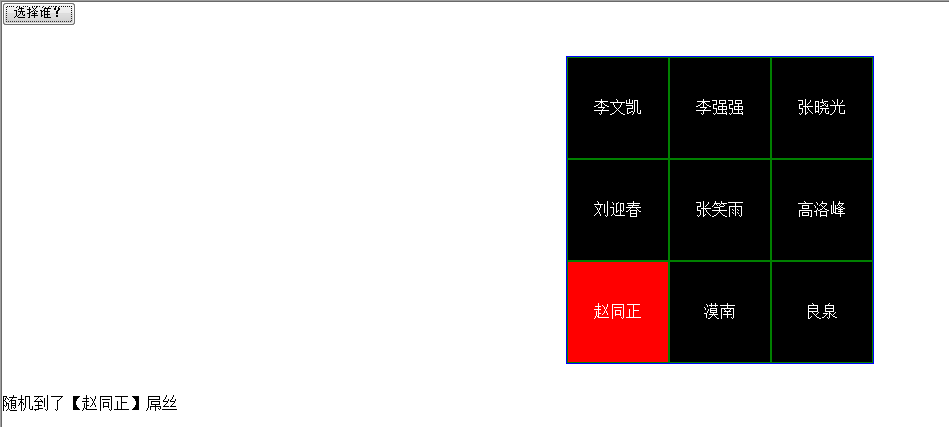
一个简单的喊了程序的名字:重点是Math.random ------》下一次会更好地改善
[1].[代码] [JavaScript]代码 跳至 [1] [2]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
<!DOCTYPE
html><html
lang="en"><head> <meta
charset="UTF-8"> <title>Document</title> <style> body,ul{margin:
0;padding: 0;} #wrap
{ 306px;border: 1px solid blue;margin: 30px auto;} ul
{ 306px;height: 306px;} li
{float: left; 100px;height: 100px;background: black;border: 1px solid green;list-style-type: none;text-align: center;line-height: 100px;color:
#fff;} </style> <script> window.onload=function(){ var
oDv = document.getElementById('wrap'); var
oBtn = document.getElementById('btn'); var
oSp = document.getElementById('sp'); var
oUl = oDv.getElementsByTagName('ul')[0]; var
aLiUl = oUl.getElementsByTagName('li'); var
arrText=['李文凯','李强强','张晓光','刘迎春','张笑雨','高洛峰','赵同正','漠南','良泉']; var
timer =null; var
onOff=true; //alert(arrText.length) for(var
i=0;i<arrText.length;i++){ } oBtn.onclick=function(){ clearInterval(timer); } //alert(aLiUl.length) function
getRandomNumber(rmin,rmax){ var
cha = rmax-rmin; var
rand = Math.random(); return
rmin+Math.round(cha*rand); } timer=setInterval(function(){ var
areNumber=getRandomNumber(0,8); //aLiUl[4].innerHTML=areNumber; changeColorLi() function
changeColorLi(){ change=areNumber for(var
i=0;i<aLiUl.length;i++){ aLiUl[i].innerHTML=arrText[i]; for(var
j=0;j<aLiUl.length;j++){ aLiUl[j].style.backgroundColor='black' } aLiUl[change].style.backgroundColor='red'; if(change==4){ oSp.innerHTML='随机到了'+"【"+arrText[change]+"】"+'project师'; }else
if(change==3){ oSp.innerHTML='随机到了'+"【"+arrText[change]+"】"+'美女'; }else{ oSp.innerHTML='随机到了'+"【"+arrText[change]+"】"+'屌丝'; } } } },300) } </script></head><body> <input
type="button"
id="btn"
value="选择谁?"> <div
id="wrap"> <ul> <li>1</li>
<li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> </div> <span
id="sp">随机到了</span></body></html> |
版权声明:本文博客原创文章。博客,未经同意,不得转载。