全局安装vue-cli
npm install -g @vue/cli
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project

npm run dev:%PLATFORM%
npm run build:%PLATFORM%
这里我做的微信小程序员所以输入以下代码
npm run dev:mp-weixin
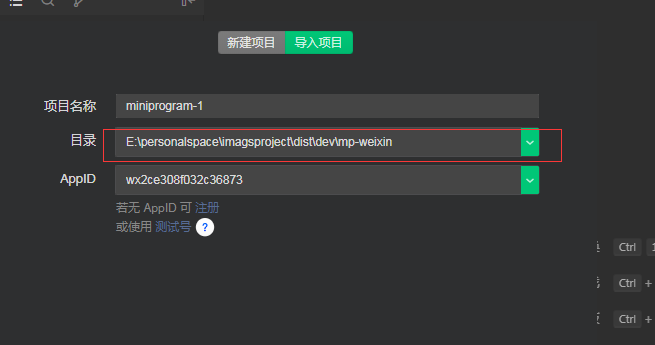
然后在微信开发者工具中导入项目(注意导入的目录)

导入成功看到以下页面说明成功了

如果项目中用到sass那么继续下面的安装
安装sass的依赖包
npm install --save-dev sass-loader
sass-loader依赖于node-sass,所以要安装node-sass
npm install --save-dev node-sass
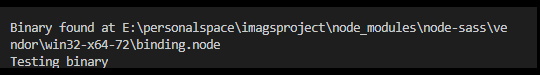
安装node-sass可能会出现以下的错误

解决办法
从命令行中复制.node文件下载链接并在浏览器打开下载文件
https://github.com/sass/node-sass/releases/download/v4.11.0/win32-x64-64_binding.node
文件下载成功后,在命令行工具输入下面指令:
set SASS_BINARY_PATH=D:/360Downloads/win32-x64-64_binding.node
配置完成重新安装
npm i node-sass
关于提示的安装
安装vue语法提示插件vetur,扩展中搜索vetur,然后安装
安装组件语法
npm i @dcloudio/uni-helper-json