第一种方案:
1:在跟目录下新建文件 .env.[mode] 比如 .env.sit
具体内容
NODE_ENV = 'sit' // 环境标志
VUE_APP_TITLE = 'sitelopment' // 注入变量
2:在package.json的scripts中
声明环境
"serve-sit": "vue-cli-service serve --mode 【mode】", 比如 "serve-sit": "vue-cli-service serve --mode sit",
"build-sit": "vue-cli-service build --mode 【mode】", 比如 "serve-sit": "vue-cli-service build --mode sit"
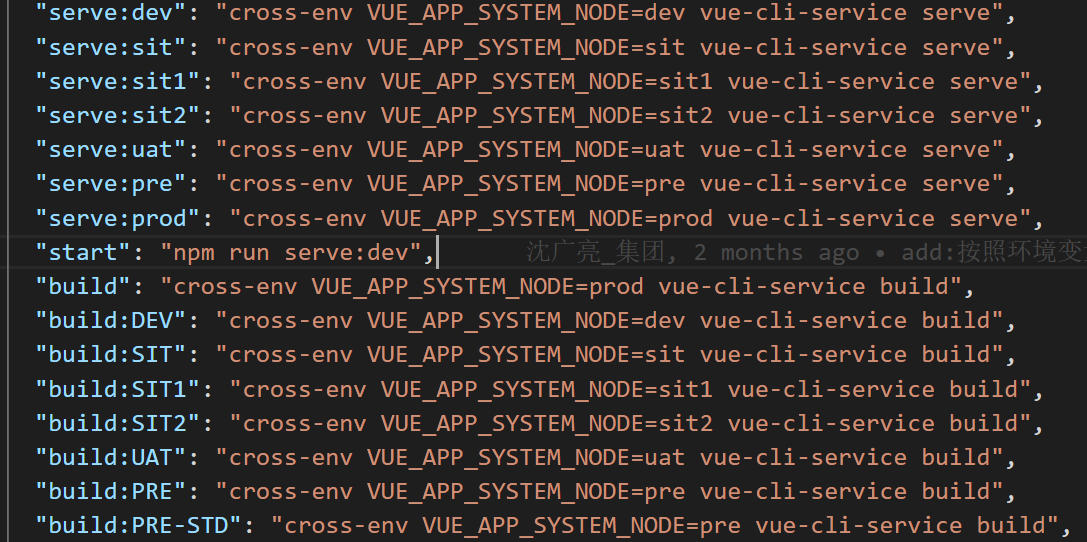
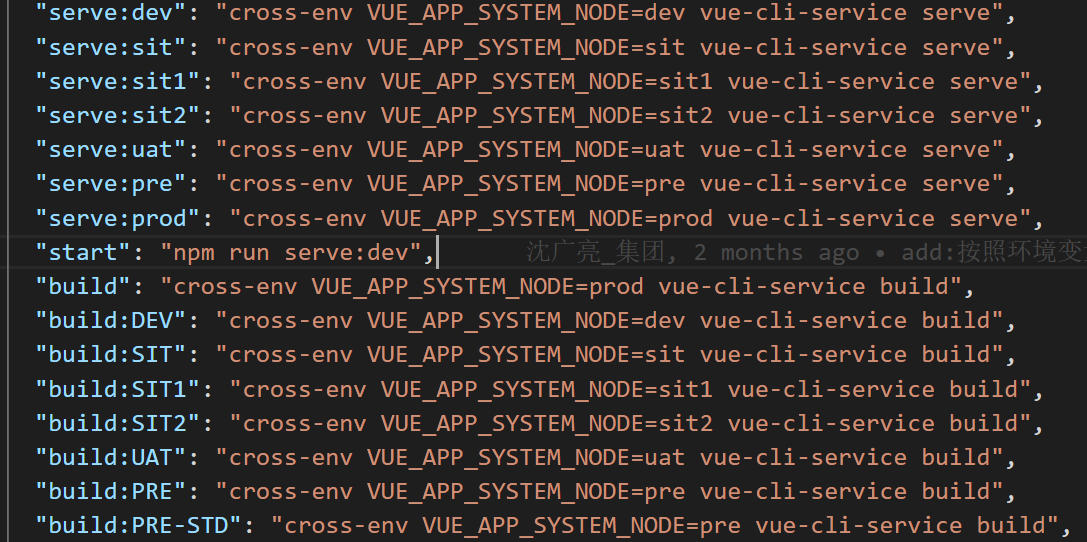
第二种方案:
1:npm i cross-env -S
2:在packjson中: