ONE!
列表~
列表分为有序列表和无序列表还有定义列表(ul和ol,dl)
ul 无序列表
ul它天生自带内边距 还有一个 p 标签也是天生就自带内边距的(内边距 padding)
list-style: 这是样式属性 除去列表前的符号(ul的列表样式是disc和circle还有square;ol的样式是1234这样的类型(如果想要消除这个样式就得使用这个属性

list-style的属性值有 circle(空心圆) dic(实心圆)square(矩形)none(空)
ol 有序列表
1.内部必须有子标签<li></li>
2.天生自带内外边距
其中 ol和ul不同之处就在于前面符号的区别
有序列表如果想要改变前面的1234,可用type这个标签属性来改变
dl自定义列表
dl是自定义列表,它中间包括dt(小标题) dd(内容),有三部分组成
列表的作用
做二级菜单,导航等
这里是下一个内容,也是一个比较热的探讨话题
备注
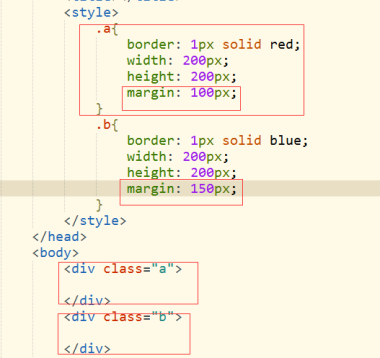
margin和padding问题的探讨:
第一种 margin:200px 只设置一个值, 这说明它的四周(top right bottom left)都是200px
第二种 margin:200px 100px; 设置两个值 这说明它的 上下是200px 左右是100px
第三种 margin:200px 50px 100px; 设置三个值 这说明它的 上是200px 右是50px 下是100px
第四种 margin:200px 50px 100px 50px; 设置四个值 这说明它的 上是200px 右是50px 下是100px 左是50px
(它的顺序是是逆时针顺序转动的)
padding 同上
实际占用的空间大小:width+border*2+padding*2+margin*2
实际高度=height+padding-top+padding-bottom+border*2
margin的坍塌现象是什么?

相邻的两个块级元素同时这是margin时,他们之间的外边距不会叠加,会取最大的值,这种现象叫做margin的塌陷
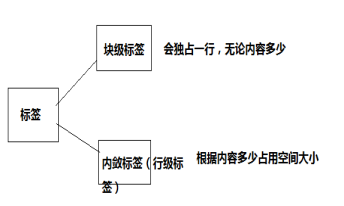
下一个是块级标签和内敛标签

有的标签在设置背景的时候会独占一行,还有的会随着内容的增减而改变自己的空间大小根据以上现象,标签分为块级标签和内敛标签
块级标签有:div p h1-h6 ul li dl 等
内敛标签有:span img i b a em icon(矢量标签) 等
二者的区别
块级:1.块级元素会独占一行 2.块级可以设置宽高
内敛:1内敛不会独占一行 2.内敛不可以设置宽高 3.内敛元素的margin中上下去不了作用
二者的转换
块级转行级
给块级元素添加属性 display:line; display是显示的意思 inline 是行的意思
行级转块级
给行级元素添加属性 display:block; block是块的意思
行级块元素
需要给元素添加属性 display:block;
(这个时候就可以给它设置宽高了,并且可以在一行了,margin可以随便使用)
备注
line-height 行高的意思,设置字体的垂直位置

line-height的值和height的值相同 文本就上下居中
拓展 line-height的属性值为:数字;像素;这两种
当属性值为2 的时候 line-height的值是2*font-size的大小=36px
并集选择器(这是讲的第八个选择器了)
并集(用符号“*”)选择器 的利弊
好处:就是省事(用白话来说),因为它选择的是body内全部的标签
弊端:也是因为它太省事了,因为它选择的是全的标签,所以也会选择没有用的标签,这无疑是增大了它的负荷,所以也是它的弊端。