目前测试支持的浏览器:
兼容IE10及以上、Chrom、Firefox浏览器。
假如考虑IE10以下浏览器,可以考虑其他写法。
话不多说,上代码:
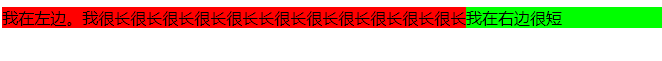
<div style="background: green; display: flex;">
<div style="flex-basis: auto; white-space: nowrap; background: #f00; ">我在左边。我很长很长很长很长很长长很长很长很长很长很长很长</div>
<div style=" 100%; background: #0f0;">我在右边很短</div>
</div>
效果如下:

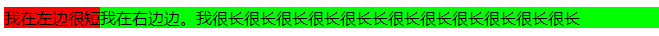
再来个反例代码:
<div style="background: #00f; display: flex;">
<div style="flex-basis: auto; white-space: nowrap; background: #f00; ">我在左边很短</div>
<div style=" 100%; background: #0f0;">我在右边边。我很长很长很长很长很长长很长很长很长很长很长很长</div>
</div>
效果如下:

相信大家也一目了然了。
左侧内容多的话,会自动撑开左侧的div。
同时右边的div还可以自适应剩余的宽度(外层div宽度 - 左侧div宽度)。
再也不用去考虑传统的盒子模型布局中的 display position float之类的了。