说明
转载请注明出处https://www.cnblogs.com/bllovetx/p/12013462.html
欢迎访问我的主页
github pages 上的创建子域名
今天闲得无聊(量子大作业拖得要写不完了),给我的主页又写了一个子网页,用于记录我的想法:see this link
同样因为闲得无聊(量子作业将要凉了),决定将他从zxzq.me/qablog变成子域名,即qablog.zxzq.me
参考网上的相关blog或者官方帮助文档,只要新建一个名为qablog的仓库,然后开一个特别的分支取名为gh-pages,在其中添加子域名的相关内容,如index.html,css,etc.,然后同样在该分支下新建CNAME,内填qablog.zxzq.me即可(相比使用过github pages 的都很清楚怎么做)。
然而很快,我就发现不对劲,居然不能https认证,帮助文档居然还自相矛盾。。。。。
帮助文档1
帮助文档2
github 上还有相关的issue,还被错误的表上了solved
参考1
参考2
总之现在(2019.12.9)似乎仍未解决
https 认证(updated 03, Jan 2020)

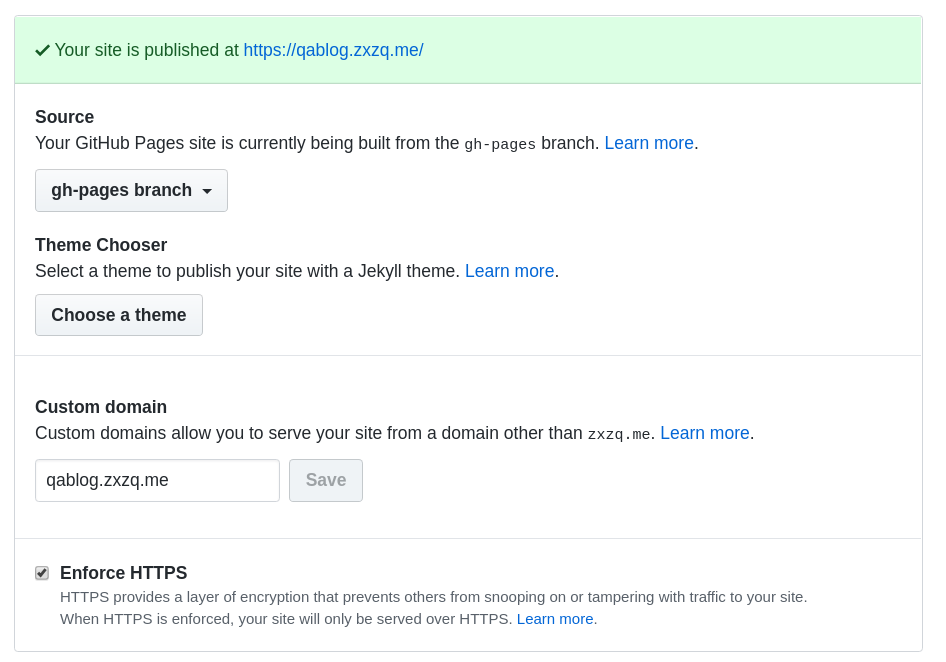
关于github pages 的https认证问题,应该都是可以认证,具体而言只要如上图设置custom domain,并在自己的DNS出将该域名(qablog@)cname 到username.github.io(bllovetx.github.io)即可,如果没有立即生效需要等一会,如果出现问题比如说提示域名不支持,按照"官方" 说法将上图中CNAME删掉刷新充填然后再你的chrome里主动访问https://custom-domain即可(虽然还不支持https,但可以访问,只是证书无效而已)
不知道是否有用,反正我现在都可以https认证,另外,没有测试,但之前遇到问题可能是因为我的DNS指向了zxzq.me(我的bllovetx.github.io的custom domain)理论上应该没问题,但不知到之前是不是这个原因。
等一会应该就可以勾选https,不过刚勾选完应该会有橙色的提示让你阅读帮助文档,其实只是还没部署好,等一会就好了。(24h内大概)