2、定位概念
上一节熟悉了盒模型, 现在来看一下可视化格式模型和定位模型。 理解这两个模型的细微差异是非常重要的, 因为它们一起控制着如何在页面上布置每个元素
2.1 可视化格式模型
CSS有三种基本的定位机制:普通流、 浮动、绝对定位。 除非专门指定, 否则所有框都在普通流中定位。
在普通流中元素框的位置由元素在HTML中的位置决定。
p、h1或div等元素常被称为块级元素, 这意味着这些元素显示为一块内容, 即“块框”。 与之相反, a和span等元素被称为行内元素, 因为他们的内容显示在行中, 即“行内框”。
可以使用display属性改变生成的框的类型。 通过将display设置为block,可以让行内元素表现得像块级元素一样。将display属性设置为none, 让生成的元素根本没有框。 这样,这个框及所有内容就不再显示, 不占用文档的空间。
visibility:hidden 只是隐藏了元素的可见性,所占用的文档空间并未消失, 这就是它与display:hidden的区别。
- 块级框从上至下一个接一个地垂直排列, 框之间的垂直距离由框的垂直外边距计算出来。
-
行内框在一行中水平排列。 可以使用水平内边距、边框和外边距调整它们的水平间距。 但是垂直内边距、边框和外边距不影响行内框的高度(行内框在文档中的位置)。 同样, 在行内框上设置显式的宽高也没有影响。
由一行形成的水平框称为行框, 行框的高度总是足以容纳它包含的所有行内框。 但是,设置行高可以增加这个框的高度。 因此, 修改行内框尺寸唯一方法是修改行高或者水平边框,水平内边距或水平外边距。
我们来看下面几个例子:
例1:
html
<div></div><a href=""></a><a href=""></a><div></div> css

body{ padding:0; margin:0; font-size:0; } a { background:#000; padding:5px 20px; border:3px solid #FF0; margin:10px; font-size:0; height:10px; width:500px; } div { background:#ccc; height:20px; font-size:12px; margin:0; border:1px solid #ff0000; }
效果:

在上面这个例子中, 给行内元素a, 设置了宽高、内边距、边框、外边距。 在这其中宽高并未起作用, 垂直方向上的内边距、边框、外边距也并未改变元素的尺寸, 也就是说并未改变元素在文档中的位置, 高度仍然是0, 所以我们看到a元素上下的两个div元素相邻,并未被a元素隔开。
把上边的例子稍微改一下, 给a设置设置行高, 看一下效果:
例2:
CSS

body{ padding:0; margin:0; font-size:0; } a { background:#000; padding:5px 20px; border:3px solid #FF0; margin:10px; font-size:0; height:10px; width:500px; line-height:16px; } div { background:#ccc; height:20px; font-size:12px; margin:0; border:1px solid #ff0000; }
效果

元素高度被改变了!
现在回头看第一个例子,可以发现body和a都设置了font-size:0, 试一下把body中的删除只保留a元素,看一下效果:
例3:
CSS

body{ padding:0; margin:0; } a { background:#000; padding:5px 20px; border:3px solid #FF0; margin:10px; font-size:0px; height:10px; width:500px; } div { background:#ccc; height:20px; font-size:12px; margin:0; border:1px solid #ff0000; }
效果

两个div元素之间出现了垂直边距? 现在我们看一下上面说过的行框, 行内元素会被行框包围, 虽然在这里a元素设置了font-size:0; 但是包含它的行框仍然会有一个默认的font-size。
我们还可以尝试修改line-height。
例4:
CSS

body{ padding:0; margin:0; font-size:0; line-height:10px; } a { background:#000; padding:5px 20px; border:3px solid #FF0; margin:10px; height:10px; width:500px; line-height:0; } div { background:#ccc; height:20px; font-size:12px; margin:0; border:1px solid #ff0000; }
效果

在上边的例子中, 给body设置了行高, 即使a元素设置了行高为0, 但是包含它的行内框,仍然继承了body这个属性, 所以它有了高度, 上下div之间出现了间距。
各个浏览器之间 这些情况或许还会有不同, 总之普通文档流中行内元素的高度很难控制, 个人认为给它们设置display:inline-block是一个不错的解决办法
display:inline-block。 顾名思义, 这个声明让元素像行内元素一样水平依次排列。 但是,框的内容仍然符合块级框的行为, 例如能够显示地设置宽高、垂直外边距、垂直内边距。
2.2 相对定位(position:relative)
相对定位是一个容易掌握的概念。 如果对一个元素设置相对定位, 通过设置垂直或水平的位置, 这个元素会“相对于”它的起点(原位置)移动。 例如: 设置元素 top:20px; left:20px; 那么框将出现在距原本元素顶部左侧各20px的地方。
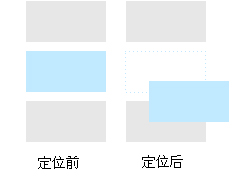
使用相对定位时,无论是否移动, 元素仍然占据原先的空间, 因此移动元素会导致它覆盖其他框, 相对定位仍然属于普通流定位模型。 如下图:

对蓝框进行定位后,它仍占据原先的位置。
2.3 绝对定位(position:absolute)
与相对定位相反, 绝对定位使元素与文档流无关, 因此不占据空间。 普通文档流中其他的元素的布局不受绝对定位元素的影响。参见下图:

对蓝框定位后, 它下面的元素上移占据了蓝框原本的位置, 仿佛蓝框不存在一般。
绝对定位的元素位置是相对于距离它最近的那个已定位的祖先(相对/绝对)元素决定的。 如果元素没有已定位的祖先元素, 那么它的位置相对于初始包含块。
绝对定位在大多数现代浏览器中实现得很好, 但是在IE5.5与IE6中有一个bug。 如果要设置绝对定位框的right或bottom, 那么需要确保它的 最近的相对定位的祖先元素 已经设置了尺寸。 如果没有, 那么IE会错误的相对于初始包含快(画布)定位这个框。 简单的解决办法 就是给相对定位的框设置尺寸。 或者尽量使用 top/left定位。
固定定位(position:fixed)
固定定位是绝对定位的一种。 差异在于固定元素的包含快是视口(viewport)。 这使得我们能够创建总是出现在窗口固定位置的元素。
不过,IE6和更低版本不支持固定定位。 要解决这个问题可以使用javascript。
可以通过z-index属性控制定位框(相对/绝对)的堆叠次序。 z-index的值越高, 框的位置就上面。
