实战:
1.前端忘后端传的 数据
rows(每页条数) ,page (当前页码)

2. 后端往前端传的数据

page :当前页面
total: 总页数
record: 总条数
row: 当前要显示的数据数组
3.

5大表格属性的应用:
url属性: 保存访问url
mtype: 请求方法,get 或者post
datatype: 数据返回类型 json或者xml
colModel: 要显示的数据
注:(这里的colname 属性和 colmodel属性 合并使用了)
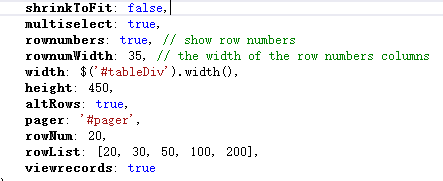
4. 其他的表格属性

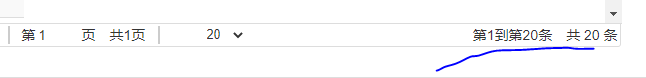
a. viewrecords 属性:显示总条数。
没加这个属性,这里没有显示。

加了viewrecord属性后,

b. rowNum属性 :每页显示的条数
写每页显示100条时。


写每页显示50条时


c.rowList 属性
定义的下拉列表,让你可选择显示多少行。


d.height 属性,定义表格高度

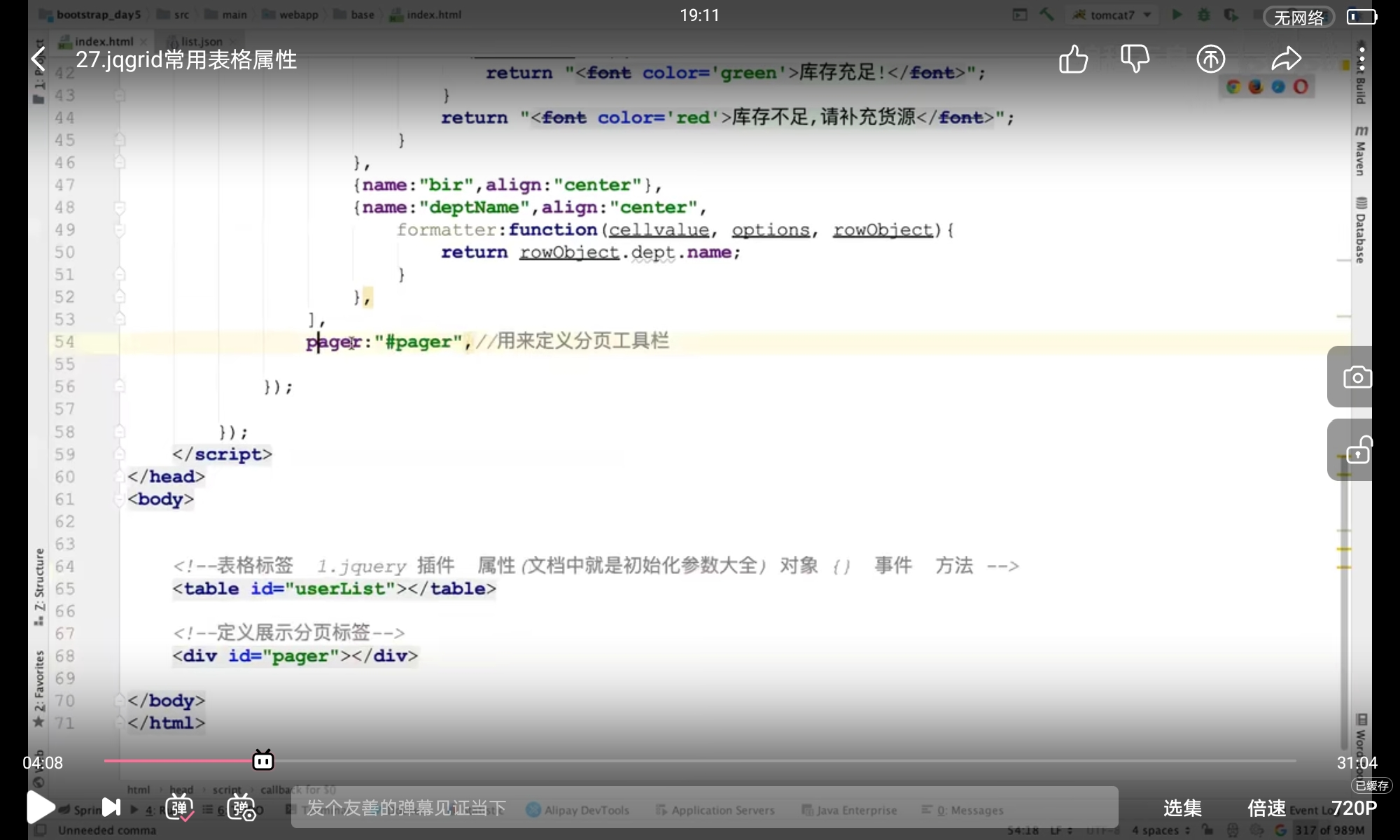
e.pager属性 。实现分页的核心属性
1).
定义分页工具栏

2) 定义显示 分页工具栏的标签

课程的例子 :

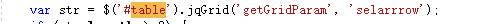
5. jqgrid的方法的调用。 调用方式



调用方式
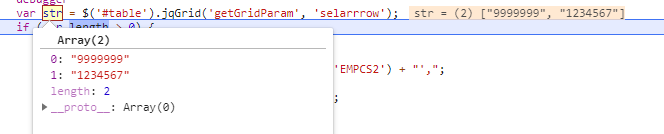
$("#").jqGrid('方法名"',参数列表);
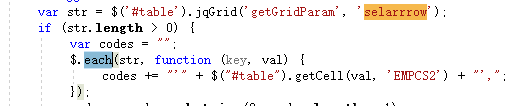
这里调用了getGridParam 方法,参数是 selarrrow
1. getGridParam 方法。:参数信息。

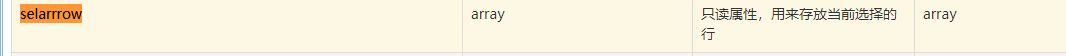
2.selarrrow 表格属性的意思,是获取当前选择行的信息。

3. getCell方法。

注:

$().jqGrid(“getGridParam”,‘selarrow’) 这个方法返回的是数组。