WEB环境搭建
1. Web服务器
Web服务器主要用来接收客户端发送的请求和响应客户端请求。
作为JavaWeb程序来说,还需要有Servet容器,容器的主要作用就是调用java程序处理用户发送的请求,并响应指定的资源。
开发JavaWeb项目Web服务器和Servet容器是必须的,通常情况二者是合在一起的。
常见的JavaWeb服务器:
-
-
- Tomcat(Apache):当前应用最广的JavaWeb服务器;
- JBoss(Redhat红帽):支持JavaEE,应用比较广;
- GassFish(Orcae):Orace开发JavaWeb服务器,应用不是很广;
- Resin(Caucho):支持JavaEE,应用越来越广;
- Webogic(Orcae):要钱的!支持JavaEE,适合大型项目;
- Websphere(IBM):要钱的!支持JavaEE,适合大型项目;
-
2. Tomcat
2.1 Tomcat概述
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servet 和JSP 规范总是能在Tomcat 中得到体现,因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。目前最新版本是8.0。
Tomcat6.0 支持Servet 2.5
Tomcat7.0 支持Servet3.0
Tomcat8.0 支持Servet 3.1
2.2 安装、启动、配置Tomcat
2.2.1 下载
Tomcat官方网站:http://tomcat.apache.org/
安装版:需要安装,一般不考虑使用。一个电脑只能安装一个!卸载也比较麻烦!
解压版: 直接解压缩使用,我们使用的版本。
版本:目前Tomcat的最新版本为8.0。我们使用的是7.0版本。
2.2.2 安装
直接把Tomcat的压缩包解压到安装目录,例如:D:apache-tomcat-6.0.43。
D:apache-tomcat-6.0.43,这个目录下直接包含Tomcat的bin目录,conf目录等,我们称之为Tomcat的安装目录或根目录。
2.2.3 启动和停止
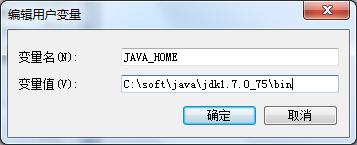
启动Tomcat前还需要配置两个环境变量。
JAVA_HOME:jdk的安装目录,Tomcat依赖于JDK,所以必须指定该环境变量。
CATAINA_HOME:tomcat的安装目录,在终端(CMD)启用时,需要配置,不必须。
启动:在Tomcat安装目录下的bin目录,双击startup.bat
停止:在Tomcat安装目录下的bin目录,双击shutdown.bat
startup.bat会调用cataina.bat,而cataina.bat会调用setcasspath.bat,setcasspath.bat会使用JAVA_HOME环境变量,所以必须在启动Tomcat之前把JAVA_HOME配置正确。如果JAVA_HOME配置不正确,就会导致startup.bat一闪而过!
问题:
如果双击startup.bat后窗口一闪而过,请查看JAVA_HOME是否配置正确。

正确:

2.2.4 访问Tomcat
打开浏览器地址栏输入:http://ocahost:8080
2.2.5 配置端口号
打开Tomcat安装目录下的conf/server.xm

端口:web服务器在启动时,实际上是监听了本机上的一个端口,当有客户端向该端口发送请求时,web服务器就会处理请求。但是如果不是向其所监听的端口发送请求,web服务器不会做任何响应。例如:Tomcat启动监听了80端口,而访问的地址是http://ocahost:8080,将不能正常访问。
80端口:80端口是http协议默认的端口号,也就是说如果在ur中不指定端口号那默认会向80端口发送请求。
2.2.6 Tomcat目录结构

