一个经验:(当项目中的方法, 很多的时候, 相互调用的时候)
可以在script中, 先定义, 注意是定义, 一个"入口"函数, function initMap(), 然后, 让这个入口函数, 去调用其他业务逻辑处理函数(如: createMap, setMapEvent, setMapControl, addMarker等). 最后, 在项目中, 实际去调用, 执行这个入口函数 一次, 项目就跑起来了.
百度地图使用的对象是 BMap, 使用的方法是(类似c++编程一样的Map, 等方法. 但是有些方法则是以小写字母开头的.
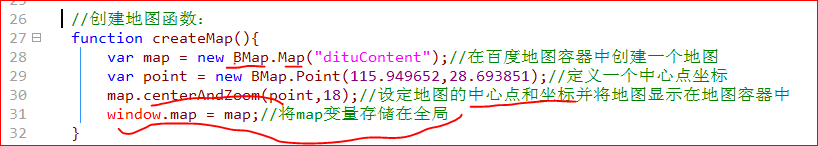
主要的是: 类BMap的方法是以大写字母开头的, 如: var map = new BMap('div-name'); map.centerAndZoom(new BMap.Point(x0, y0), 11); 顾名思义, center是设置地图的中心点, 而zoom正好是设置地图的缩放级别
最重要的是, 这里的 window.map=map, 作为全局变量使用的 思想~~

百度地图的使用其实会了, 懂了她的方法, 还是很简单的, 具体的方法参考: http://developer.baidu.com/map/jsdemo.htm#a1_2
这个有非常完整的实例.
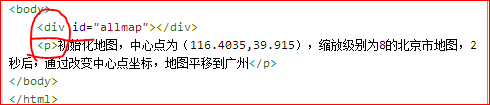
- 思想方法: 首先是在一个div作为容器, 然后在这个div中实例化一个BMap的实例即可.
- 其实地图只是div中的一个内容. 一个普通的div元素. 他的后面/左右等任何地方都可以跟其他html元素.如下图所示:

- 给地图设置centerAndZoom的时候, 中心点, 就是你这个地图的中心位置, 比如你要设置"地图的中心/地图 的主要部分是重庆", 那么你就设置重庆的坐标点. zoom是设置地图的缩放程度.
map.addControl(new BMap.MapTypeControl())是给地图添加控件. **重要的思想是, 在地图中你只是需要添加控件就好了, 只要添加了控件, 这些控件就自动拥有了控件的功能了, 至于控件的实际实现代码, 地图.js已经给你实现了. **同样的道理, 添加其他事件之后, 就自动有这些事件功能了. 你不需要去自己实现这些事件的处理/实现代码了, 你只需要调用这些api的接口就行了. 比如 使用map.enableScrollWheelZoom()- 地图默认的就是可以拖放的, 你可以显式的启用或禁用 鼠标拖放功能:
map.disableDragging(); 或者: map.enableDragging(); - 地图的事件还有 双击拖放:
map.enableDoubleClickDragging(); 以及: map.enableKeyboard();等等. - 注意使用上面的在线百度地图的js, 可能需要你输入js的密钥, 否则没有办法使用.
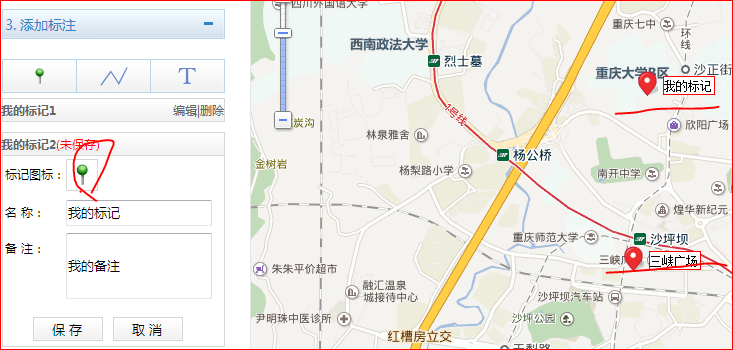
开发的时候, 在 developer.baidu.com, developer.baidu.com/map/ 中, 可视化的创建你的'城市, 中心点,要添加的控件/按钮, 事件, 标注(地图覆盖物overlay)', 所有的东西, 都可以为你生成! 然后会自动为你生成代码...
description中 的内容, 会被搜索引擎 显示到 条目的说明 文字中?
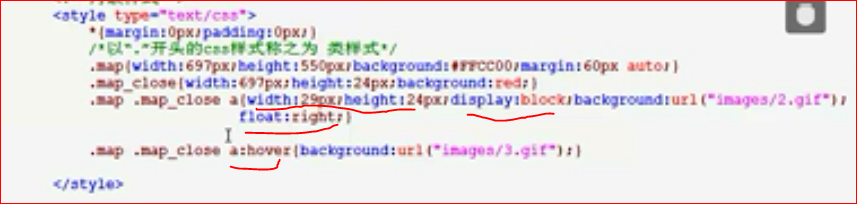
元素本身的居中和元素内的内容 居中, 是不一样的! 本身的居中是:margin: 0 auto; 里面的内容要居中, 是用 text-align: center
再次说明一下: 要实现鼠标悬浮的效果(悬浮变色, 悬浮改变图片), 不用复杂的js(hover事件, mouseenter, mouseout等事件), 直接使用a:hover! 设置a的宽度和高度, 同时display:block,或inline-block, float: right; 然后设置 a的背景图片就好了, 就是a里面不用文字内容, 而是用图片背景来"填充"它 .
边框如果有重合的地方,导致边框看起来更粗, 可以使用border的某一边就好了, 如只使用 border-bottom等.

