要望:给一个项目加登录功能,要求单点登录,项目是由不同的子项目整合来的,项目路径不相同
方案:通过操作cookie实现登录与否的判断。每个子项目都可以写cookie,都可以拿到cookie做判断。
问题点:项目访问路径不同,受浏览器同源策略限制,不能直接跨路径操作cookie。
解决方法:同域(ip/域名)下不同路径,则设置path为根目录"/"即可。(若不同域,页面操作cookie需要设置document.domain)
技术点:
Cookie,有时也用其复数形式 Cookies,指某些网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密)。
简单理解就是一种可以让服务器在客户端的硬盘或者内存里面存储少量数据,或者说从客户端硬盘读取数据的技术.
cookie的存放形式:Key-Value形式,一个Key-Value表示一条信息。
【注意点】
1.在同一个页面中设置 Cookie,实际上是按从后往前的顺序进行的。如果要先删除一个 Cookie,再写入一个 Cookie,则必须先写写入语句,再写删除语句,否则会出现错误。
2.Cookie是面向路径的。缺省路径 (path) 属性时,Web 服务器页会自动传递当前路径给浏览器,指定路径强制服务器使用设置的路径。在一个目录页面里设置的 Cookie 在另一个目录的页面里是看不到的。
3.Cookie 必须在 HTML 文件的内容输出之前设置;不同的浏览器对 Cookie 的处理不一致,使用时一定要考虑;客户端用户如果设置禁止 Cookie,则 Cookie 不能建立。 并且在客户端,一个浏览器能创建的 Cookie 数量最多为 300 个,并且每个不能超过 4KB,每个 Web 站点能设置的 Cookie 总数不能超过 20 个。
cookie的两种形式
短暂性的cookie--浏览器关闭后或者页面关闭就删除cookie(没有设置cookie的失效时间)(保存在内存中)
具有有效期的(设置了有效时间),浏览器关闭后依然保存在硬盘,有效时间到了删除。
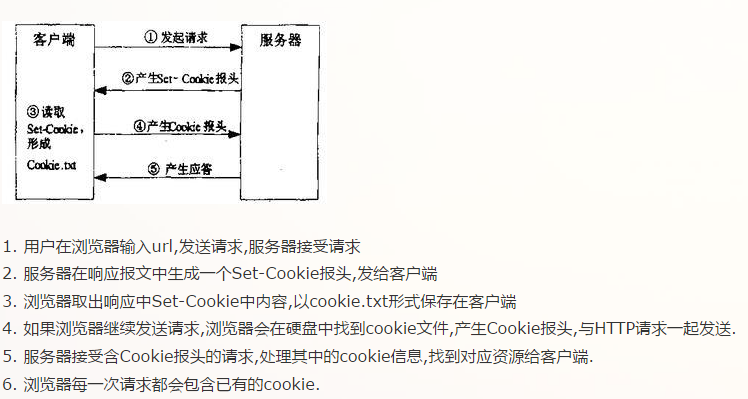
cookie的工作原理---引用博客
https://1657413883.github.io/2016/11/27/多个页面之间如何进行通信/ --推荐
js操作cookie一般为添加,读取,删除
1 /* 2 *set一条cookie信息,并设置了有效时间 3 *key--cookie名 4 *value--cookie值 5 *expiredays----cookie过期天数 6 */ 7 function setCookie(key,value,expiredays) { 8 var exdate=new Date(); 9 exdate.setDate(exdate.getDate()+expiredays); 10 document.cookie=key+"="+escape(value)+((expiredays==null)?"":";expires="+exdate.toGMTString()); 11 } 12 /* 13 *根据cookie名,获取cookie值 14 *key--cookie名 15 * 16 */ 17 function getCookie(key) { 18 if (document.cookie.length>0) { 19 key_start=document.cookie.indexOf(key+"=");// xxx;key=abcd;xxxx --4 --这条cookie开始的index 20 if(key_start!=-1) //存在这条cookie 21 { 22 key_start=key_start+key.length+1; //4--"key="--8--value字符串开始的index 23 key_end=document.cookie.indexOf(";",key_start); //从8开始第一个;的下标--value的结束下标 24 if(key_end==-1){ 25 key_end=document.cookie.length; 26 } 27 return unescape(document.cookie.substring(key_start,key_end)); 28 29 } 30 } 31 return ""; 32 } 33 /* 34 *删除key对应的cookie--使cookie无效 35 *设置cookie的有效时间为以前的时间 36 */ 37 function delCookie (key) { 38 var exp = new Date(); 39 exp.setTime(exp.getTime() - 1); 40 var cval=getCookie(name); 41 if(cval!=null){ 42 document.cookie= name + “=”+cval+”;expires=”+exp.toGMTString(); 43 } 44 }
上面讲到的cookie面向路径的,即默认情况下,只有与创建了cookie 的页面在同一个目录或子目录下的网页才可以访问这个cookie.
解决办法,设置cookie到一个更高一级别的目录下(一般path='/',将路径设为根目录下,根目录下所有字路径都可以访问这个cookie)
document.cookie = "key=value;path=/";
如果跨域访问cookie,则需要设置cookie的domain值,eg
www.aaa.com访问www.bbb.com生成的cookie,
则www.bbb.com设置cookie时需要设置domain
document.cookie ="key = value;path=/;domain=aaa.com"