
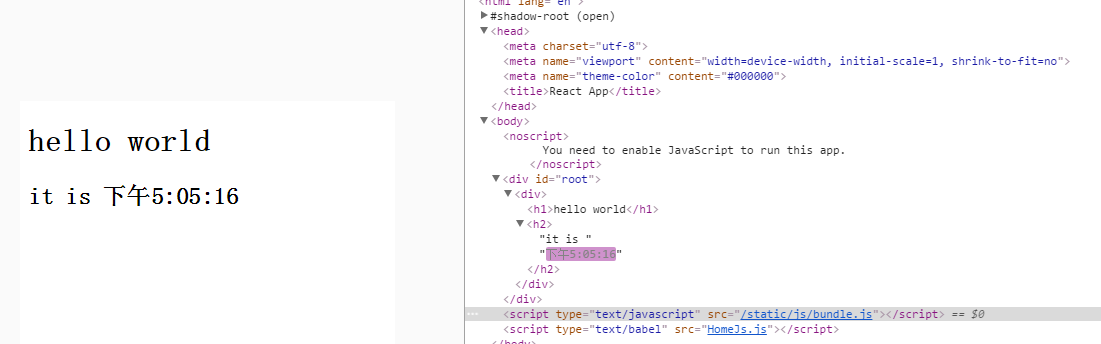
看如图上面bundle.js,我在项目中和配置文件中都没有找到这个JS文件,然后我就觉得很诧异,然后各种查找,终于找到一篇文章,在此记录一下
第一步:npm run start
我们 一开始这么启动服务 运行项目
打开你的my-apppackage.json
"scripts": {
"start": "react-scripts start",
...
}
所以执行的是 react-scripts start
打开你的my-app
ode_modules
eact-scripts这个文件夹下的bin文件夹下的react-scripts.js文件
#!/usr/bin/env node var spawn = require('cross-spawn'); var script = process.argv[2]; var args = process.argv.slice(3); switch (script) { case 'build': case 'eject': case 'start': case 'test': var result = spawn.sync( 'node', [require.resolve('../scripts/' + script)].concat(args), .......
上面代码中 script 的变量值是 start
所以执行 my-app
ode_modules
eact-scriptsscripts 文件夹下的 start.js 文件代码节选重点如下
var webpack = require('webpack'); var WebpackDevServer = require('webpack-dev-server'); // 启动http服务器 var paths = require('../config/paths'); //要编译的文件路径与生成路径等 var config = require('../config/webpack.config.dev'); var DEFAULT_PORT = parseInt(process.env.PORT, 10) || 3000; //这就是为什么 端口号 不是8080 而是 3000 的原因,在这里可以改成8080,重新npm run start 生效 detect(DEFAULT_PORT).then(port => { if (port === DEFAULT_PORT) { run(port); //这里开始运行 return; } ...... function run(port) { // 这里可以设置 http协议, 或者可以在 npm run start 之前 cmd命令窗口中执行 set HTTPS=true&&npm start 改成https 安全协议 var protocol = process.env.HTTPS === 'true' ? "https" : "http"; var host = process.env.HOST || 'localhost'; setupCompiler(host, port, protocol); // 编译源码 ,生成路径 runDevServer(host, port, protocol); //启动 http服务器 } //配置http服务器 function runDevServer(host, port, protocol) { var devServer = new WebpackDevServer(compiler, { compress: true, clientLogLevel: 'none', contentBase: paths.appPublic, //根据导入的paths 指定应用根目录(即index.html所在目录) hot: true, publicPath: config.output.publicPath, //根据导入的 config 变量,指定 虚拟目录,自动指向path编译目录(/assets/ => /build/js/)。html中引用js文件时, //必须引用此虚拟路径(但实际上引用的是内存中的文件,既不是/build/js/也不是/assets/)。 quiet: true, watchOptions: { ignored: /node_modules/ }, // Enable HTTPS if the HTTPS environment variable is set to 'true' https: protocol === "https", host: host }); /** * 省略其他代码 */ openBrowser(protocol + '://' + host + ':' + port + '/'); // 打开浏览器 向服务器发送请求 }); } function setupCompiler(host, port, protocol) { compiler = webpack(config, handleCompile); // 根据导入的 config 变量 指向的 webpack.config.dev 配置文件 运行 /** * 省略其他代码 */ }
start.js 文件代码 中 导入了 my-app
ode_modules
eact-scriptsconfig文件夹下的 webpack.config.dev.js 与 paths.js
paths.js 代码节选如下:
var appDirectory = fs.realpathSync(process.cwd()); // 获取npm run start 运行所在的路径 function resolveApp(relativePath) { return path.resolve(appDirectory, relativePath); } module.exports = { appPath: resolveApp('.'), ownPath: resolveApp('node_modules/react-scripts'), appBuild: resolveApp('build'), appPublic: resolveApp('public'), appHtml: resolveApp('public/index.html'), // 这就是 一开始 我们的项目 要使用public/index.html作为 默认首页 // 这里写什么文件名,项目中就要使用什么文件名 包括 也要有public文件夹 appIndexJs: resolveApp('src/index.js'), //编译的入口文件的文件名 项目中要包括src文件夹 appPackageJson: resolveApp('package.json'), appSrc: resolveApp('src'), yarnLockFile: resolveApp('yarn.lock'), testsSetup: resolveApp('src/setupTests.js'), appNodeModules: resolveApp('node_modules'), // this is empty with npm3 but node resolution searches higher anyway: ownNodeModules: resolveOwn('node_modules'), nodePaths: nodePaths, publicUrl: getPublicUrl(resolveApp('package.json')), servedPath: getServedPath(resolveApp('package.json')) }; /** * 省略其他代码 */
webpack.config.dev.js 代码节选如下:
var paths = require('./paths'); //也导入了 同文件夹下的 paths.js module.exports = { entry: [ require.resolve('react-dev-utils/webpackHotDevClient'), require.resolve('./polyfills'), paths.appIndexJs // 编译的入口文件 ], output: { path: paths.appBuild, pathinfo: true, filename: 'static/js/bundle.js', // 只是编译后生成的目标文件 ,这就是一开始我们 打开浏览器按f12看到的index.html导入的 // <script type="text/javascript" src="/static/js/bundle.js"></script> publicPath: publicPath }, /** * 省略其他代码 */ }