lbs: 蓝宝石, lbs: location based services: 位置服务, 基于位置的服务!
网址: lbsyun.baidu.com, 这个是百度的专门的位置/地图服务/ bbs: http://bbs.lbsyun.baidu.com/
在百度地图的api js版本在v=1.4及以前的不需要ak: (api key?), 从1.5之后, 现在这个时间点, 最新的版本是v=2.0. http://api.map.baidu.com/map?v=2.0&ak=...
地图是用js写的, 所以引用的时候使用script标签, 在src中使用ak:
地图API是由JavaScript语言编写的,您在使用之前需要通过<script>标签将API引用到页面中:
使用V1.4及以前版本的引用方式:
<script src="http://api.map.baidu.com/api?v=1.4" type="text/javascript"></script>
使用V2.0版本的引用方式:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
申请ak后, 进入邮箱后, 就可以激活 "百度开发平台 开发者"
不可以。任何使用百度地图API调用地图服务应用必须保留百度版权信息
百度地图使用须知


在创建地图的容器div时, 必须设定div的 宽度和高度, 否则div是塌陷的, 地图显示不出来. 在设置a, span等行级元素的时候, 设置他们的高度, 宽度等,会无效, 此时应将它们设置为display: block或inline-block
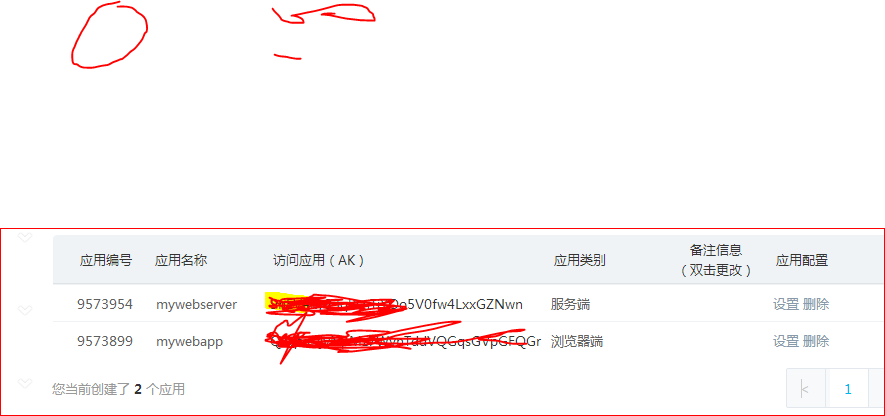
百度开发平台开发者 密钥ak, 可以是webapp类型的应用程序, 也可以是 webserver类型的应用程序, 只要有javascript api访问权限都是可以的!
不需要管应用编号(那个是系统自动生成的), 也不要管应用程序的名称, 只要有jsapi权限都可以, 所以这里使用下面的两个中的任意一个都是可以的. 通常使用webapp浏览器端的那个ak. (因为服务器或浏览器端都可以使用js). 在script标签的src的传参中使用: ?v=2.0&ak=..."

最简单的js其实只要下面几行就可以了.其他更多的功能, 只需要再添加代码就好了. 具体的功能, 只需要再看看api文档就好了.
<script>
var map = new BMap.Map('map');
var point = new BMap.Point(x0, y0);
map.centerAndZoom(point, 10);
</script>
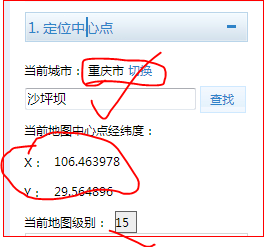
可以 "可视化 的定制 "的 生成地图, 然后拷贝自动生成的代码 到你的html文件即可. 使用 "百度地图的/ 开发 /地图工具/ 地图生成器" 即可

实际上除了 可以选择/切换城市外, 还可以 "搜索你 关注的某个具体的 地点 ", 这样 可以自动 生成 经度(longitude), 纬度(latitude)的坐标点.