bin:该目录下存放的是二进制可执行文件,如果是安装版,那么这个目录下会有两个exe文件:tomcat6.exe、tomcat6w.exe,前者是在控制台下启动Tomcat,后者是弹出GUI窗口启动Tomcat;如果是解压版,那么会有startup.bat和shutdown.bat文件,startup.bat用来启动Tomcat,但需要先配置JAVA_HOME环境变量才能启动,shutdawn.bat用来停止Tomcat;
conf:这是一个非常非常重要的目录,这个目录下有四个最为重要的文件:
-
- server.xm:配置整个服务器信息。例如修改端口号,添加虚拟主机等;下面会详细介绍这个文件;
- tomcatusers.xm:存储tomcat用户的文件,这里保存的是tomcat的用户名及密码,以及用户的角色信息。可以按着该文件中的注释信息添加tomcat用户,然后就可以在Tomcat主页中进入Tomcat Manager页面了;
- web.xm:部署描述符文件,这个文件中注册了很多MIME类型,即文档类型。这些MIME类型是客户端与服务器之间说明文档类型的,如用户请求一个htm网页,那么服务器还会告诉客户端浏览器响应的文档是text/htm类型的,这就是一个MIME类型。客户端浏览器通过这个MIME类型就知道如何处理它了。当然是在浏览器中显示这个htm文件了。但如果服务器响应的是一个exe文件,那么浏览器就不可能显示它,而是应该弹出下载窗口才对。MIME就是用来说明文档的内容是什么类型的!
- context.xm:对所有应用的统一配置,通常我们不会去配置它。
ib:Tomcat的类库,里面是一大堆jar文件。如果需要添加Tomcat依赖的jar文件,可以把它放到这个目录中,当然也可以把应用依赖的jar文件放到这个目录中,这个目录中的jar所有项目都可以共享之,但这样你的应用放到其他Tomcat下时就不能再共享这个目录下的jar包了,所以建议只把Tomcat需要的jar包放到这个目录下;
ogs:这个目录中都是日志文件,记录了Tomcat启动和关闭的信息,如果启动Tomcat时有错误,那么异常也会记录在日志文件中。
temp:存放Tomcat的临时文件,这个目录下的东西可以在停止Tomcat后删除!
webapps:存放web项目的目录,其中每个文件夹都是一个项目;如果这个目录下已经存在了目录,那么都是tomcat自带的。项目。其中ROOT是一个特殊的项目,在地址栏中没有给出项目目录时,对应的就是ROOT项目。http://ocahost:8080/exampes,进入示例项目。其中exampes就是项目名,即文件夹的名字。
work:运行时生成的文件,最终运行的文件都在这里。通过webapps中的项目生成的!可以把这个目录下的内容删除,再次运行时会生再次生成work目录。当客户端用户访问一个JSP文件时,Tomcat会通过JSP生成Java文件,然后再编译Java文件生成cass文件,生成的java和cass文件都会存放到这个目录下。
ICENSE:许可证。
NOTICE:说明文件。
3. 创建Web应用
3.1 静态web应用
在webapps下创建一个heo目录;
在webappsheo下创建index.htm;
启动tomcat;
打开浏览器访问http://ocahost:8080/heo/index.htm
index.htm
|
<htm> <head> <tite>heo</tite> </head> <body> <h1>Heo Word!</h1> </body> </htm> |
3.2 动态web应用
在webapps下创建heo1目录;
在webappsheo1下创建WEB-INF目录;
在webappsheo1WEB-INF下创建web.xm;
在webappsheo1下创建index.htm。
打开浏览器访问http://ocahost:8080/heo/index.htm
web.xm
|
<?xmversion="1.0" encoding="UTF-8"?> <web-app version="2.5" xmns="http://java.sun.com/xm/ns/javaee" xmns:xsi="http://www.w3.org/2001/XMSchema-instance" xsi:schemaocation="http://java.sun.com/xm/ns/javaee http://java.sun.com/xm/ns/javaee/web-app_2_5.xsd"> </web-app> |
完整的Web应用还需要在WEB-INF目录下创建:
casses;
ib目录;
webapps
|- heo
|-index.htm
|-WEB-INF
|-web.xm
|-casses
|-ib
heo:应用目录,heo就是应用的名称;
index.htm:应用资源。应用下可以有多个资源,例如css、js、htm、jsp等,也可以把资源放到文件夹中,例如:heohtmindex.htm,这时访问UR为:http://ocahost:8080/heo/htm/index.htm;
WEB-INF:这个目录名称必须是大写,这个目录下的东西是无法通过浏览器直接访问的,也就是说放到这里的东西是安全的;
web.xm:应用程序的部署描述符文件,可以在该文件中对应用进行配置,例如配置应用的首页:
<wecome-fie-ist>
<wecome-fie>index.htm</wecome-fie>
</wecome-fie-ist>
casses:存放cass文件的目录;
ib:存放jar包的目录;
3.3 外部Web应用
上面我们所写的web应用都是放在来webapps目录下,实际上也可以将web应用放到其他地方,也就是Tomcat目录的外部。例如:我们把上面写的heo应用从webapps目录中剪切到C盘下,即C:/heo。现在heo这个Web应用已经不在Tomcat中了,这时我们需要在tomcat中配置外部应用的位置,配置的方式:
conf/server.xm:打开server.xm文件,找到<Host>元素,在其中添加<Context>元素,代码如下:
server.xm
|
|
1) path:指定当前应用的名称;
2) docBase:指定应用的物理位置;
3) 浏览器访问路径:http://ocahost:8080/atguigu/index.htm。
3.4 Ecipse创建Web应用
3.4.1 Ecipse配置Tomcat
在Ecipse中配置好Tomcat后,可以直接通过Ecipse控制Tomcat的启动和停止,而不用再去操作startup.bat和shutdown.bat。
配置步骤:
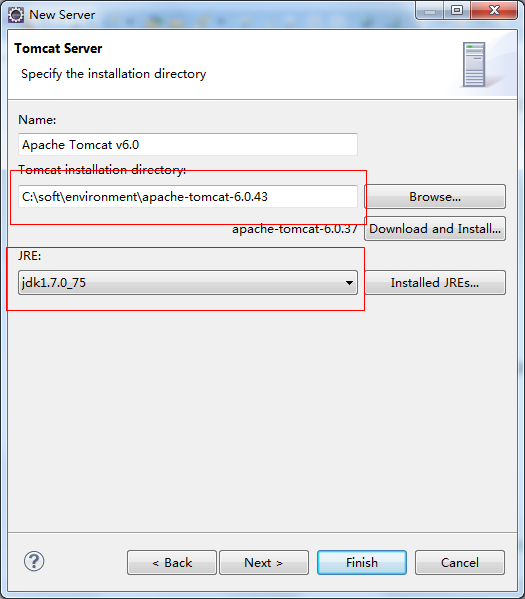
在servers标签中,右键 - New - Server

在出现的窗口中选中Tomcat v6.0 Server,点击下一步

选择tomcat安装路径,选择系统的JDK,点击Finish

创建好后,Servers标签下出现刚刚创建好的服务器

3.4.2 Ecipse创建动态Web应用
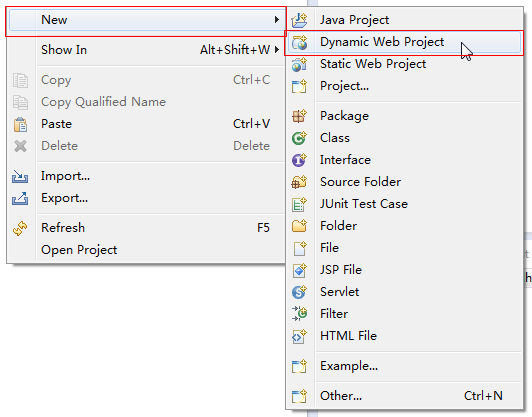
右键 -new -Dynamic Web Project

配置项目信息
输入项目名,
选择配置好的tomcat,
选择Dynamic web modue version 为 2.5

点击Finish,创建好的项目会出现在左侧的列表中。
在项目的WebContent目录下创建一个index.htm文件
3.4.3 部署/移除Web项目
右键点击刚创建好的Tomcat服务器,选择Add and Remove …

选中刚创建的项目,点击add,点击Finish

3.4.4 启动/关闭Tomcat
右键选择服务器,单击start

看到控制台输出:信息: Server startup in 161 ms
服务器变成如下状态,证明服务器启动成功

访问 http://ocahost:8080/MyWeb
3.4.5 Ecipse使用Tomcat的原理
当我们使用Ecipse将项目部署到Tomcat的时,我们发现,在Tomcat下的webapps目录下并没有我们创建好的项目,但是当通过Ecipse启动服务器后,项目却真的可以访问到,这是为什么呢?
实际上,Ecipse在使用Tomcat时,并没有将项目部署到Tomcat的目录下,而是在其工作空间中,创建了一个Tomcat的镜像,Ecipse启动的Tomcat是他自己配置的镜像。
Ecipse镜像所在目录
你的工作空间目录.metadata.puginsorg.ecipse.wst.server.core mp0
在这个目录下,我们会发现一个和Tomcat安装目录几乎一模一样的目录结构。

