服务本身是一个任意的对象,ng提供的服务过程涉及它的依赖注入机制。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div ng-app="myApp"> <div ng-controller="firstController"> {{name}} </div> </div> <script type="text/javascript" src="../../vendor/angular/angularjs.js"></script> <script type="text/javascript" src="app/index.js"></script> </body> </html>
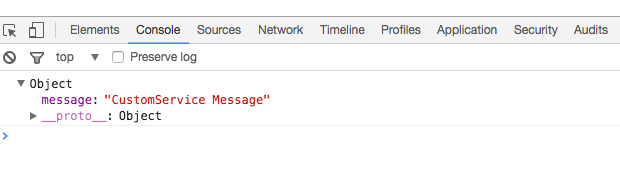
var myApp = angular.module('myApp',[],function ($provide) { //自定义服务 $provide.provider('CustomService',function () { this.$get = function () { return{ message : 'CustomService Message' } } }) }); myApp.controller('firstController',function ($scope,CustomService) { $scope.name = 'Alrale'; console.log(CustomService); });

- angular 用 $provide 对象来实现自动依赖注入机制,注入机制通过调用一个 provider 的 $get() 方法,把得到的对象作为参数进行相关调用。
- $provide.provider() 是一种定义服务的方法,$provide 还提供了很多很简单的方法,可以直接被 module 多引用。更多使用 factory, server 方法