_info" 17 android:layout_below="@+id/tv_info" 18 android:layout_marginTop="30dp" 19 android:text="Button" /> 20 21 </RelativeLayout>
上面的XML文档的根节点是RelativeLayout,它代表一个相对布局,在这个布局中,包含了2个控件:
- TextView 表示文本框
- Button 表示按钮控件
我们会在后续章节中对各种界面布局元素进行详细的介绍。各种UI也会在后续课程中进行详细的介绍,在这里我们只对几个通用的属性进行介绍。
android:id:该属性定义了该控件的唯一标识,在Java代码中可以通过findViewById 来获取指定的界面组件。
android:layout_width:该属性指定该控件的宽度。我们可以使用固定的长度值,也可以使用 match_parent(说明该控件的宽度与父控件的宽度相同),wrap_content(说明该控件的宽度取决于该控件的内容)
android:layout_height:该属性定义该控件的高度,可以使用的值请参考android:layout_width这个属性 。
Android项目的src目录是Android源码存放的地方。
src里有个 MainActivity的类文件,代码如下
1 package com.zy.android.firstandroid; 2 3 import android.os.Bundle; 4 import android.app.Activity; 5 import android.view.Menu; 6 /** 7 * 8 * @author zhangyi 9 * @blog http://www.cnblogs.com/blog-IT/ 10 * 11 */ 12 public class MainActivity extends Activity { 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 //加载布局文件 activity_main.xml 18 setContentView(R.layout.activity_main); 19 } 20 21 22 @Override 23 public boolean onCreateOptionsMenu(Menu menu) { 24 // Inflate the menu; this adds items to the action bar if it is present. 25 getMenuInflater().inflate(R.menu.main, menu); 26 return true; 27 } 28 29 }
这个Java类只做了一个事情-----加载布局。
至此,这个FirstAndroid 应用就已经开发完成了。
接下来 就可以运行该工程了
通过eclipse的ADT插件来运行Android应用程序非常简单,只要如下2步即可:
- 运行指定的AVD设备,如果准备用真机作为运行、调试环境,则需要使用USB数据线连接手机,并且打开调试模式。
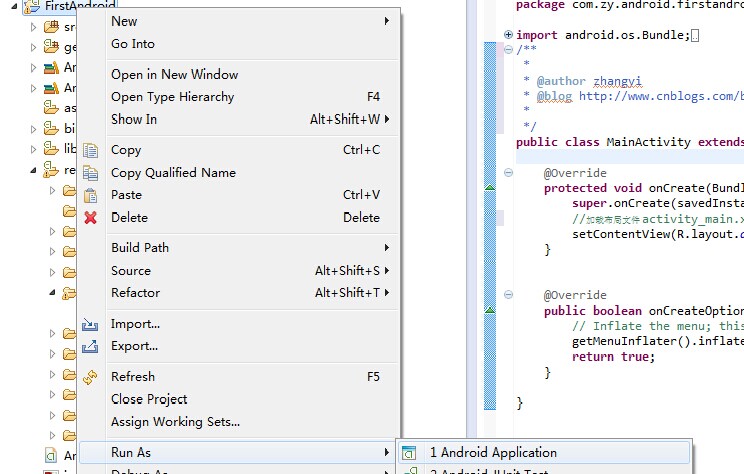
- 选中要运行的Android项目,鼠标右键,在弹出的菜单中选择 run as –Android Application 菜单即可。如图所示

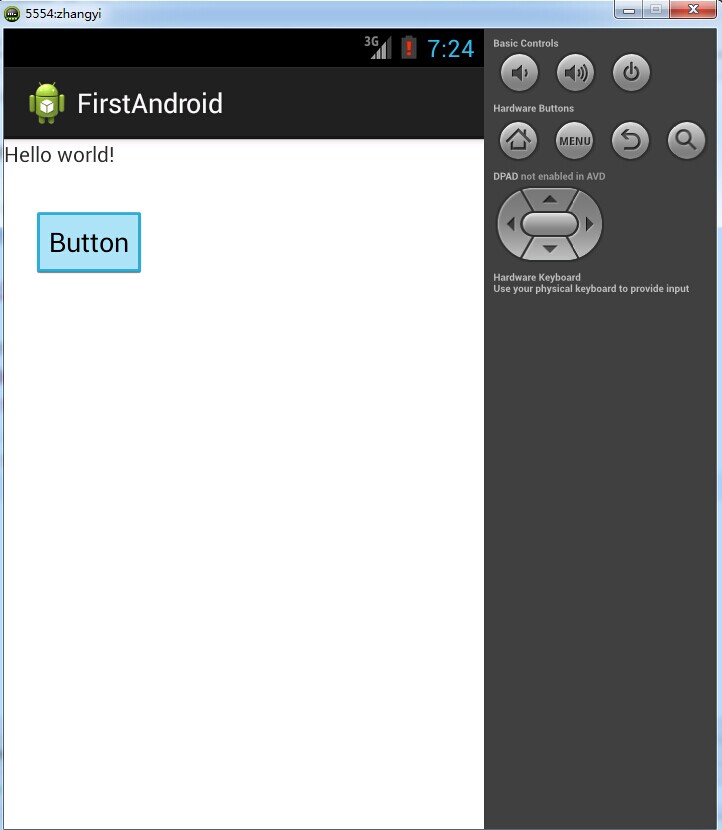
接下来我们就可以在模拟器上看到我们的程序啦

第一个android工程已经运行成功了,接下来 我们将对android应用结构进行分析