在这里Ecipse中Tomcat镜像配置文件也是独立的,而我们所创建的项目是部署到wtpwebapps目录下的,这样做的好处是Ecipse中Tomcat和我们本机的Tomcat可以保持相互独立,不会影响彼此。
HTTP协议
1. HTTP协议简介
HTTP(hypertext transport protoco),即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
客户端与服务端通信时传输的内容我们称之为报文。
HTTP就是一个通信规则,这个规则规定了客户端发送给服务器的报文格式,也规定了服务器发送给客户端的报文格式。实际我们要学习的就是这两种报文。客户端发送给服务器的称为”请求报文“,服务器发送给客户端的称为”响应报文“。
2. HttpWatch
2.1 安装
由于IE8以下的IE浏览器没有提供监听HTTP的功能,所以如果要使用IE8以下的浏览器查看HTTP请求的内容需要安装一个工具HttpWatch。
Firefox和chrome都有内置的开发者工具,可以直接查看Http请求。
HttpWatch的使用非常简单,直接安装,然后一直下一步,直到安装完成。
2.2 使用
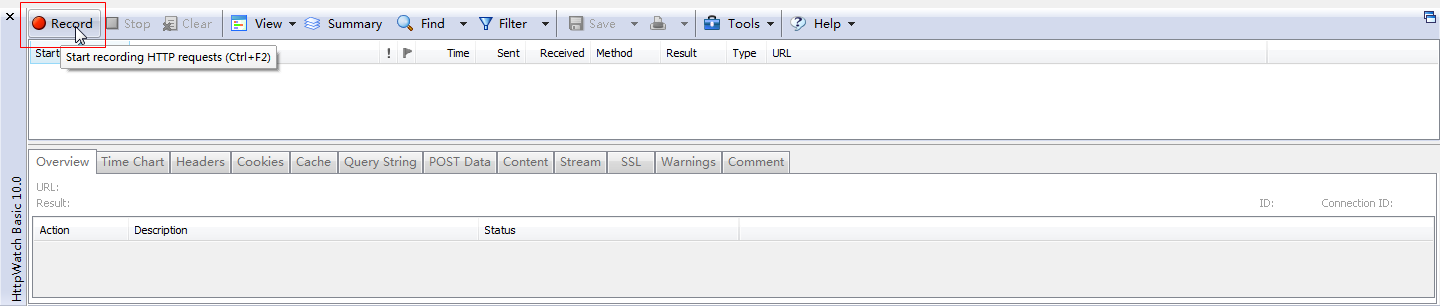
安装完成后,打开IE浏览器,工具下拉列表可以看到HttpWatch Professiona选项

