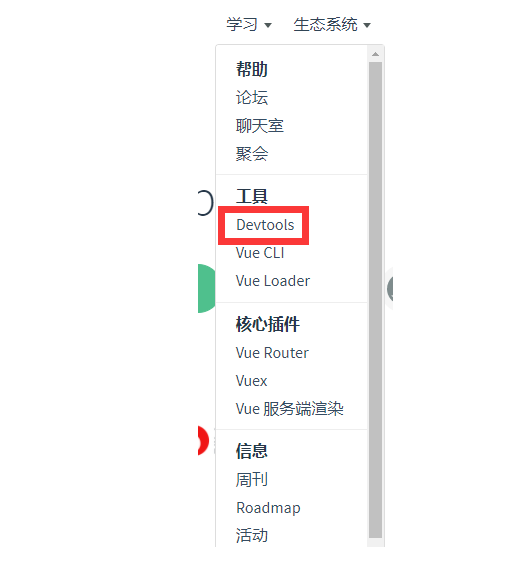
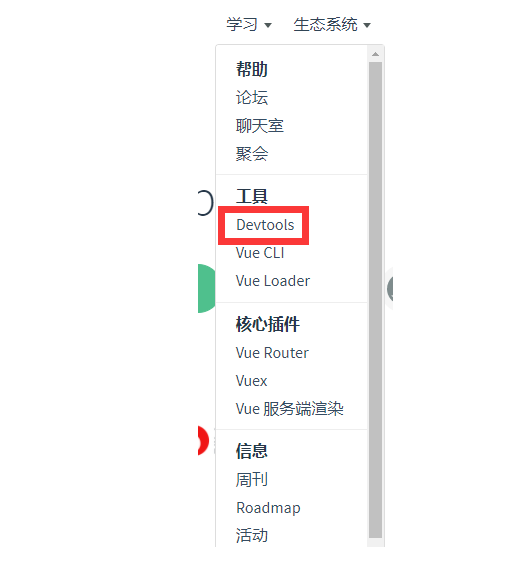
3.Vue 调试工具
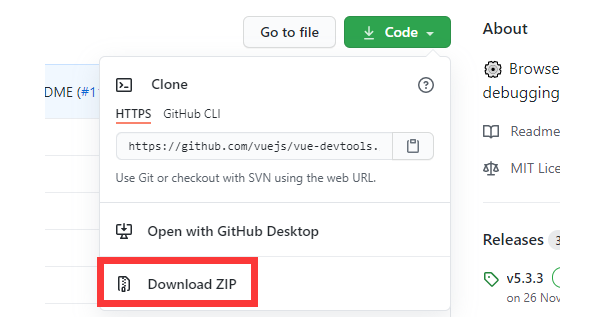
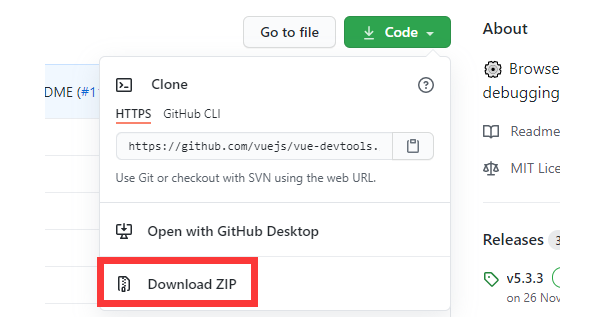
① 克隆仓库


下载完成后解压,到该目录下
② 安装依赖包
1.npm install webpack webpack-cli -g
2.npm install
③ 构建
npm run build
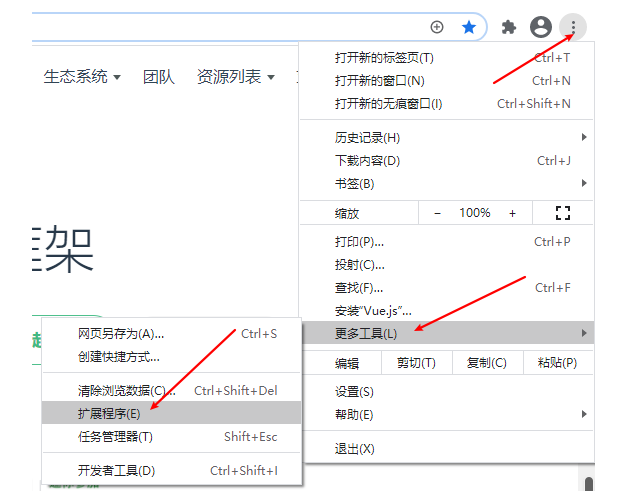
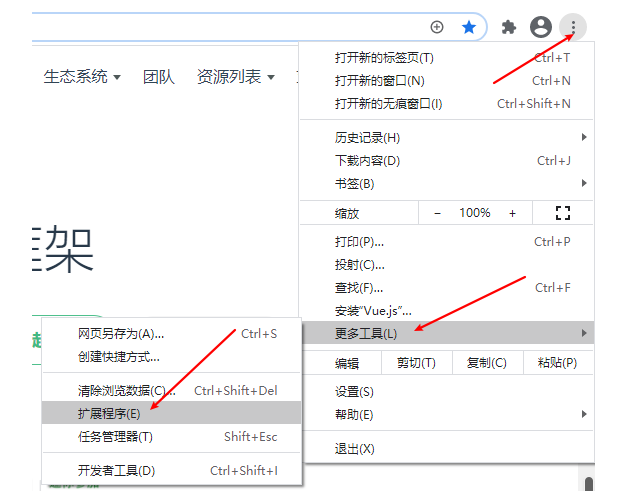
④ 打开Chrome扩展页面

⑤ 选中开发者模式
⑥ 加载已解压的扩展,选择shells/chrome
① 克隆仓库


下载完成后解压,到该目录下
② 安装依赖包
1.npm install webpack webpack-cli -g
2.npm install
③ 构建
npm run build
④ 打开Chrome扩展页面

⑤ 选中开发者模式
⑥ 加载已解压的扩展,选择shells/chrome