打开后点击Record按钮开始监听Http请求。

3. 报文
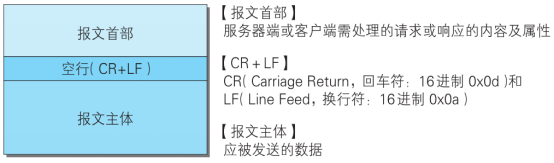
3.1 报文格式

报文首部分为:
报文首行
报文头部
报文分类:
请求报文
get请求报文
post请求报文
响应报文
注:无论是请求报文还是响应报文,都必须遵守报文格式!
3.2 请求报文
3.1.1 报文格式
|
请求首行; 请求头信息; 空行; 请求体; |
3.1.2 GET请求
| get请求报文 报文首部 报文首行 报文头部 GET /bookstore01/b.html?username=dfadf&pwd=dfa HTTP/1.1 //报文首行 请求方式 请求路径?参数键值对& //报文头部【键值对格式】 Host: localhost:8080 //请求目标ip地址和端口号 User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:27.0) Gecko/20100101Firefox/27.0//当前浏览器 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 //浏览器告诉服务器,浏览器可以接收什么格式的文件 Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3 //可以判断你是在是哪个位置 zh-cn:简体中文 en-us:美式英语 Accept-Encoding: gzip, deflate //浏览器告诉服务器浏览器可以识别的解压方式 Referer: http://localhost:8080/bookstore01/index.html Referer:指的是当前页面是从哪个页面跳转过来的 Connection: keep-alive //keep-alive:表示浏览器告诉服务器这是一个长连接 get请求没有空行和报文主体,get请求是通过地址栏传递参数的! |
Get请求没有请求体,所以也没有空行!
GET /Heo/index.jsp HTTP/1.1:GET请求,请求服务器路径为Heo/index.jsp,协议为1.1;
Host:ocahost:请求的主机名为ocahost;
User-Agent: Mozia/4.0 (compatibe; MSIE 8.0…:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的;
Accept: */*:告诉服务器,当前客户端可以接收的文档类型, */*,就表示什么都可以接收;
Accept-anguage: zh-CN:当前客户端支持的语言,可以在浏览器的工具à选项中找到语言相关信息;
Accept-Encoding: gzip, defate:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送;
Connection: keep-aive:客户端支持的链接方式,保持一段时间链接,默认为3000ms;
Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98:因为不是第一次访问这个地址,所以会在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送去过。
3.1.3 POST请求
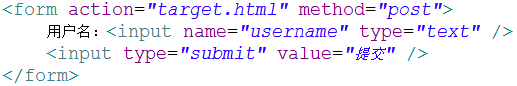
POST请求要求将form标签的method的属性设置为post

| POST /bookstore01/b.html HTTP/1.1 //请求首行 请求方式 请求路径 请求协议/版本号 Host: localhost:8080 User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:27.0) Gecko/20100101 Firefox/27.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3 Accept-Encoding: gzip, deflate Referer: http://localhost:8080/bookstore01/index.html Connection: keep-alive username=zhangsan post请求有空行和请求体, post请求通过请求体传递请求参数! 两者的区别 响应报文 响应首部 首行 头部 HTTP/1.1 200 OK //响应首行: 协议名称/版本号 响应状态码 状态描述符 Server: Apache-Coyote/1.1 Accept-Ranges: bytes Etag: W/"262-1510560961503" Last-Modified: Mon, 13 Nov 2017 08:16:01 GMT //格林威治时间: Content-Type: text/html Content-Length: 262 Date: Mon, 13 Nov 2017 08:44:55 GMT |
3.1.4POST请求和Get请求的区别
1)get请求通过地址栏传递参数,post请求通过请求体传递请求参数,相对安全一点!
2)get请求没有空行和请求体,post请求有
3)get请求传递的字符是有限制的,255个字符,而post请求通过请求体传递参数,没有大小限制
总结:通常只有在form表单中,我们使用的是post请求,而在其它地方都是get请求!
3.3 响应报文
3.2.1 报文格式
|
响应首行; 响应头信息; 空行; 响应体; |
|
HTTP/1.1 200 OK Server: Apache-Coyote/1.1 Content-Type: text/htm;charset=UTF-8 Content-ength: 274 Date: Tue, 07 Apr 2015 10:08:26 GMT <!DOCTYPE htm PUBIC "-//W3C//DTD HTM 4.01 Transitiona//EN" > <htm> <head> <meta http-equiv="Content-Type" content="text/htm; charset=UTF-8"> <tite>Insert tite here</tite> </head> <body> <h1>Heo</h1> </body> </htm> |
HTTP/1.1 200 OK:响应协议为HTTP1.1,状态码为200,表示请求成功;
Server: Apache-Coyote/1.1:服务器的版本信息;
Content-Type: text/htm;charset=UTF-8:响应体使用的编码为UTF-8;
Content-ength: 274:响应体为274字节;
Date: Tue, 07 Apr 2015 10:08:26 GMT:响应的时间,这可能会有8小时的时区差;
3.2.2 响应码
响应码对浏览器来说很重要,它告诉浏览器响应的结果;
200:响应成功,浏览器会把响应体内容(通常是htm)显示在浏览器中;
404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;
500:服务器端的错误,表示自己写的java、jsp代码有bug;
302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头ocation,它指定了新请求的UR地址;
405: 请求方式有问题 以4XXX开头的响应状态码,都表示是浏览器端的错误